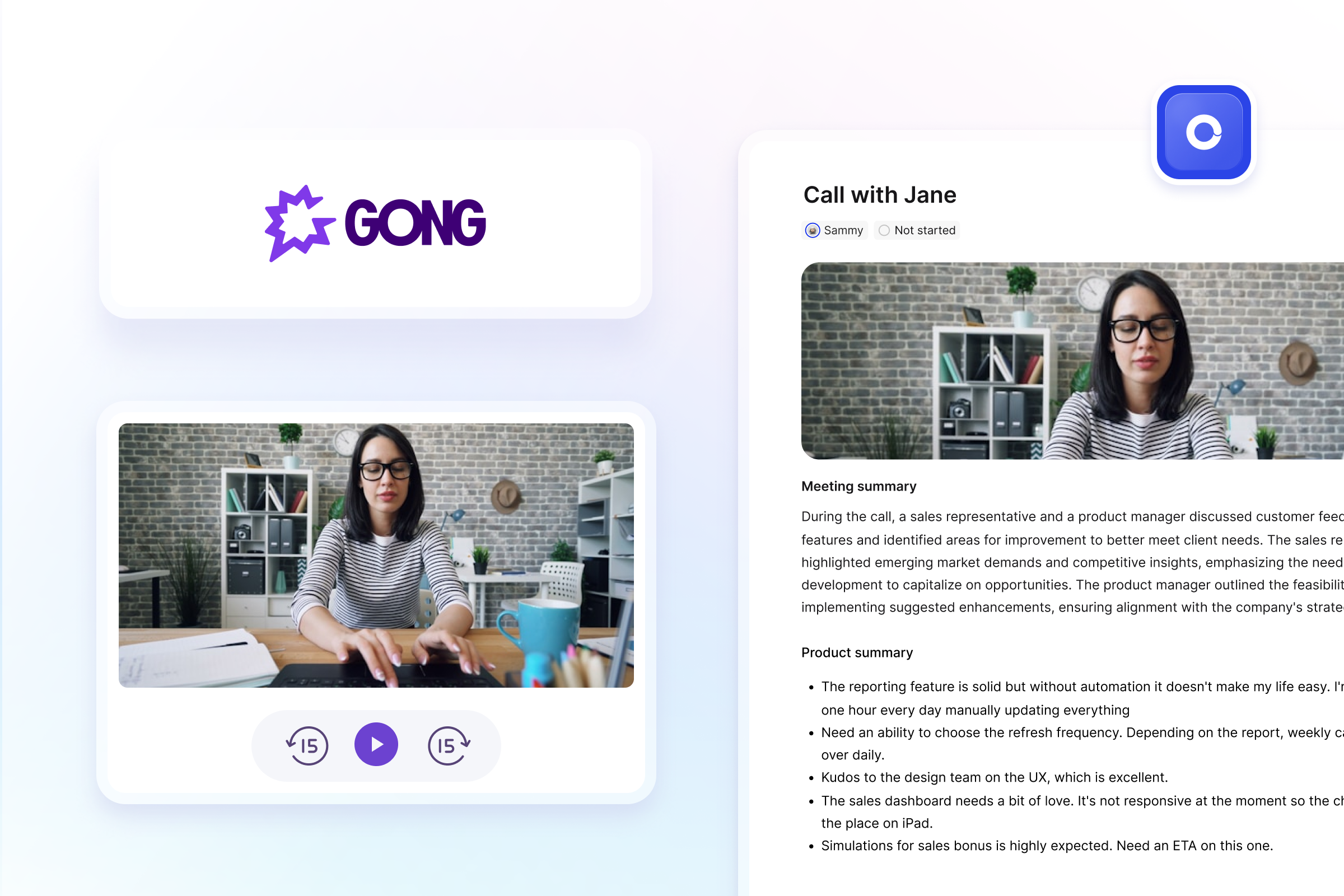
Gong integration & Feedback island updates

Automatically fetch Gong sales call transcripts, and process them all on autopilot.
The goal is to extract « voice of sales » insights:
-What are the top feature requests, sorted by $ revenue impact?
-What are the most common problems highlighted by top customers?
-What are the best upsell opportunities?
-What deals are blocked due to a missing feature?
Revenue teams love it as it helps them be analytical about their requests to the product teams: now they can put dollar values on feature requests! 💰

There are 3 ways of using our Gong integration:
1. Automatically fetch new calls or spotlights
2. Manually fetch specific calls or spotlights
3. Paste a call or spotlight link in our Drop Island
You’ll have the embedded video as well as the title, participants, comments, and Gong transcript in a new piece of feedback in Cycle.
Want to get access to it? Reply to this email.

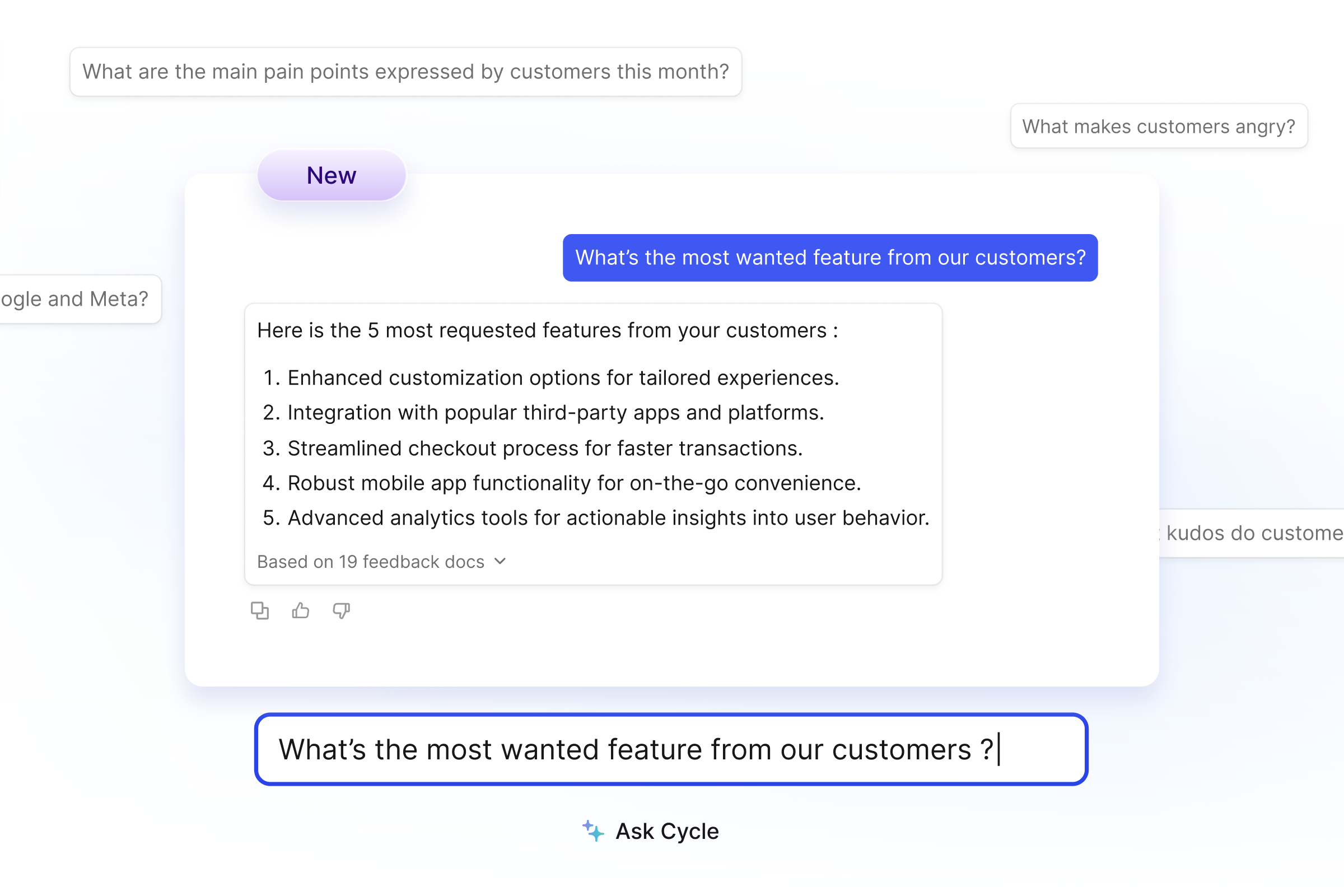
Want to know what makes customers angry?
Wonder what the main customer pain points are this quarter?
Curious to learn what your top customers love about your product?
Just ask!
Cycle Ask will browse through all of your customer feedback and give you an answer in no time 🤗

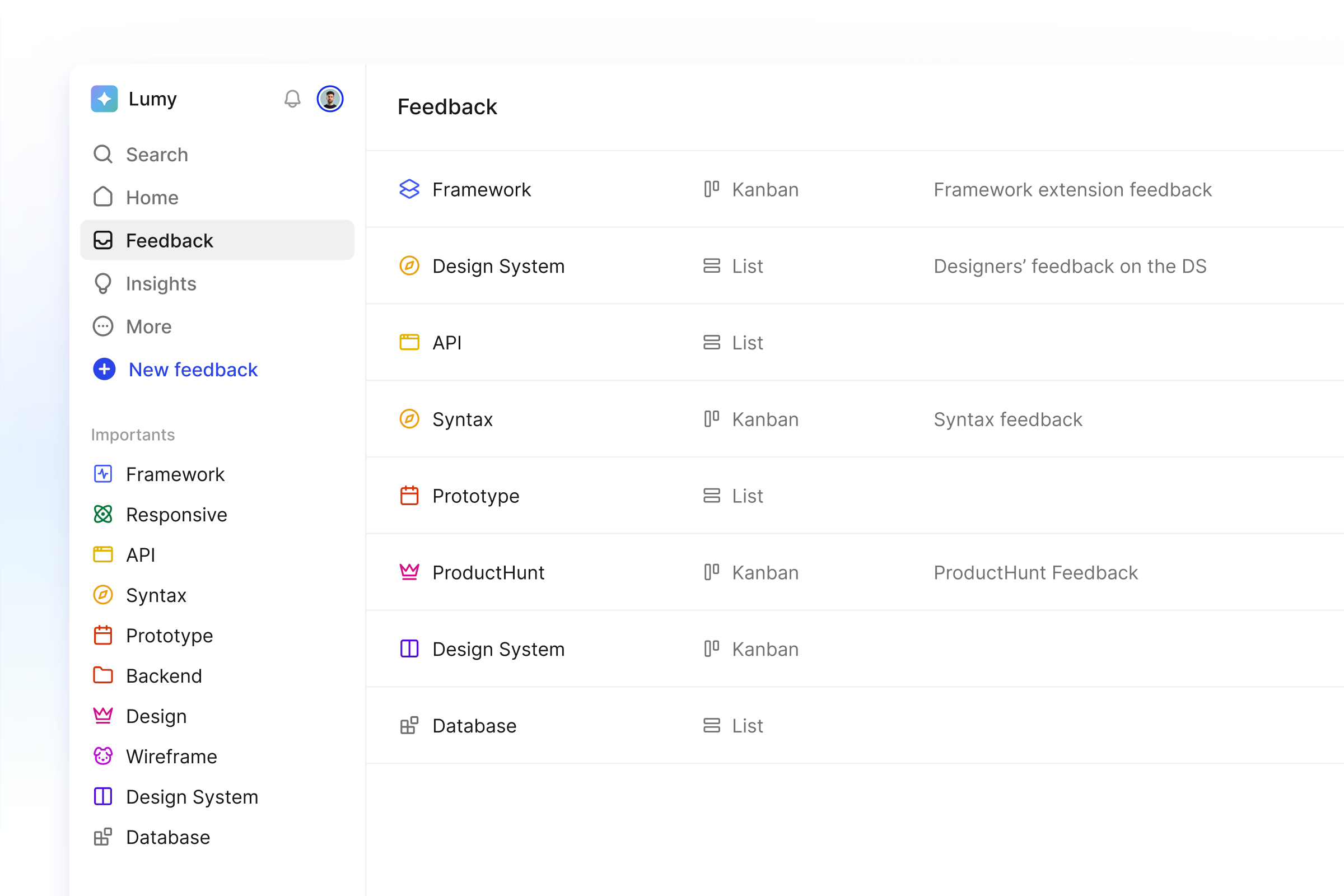
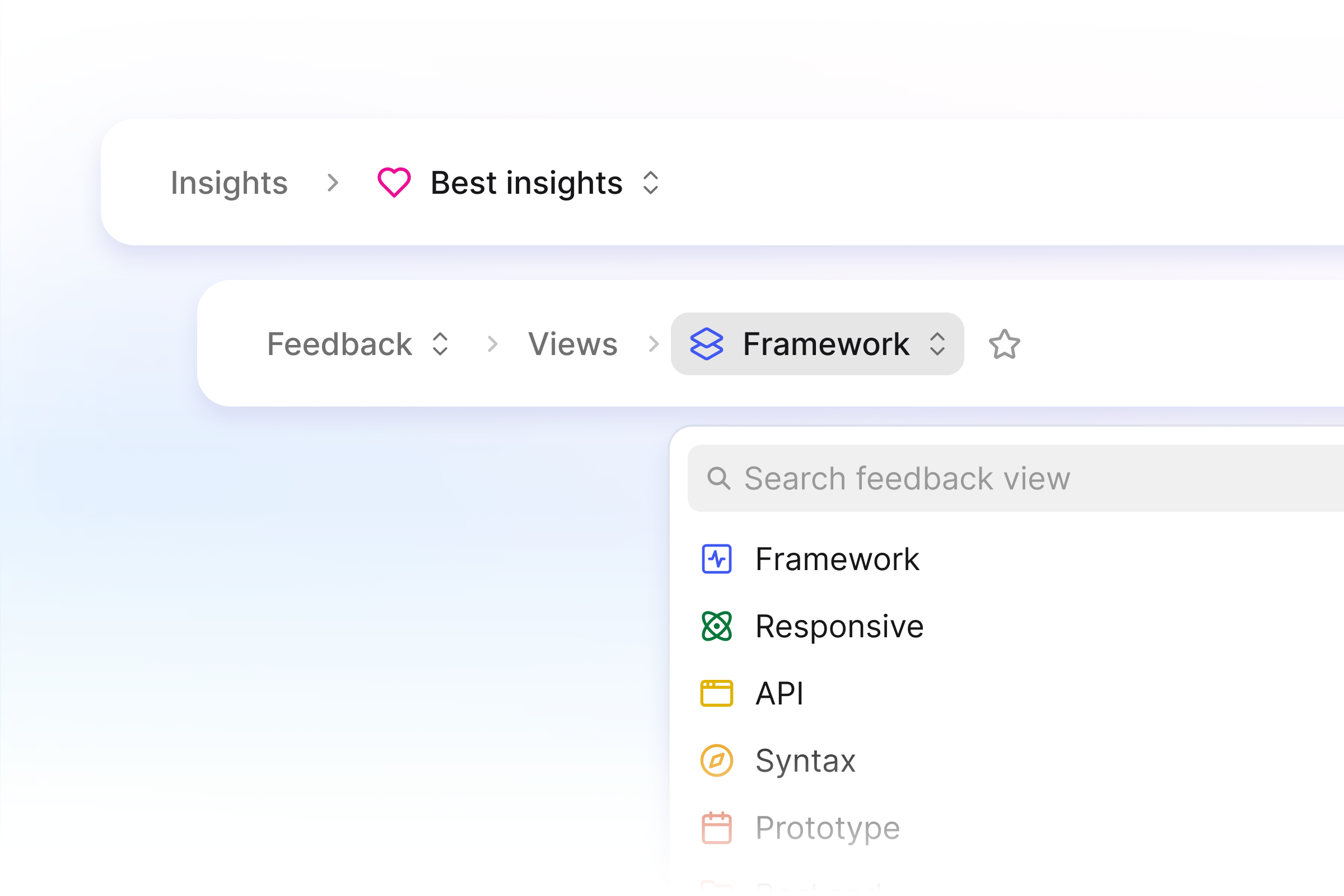
New navigation & Improved AI

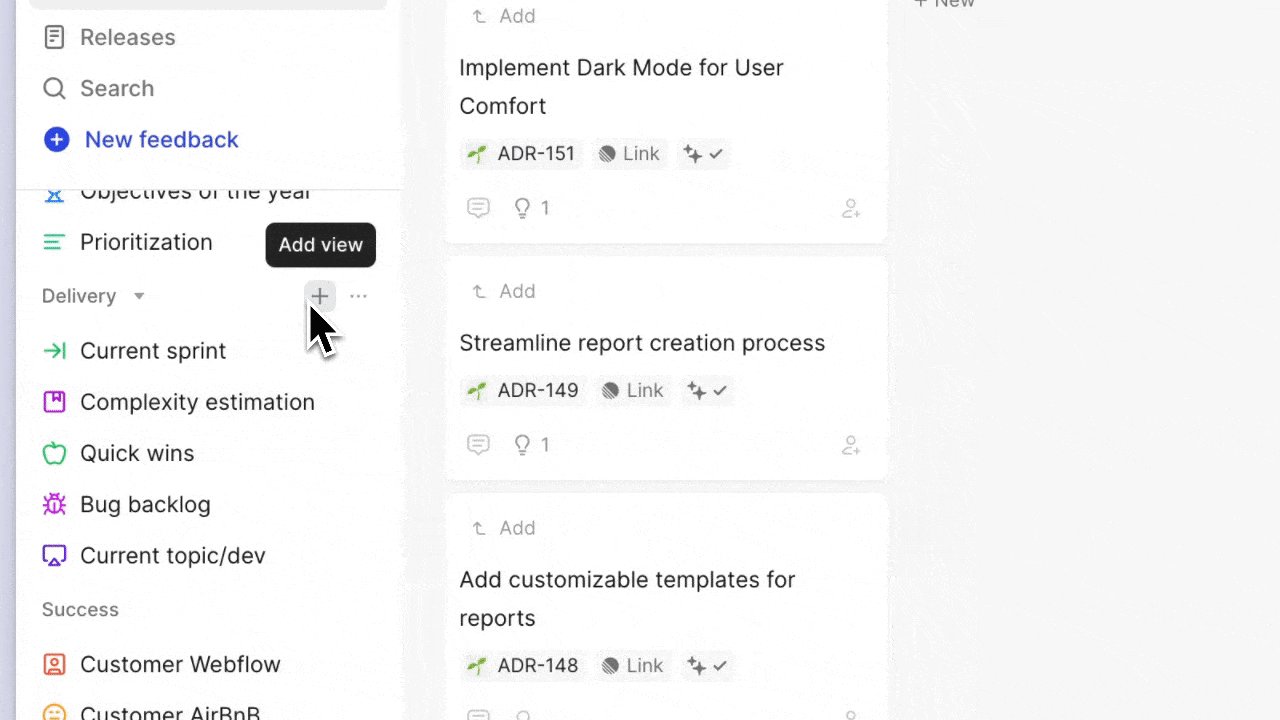
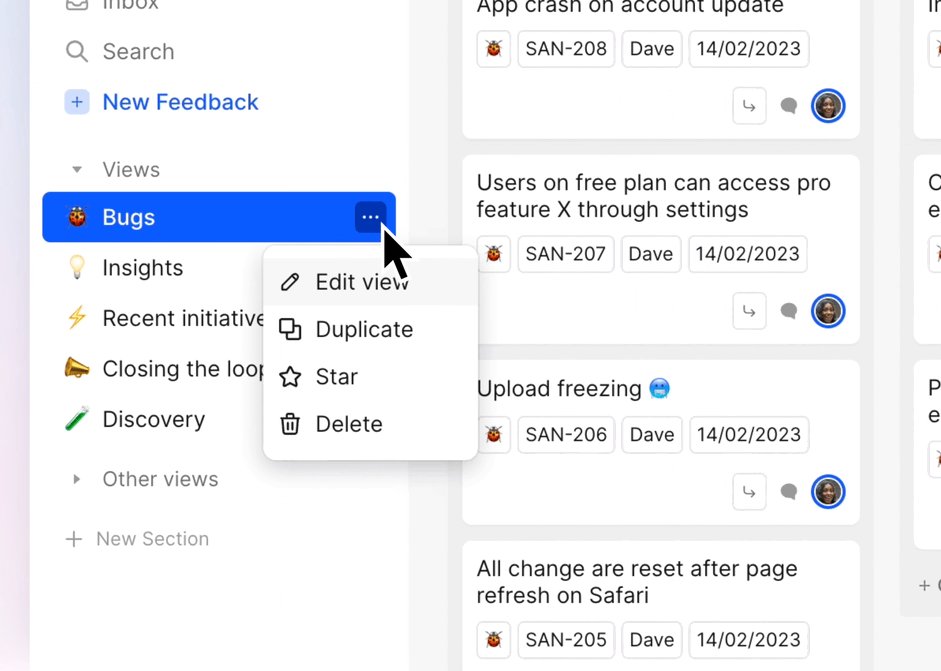
We've improved workspace navigation based on your feedback.
An updated UX with breadcrumb navigation now makes finding views in Feedback, Insights, Roadmap sections easier. From any view, just click on "Views" to get back there.

Click on the view name to switch views quickly.

Right-click on Feedback, Insights, Roadmap to go directly to a certain view.

You’ll find a new autopilot parameter in your AI settings “Create Insight”, allowing you to control whether the AI can create a new feature if it doesn't match existing ones in Cycle.
Our recommendation is to wait until your AI is correctly fine-tuned before enabling it. In this way, you'll still see suggestions for new features in your AI-suggested insights but the AI will never create new ones without your consent.


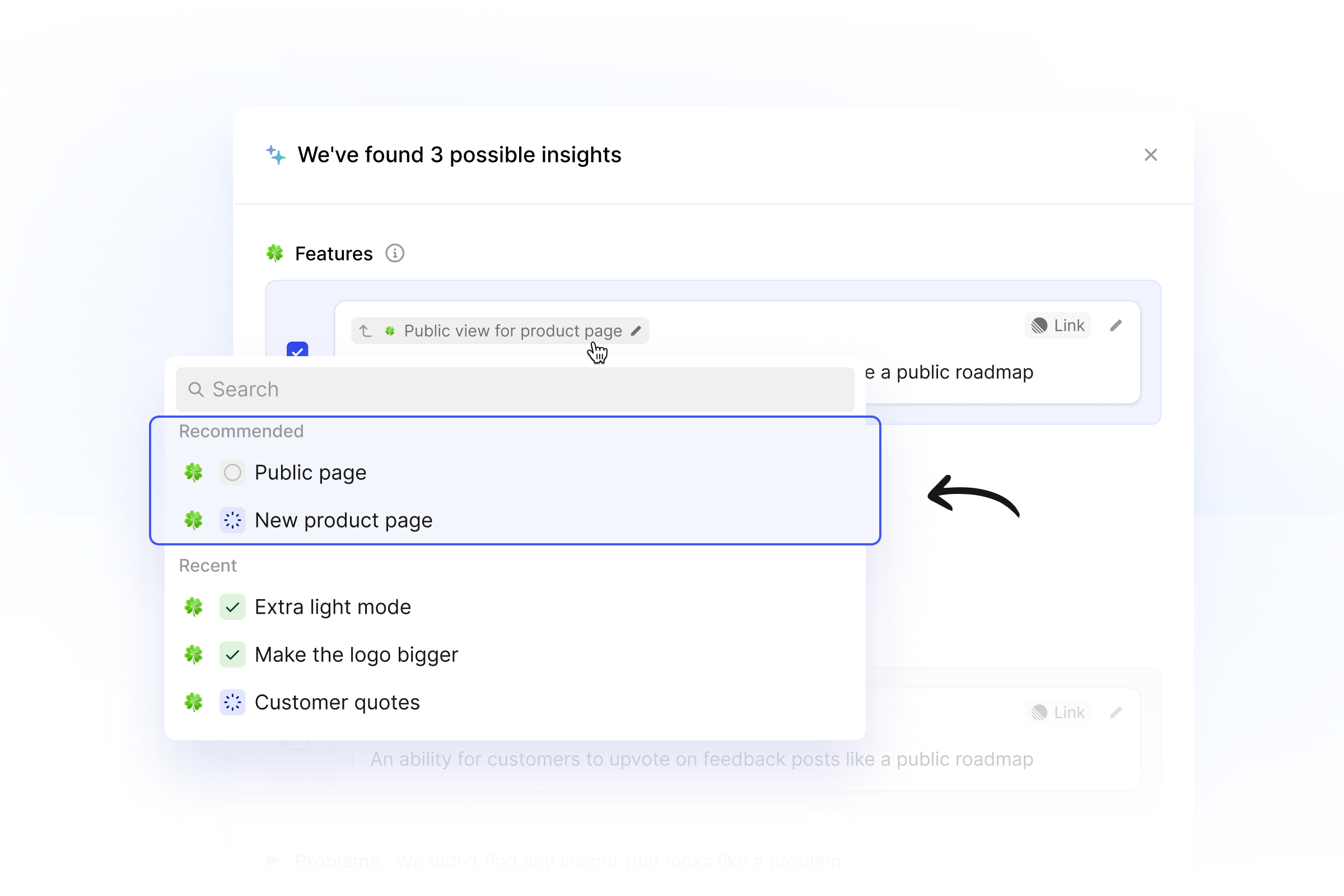
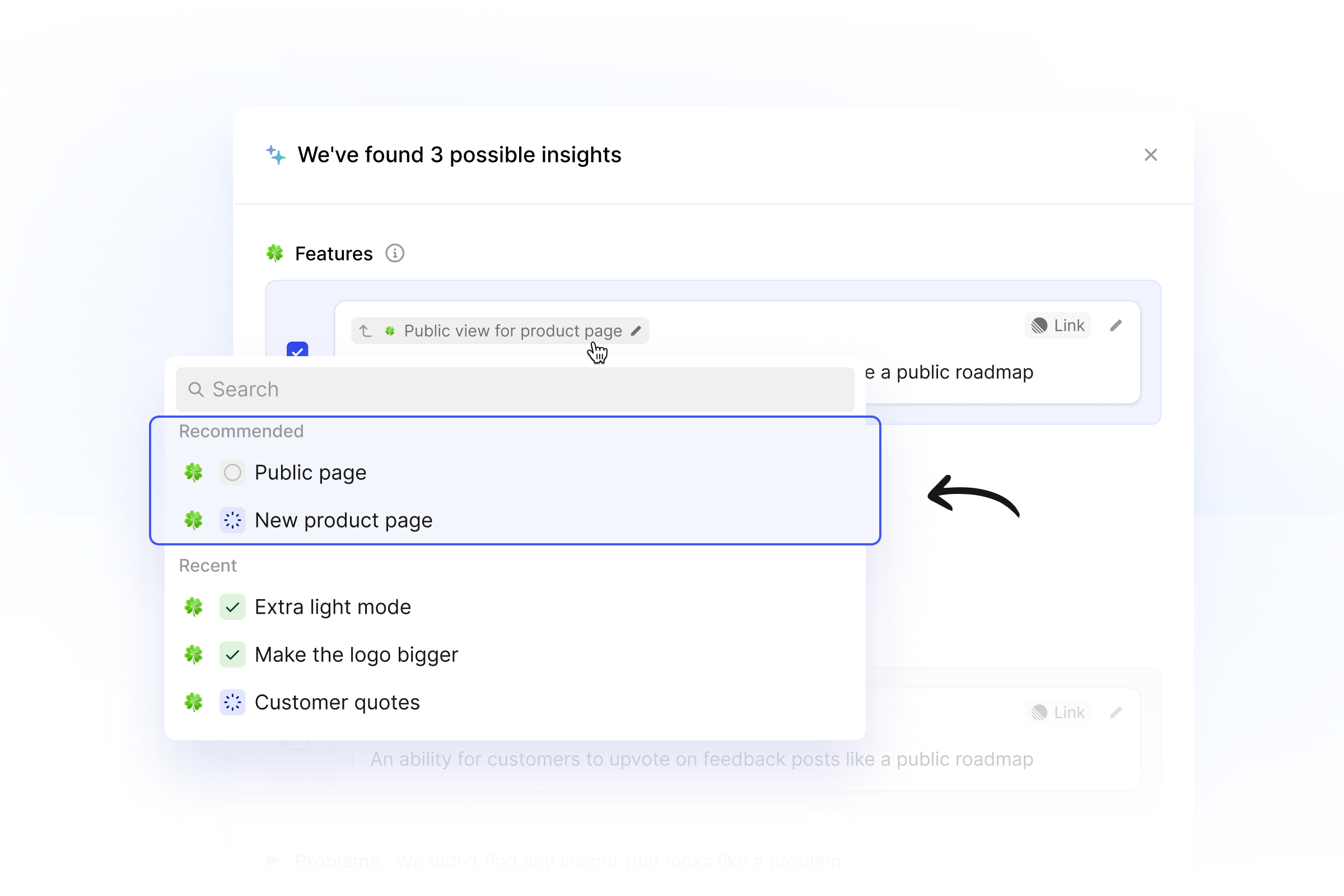
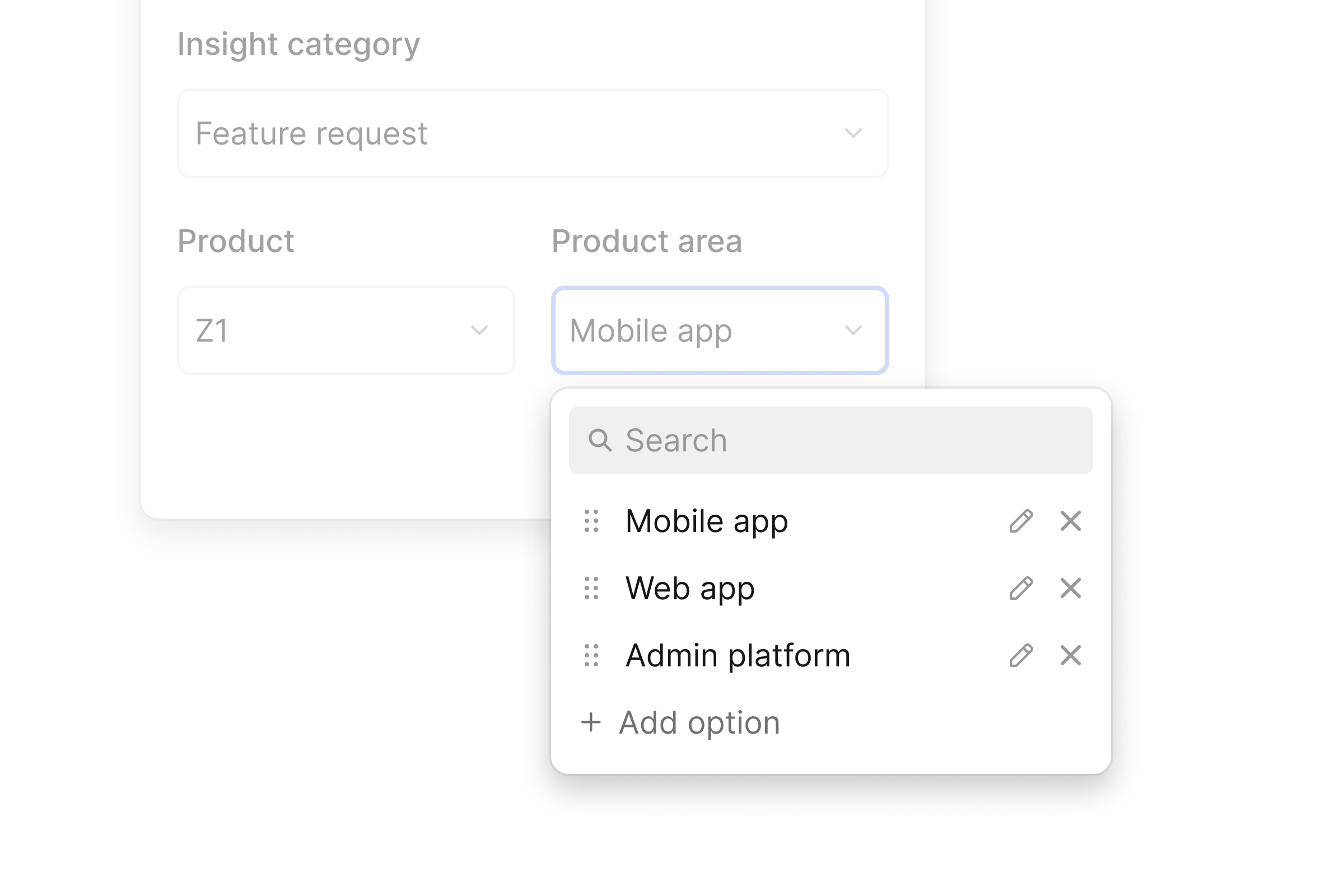
We’ve upgraded our AI to not just offer the closest semantic Feature for insights but to provide a list of closely related options. More choices, better context.


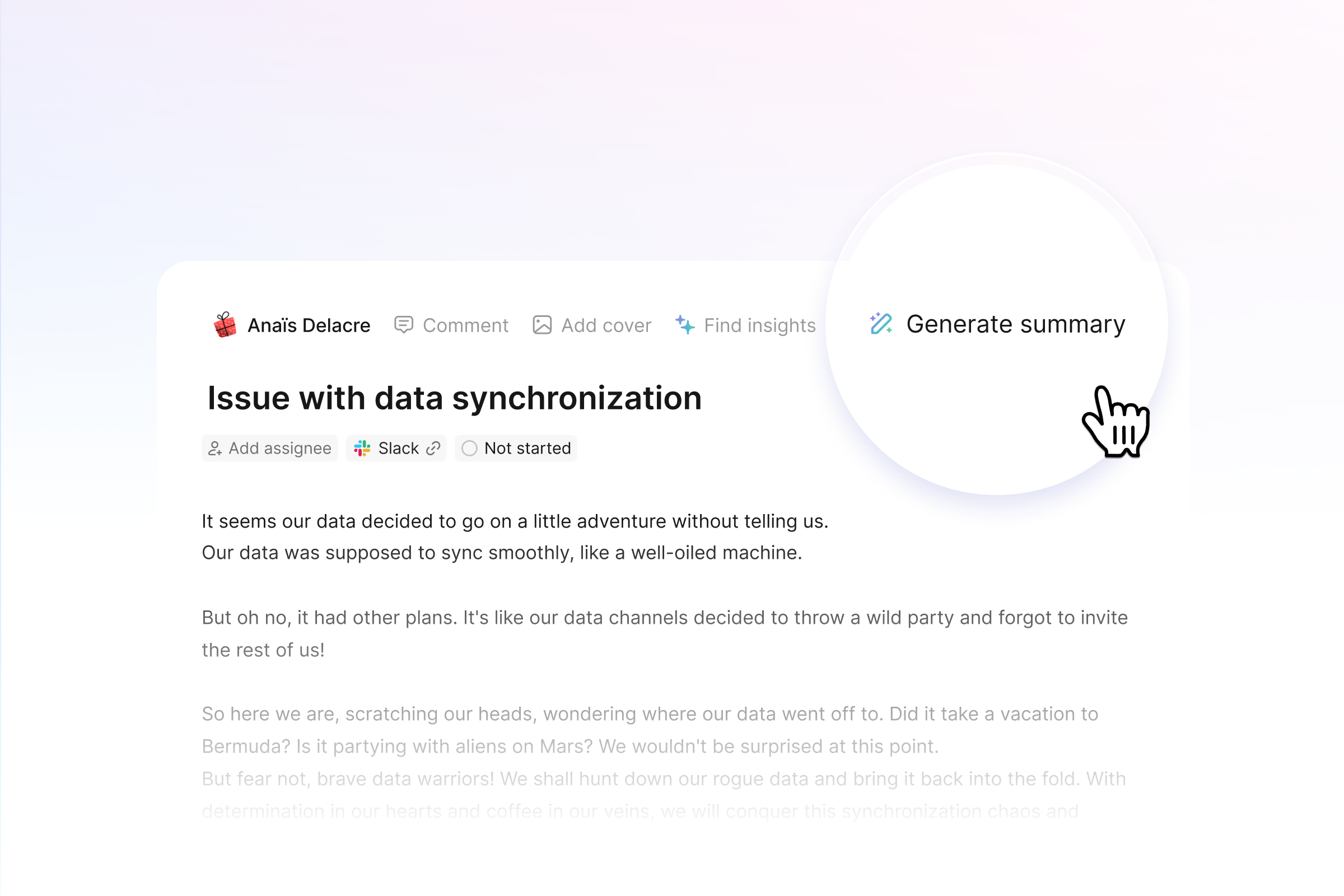
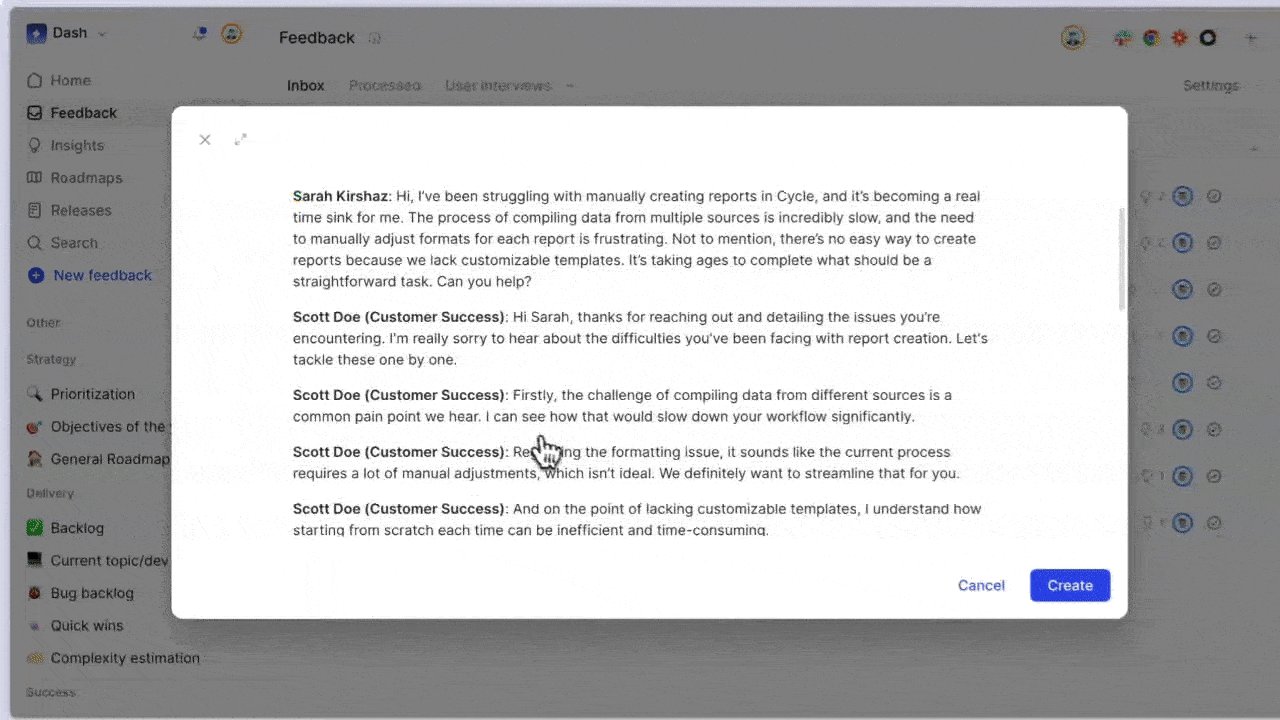
Transform long feedback into a crisp summary with a click!

This summary is automatically generated when enabled in your AI settings (e.g., Intercom & Meetings).
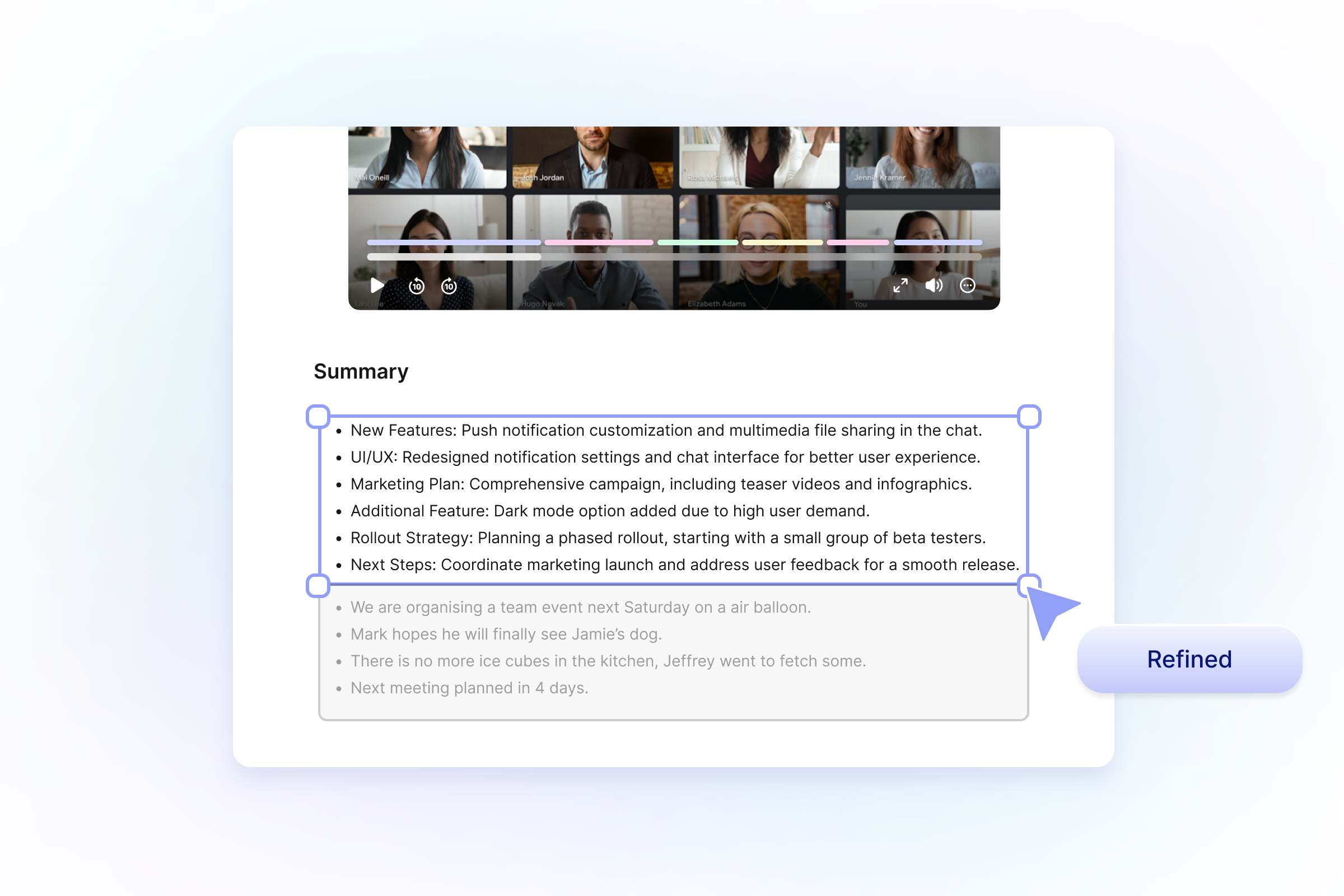
We've also enhanced the summary's quality based on your feedback.


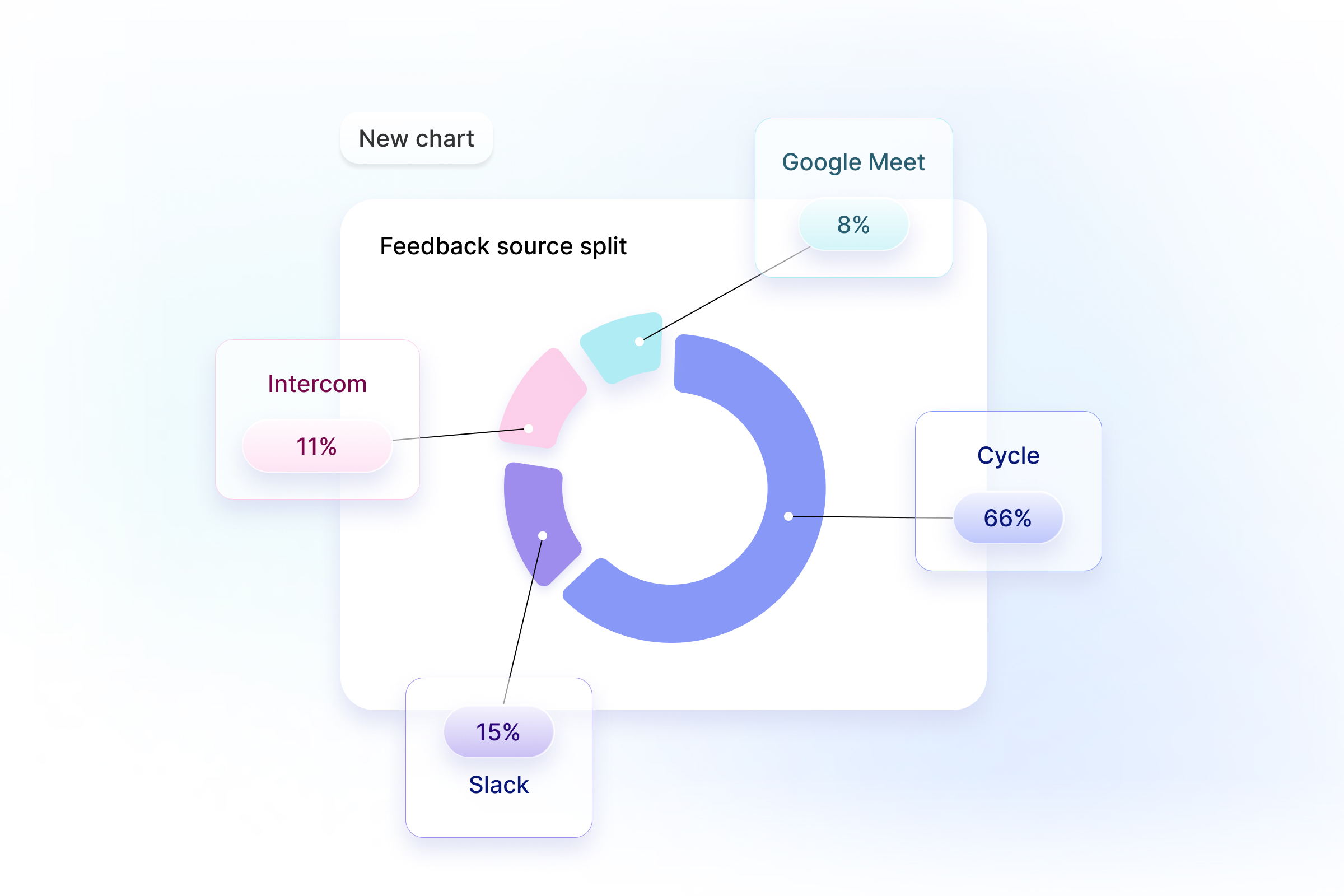
Want to understand your feedback source split?
Just hit reply to this email and we'll add this chart to your dashboard.

Dynamic Zapier fields & Release updates

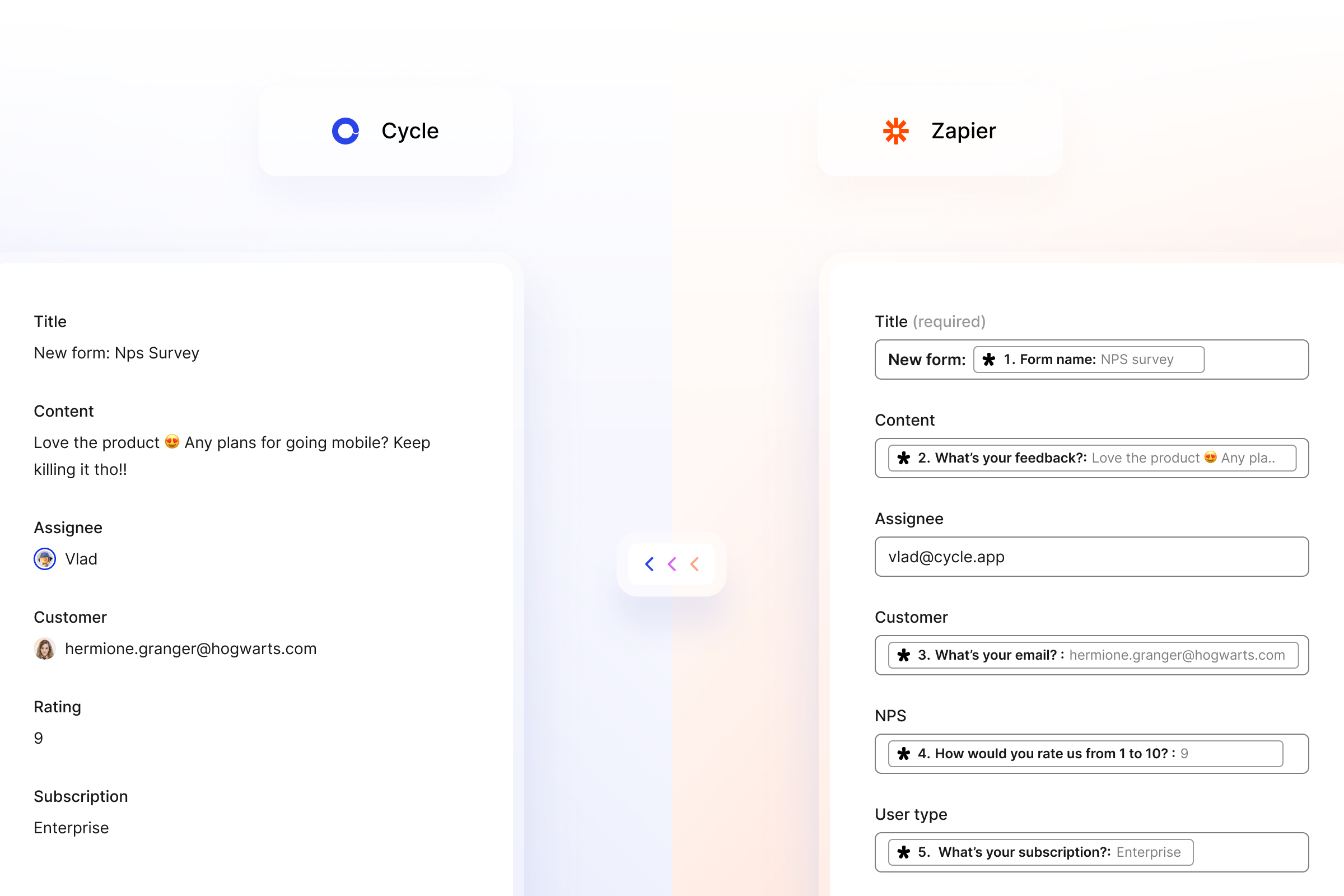
You can now directly assign the properties from your sources to Cycle through Zapier.
Let’s take an example where you create a Typeform and ask for user feedback, their subscription plan, and a rating. You'll get a new piece of feedback in Cycle tagged with their subscription plan and linked to that specific customer.
It works for any property, so enjoy the ride!


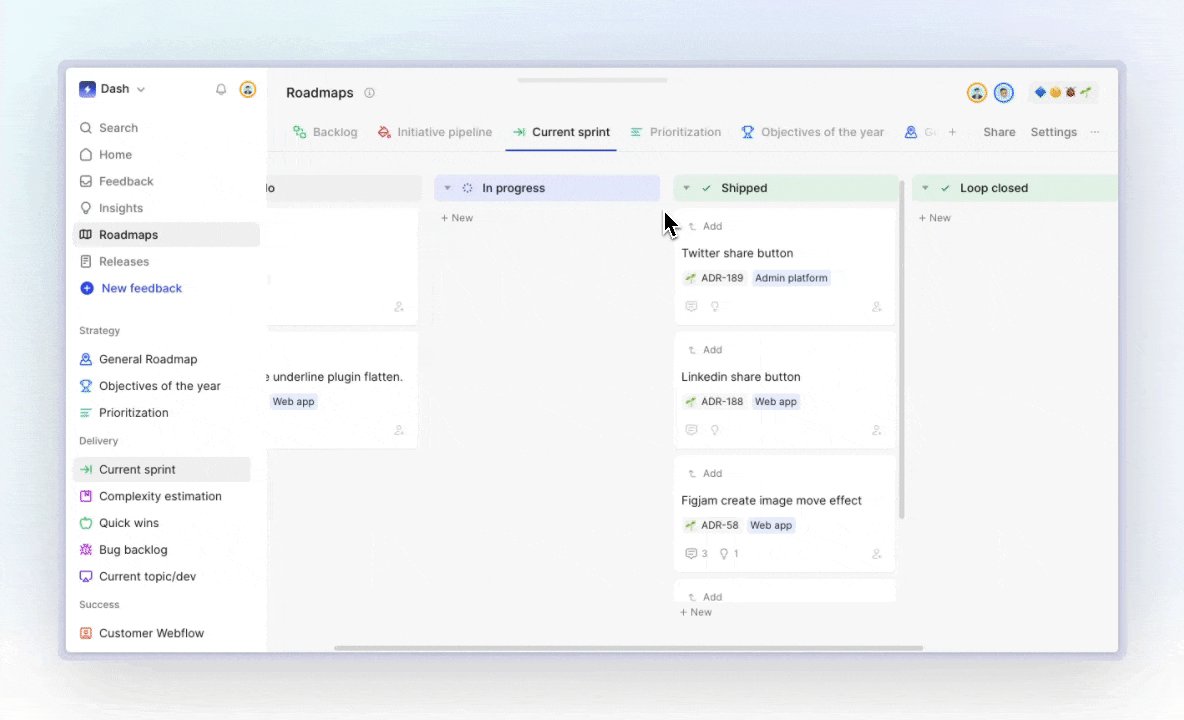
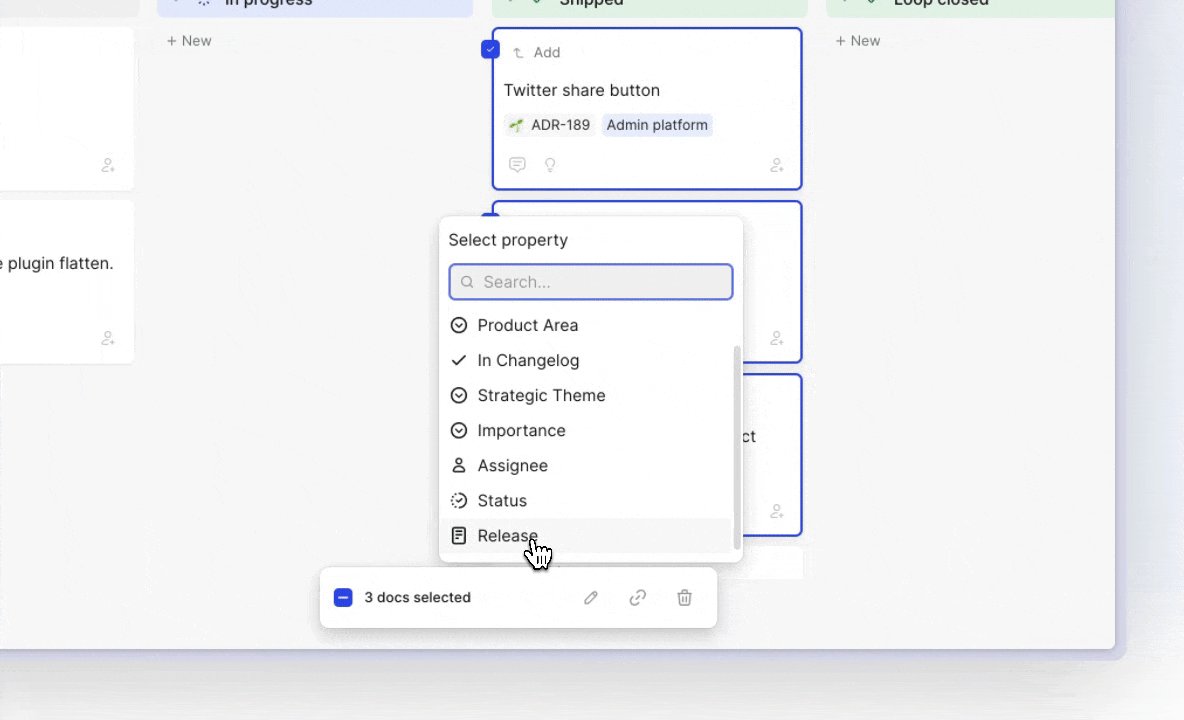
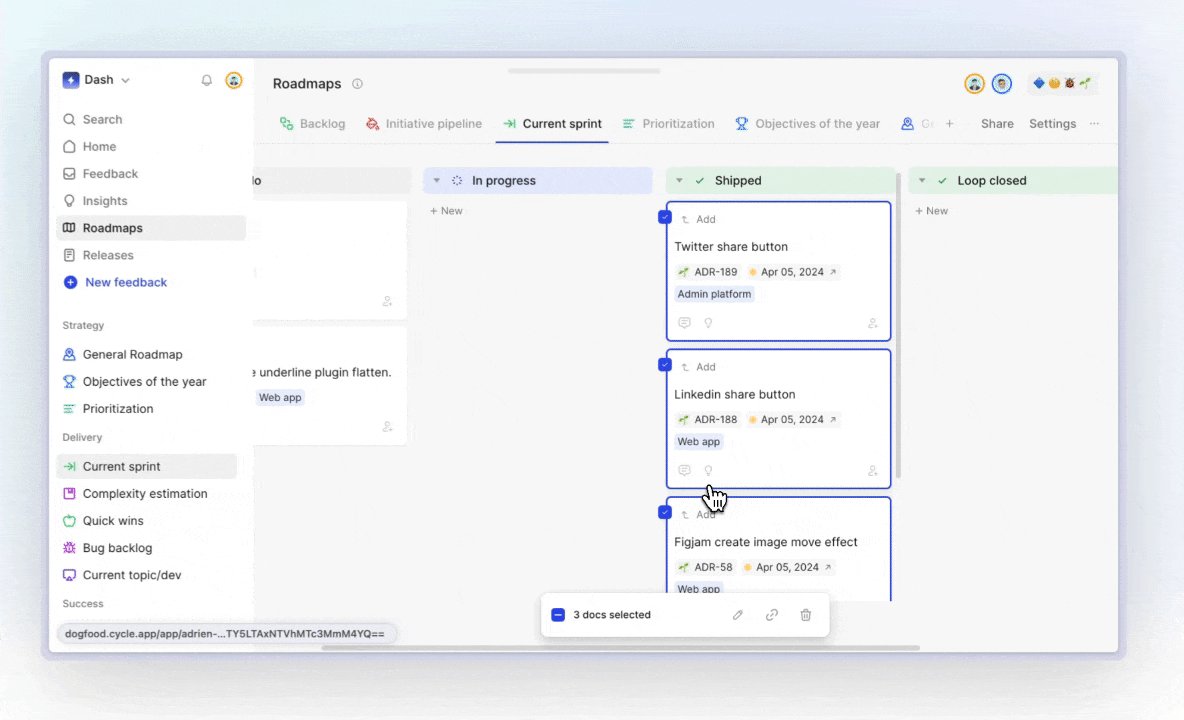
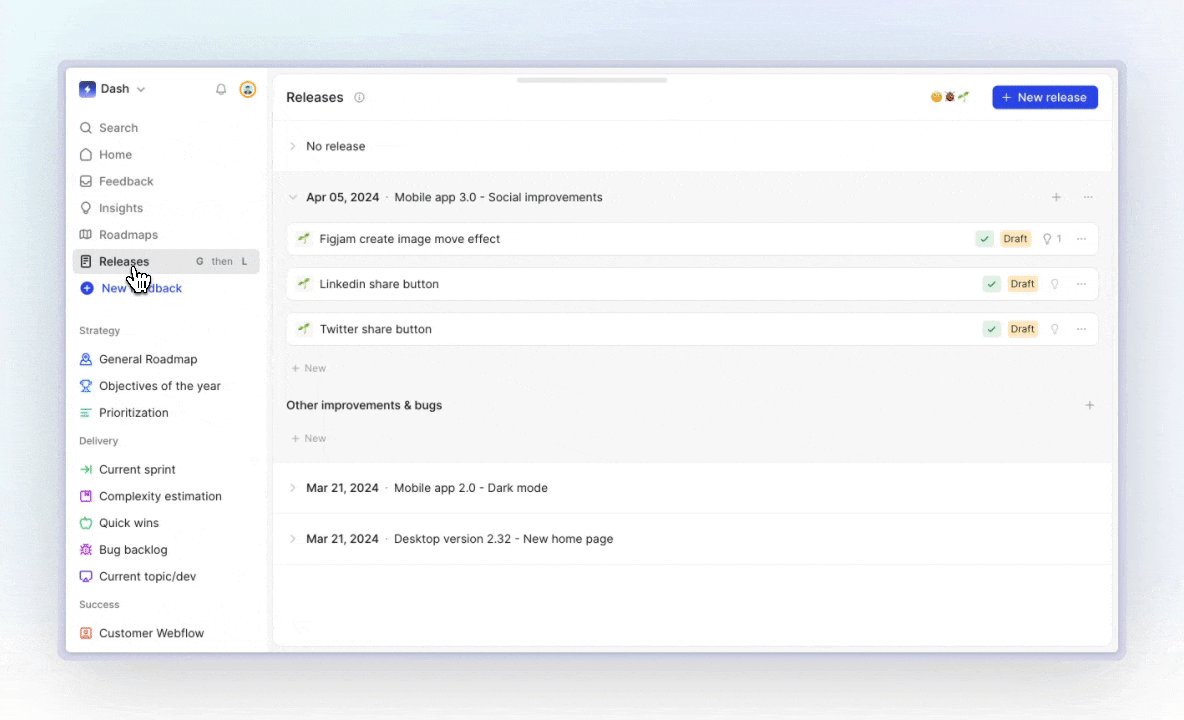
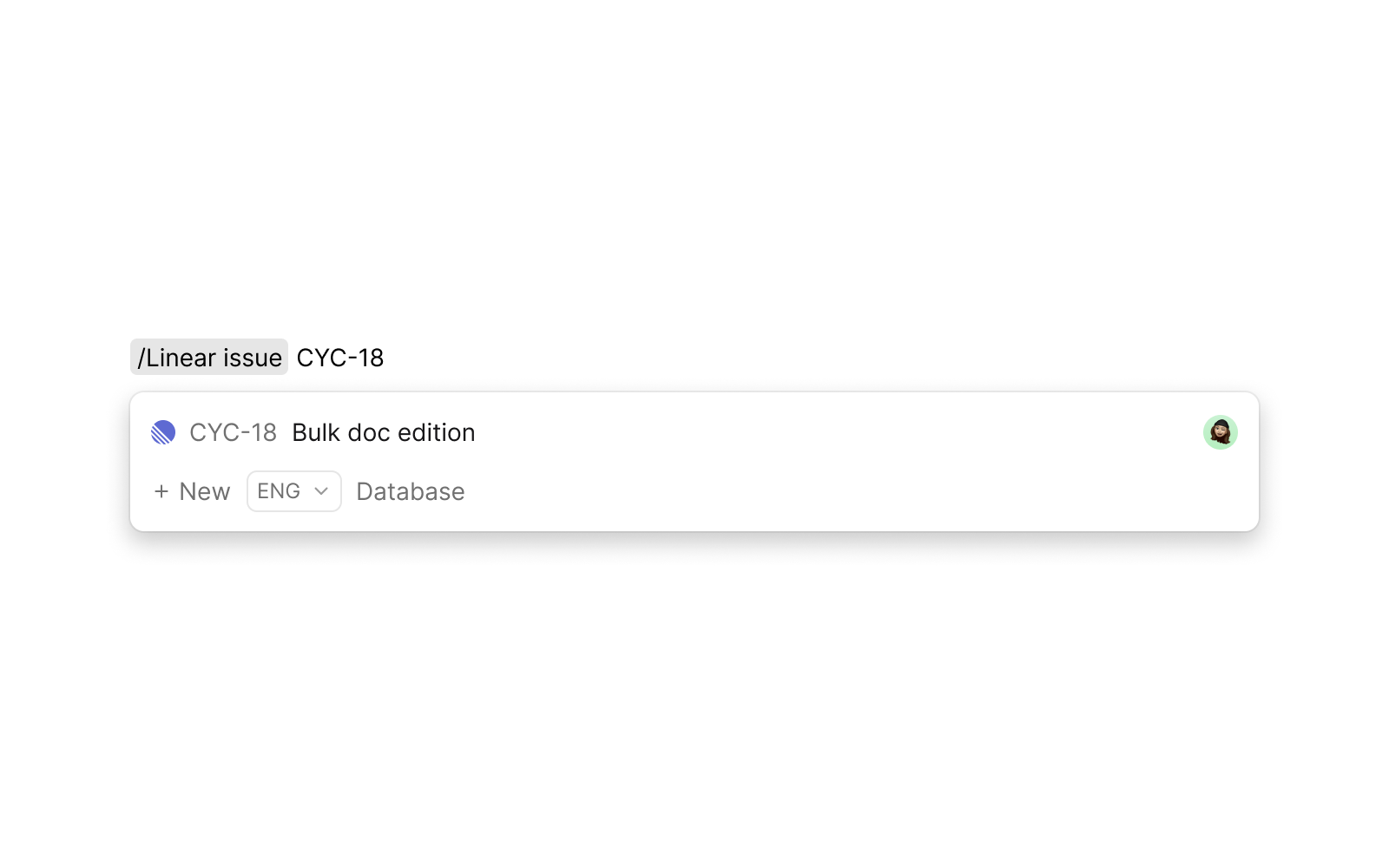
You just pushed some code and are now writing your release note and changelog? Bulk select all the features you’ll communicate on and link them to today’s release.


We’ve upgraded our AI to not just offer the closest semantic Feature for insights but to provide a list of closely related options. More choices, better context.


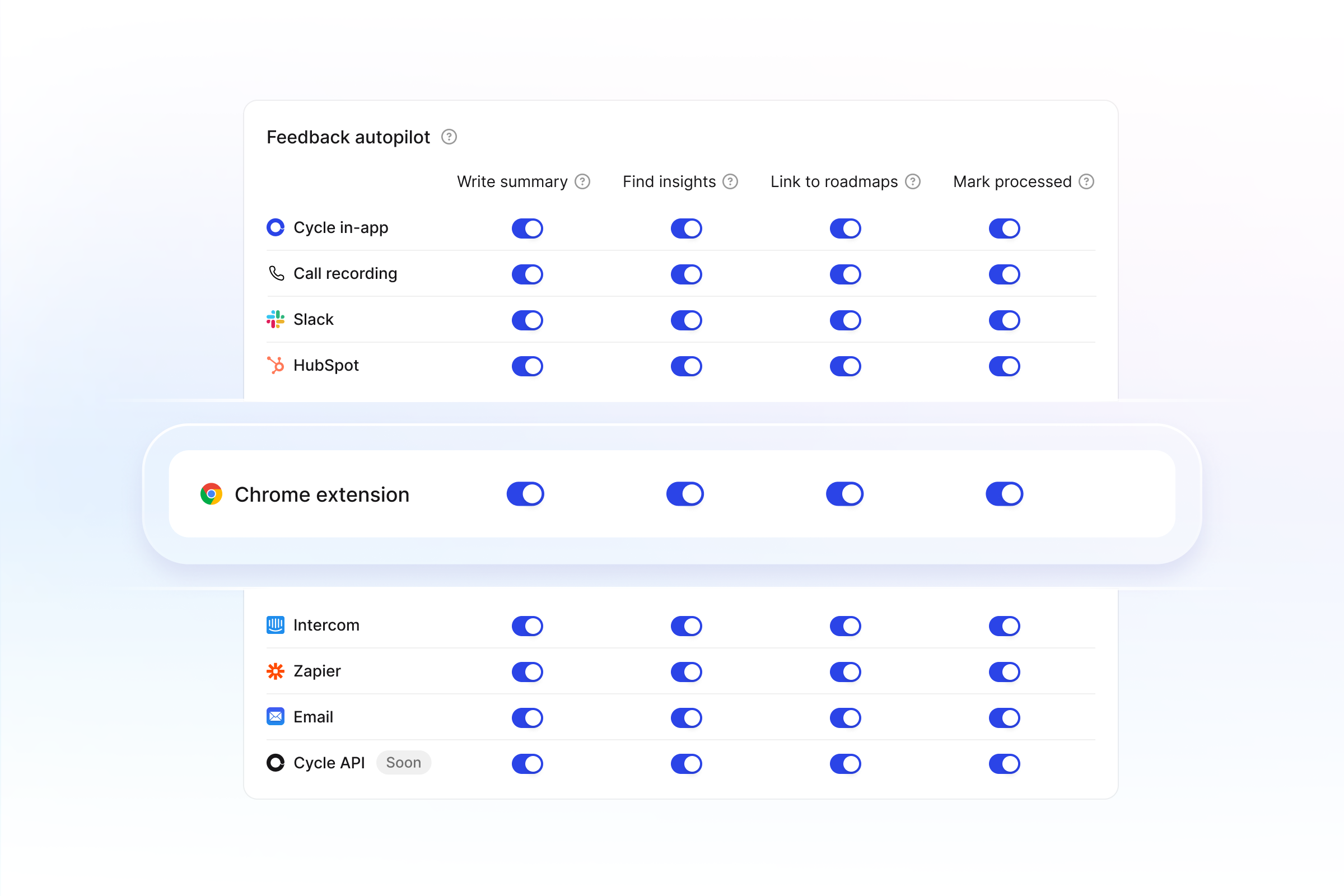
Receive feedback from our Chrome extension? Activate autopilot and manage it without breaking a sweat.👌


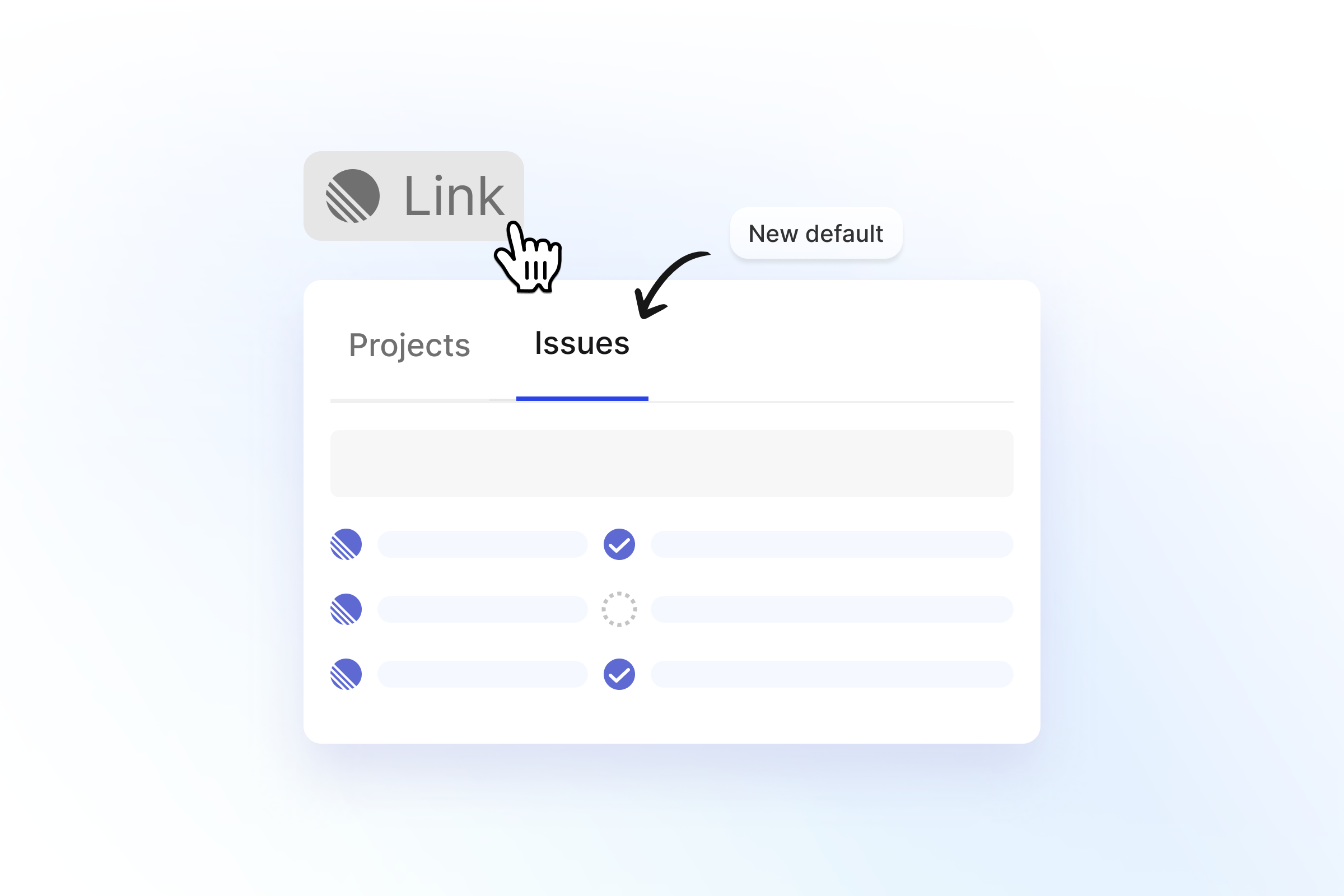
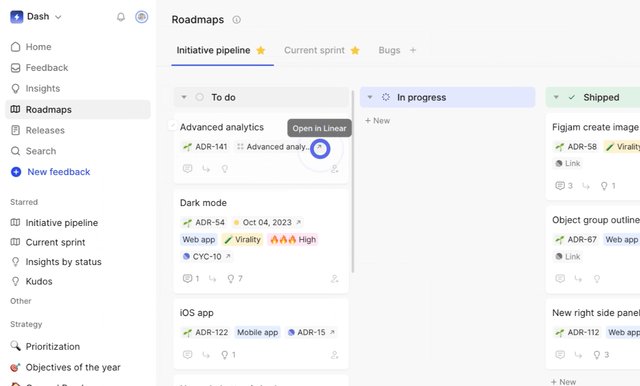
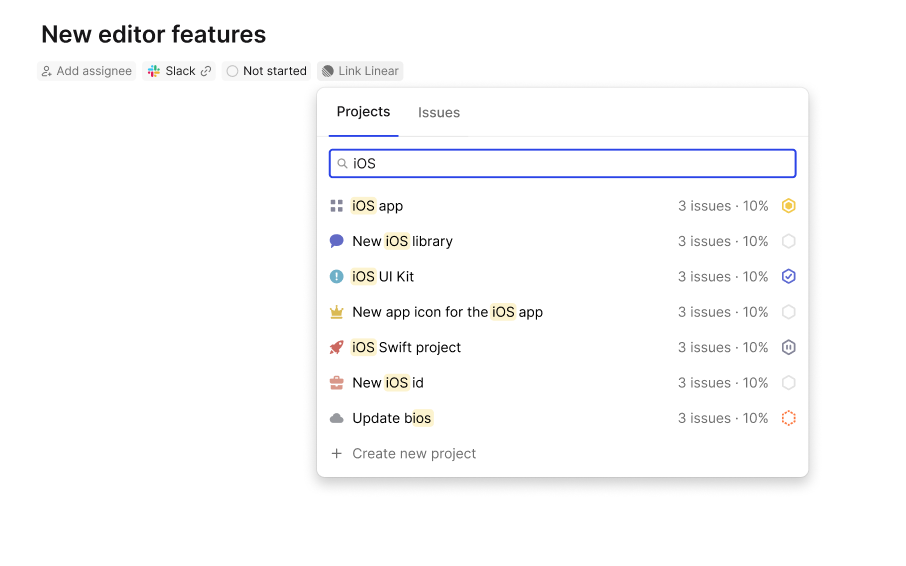
By popular demand and backed by our data, Linear documents in Cycle now default to Issues instead of Projects.

Drop island 2.0 & more flexibility in the release section

In a multi-product environment, you often have the same release date for several products and you want to clearly make both releases distinct.
We made the release handling more flexible to support several releases on a given date.


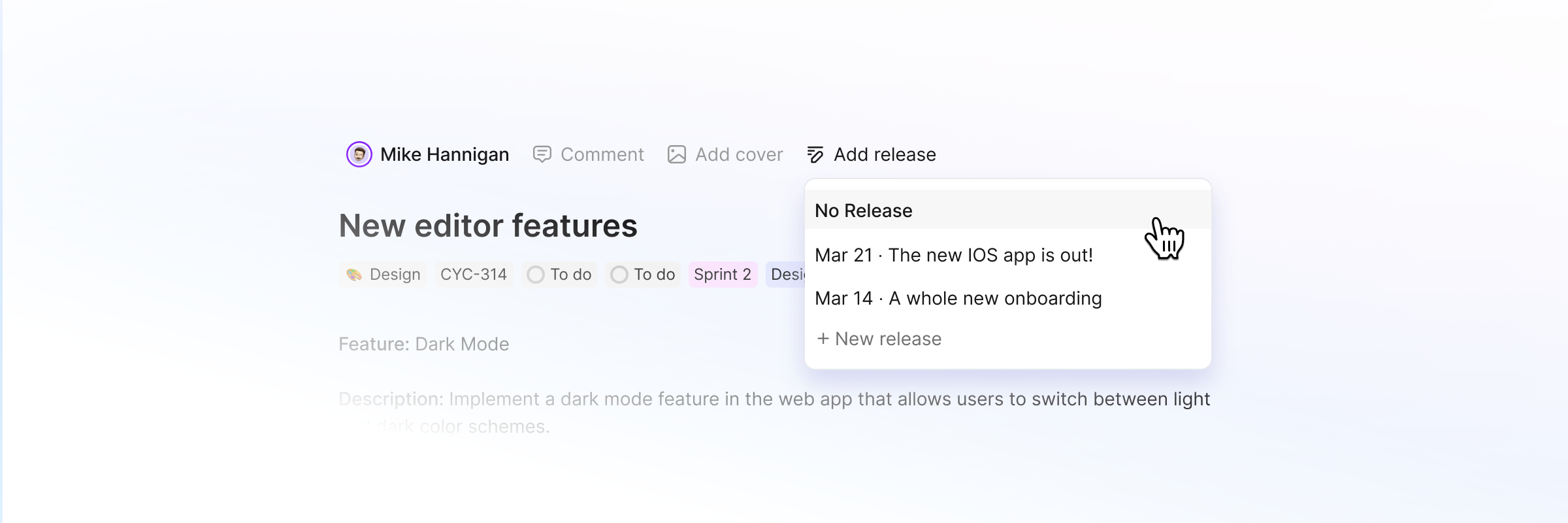
You told us that sometimes you just don’t know the release date of something when you start drafting its product marketing.
So we created a new built-in release called “No release” to link features you don’t know the specific release date for yet. Of course, you can update its release at all times.


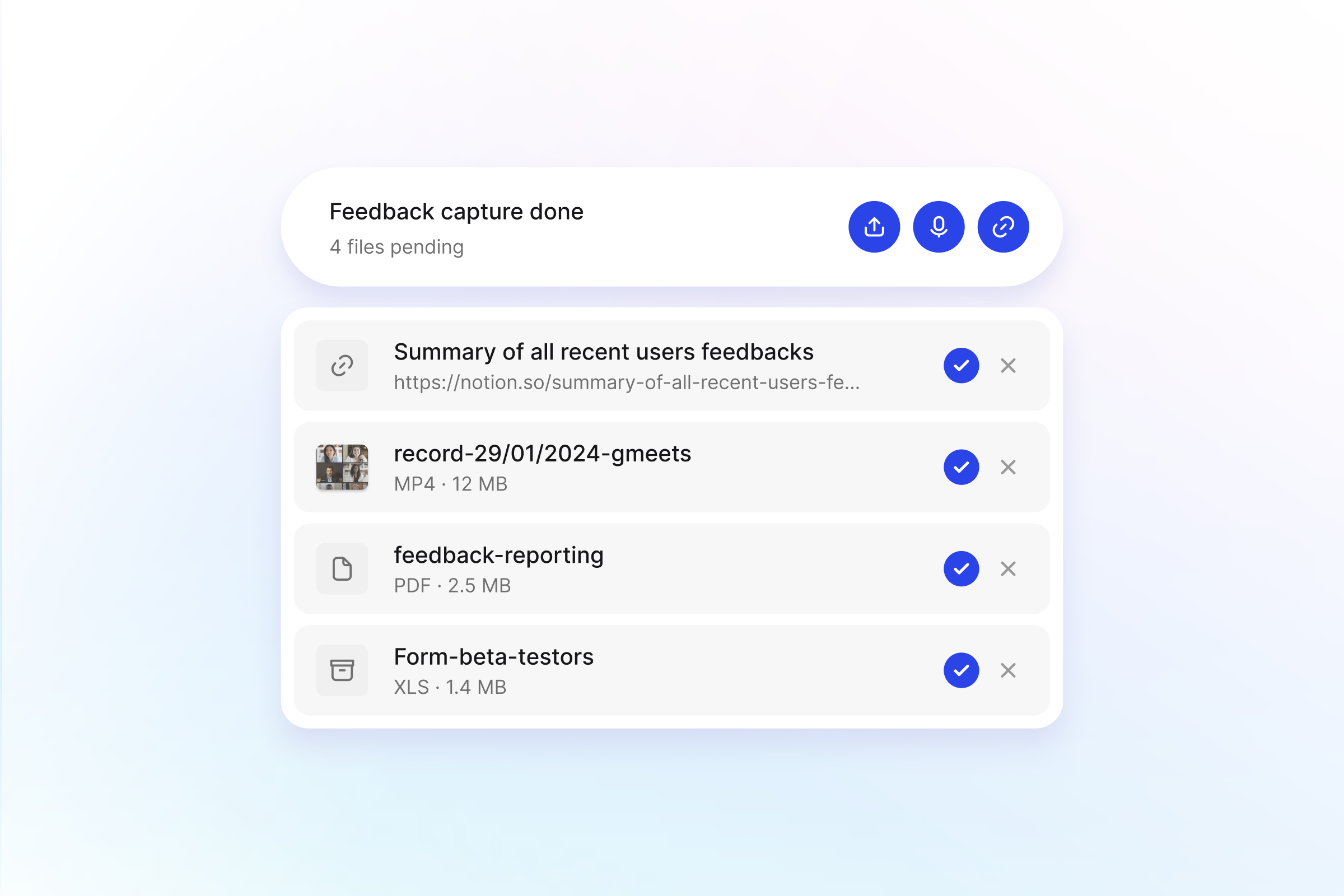
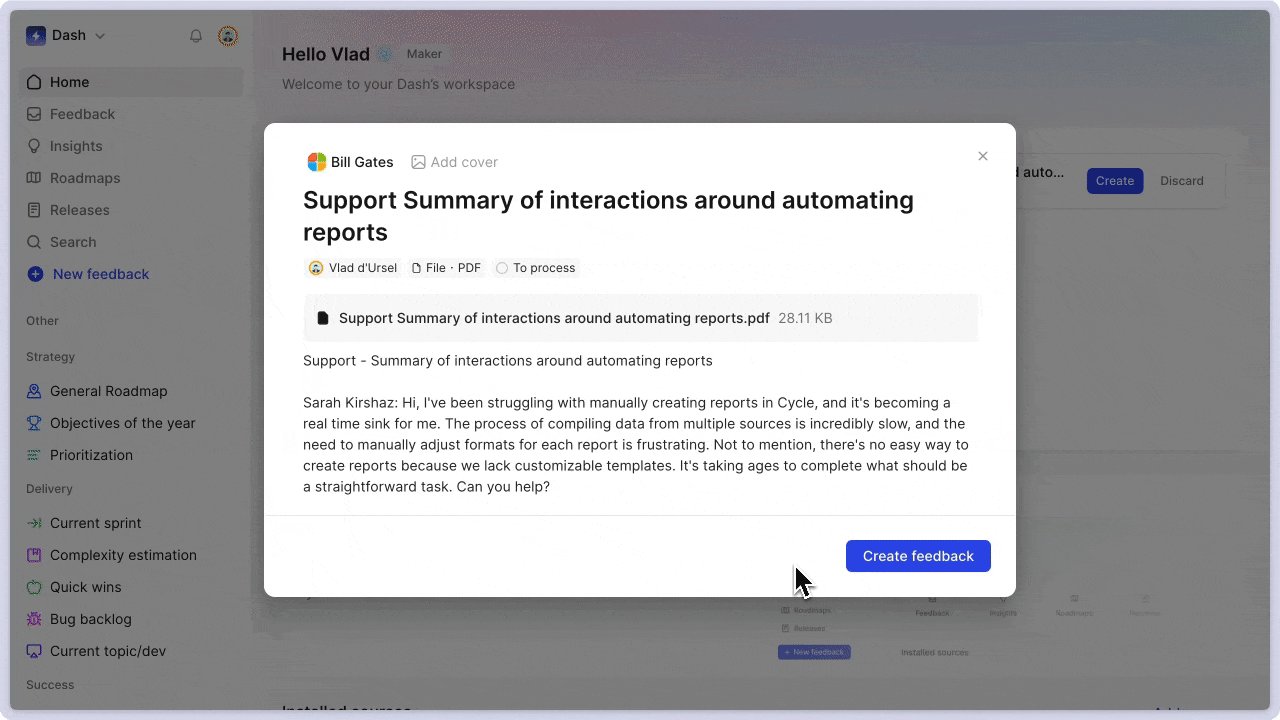
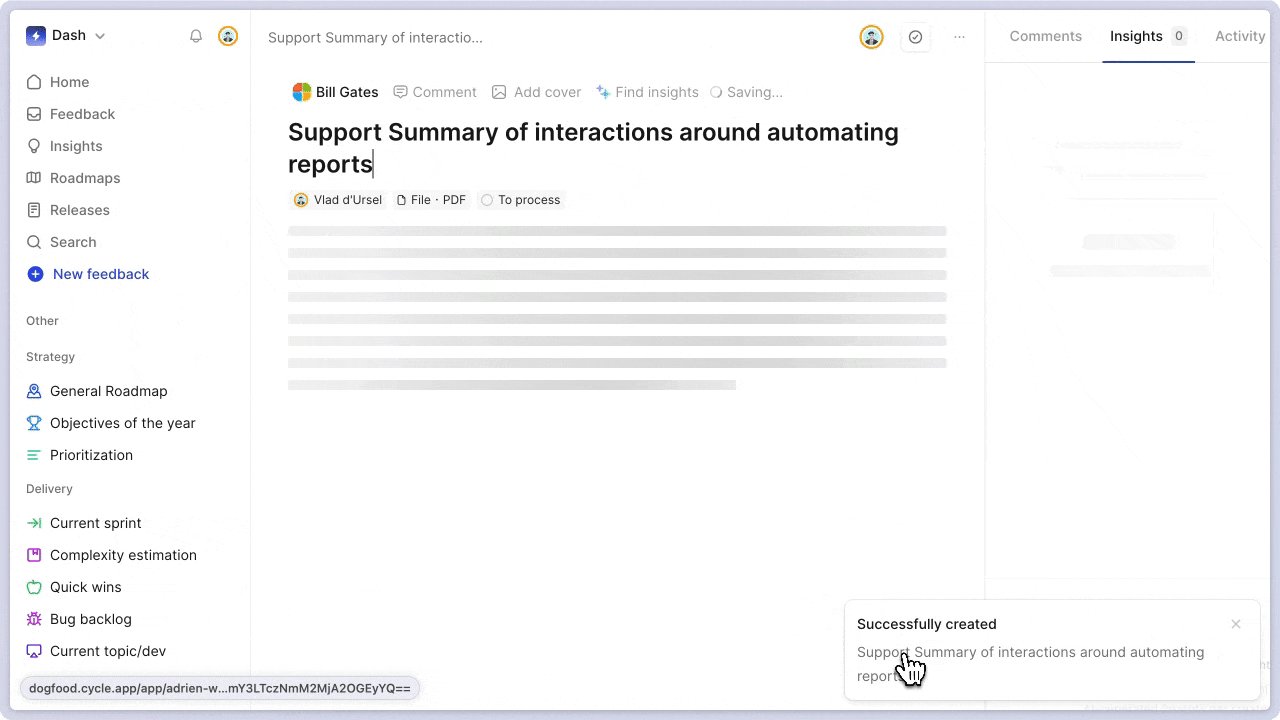
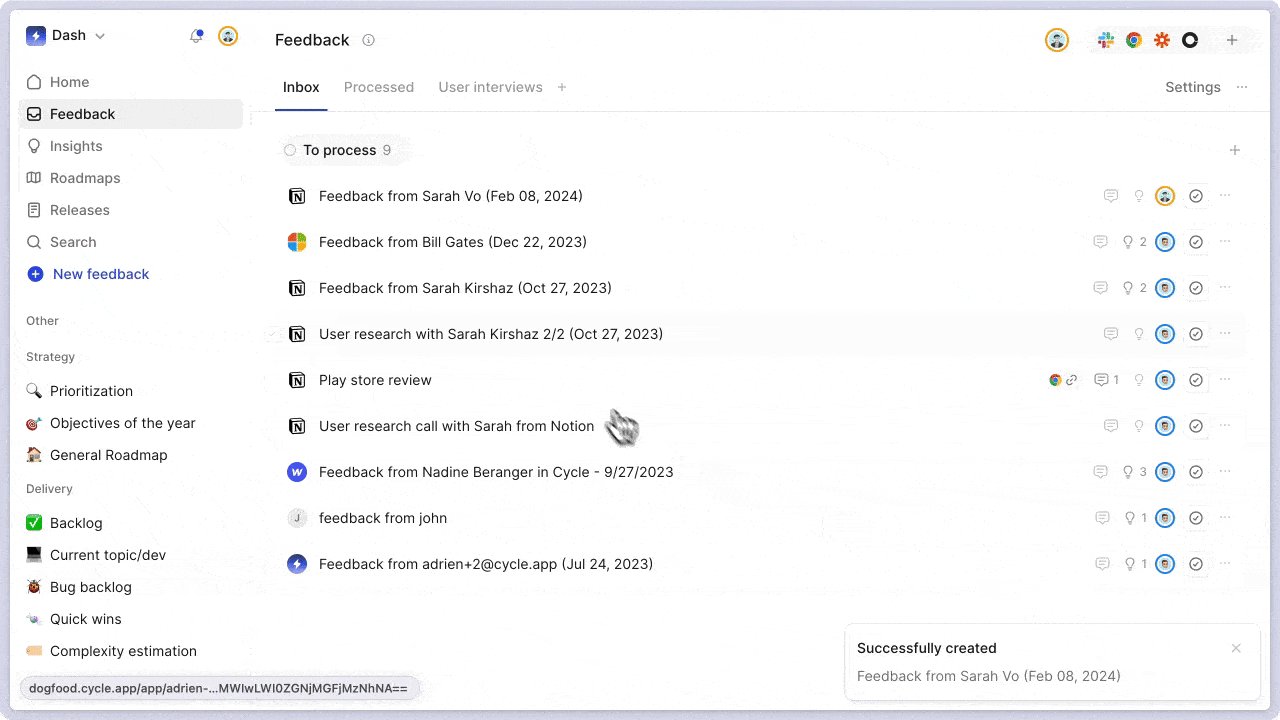
You can now validate in 1-click the creation of pieces of feedback, once loaded. We hope you’ll also appreciate the new loader displaying the upload status.

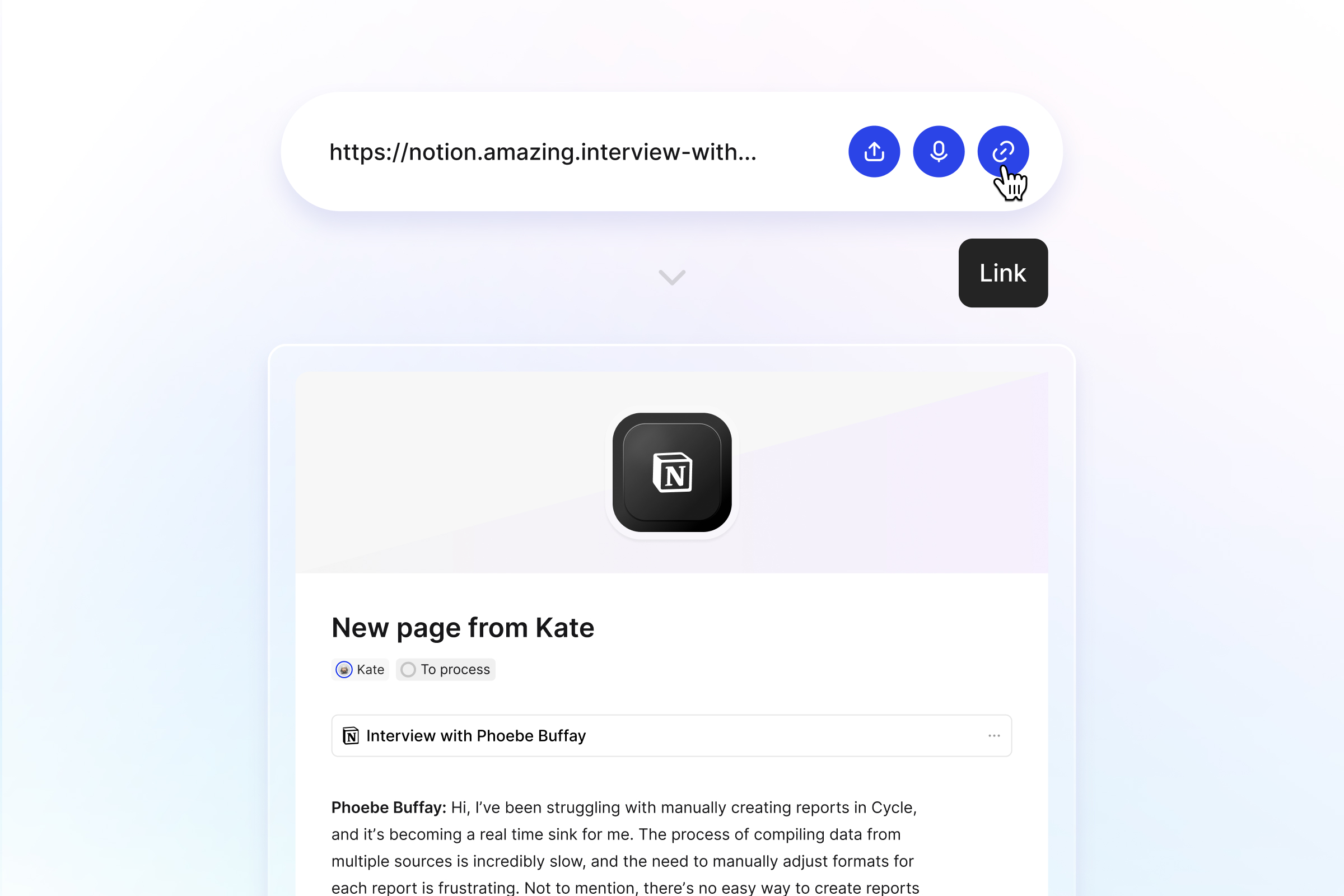
You can also import Notion docs like user interviews. Just copy the Notion page url and paste it under the “Link” button, in the dropzone. You’ll get a new piece of feedback with the embedded file and the transcript ✨
More integrations to come (Gong, Descript, …). 👀


Two weeks ago, you embarked on a journey to Drop Island, the fastest feedback capture ever created. 🚲⚡
You can now paste Loom links as well.
As a result, you’ll get a new piece of feedback with the embedded file and the transcript ✨

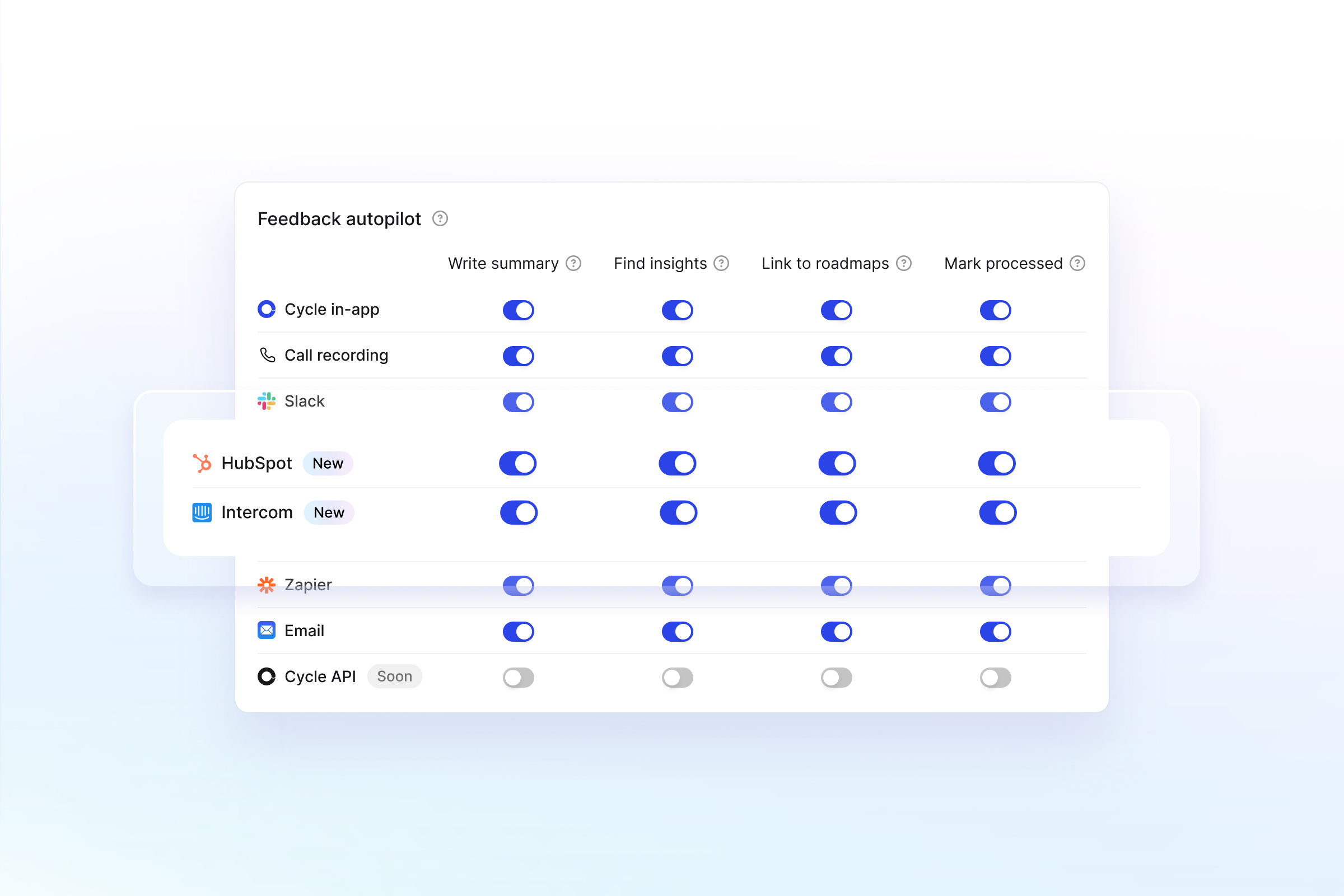
Hubspot & Intercom on autopilot 🏎
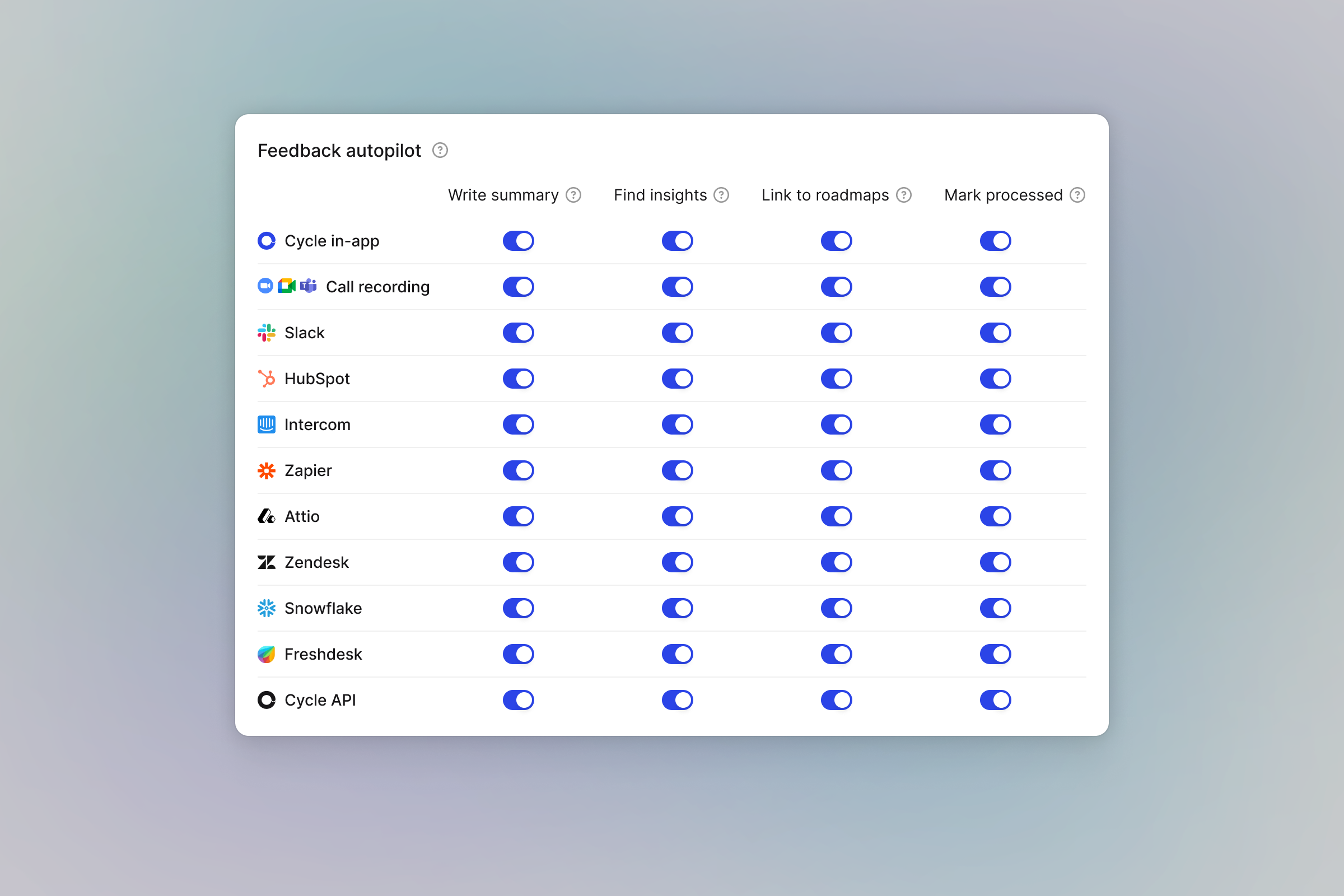
You can now put all our native integrations on autopilot.

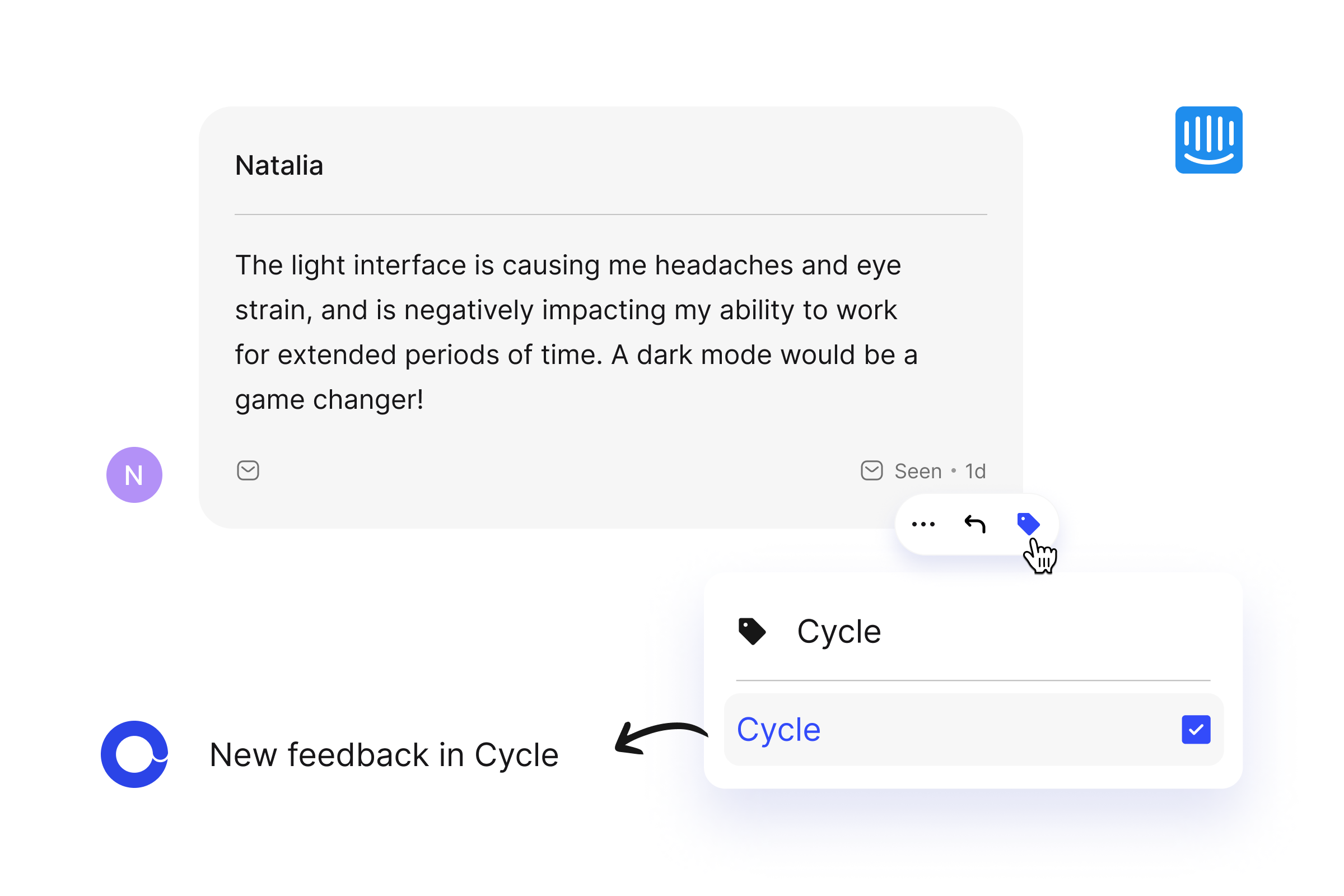
New way to capture feedback from Intercom 🏷
If you’re using Intercom, you’re used to their tagging system. So what’s more natural than creating Cycle feedback from just a Cycle tag?
Doing this will fetch the message in your Cycle inbox, ready for processing. You’ll also have a link to reopen this ticket if you want to get more context.

Prefer to fetch the whole conversation? You can still use our widget. In this way you can also tag some feedback properties.

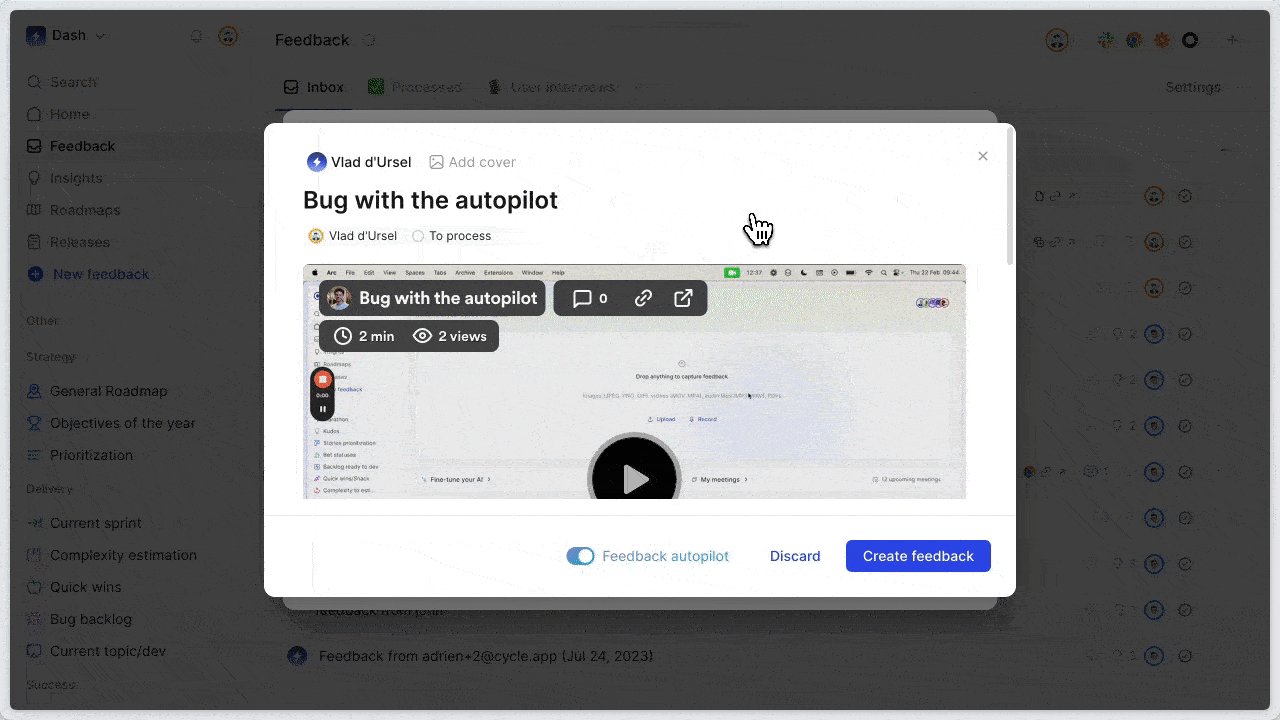
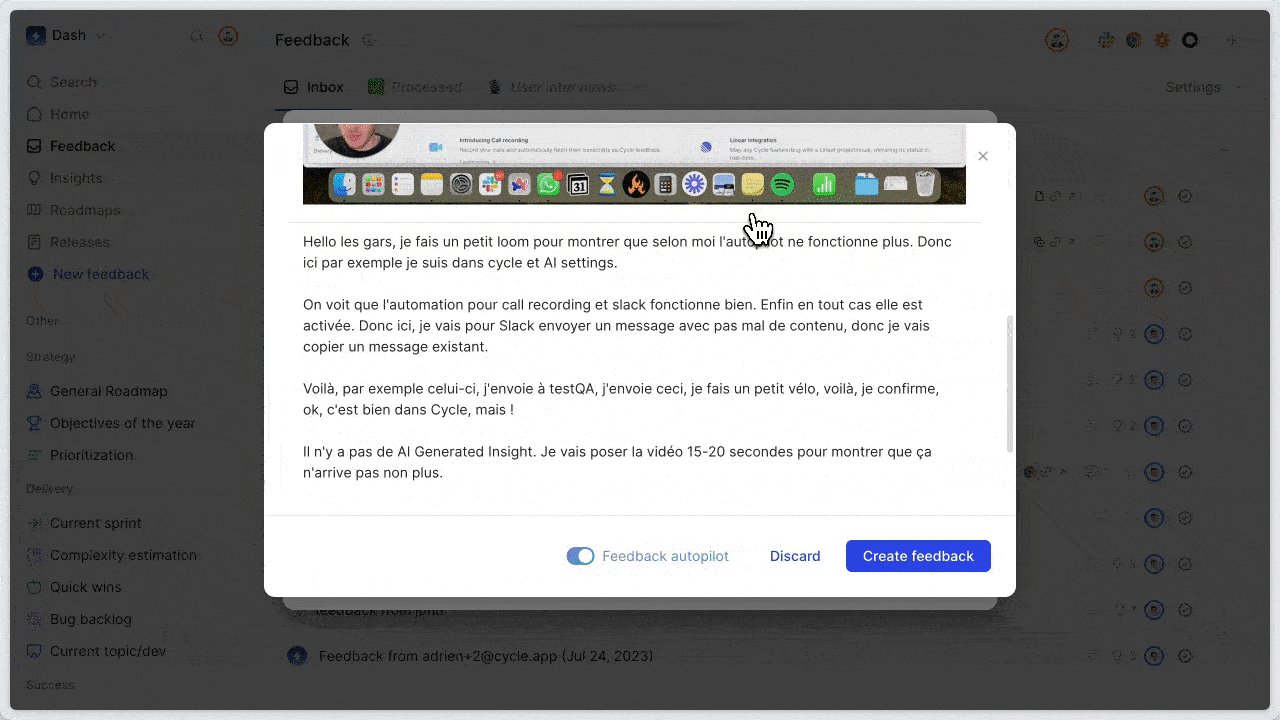
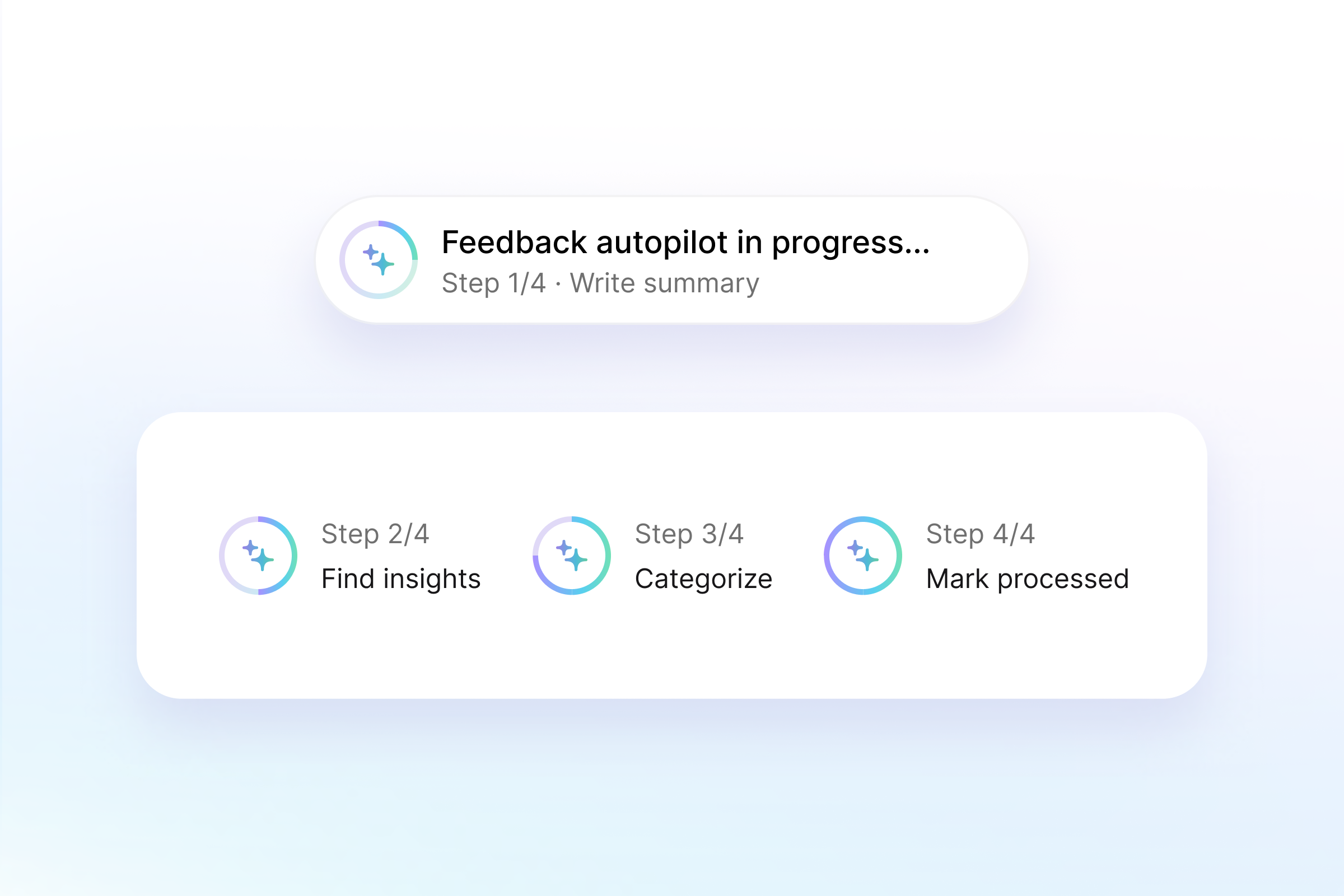
Autopilot loader ✨
Want to open a feedback doc for which your autopilot is still in progress?
Well, now you can! And you'll see the autopilot process your feedback in real-time with a cool loader.


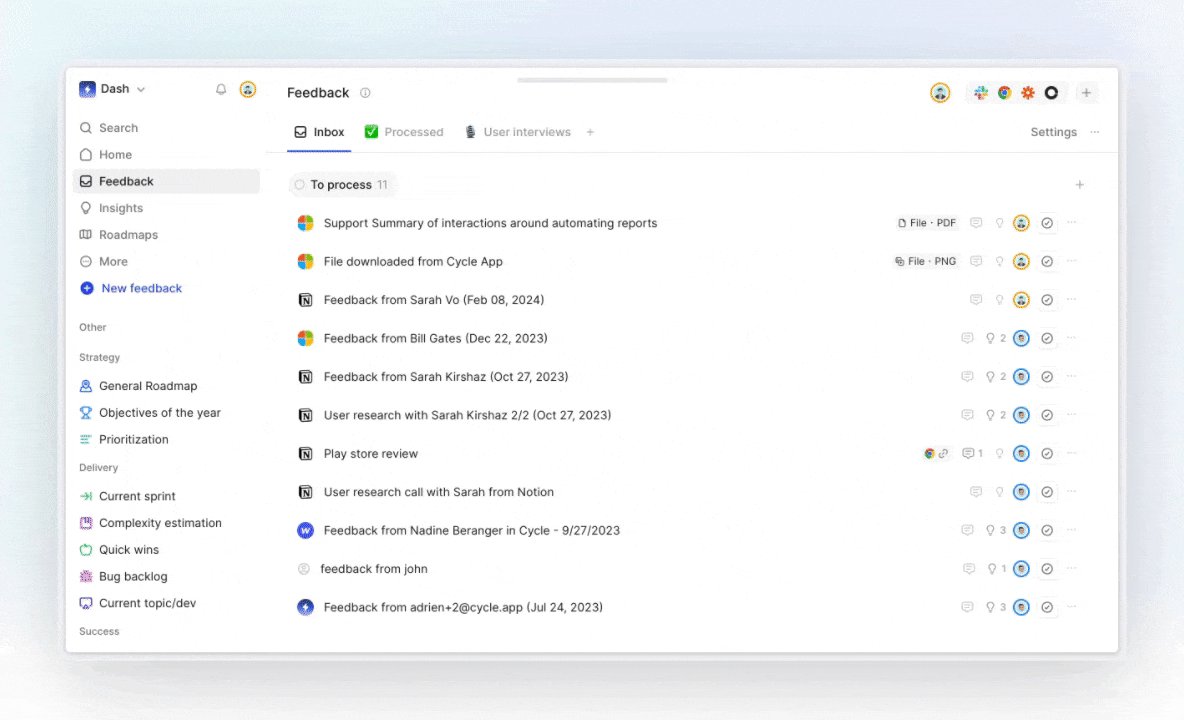
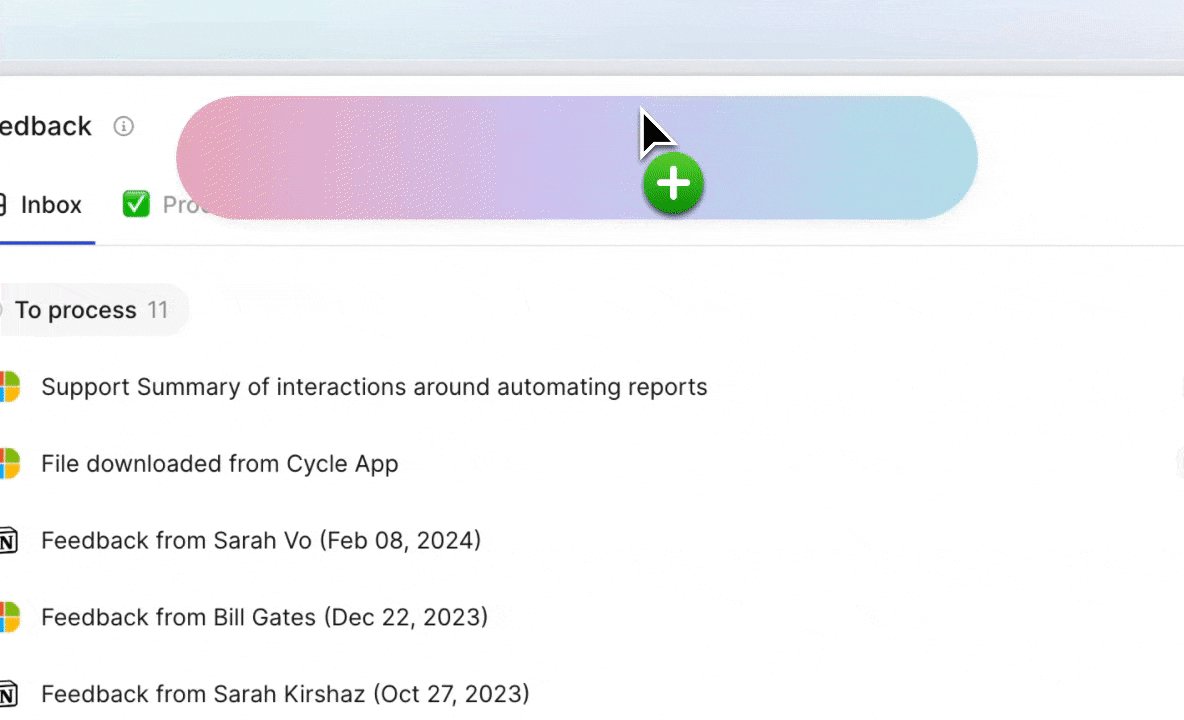
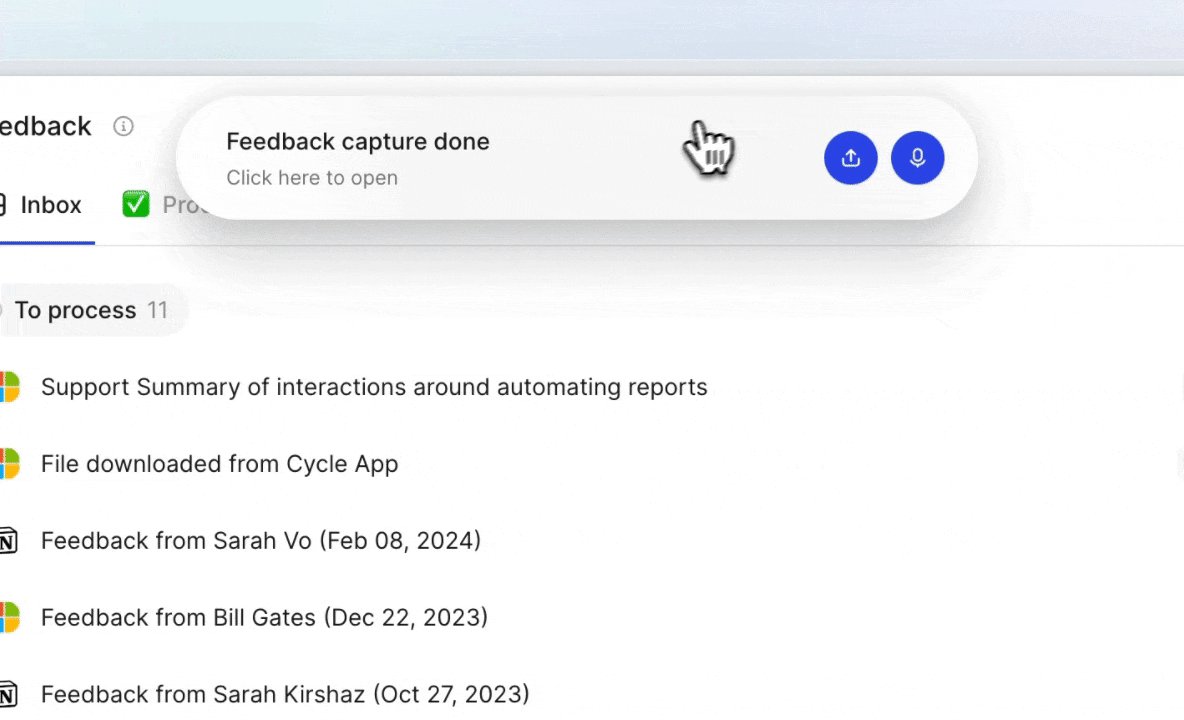
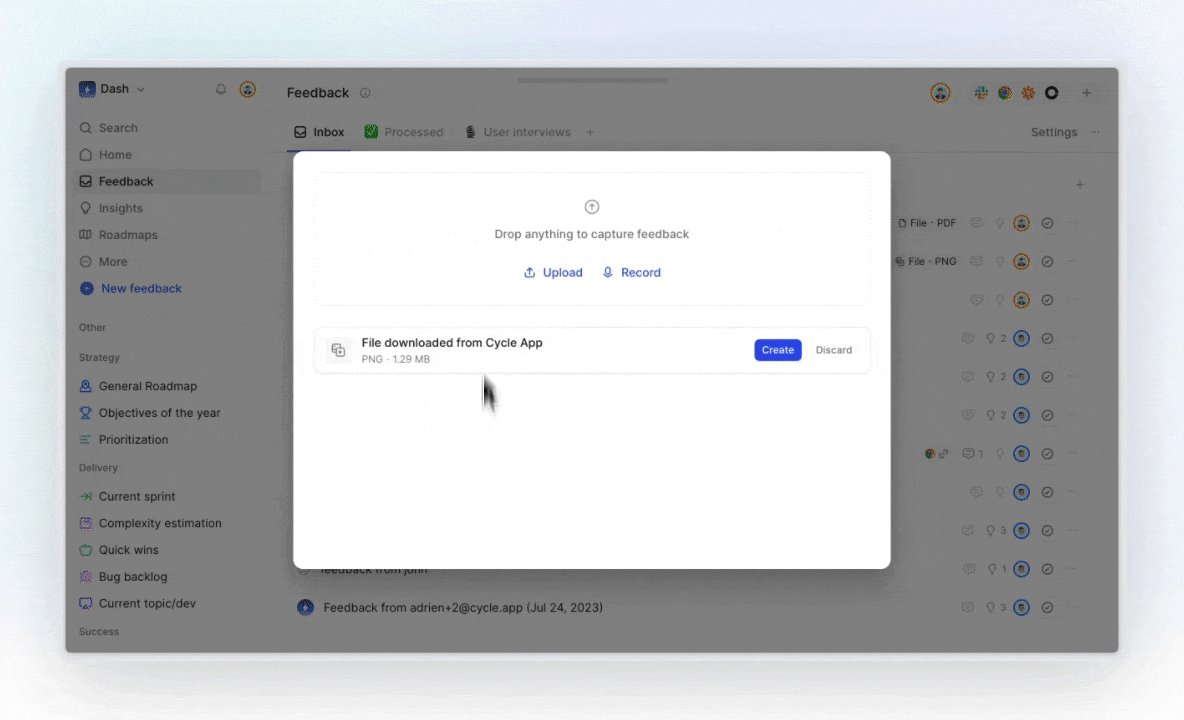
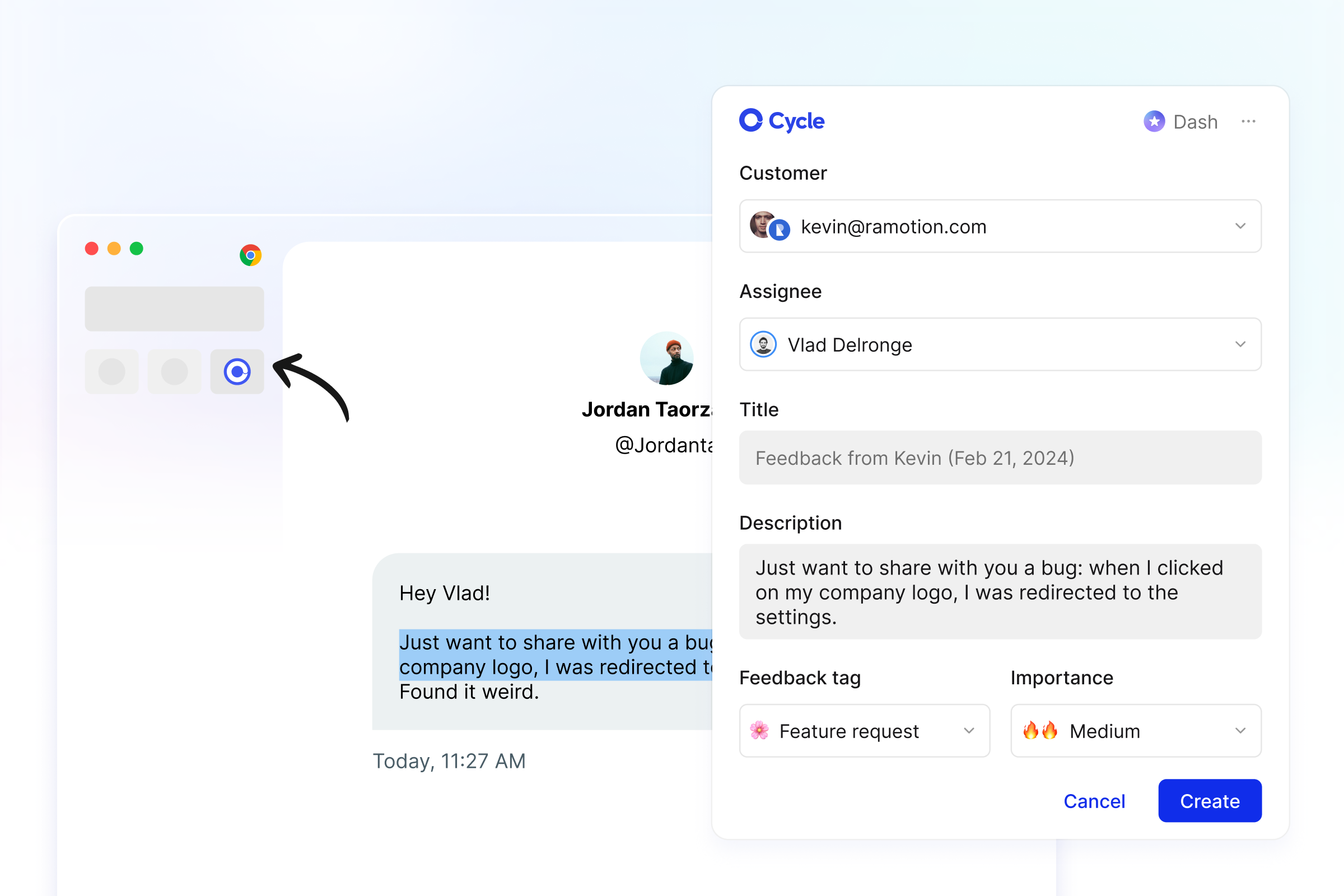
What's faster than a drag & drop?
By now, you know that we're obsessed about building the fastest feedback capture ever created. "How could this be even more frictionless" is a question we ask ourselves every day.
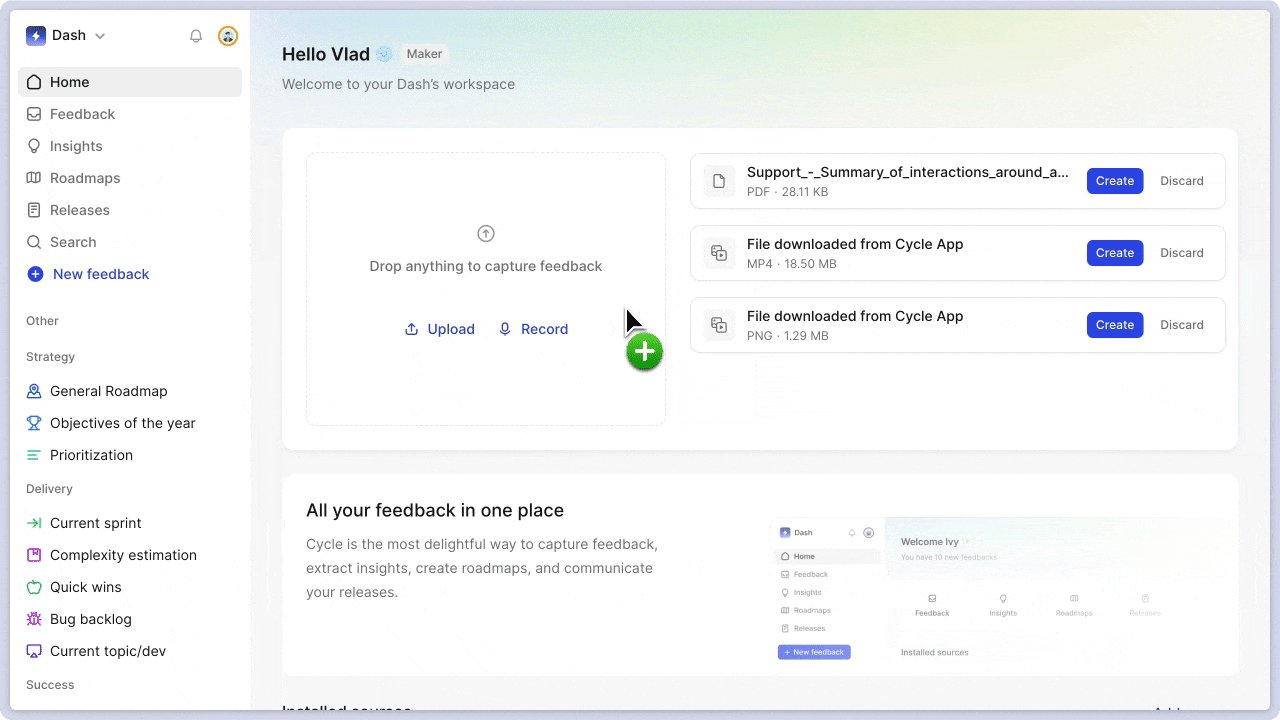
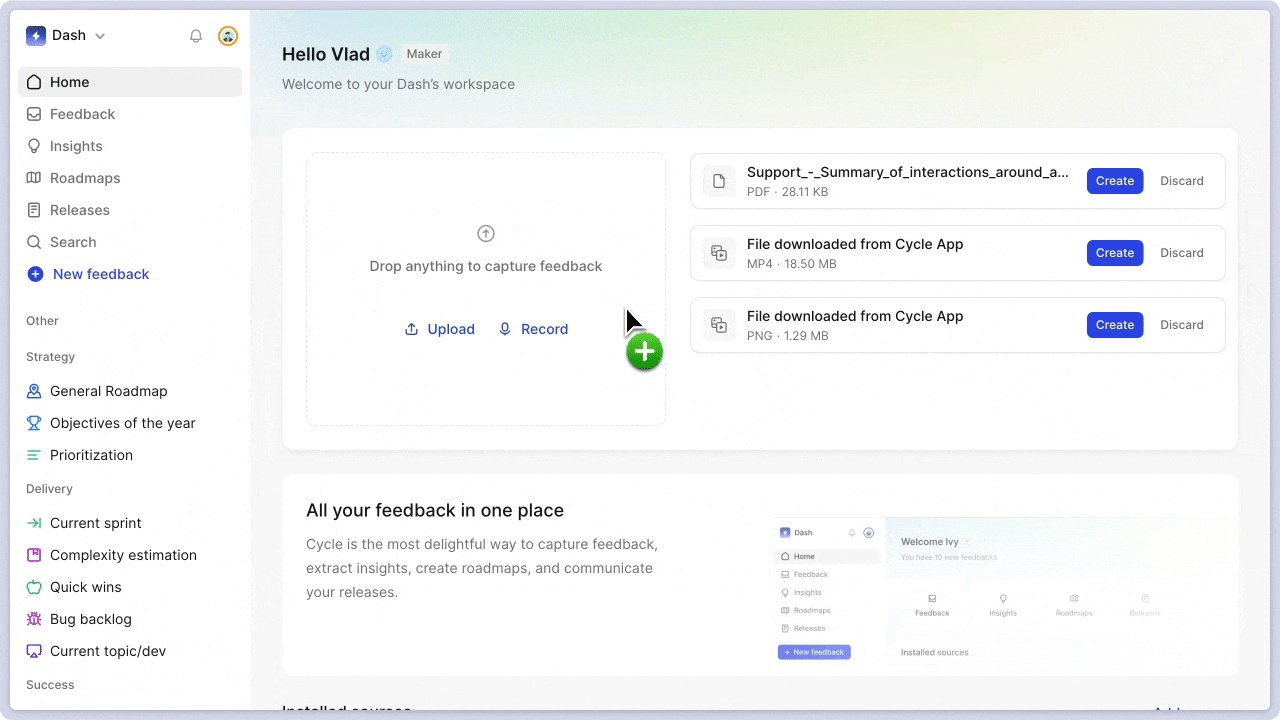
We've found that the most natural way for you to capture feedback is to take a screenshot and drop it somewhere – no thinking, no hassle, just drop it.
We're excited to introduce Cycle's new feedback island. From anywhere in the app, just drag & drop a file or a screenshot and watch the island do its magic. 🍿

There's more… Cycle generates optical character recognition for your images… as well as transcripts for your audio and video files… automatically 🤯
Yes! The fastest feedback capture ever created 🚲⚡
New Google Chrome extension 👩💻
Many small fixes have been made to improve the overall experience of your favorite extension:
- Upload any file with a simple drag & drop (oops, we did it again 😅)
- Get titles automatically completed
- Add multi-select properties
- Cleaner dropdown for your customers

In order to get those updates, please uninstall/reinstall this integration through this link.
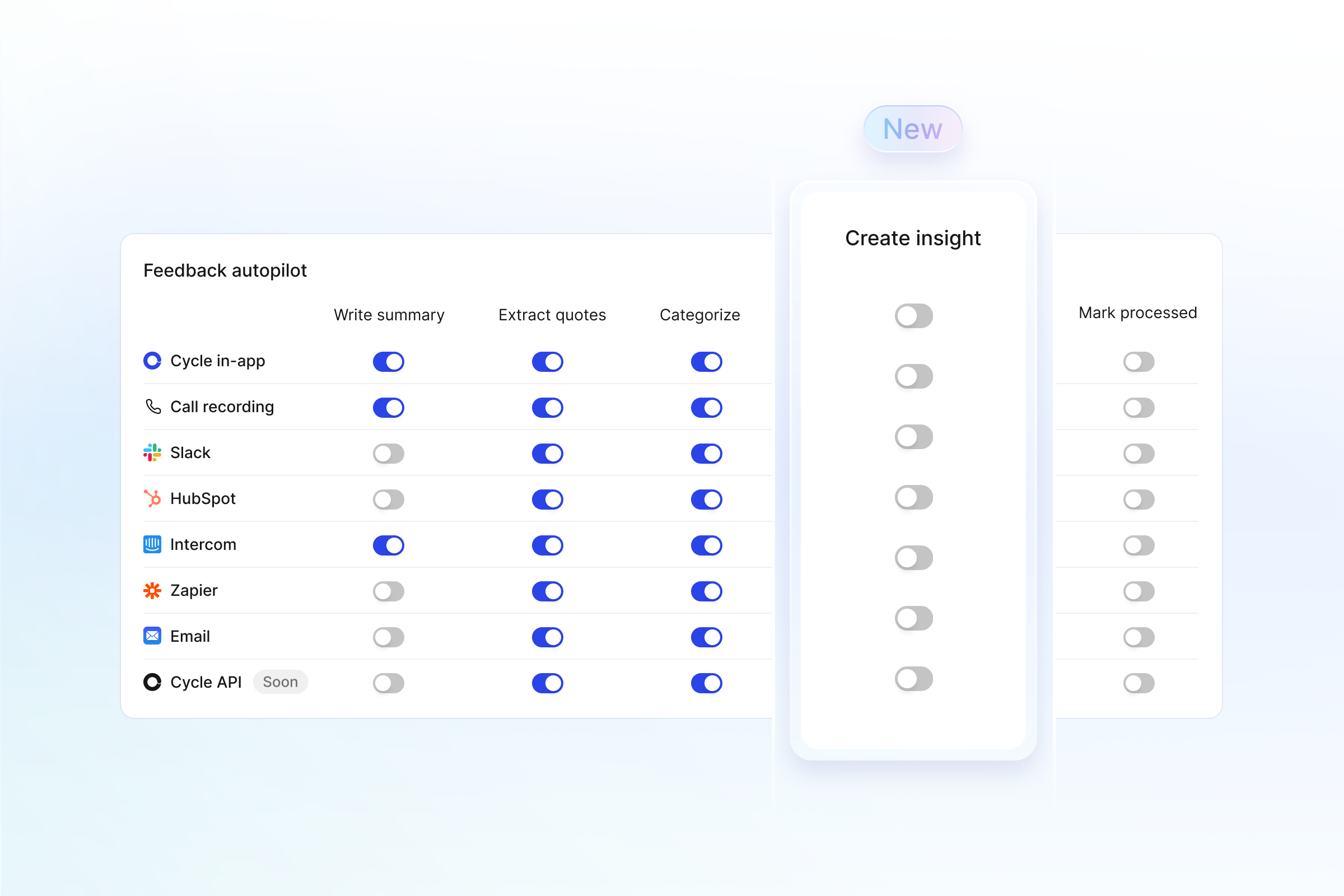
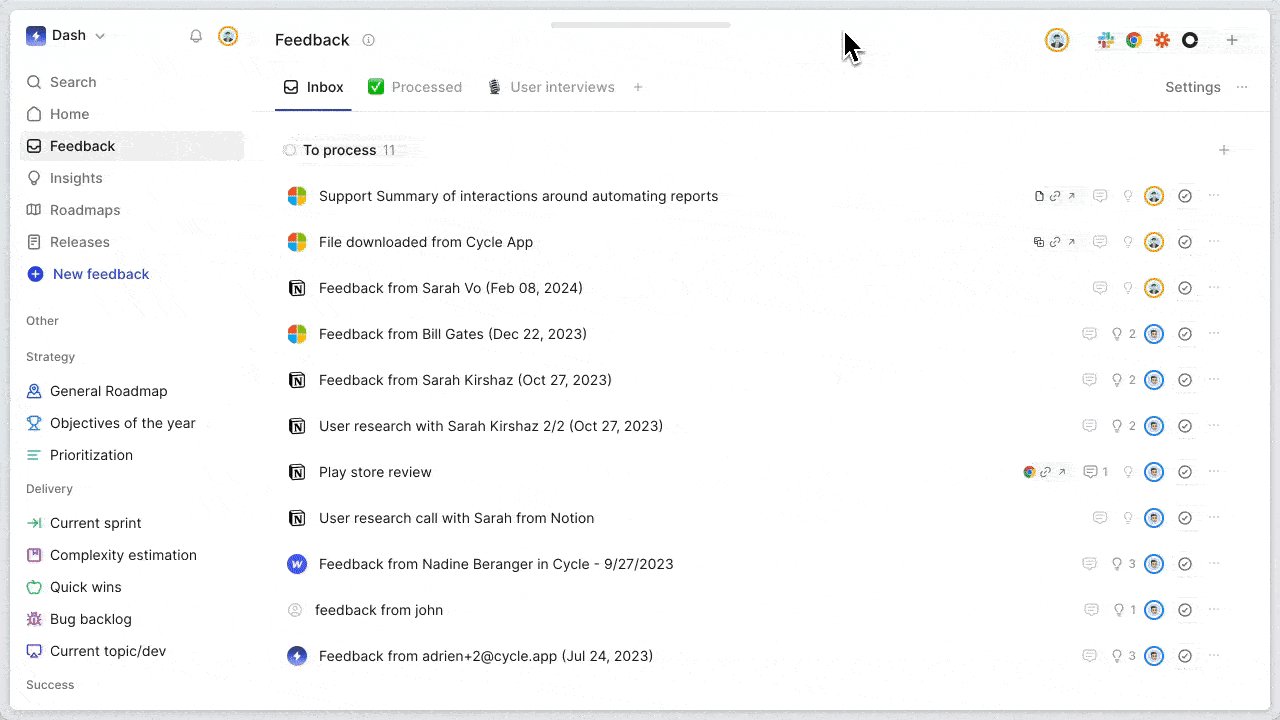
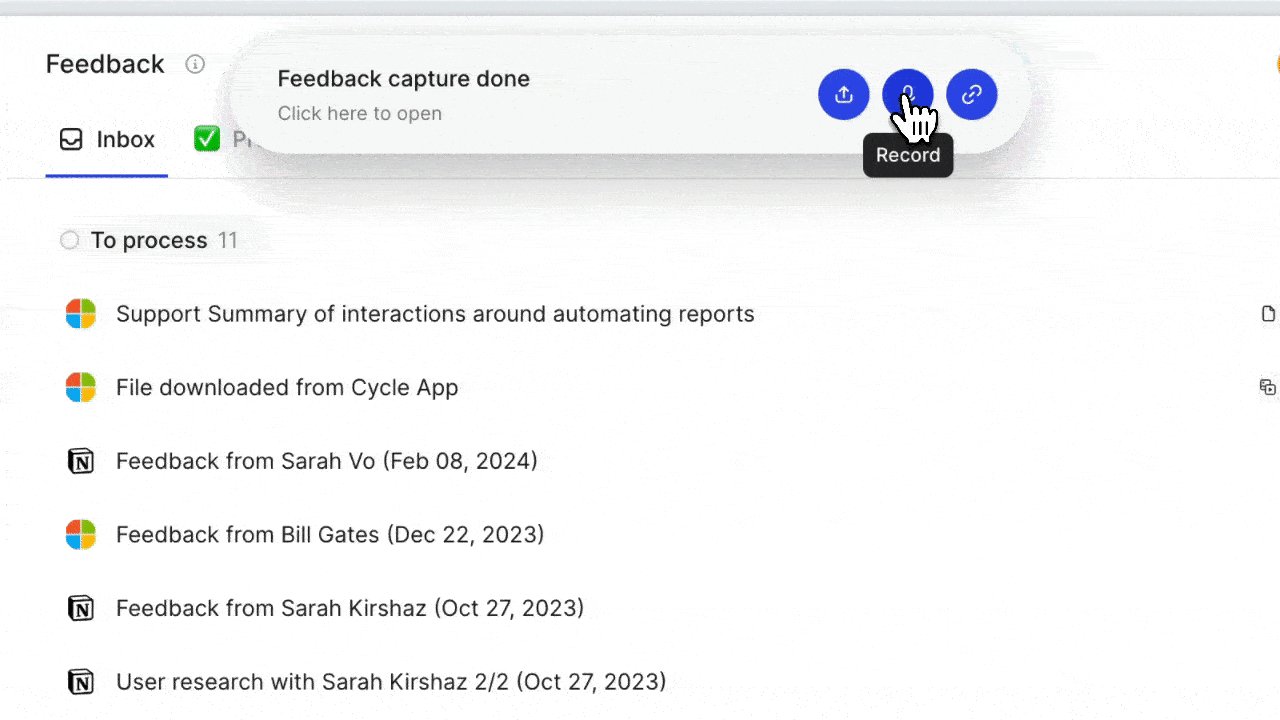
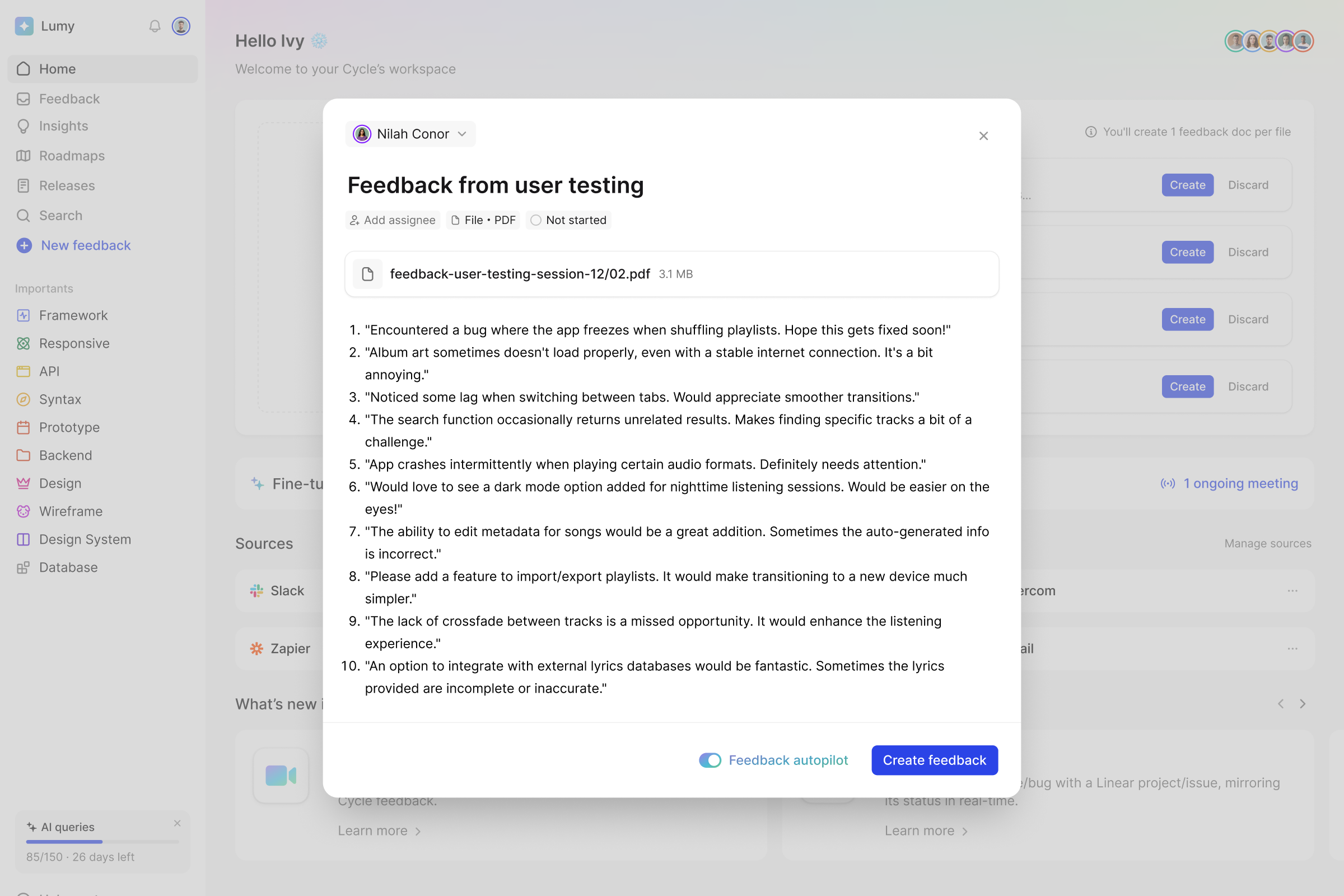
🏎 In-app feedback autopilot
Along with Slack, Call recordings, and Zapier, you can now set up your autopilot for feedback created in-app.
Our favorite use case? Drag & drop a file into the feedback island, automatically fetch the text with OCR, make sure feedback autopilot is toggled on, hit "Create feedback," and watch new insights emerge by themselves.✨

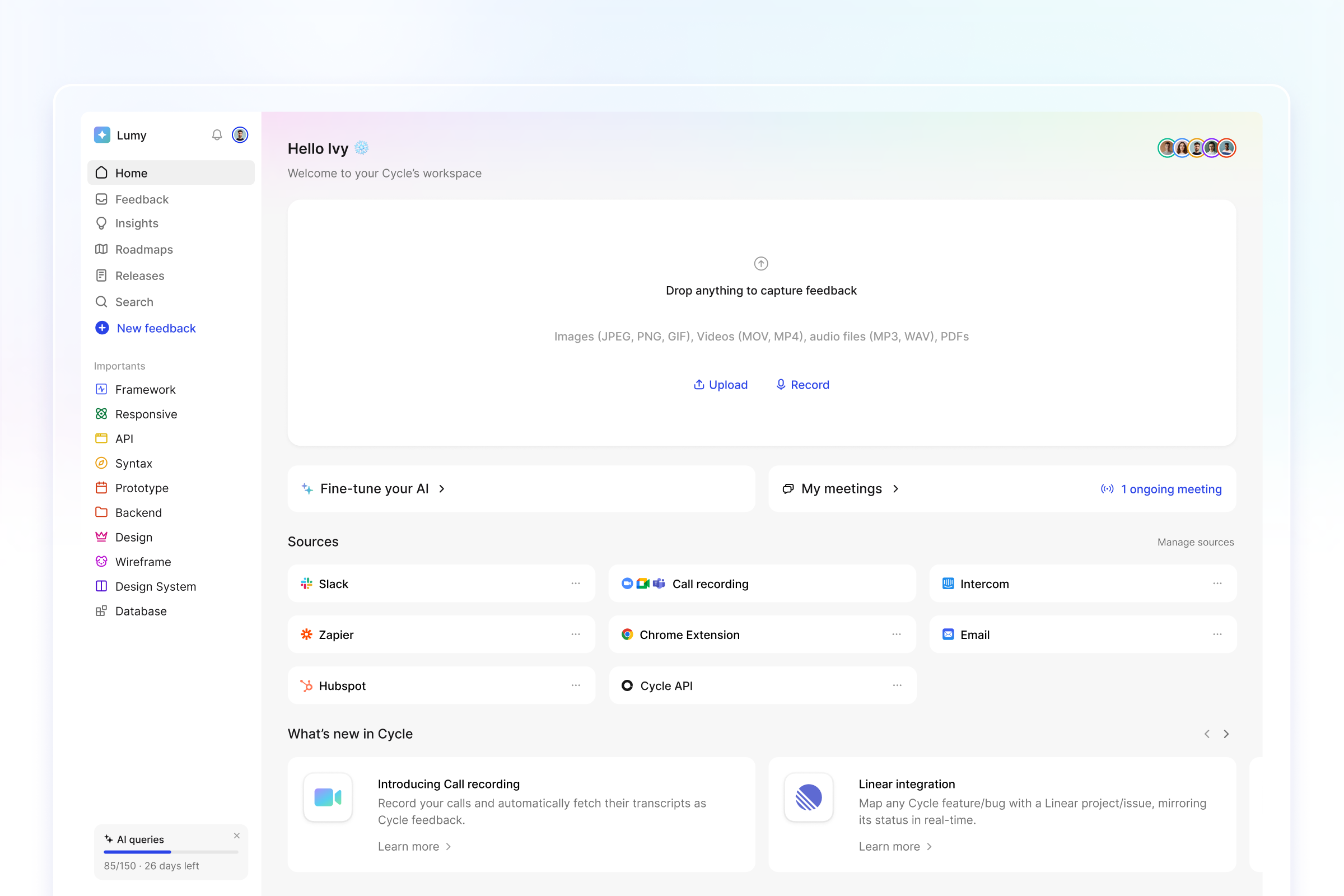
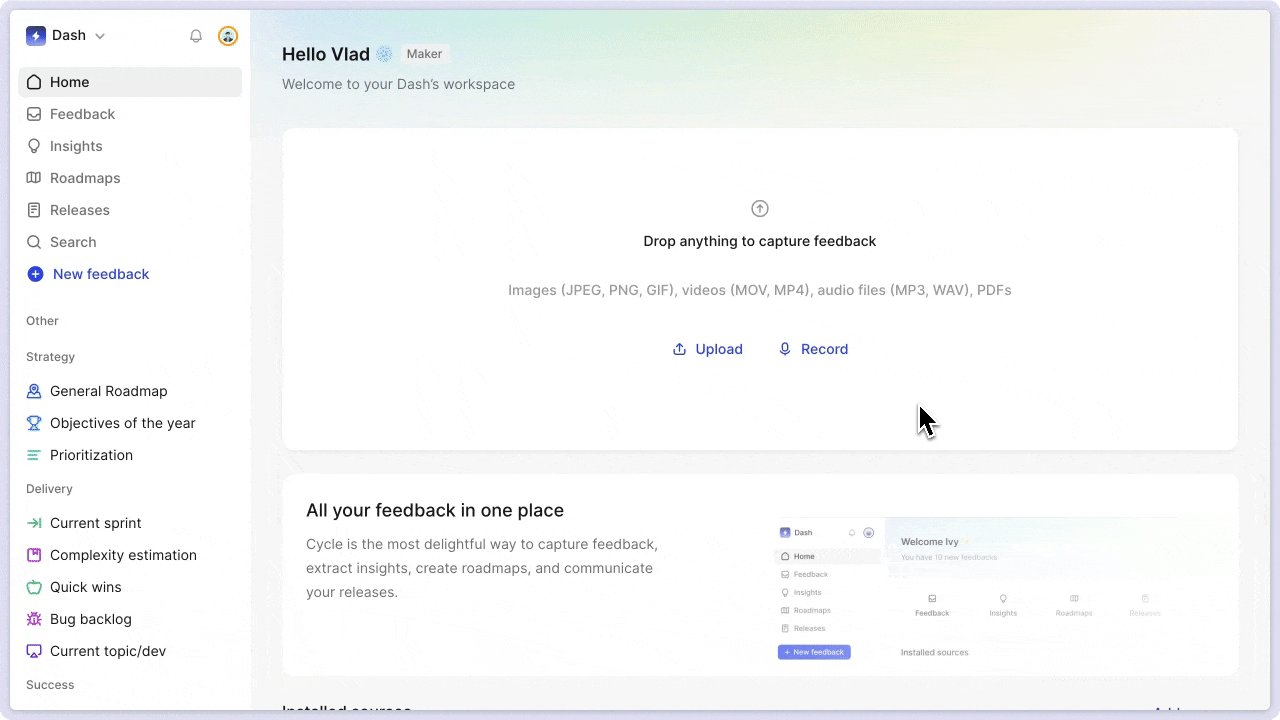
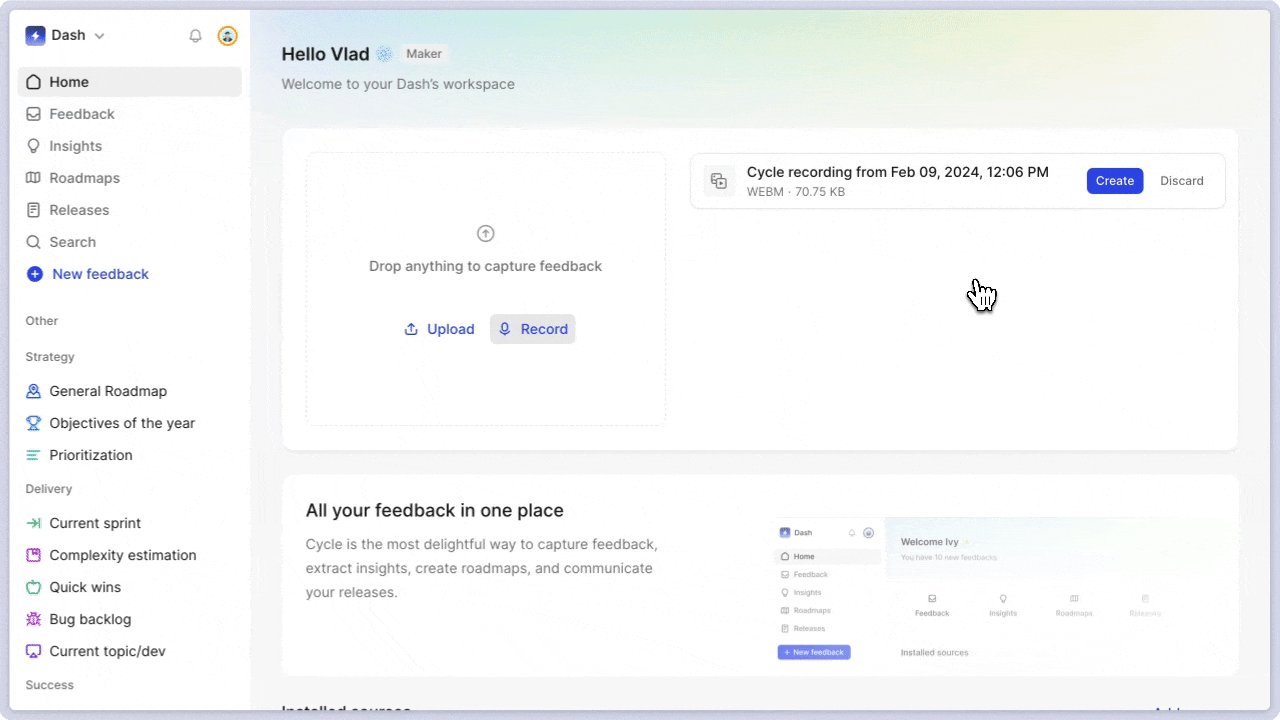
🎨 New home page
A home page re-design never killed anyone, right?
Drop anything to create feedback, access your AI settings with one click, and have a quick look at your upcoming meetings to choose which ones you want Cycle to record.


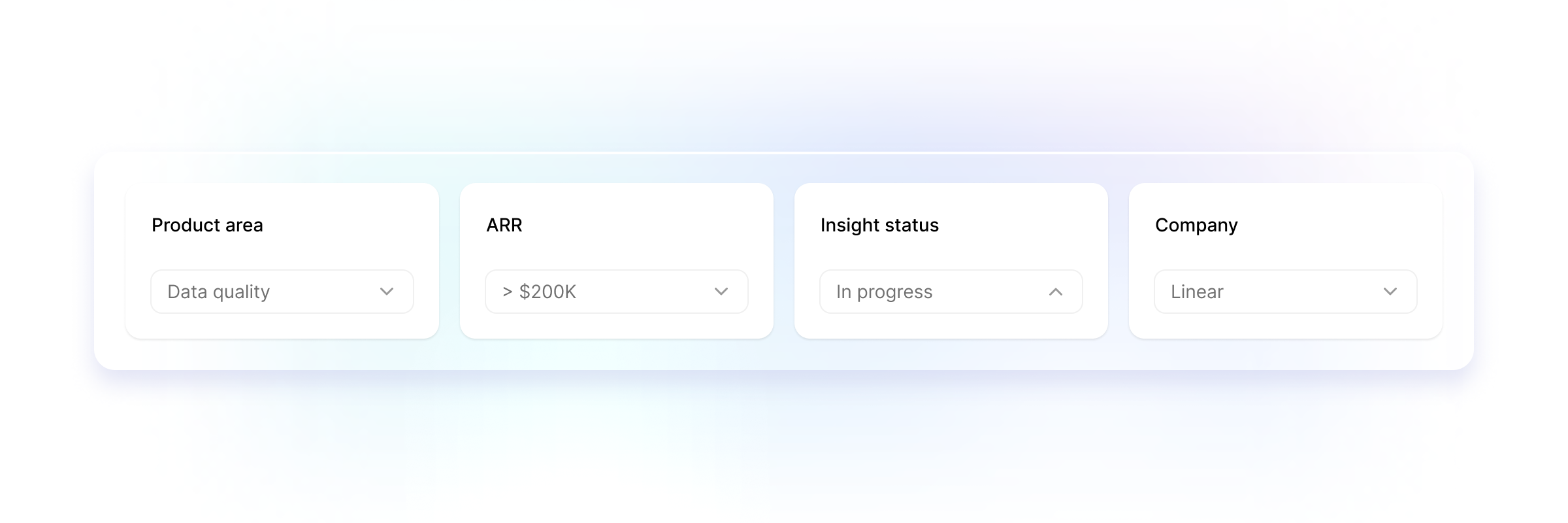
Slice and dice product feedback with filters on MRR, customer lifecycle, and time frames (like the last 7 or 30 days). It helps you understand whether you have market opportunities, but also keep track of company requests & identify the team members that contribute the most to feedback.


Here's a list of the new dashboard features:
- New date filtering (last 7 days, last 30 days, etc.)
- New charts: insight evolution over time, stats on who captured most product feedback
- Click on a feature to open it
- For each chart, choose between counting insights or the number of distinct companies.
Can't wait to see what customer voice insights you'll be extracting 💪
🗳️ Feedback drop zone
We’ve made it so simple to add new feedback to Cycle that even your cat could do it. 🙀

Drop any image, audio, video, or PDF in the dropzone and let the magic happen as the new pieces of feedback appear in your inbox 🤯 Oh, and did I mention that Cycle automatically extracts the transcript for you? You don't have to think. Just drop those files! ✌

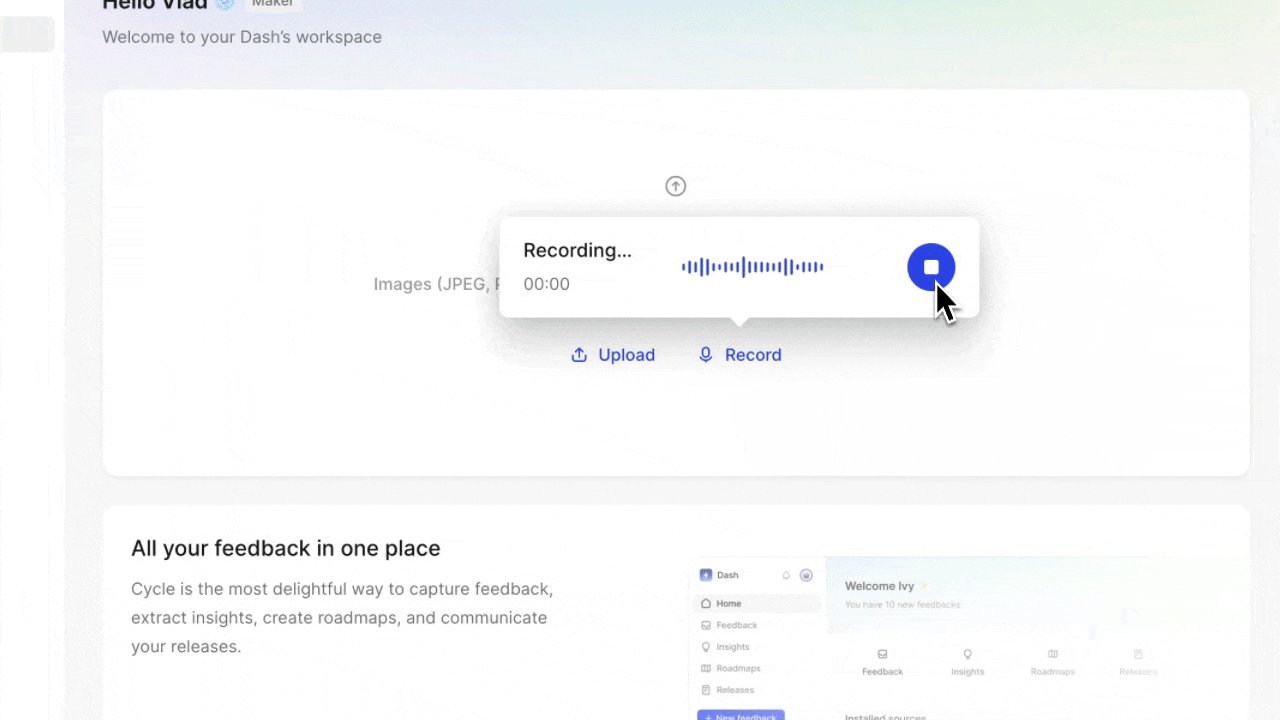
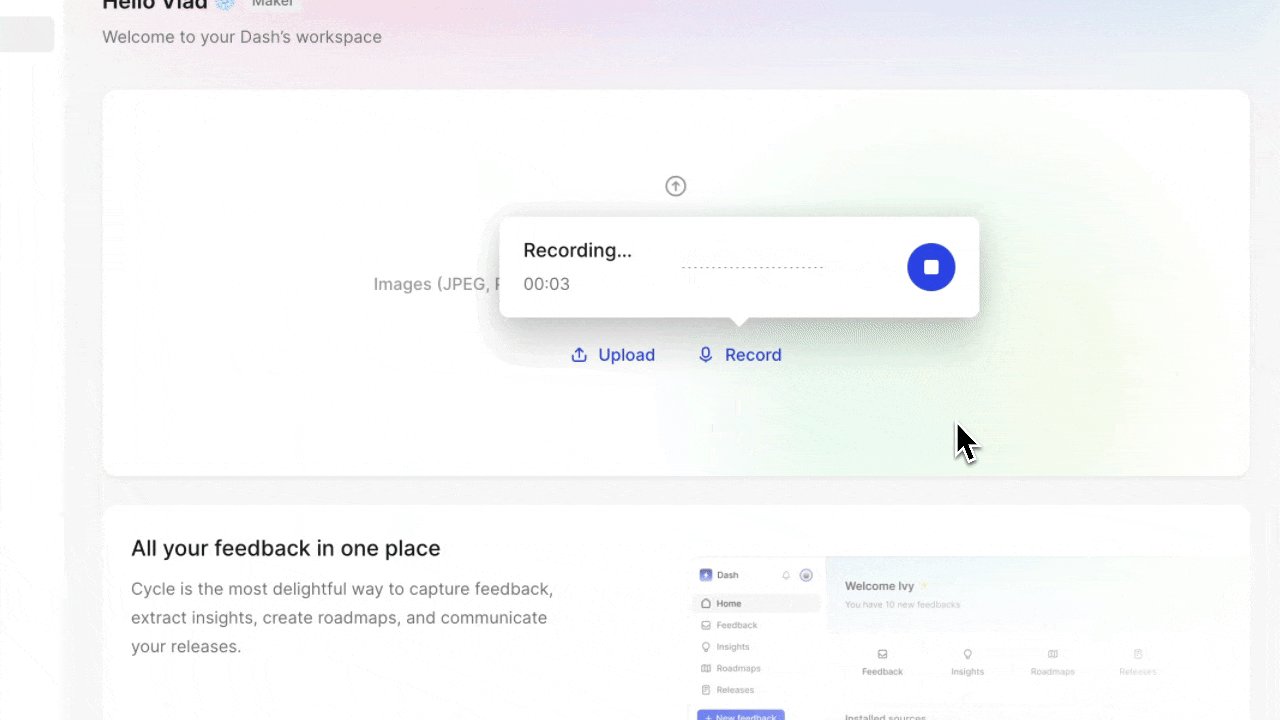
Got a new product idea or just had a cool convo with a customer you'd want to summarize? Just record yourself and get the transcript... automatically!

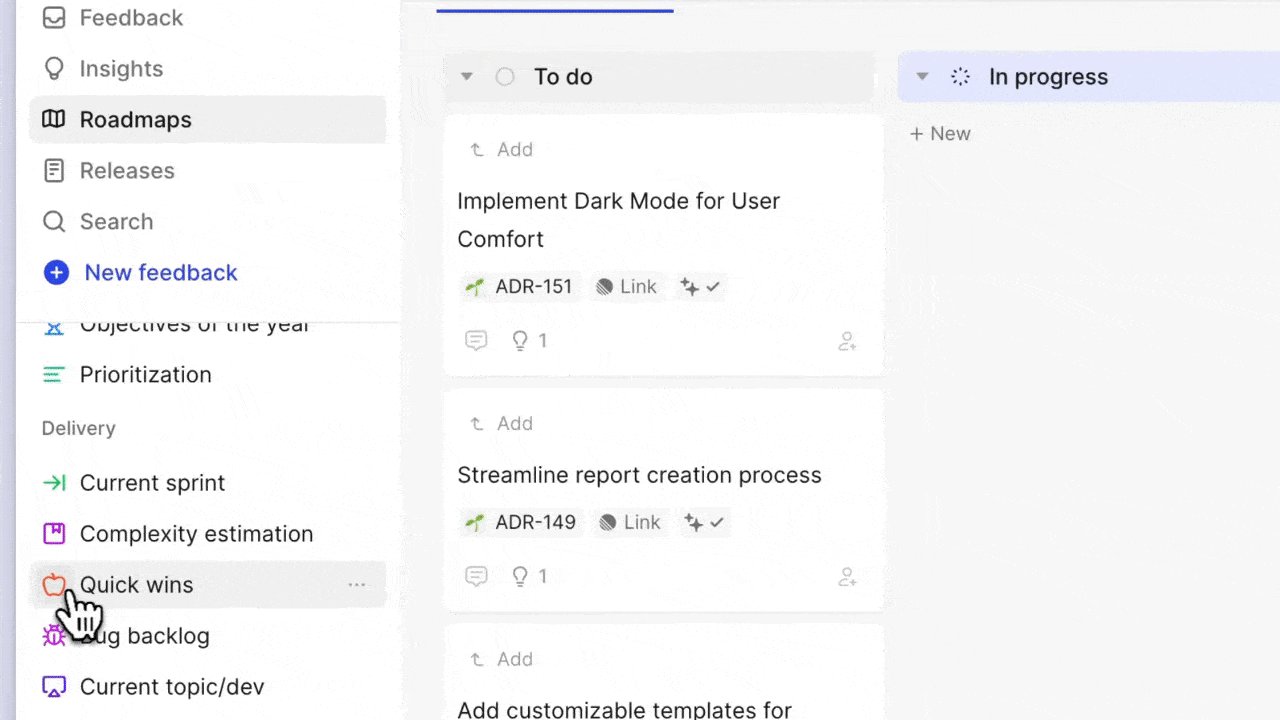
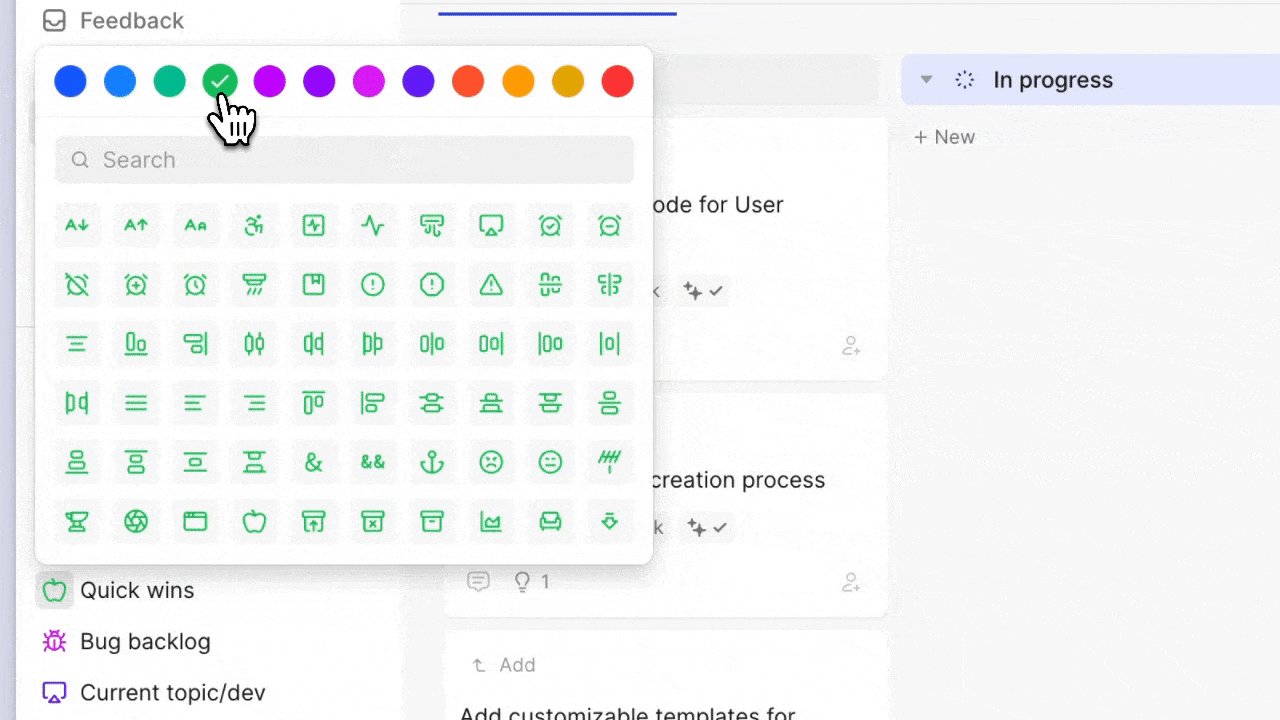
⚙️ New view logic
Our left sidebar has received a significant makeover to give you easier access to your views.
Additionally, we've added thousands of new icons.

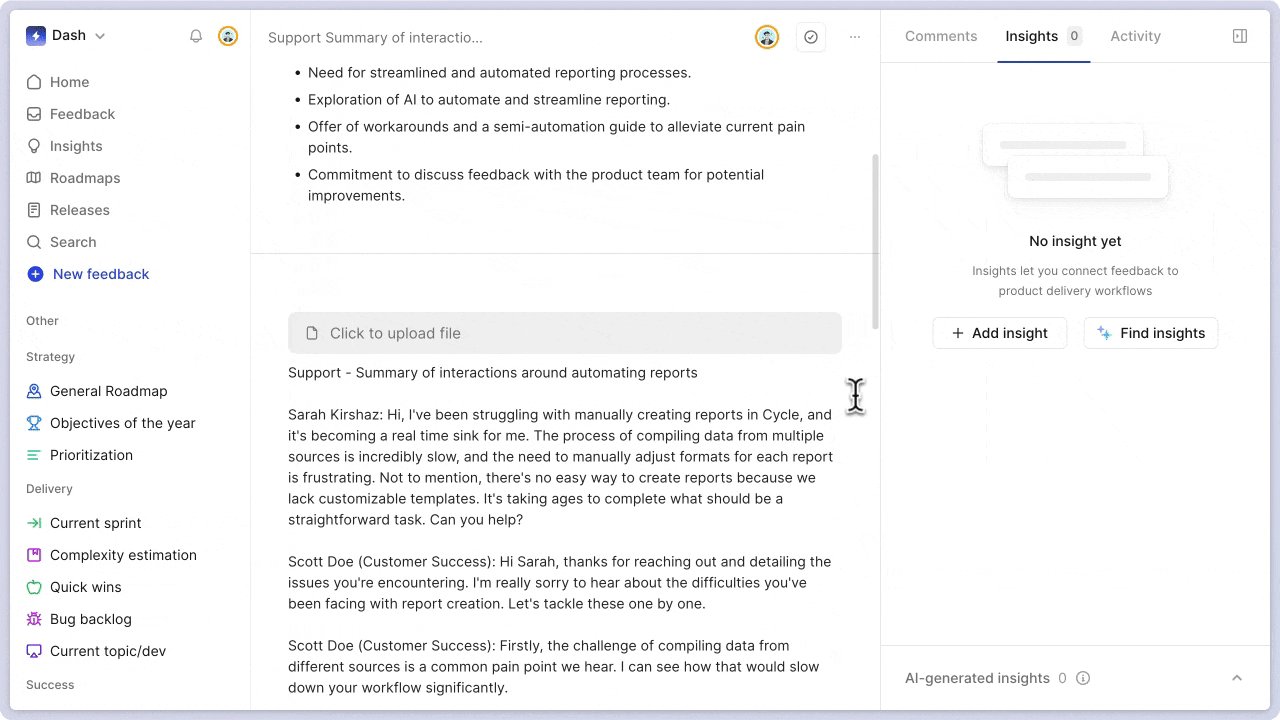
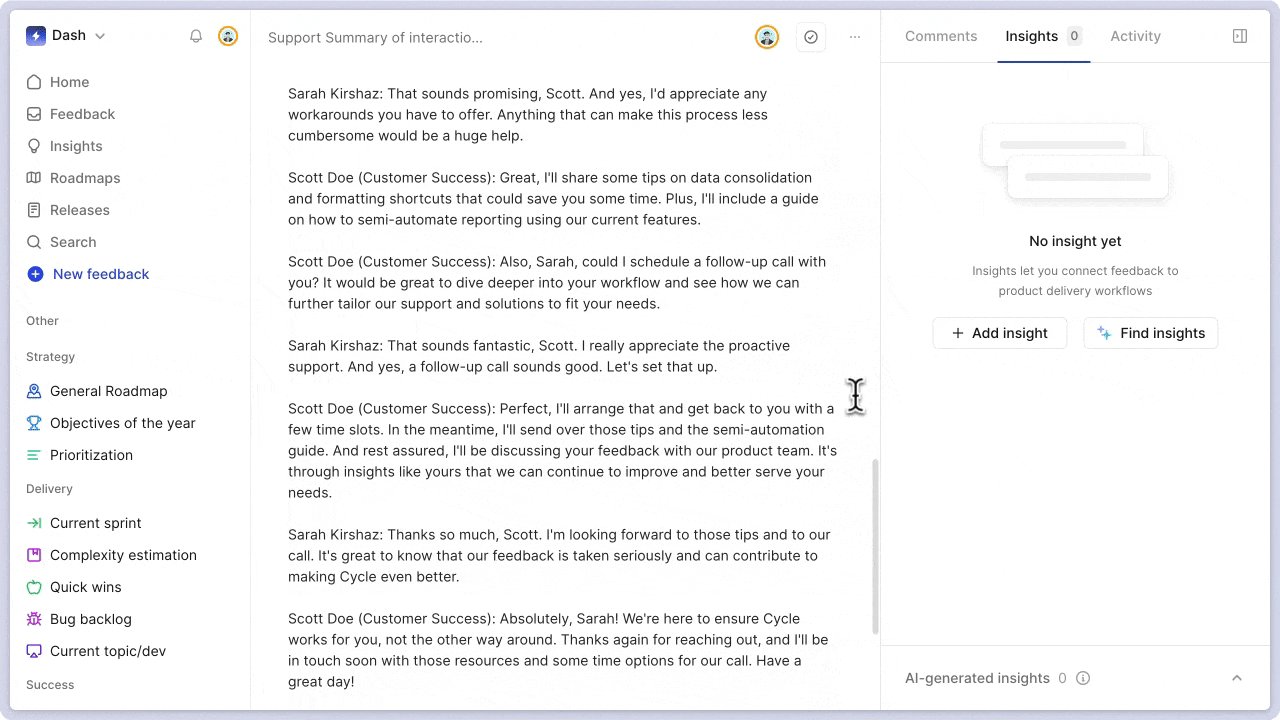
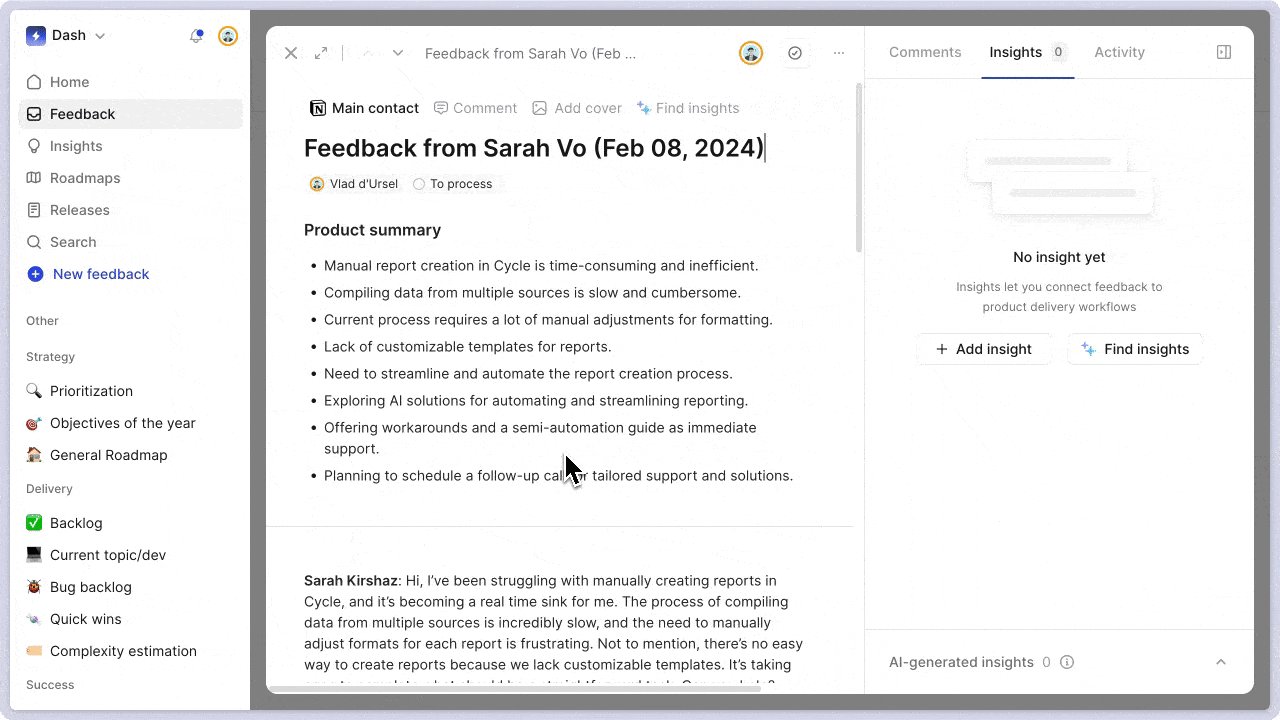
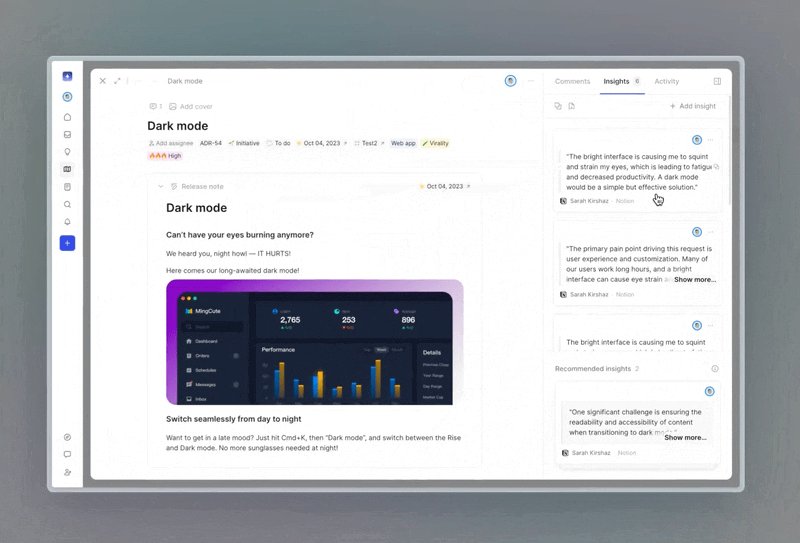
💬 Product summary
You can now automate the creation of a product summary for your all incoming feedback – it basically lists the key feedback points at the top of the feedback docs.
This is very useful for long feedback, such as support talks or sales call transcripts, when you only want to see the product-related parts.


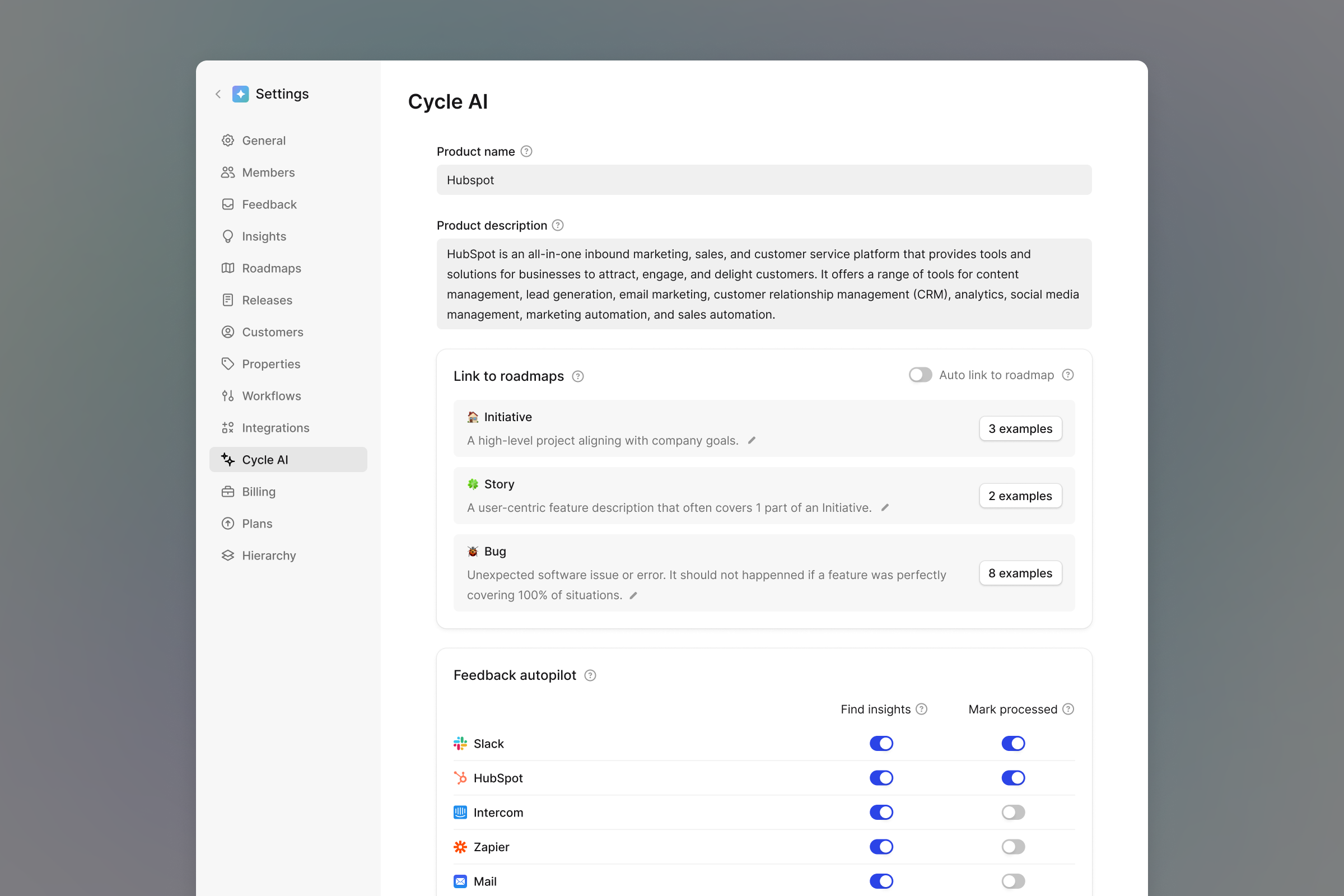
After weeks of working on this one, we're happy to announce you can now put your feedback on autopilot!
When you have dozens of product feedback submissions every day, it's just not possible to read them all, map them to your roadmap, update your PRDs, and close the loop with each stakeholder. You need an assistant.
Well, meet your new feedback pal, powered by AI.
You can activate 4 automations, customizable source by source in your AI settings: 1/ auto write a feedback summary, 2/ auto find insights, 3/ auto link to roadmaps, 4/ auto mark processed.

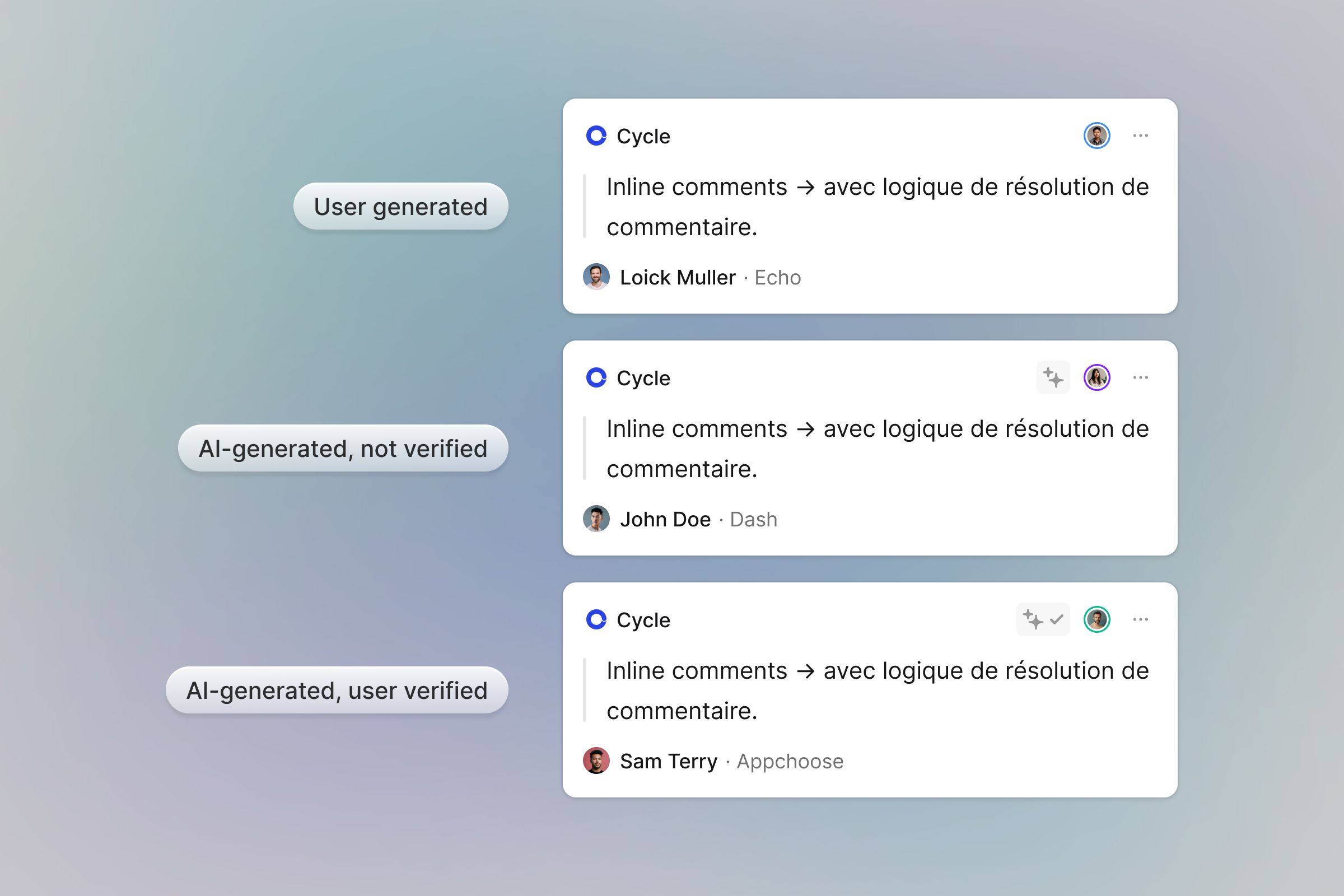
AI can save you hours every week, but we also know AI is not perfect. That's why we embraced the "AI-generated, user-verified" philosophy. In short, trust the feedback autopilot, but verify.
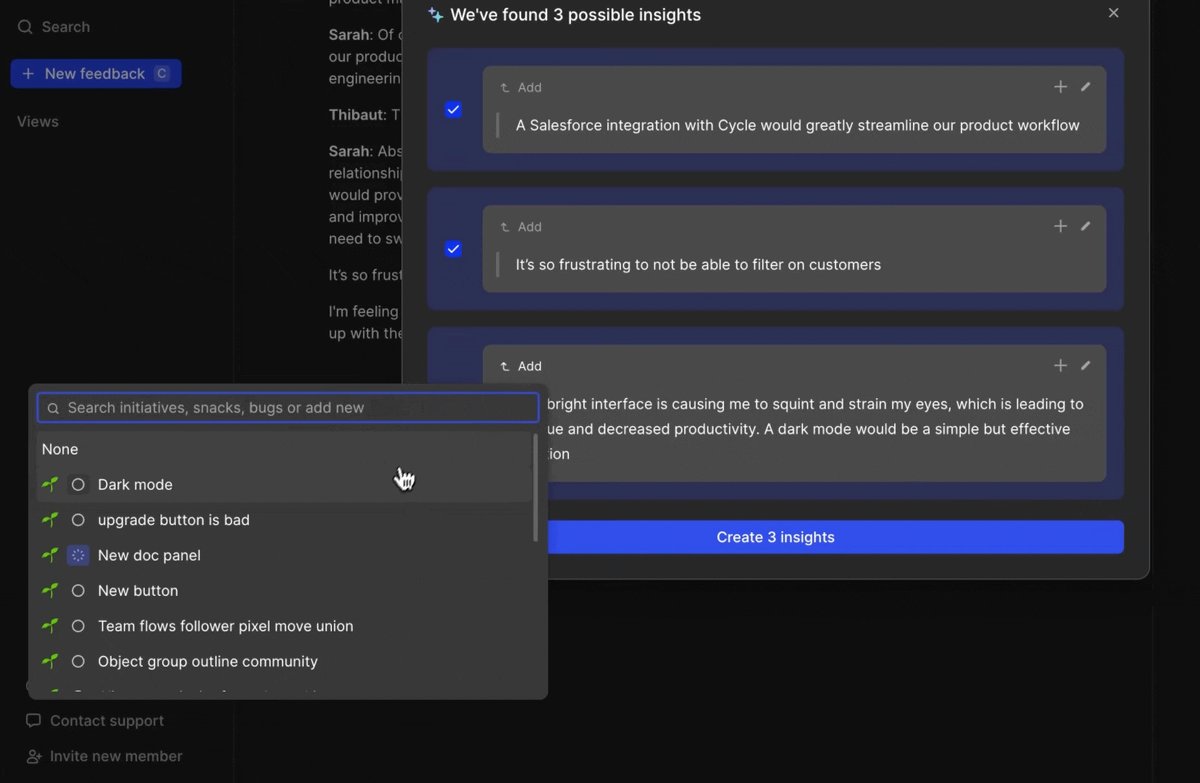
You have 3 possible insight states:
- User-generated (like before)
- AI-generated, user not (yet) verified
- AI-generated, user-verified

Tip: For all existing views, make sure to display the new property “AI tag”.
Give the feedback autopilot a try for your Slack source and tell us what you think!
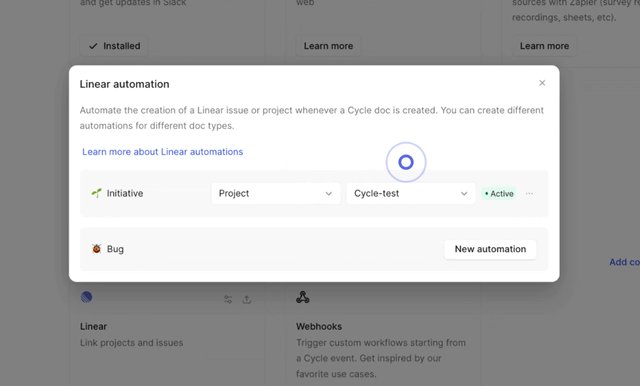
⚡️ Linear automations
Bring your Cycle x Linear setup even closer.
Did a piece of feedback reveal a bug or a new feature idea? Create the bug in Cycle, and automate the issue creation in Linear.
To set it up, go to your Settings > Integrations > Linear and click on Automations. For each Cycle doc type, you can decide whether you’ll automatically create a project or an issue.

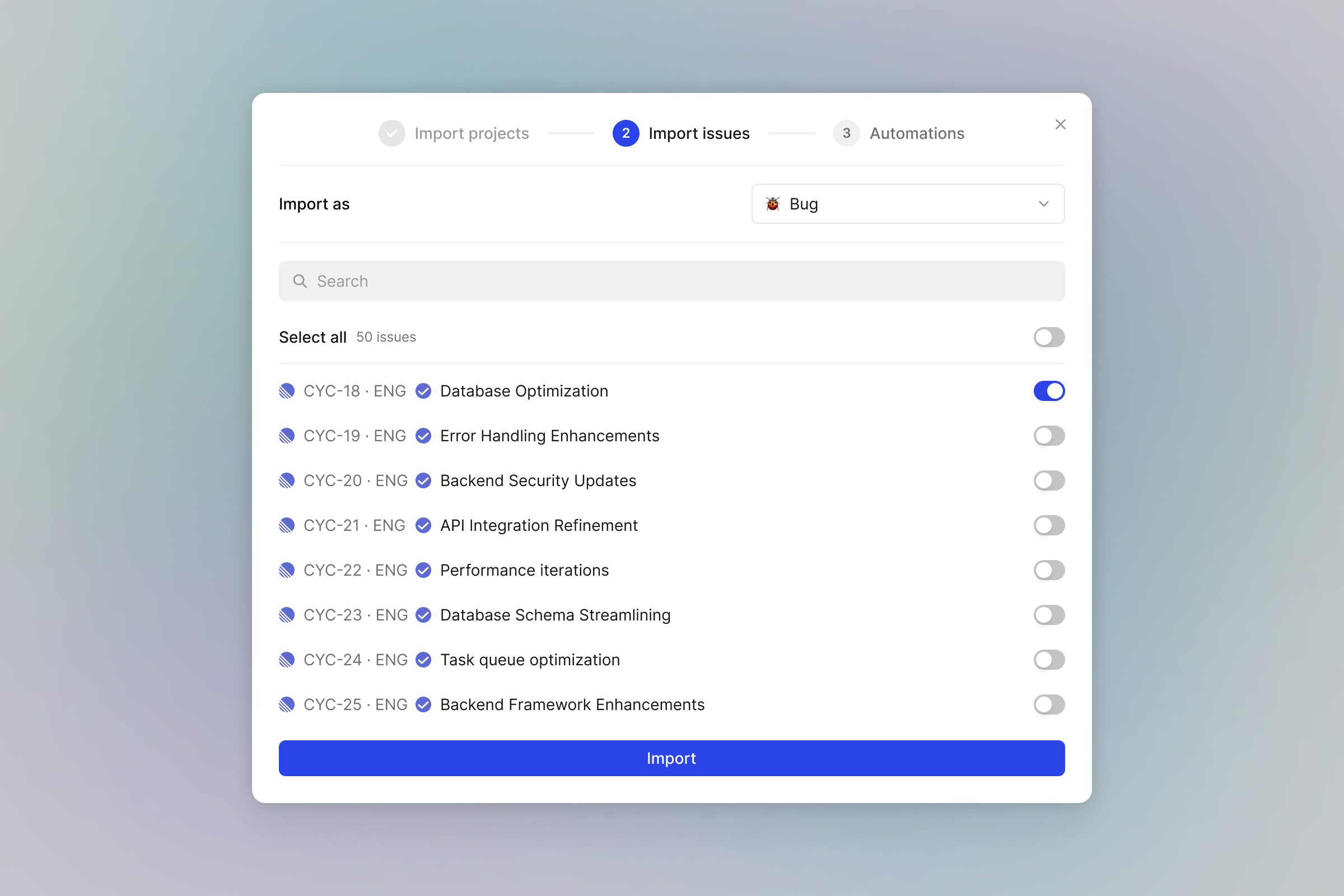
⬇️ Linear import flow
Go to your Settings > Integrations > Linear and hit Import. Define which doc types you want those projects/issues to be mapped to, then select the ones you want to import.
There are two major use cases:
1. At each release, you want to use Cycle’s built-in feature to write product marketing stuff and centralize everything to have a history. So at each release you want to import Linear issues/projects that have just been shipped.
2. You’re starting using Cycle and want to import your existing product backlog to prioritize it and map user feedback to it in Cycle.

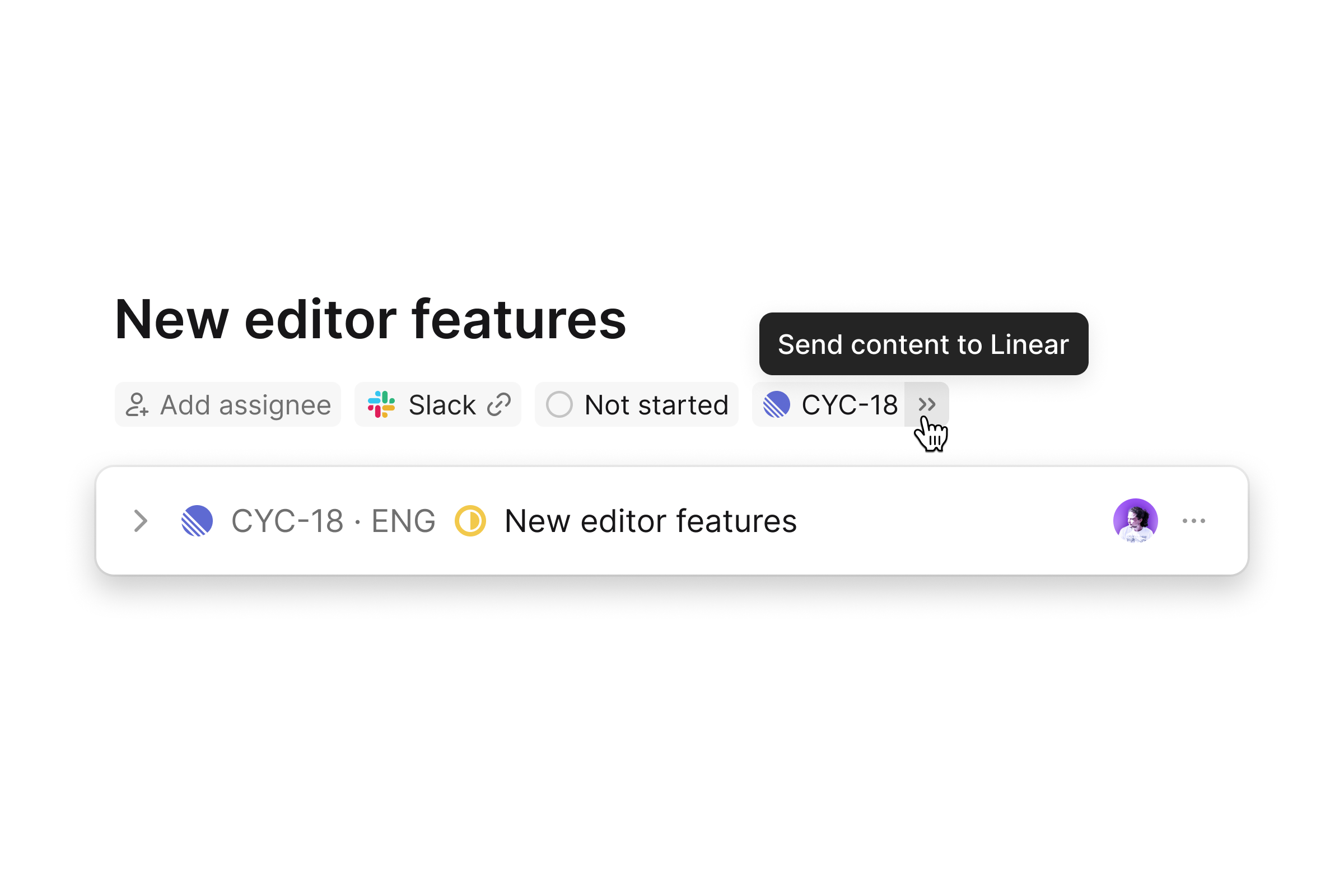
👌 Linear - Push Cycle's description
Write your spec in Cycle, with your customer context on the right. Then when you're good to go, just send the content to Linear with one click.

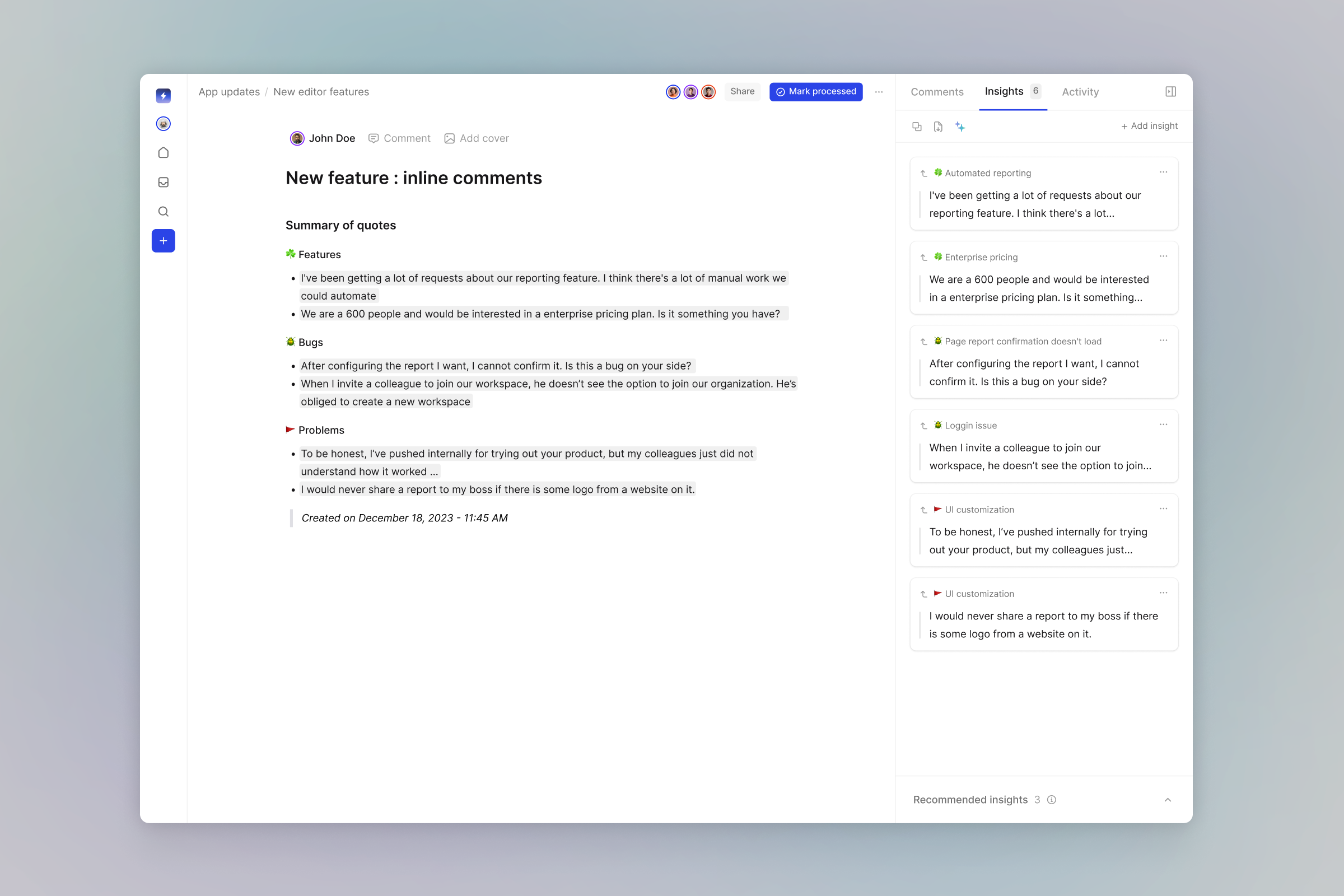
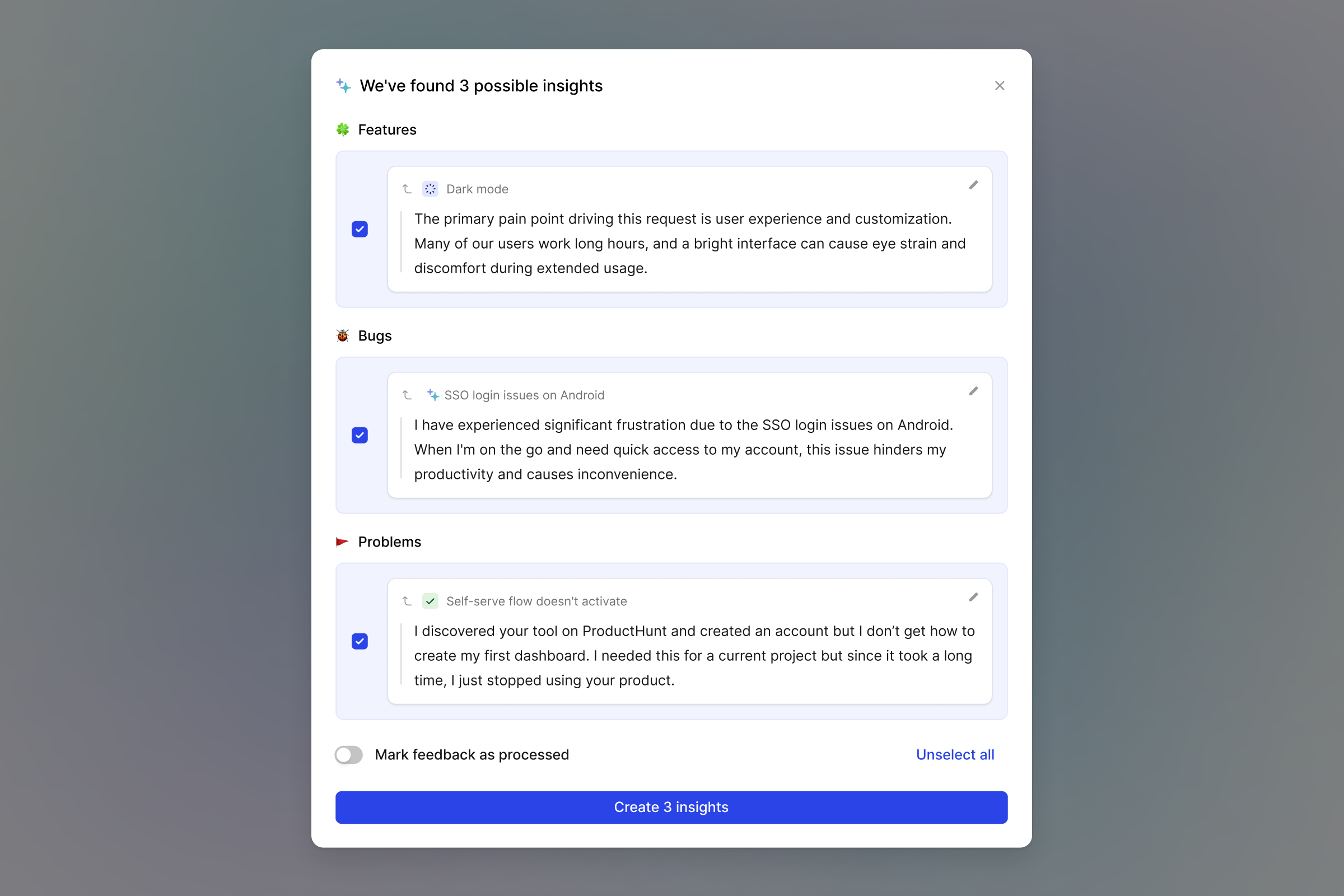
🗂️ Find insights results split
Results of AI "Find insights" are now split by doc type at the top of each piece of feedback.


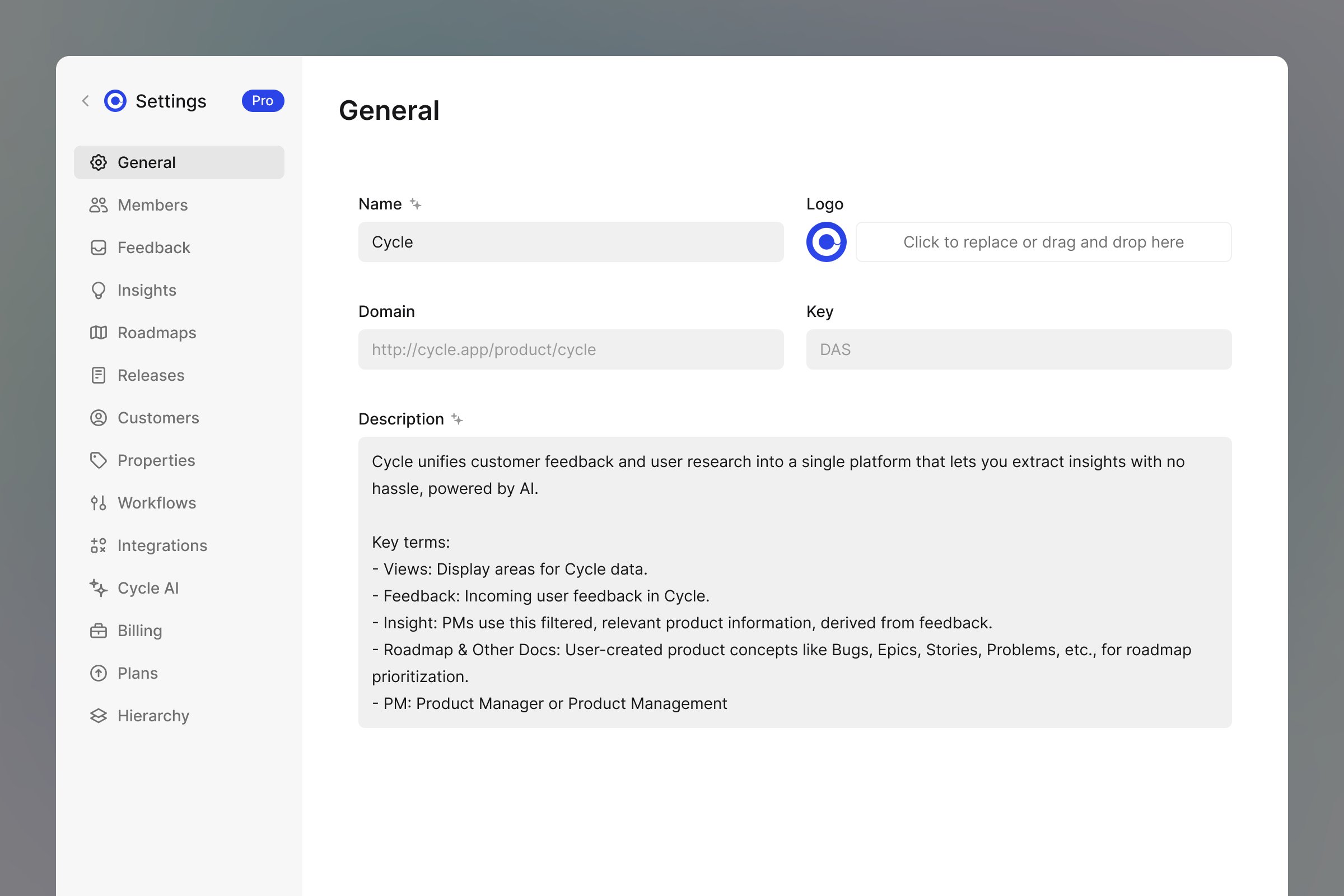
You can now fine-tune your AI with specific context, including your company name and product description to get better results, unique for your situation.
Make sure to update your product description in your Settings > General.

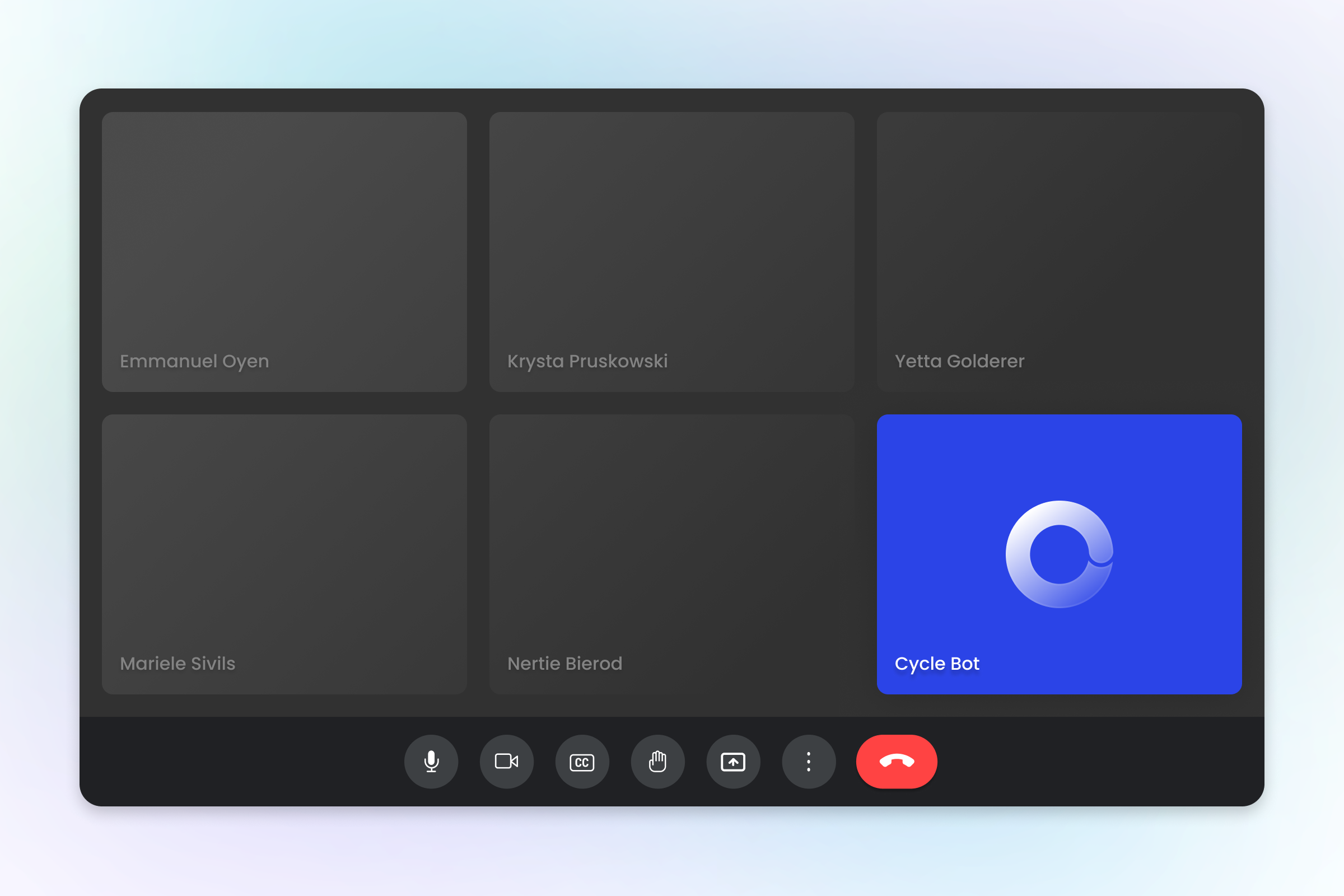
🎙️ Record calls on the spot
Realized mid-call that it's worth recording? No problem! You can now invite Cycle’s recording bot to join in at any point during the call.

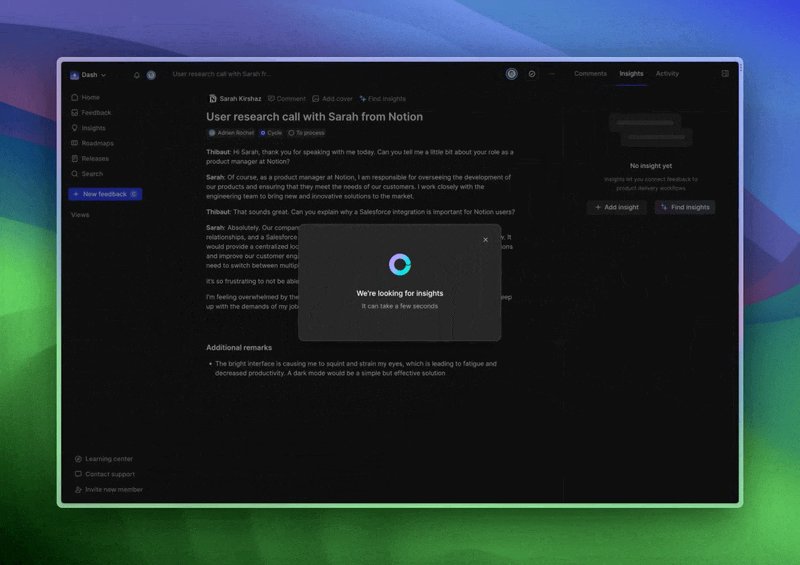
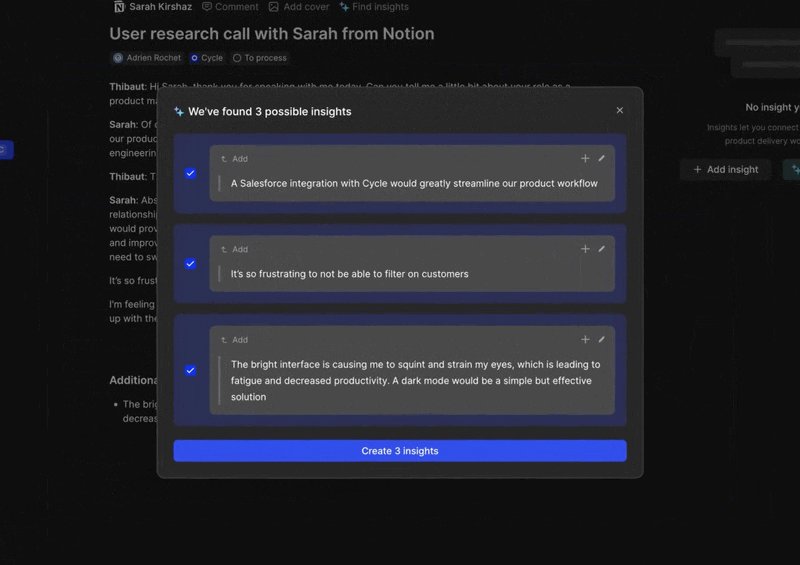
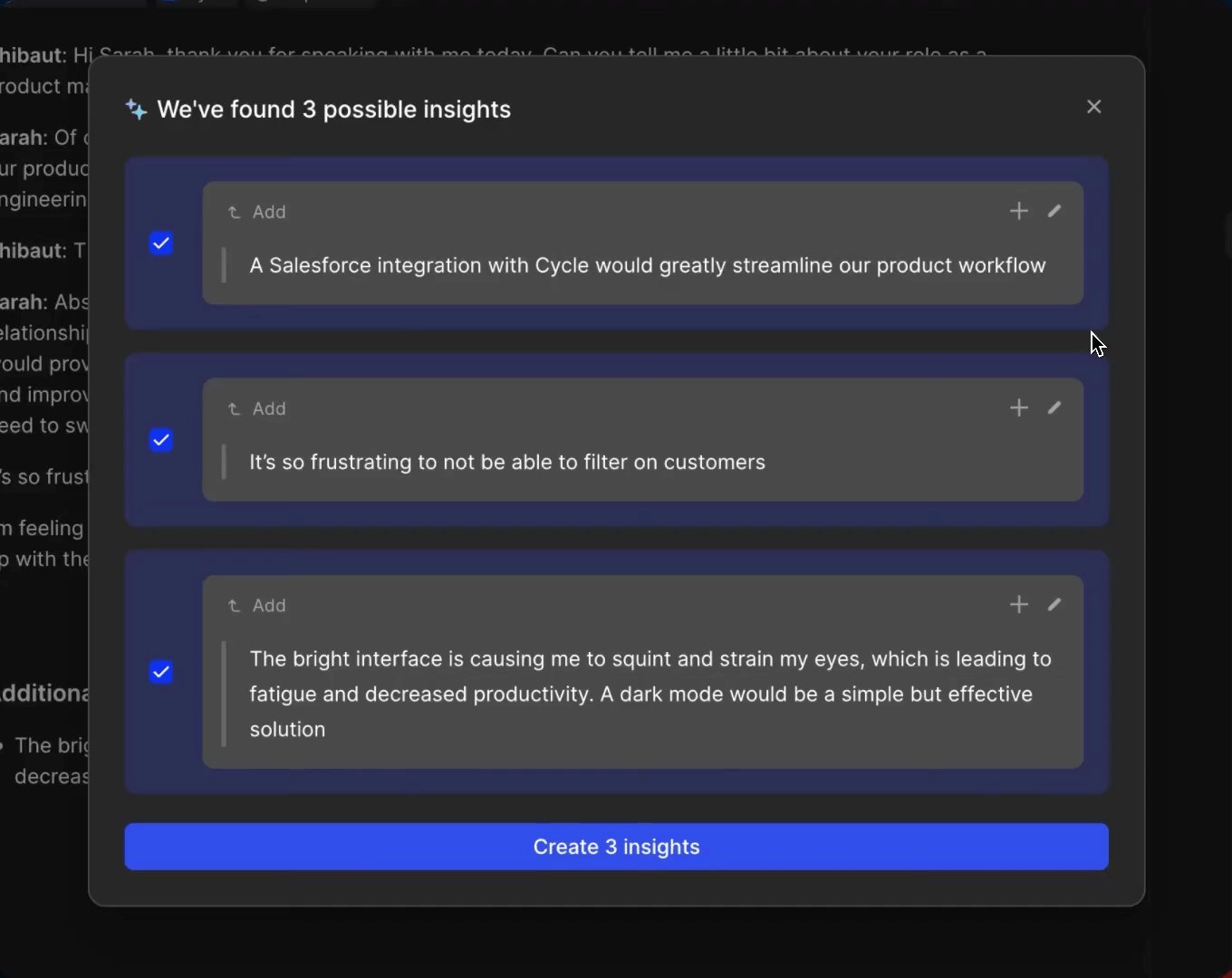
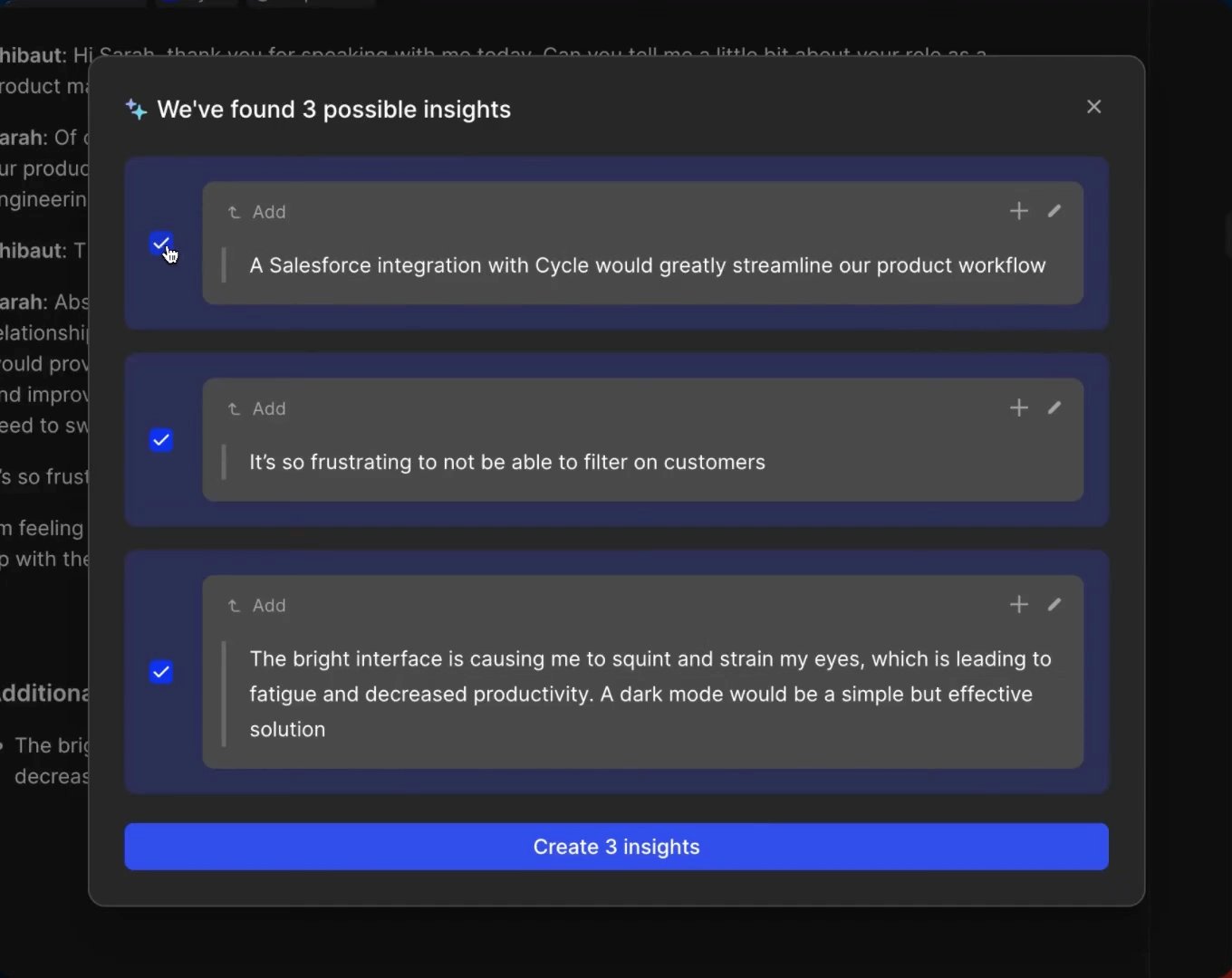
👂 Customer-Only AI Insights in Calls
In response to your feedback, we've updated how we search for insight in call transcripts to focus solely on external voices in call transcripts.
This means when you're reviewing user research or sales calls, the AI will only consider your customers' responses, not your own. This change ensures you get a clear, unfiltered view of customer opinions and needs.

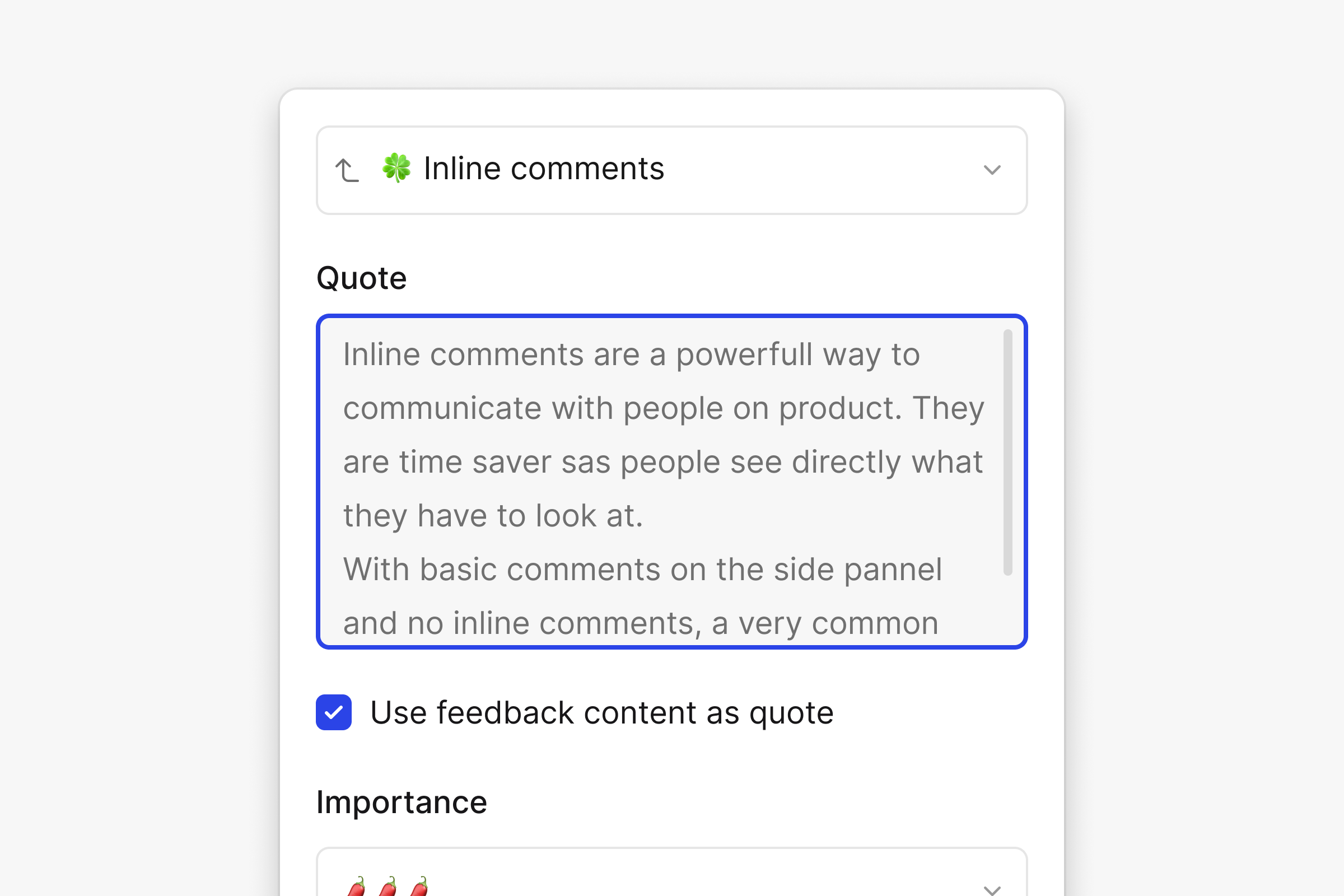
✅ Feedback content as quote
Sometimes, the feedback content is clear and explicit ; in this case all you want is to capture it all as a quote.
Within any piece of feedback, simply click on "Add Insights" and select "Use feedback content as quote" to use the full content in your insights.


Mapping the insights you create to the right feature/bug can be daunting when you have lots of possibilities. First you don’t want to create duplicate. Second, it takes time.
So from now you’ll get an AI suggestion to help you map the insights! The feature doesn’t exist yet? The AI will suggest a name for this new feature that you can validate in 1 click.

Note that you can fine-tune the AI queries by editing your doc types and their descriptions. 👀
But the future is even more exciting! 🔥
You’ll be able to:
- Set up feedback autopilot mode to automatically process all of your incoming feedback
- Auto-populate properties like sentiment, competitor, etc

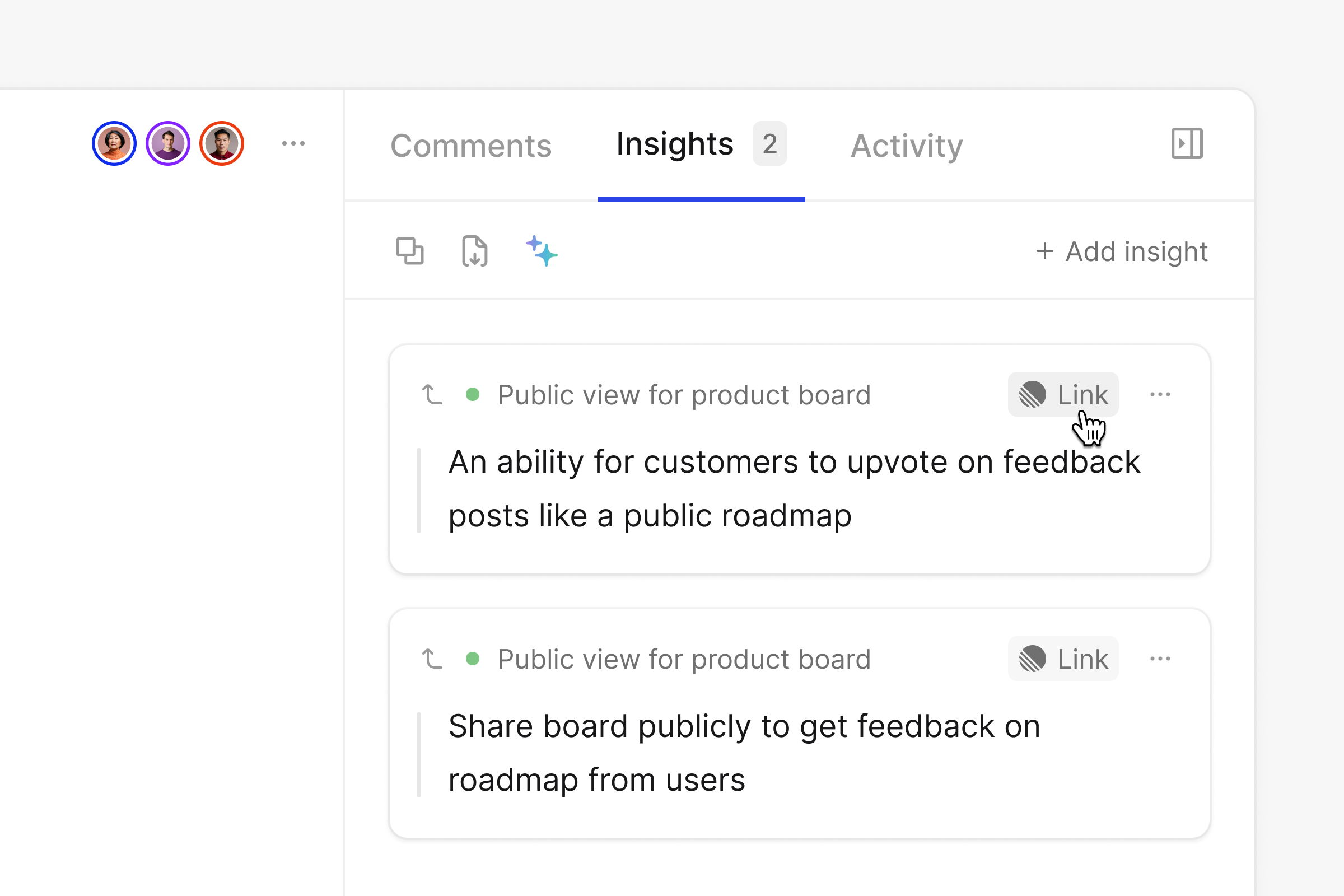
🏷 Link Linear issues to feedback
Some of you told us you wanted to accelerate linking a piece of feedback to a known Linear issue/project.
👉 Our answer is: just paste the Linear URL into the Cycle feedback doc and we’ll do the rest.
Watch this in action in this video. 🎬
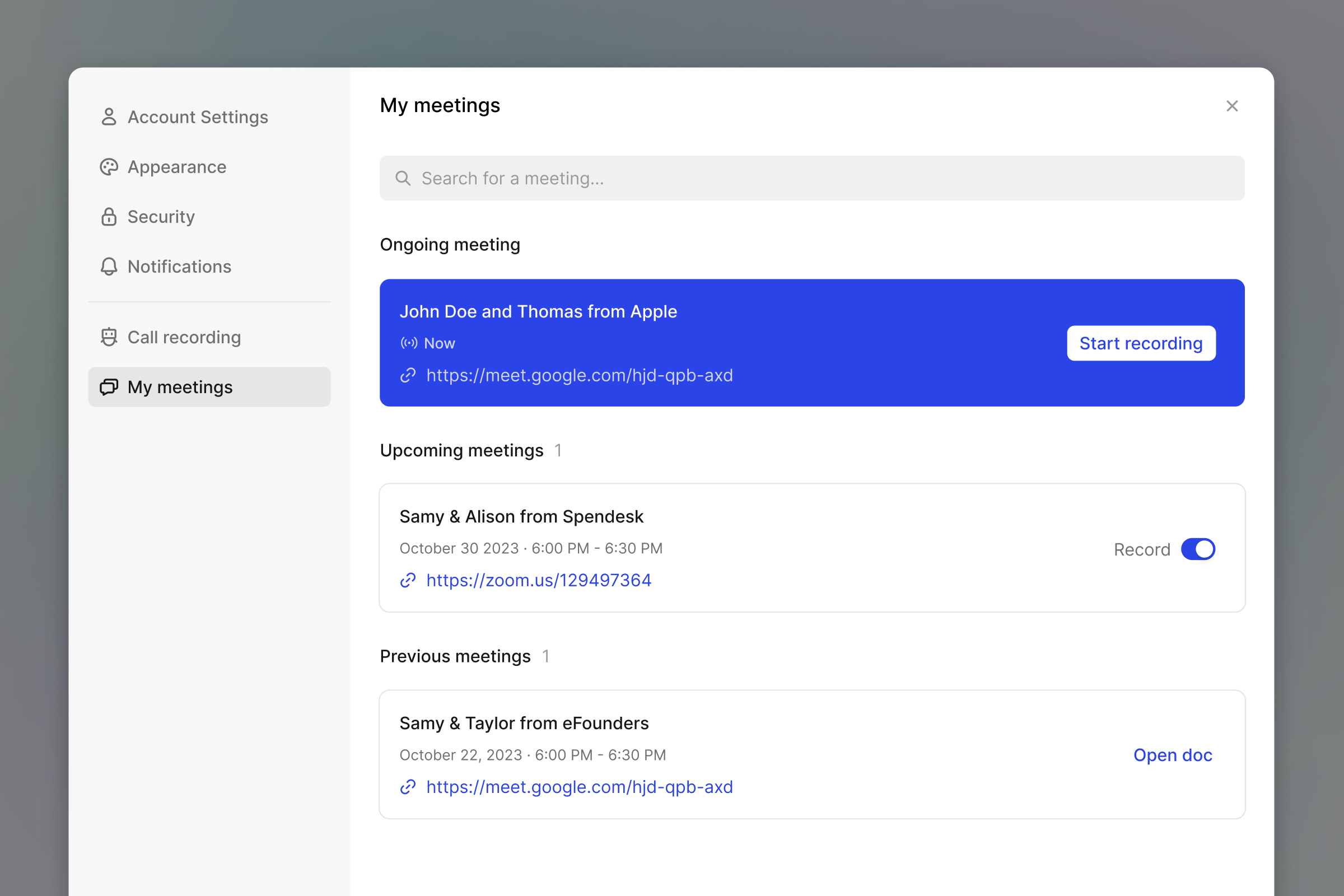
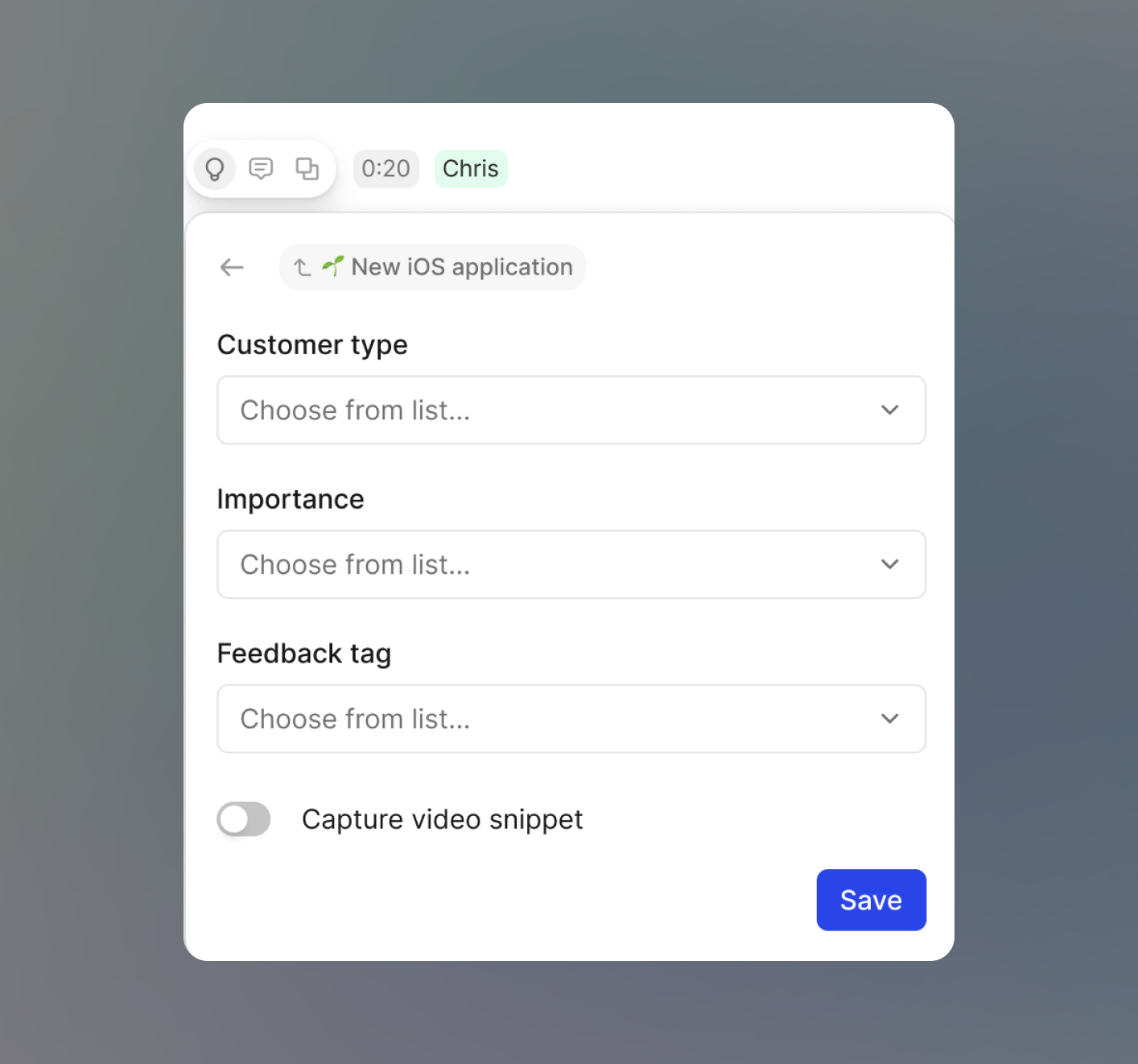
🎥 Call recording customization
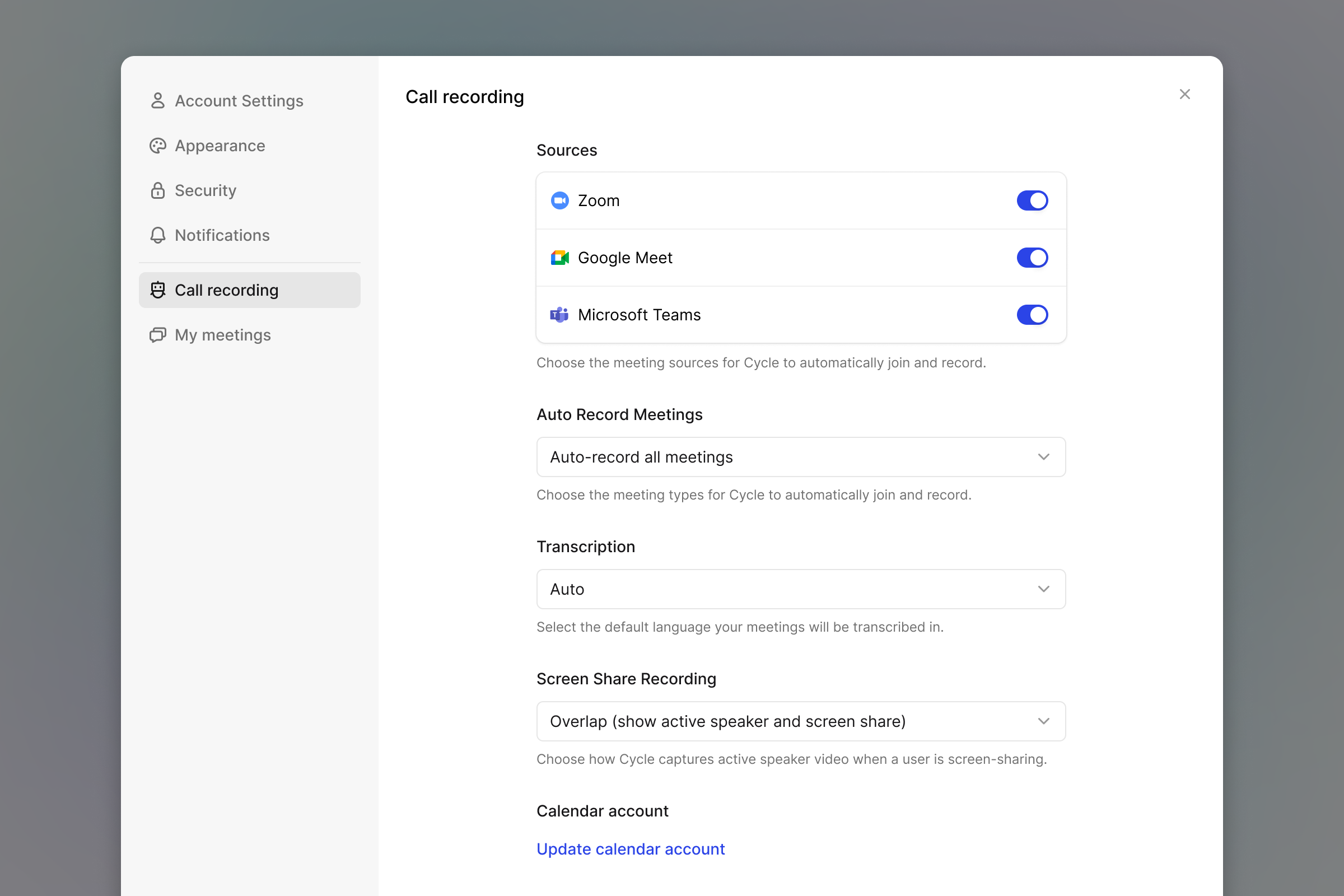
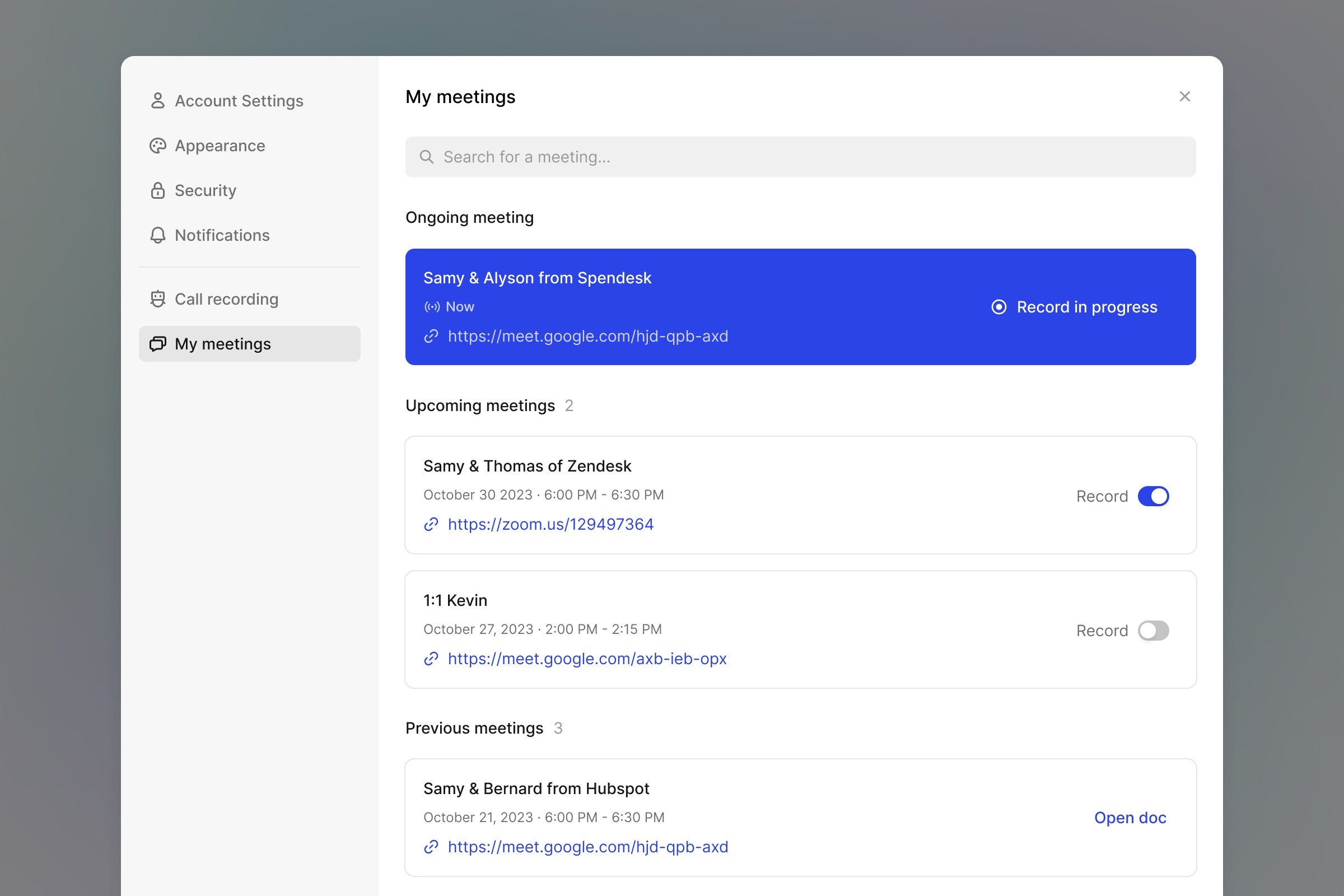
Here is the 2nd part of the Call recording add-on: define which meeting you want to record and see what’s planned from Cycle.


👌 Add insights to a feature & review suggestions
You can now start from a feature to search for relevant insights to link.
Either review the insights we suggest for linking, or manually browse existing insights to link them to this feature.

🤖 Live AI answers
We now stream the AI answers for an overall smoother and faster experience :-)

Ever wondered how to multiply your product feedback tenfold? Imagine accessing every bit of feedback your users have shared with Sales & Success teams, automatically. 😱
Our call recording bot aims to make this a reality.
Define the meeting you want to record, and you'll see an additional participant taking notes. ✍️

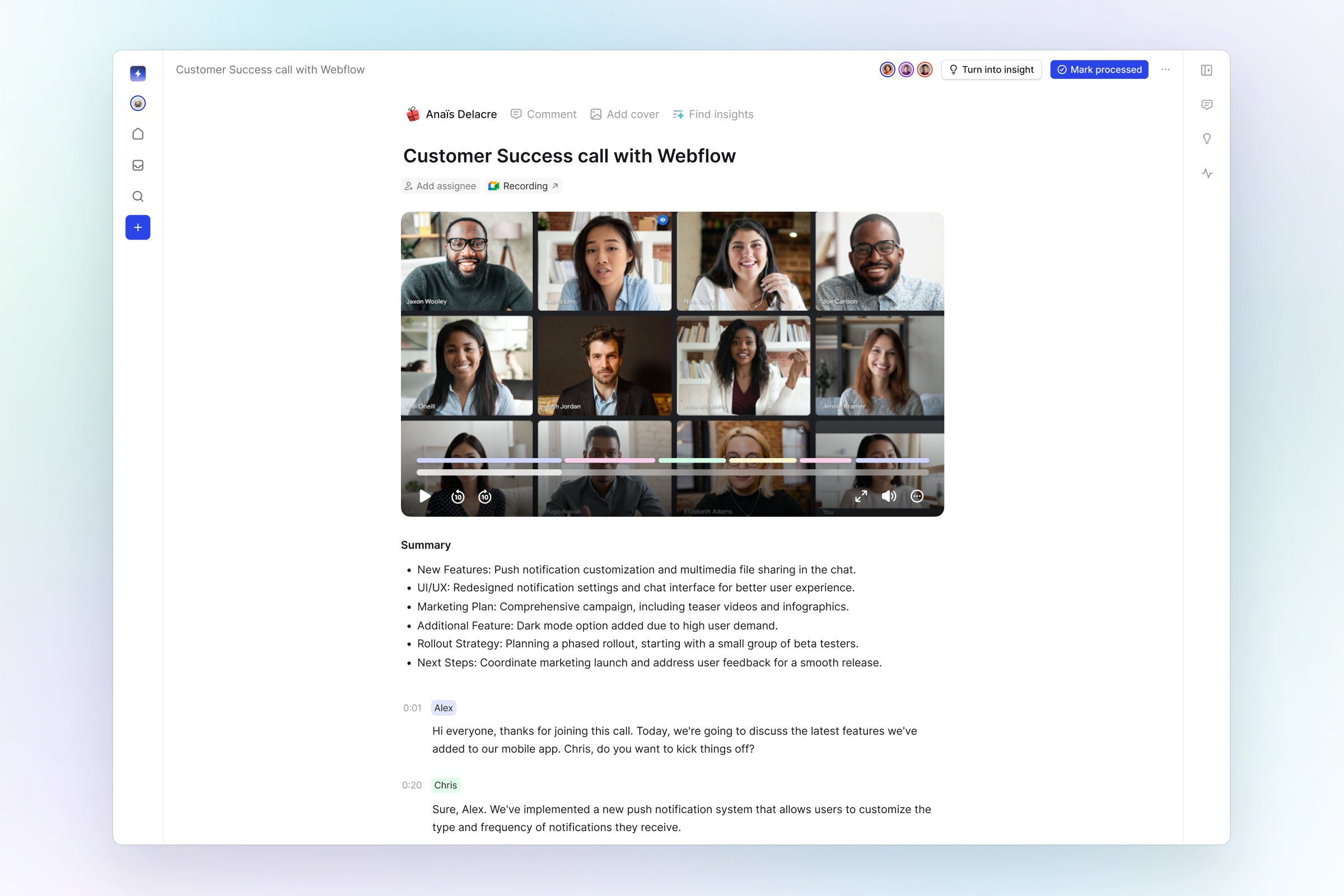
Once installed, for every Google Meet, Zoom, & Microsoft Teams call, you'll receive a Cycle feedback containing:
- Call summary
- Video
- Transcript

Of course, you can customize which meetings you wanna record.
We’re already working on the next steps. 👀

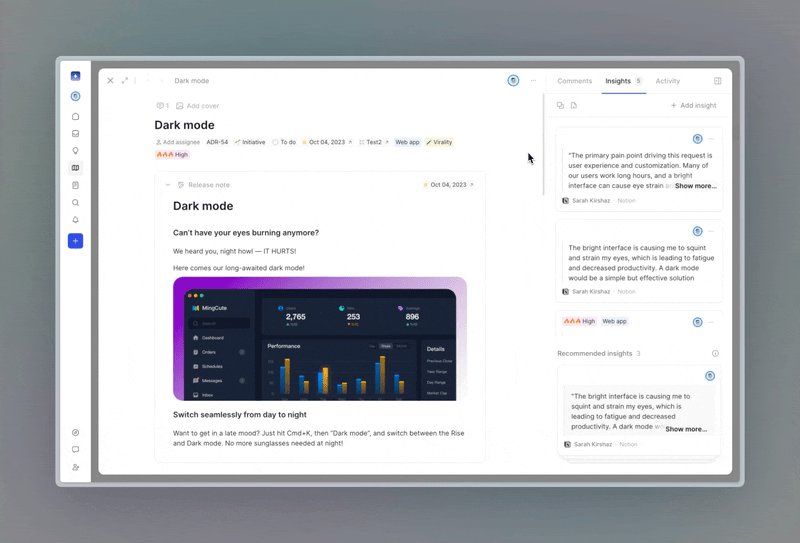
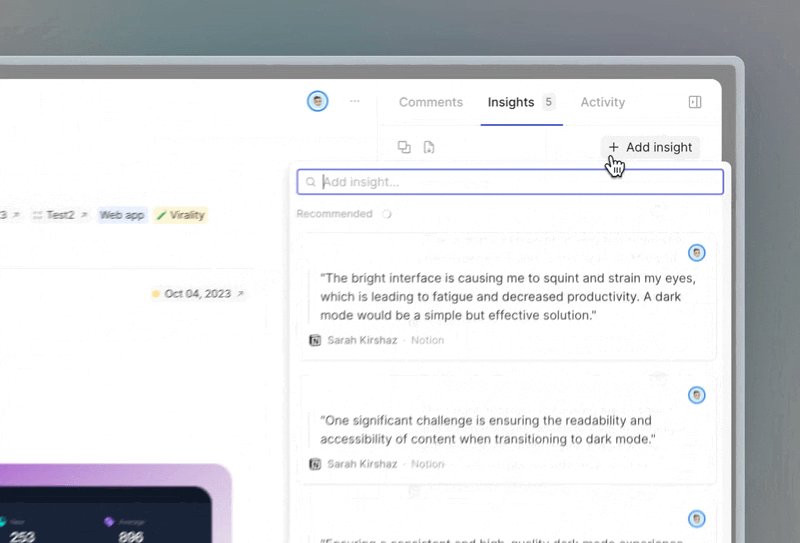
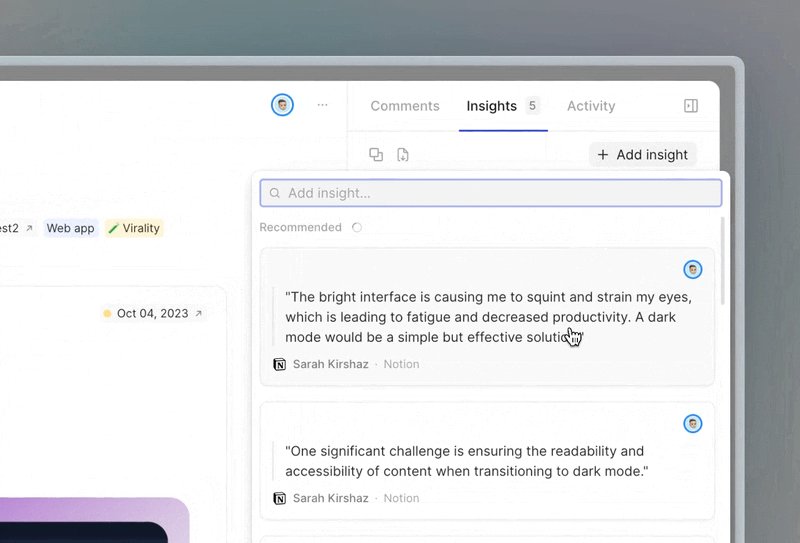
💡 Recommended insights
You’ve just started working on a new product initiative. You know you got feedback on it but don’t remember from who it was and what people said about it.
Does this resonate?
From now on, you’ll get insights recommendations from any feature or bug. Integrate this context to shape better products.🔥

Another cool use case is when you've just shipped the feature and want to close as many loops as possible. Link more insights and close the loop directly to maximize engagement 💪.
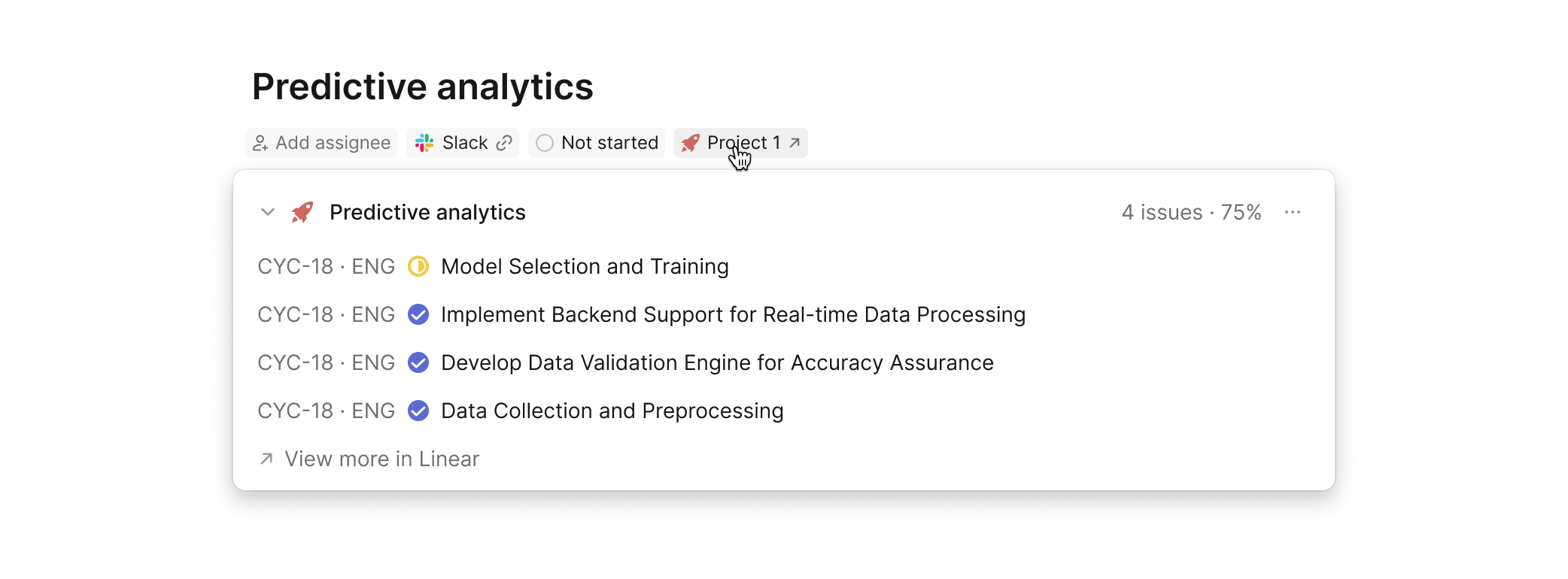
🏋️ Linear integration on steroids
1. View all issues from a Linear project directly in Cycle.

2. Automatically link Linear projects/issues mentioned in Cycle document content.

3. When you create a Linear project/issue from Cycle we’ll take the same name as default title

What is the single source of truth when it comes to the current status of a feature? Your issue tracking tool. And for many of you, it's Linear.
🔄 In this upgraded integration, you can map any Cycle feature/bug with a Linear project/issue, mirroring its status in real-time. No more double-status entries! The same for GitHub and Jira will follow soon.
Check out the magic in action here! 😍

🔗 To get started, go to your feature, click on “Link” and choose a Linear project or issue. The issue/project doesn't exist yet? Create it right from here!

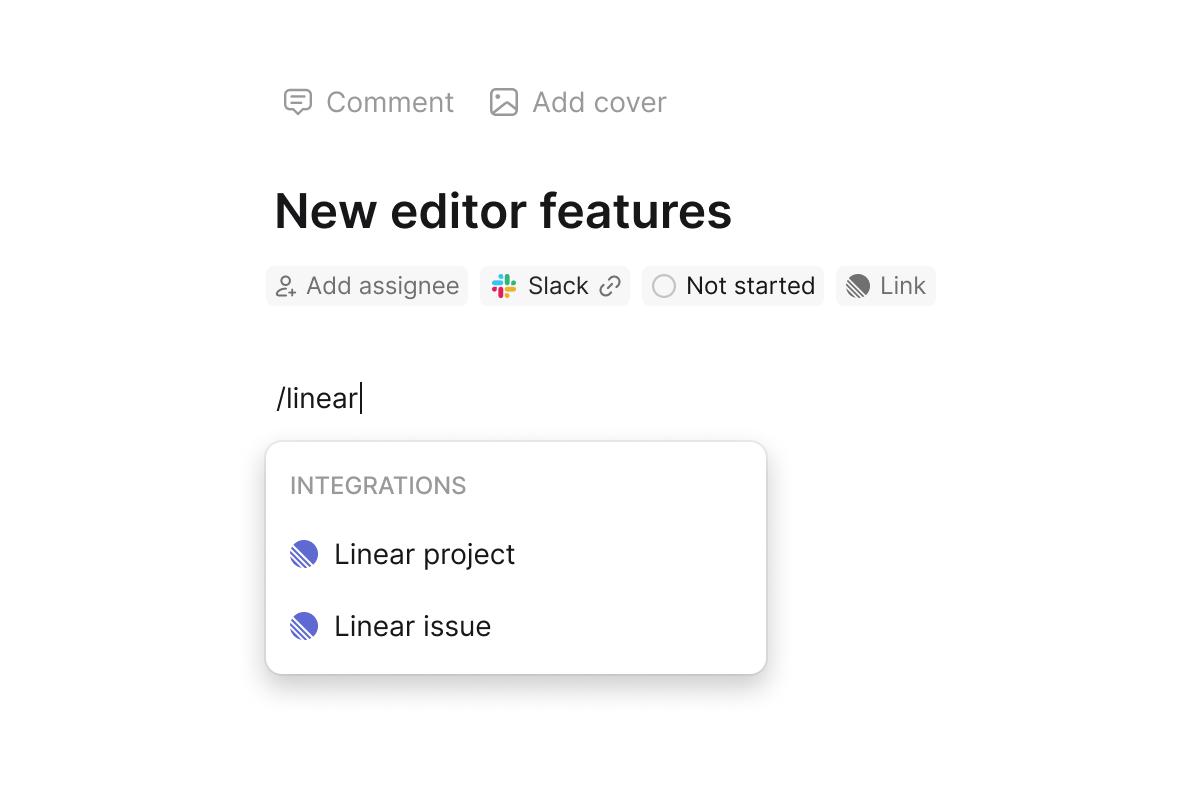
💬 From the editor, you can mention Linear projects/issues and they'll be automatically linked to the current feature.

You can also link Linear issues from anywhere in Cycle, including your feedback docs 👀

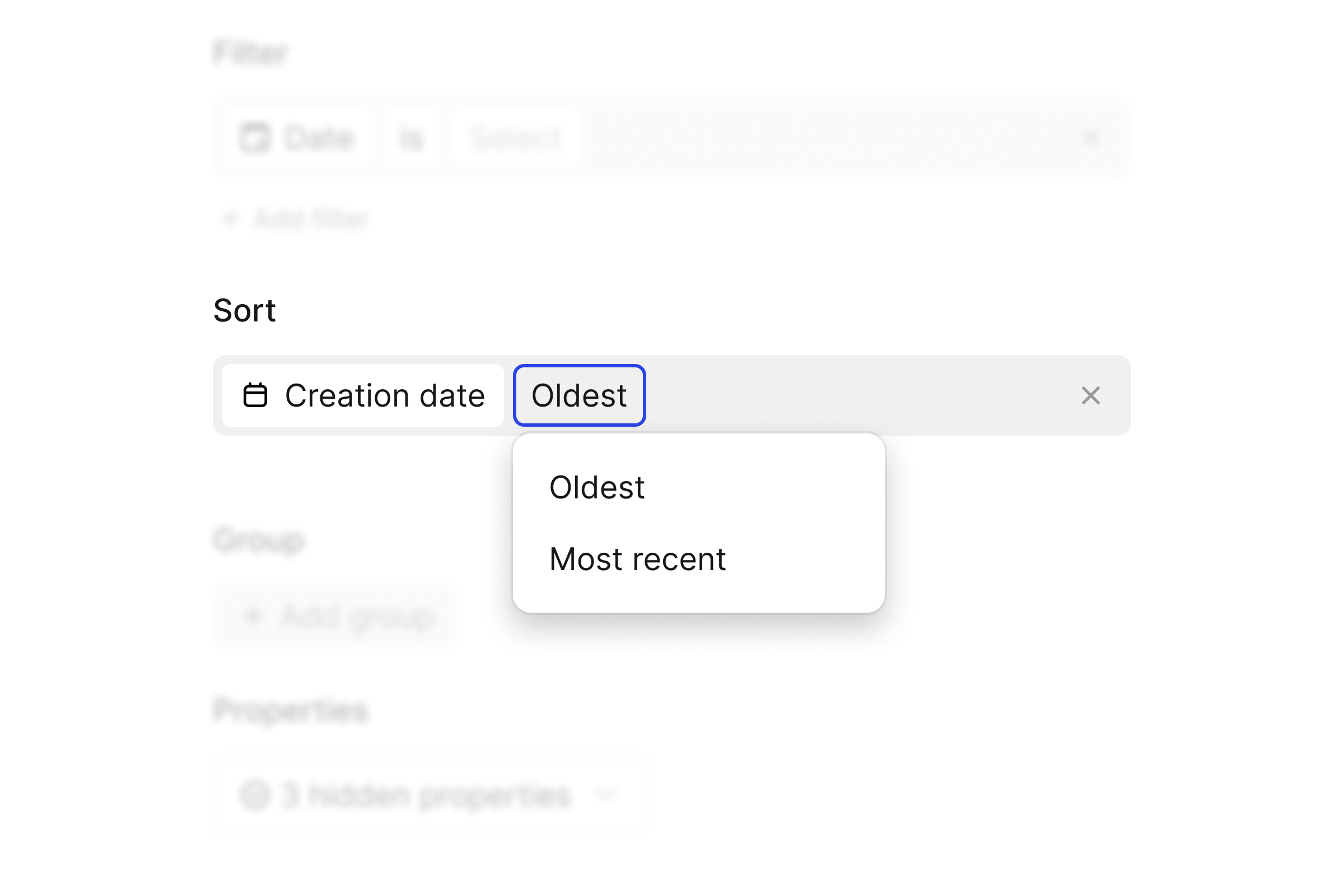
📅 Sort by creation date
Sort by most recent or oldest docs. More options will follow. 👀

💪 Other improvements
🔍 Zoom in/out on images with a click

🎨 Change text color for better presentation and clarity


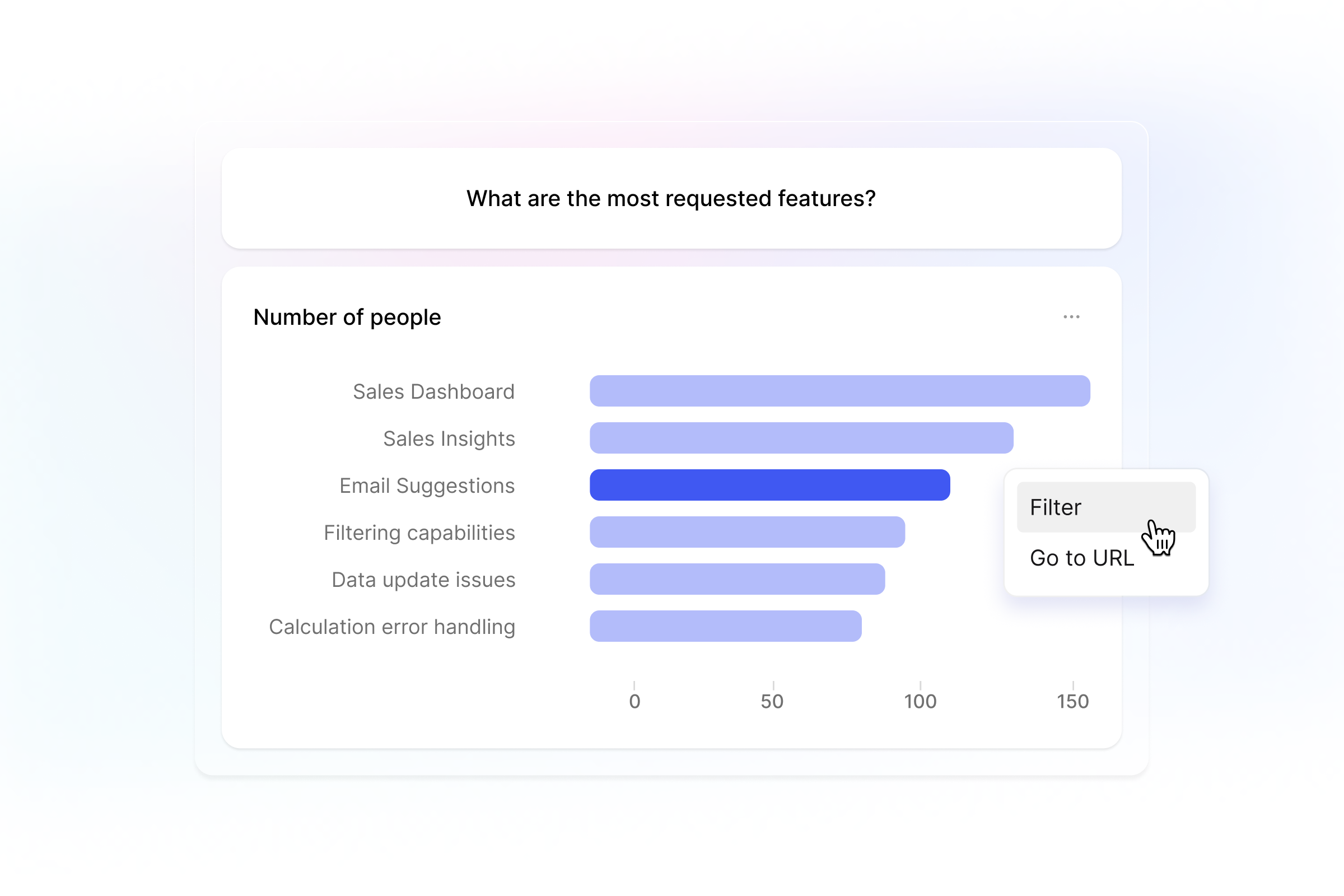
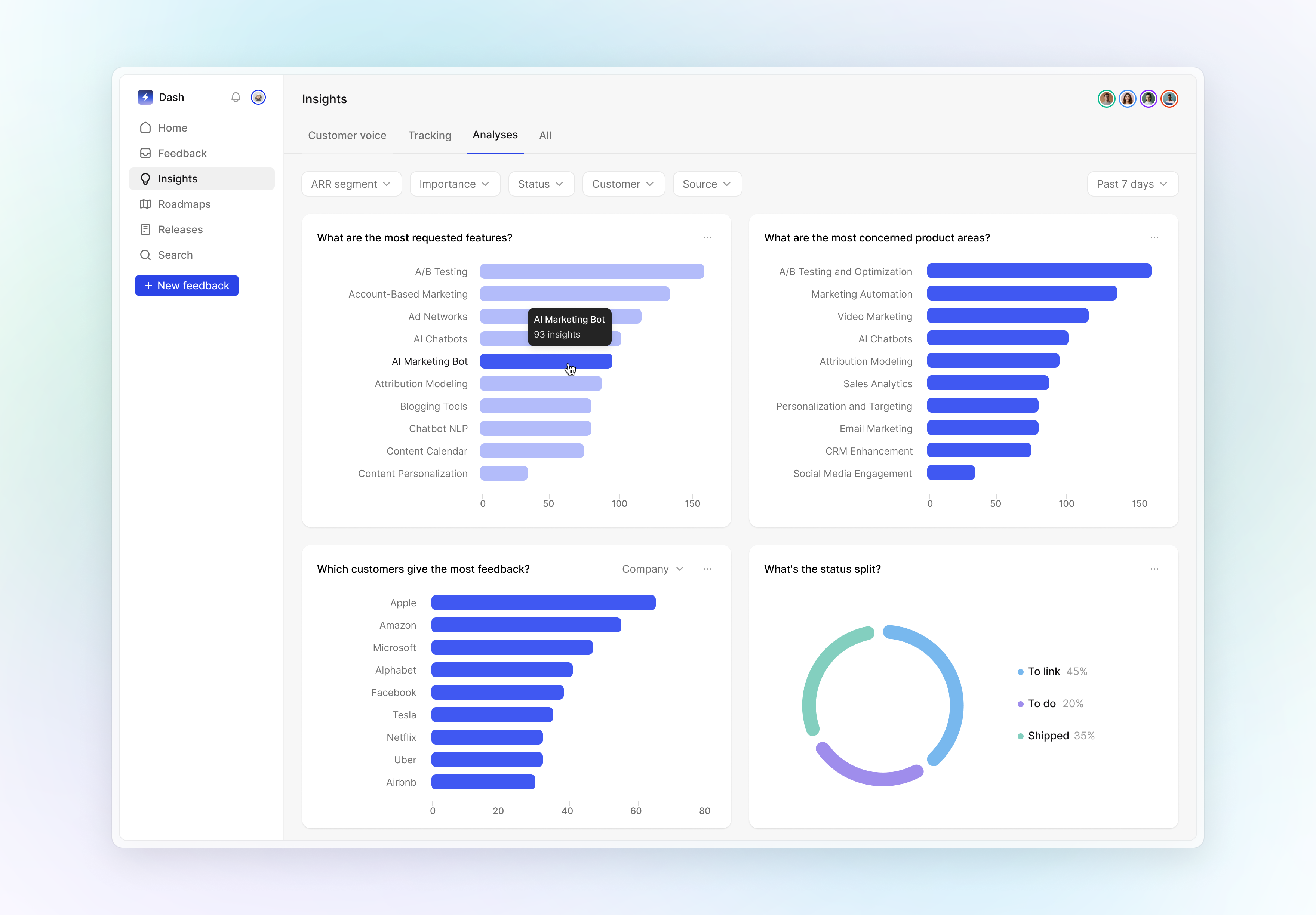
We're super excited to announce the beta of another major new feature - a dynamic customer voice report that helps you answer your biggest product questions such as:
What are the most requested features?
What are the most concerned product areas?
Which customers give the most feedback?
What's the current status of all this feedback?

Customer voice dashboards let you slice and dice this information with filters on customer segments, feedback importance, and time frames (like the last 7 or 30 days).
It’s a big milestone in understanding and actioning customer feedback.
It’s currently in beta and we’ll open it only to 20 companies at the moment as it requires custom implementation work. If you’re interested in us analyzing your data and coming back to you with answers to the above questions, reply to this email! It will be on a first-in-first-served basis.
We’re eager to get your feedback: are we missing out on some big questions?
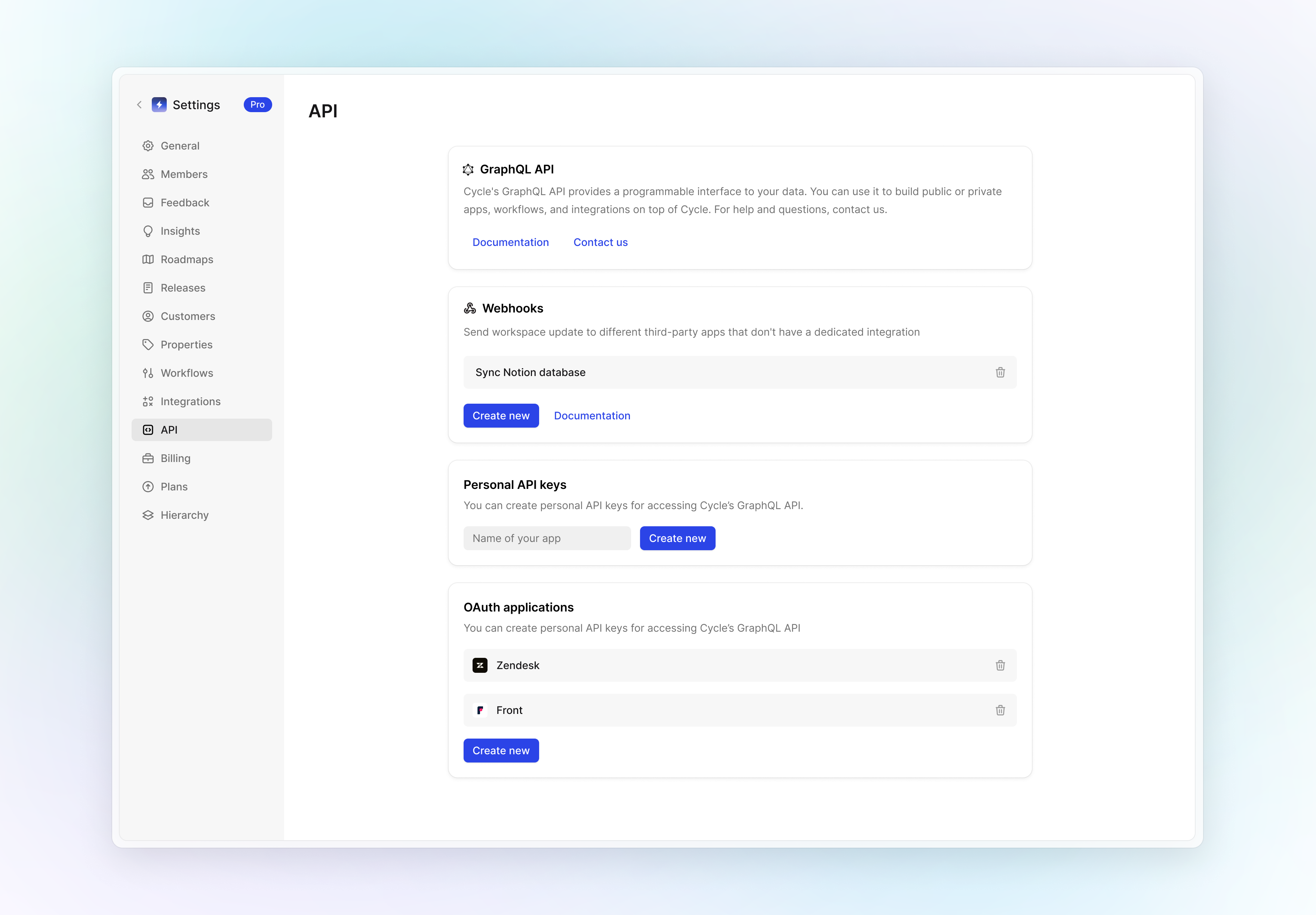
💻 API settings
Extend the power of Cycle with webhooks and custom workflows that integrate with any app. You can also build your own apps on top of Cycle.
Key capabilities include generating your personal API keys and managing your OAuth applications with ease.

Watch Martin, founding engineer tell you about it.
Here are some cool use cases our customers have come up with:
👉 Craft in-app forms that funnel directly into Cycle feedback
👉 Set up notifications for document status updates
👉 Send Slack messages to summarize what's been shipped in each release
👉 Sync customers from tools not yet integrated with Cycle
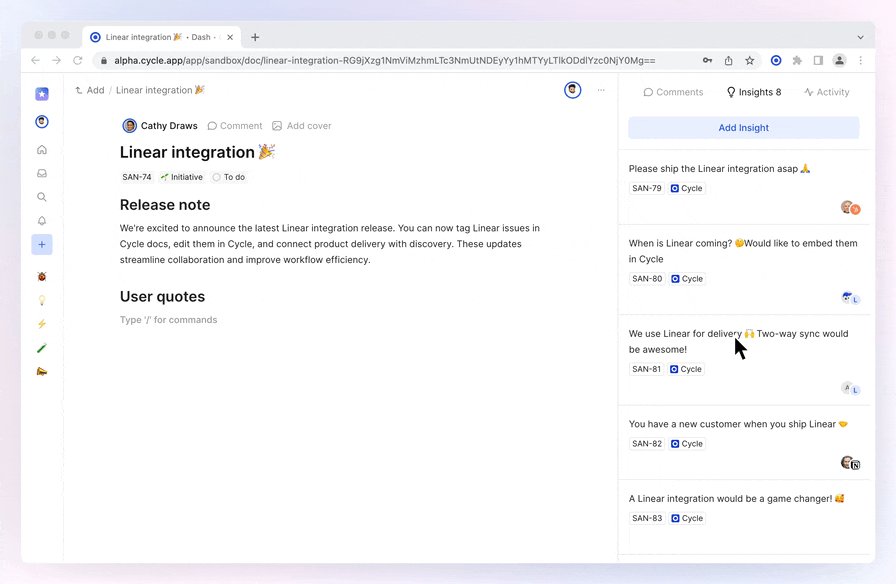
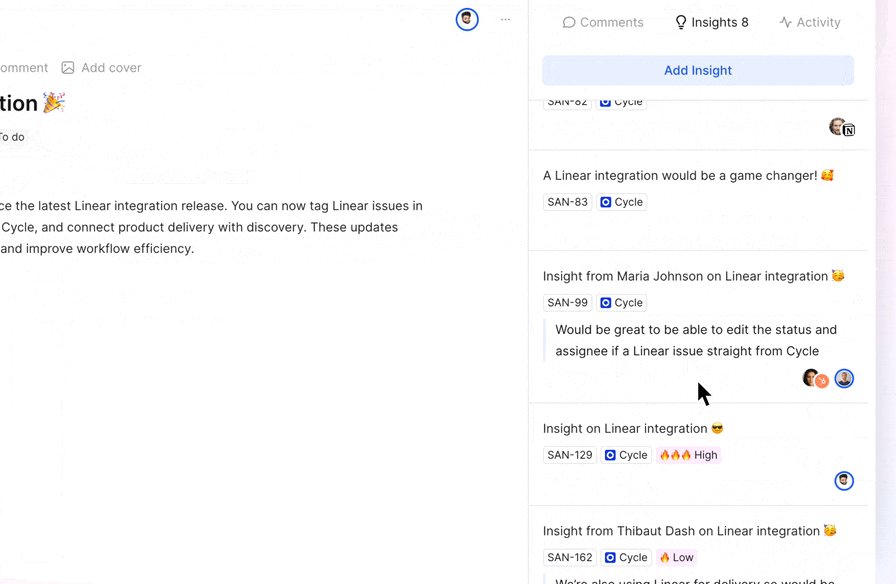
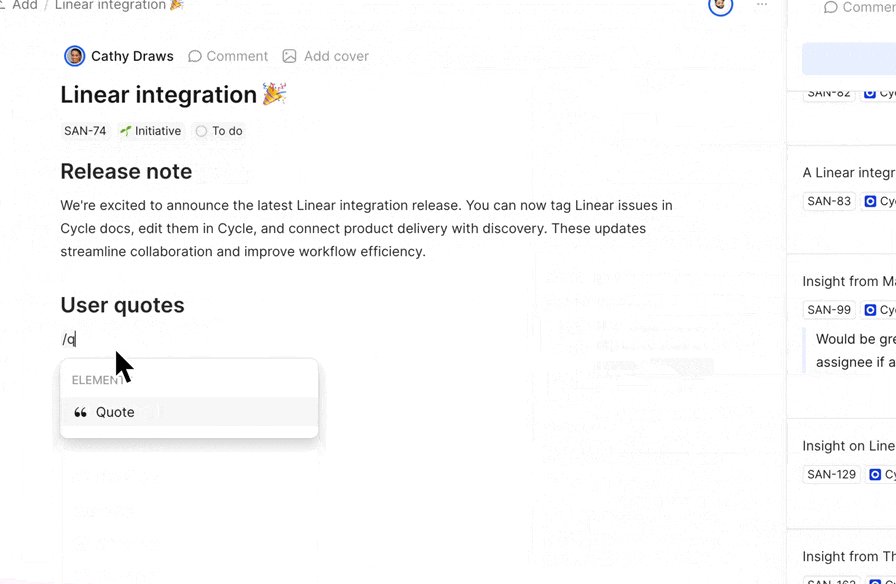
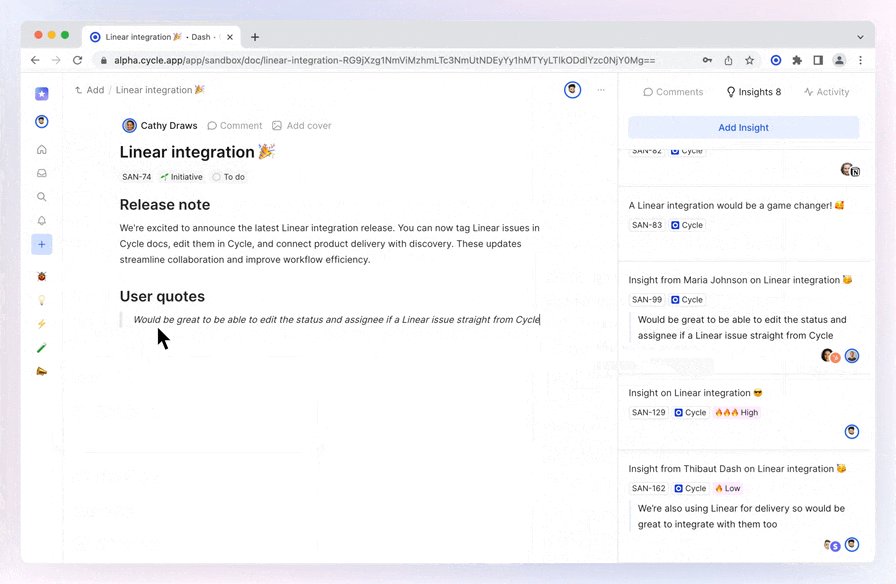
⌨️ Copy all customer quotes
You can now copy all quotes from the right-side panel. This makes it easy to compile, summarize, and incorporate your insights into your PRDs.


🤖 AI Feedback processing improvements
We've made 4 upgrades, discover what's new in this video.
1) We've made it 3X faster!
2) Even when it takes some time, there's a toaster and you can keep using Cycle.
When you click on “Find insights," you'll get a notification in the bottom right corner. It'll keep you posted on the processing status and notify you when you can review the suggested insights.
3) Directly mark feedback as processed
4) Summary at the top: When you extract quotes, we now display them all on the top of the doc along with the creation date.
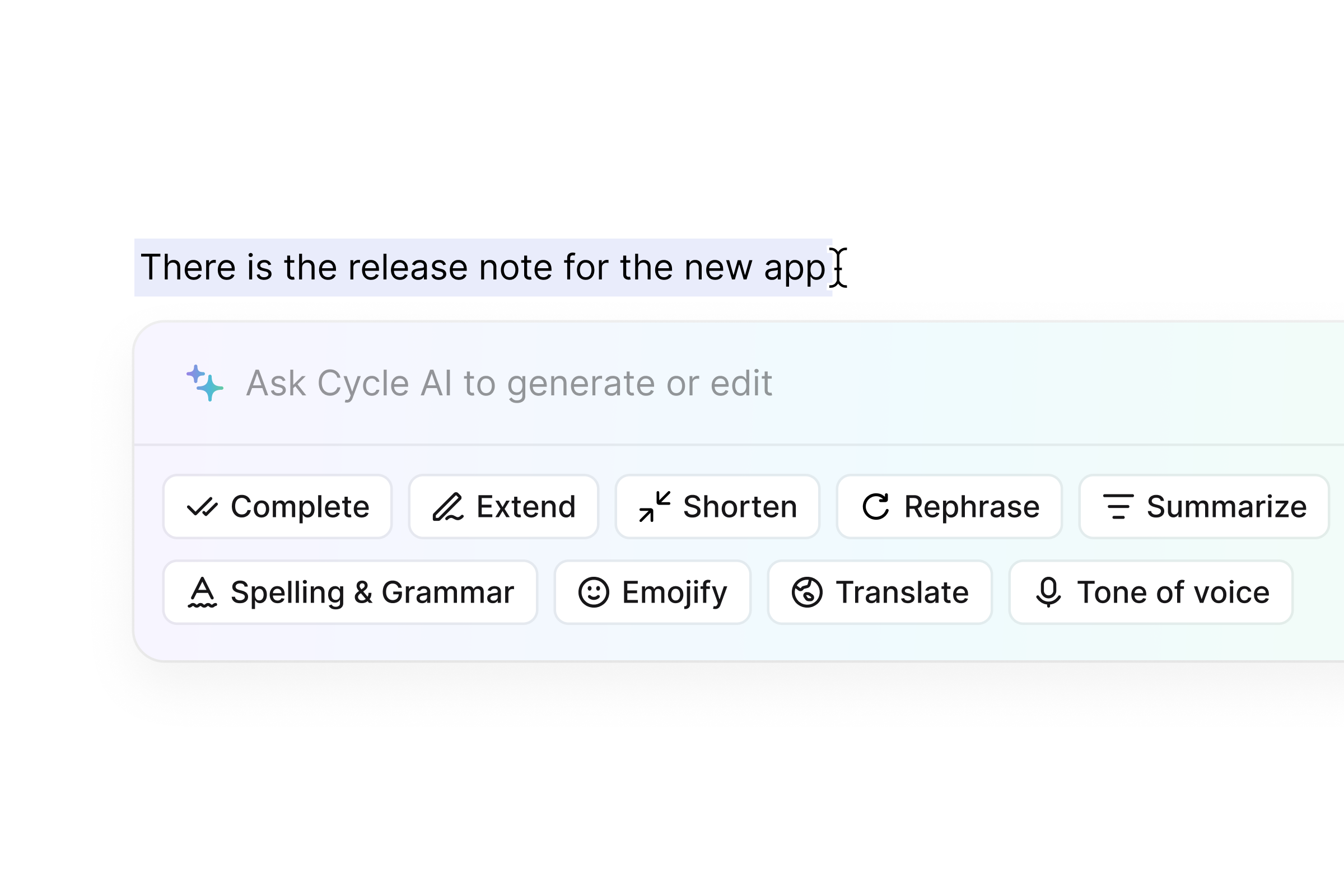
✨ Custom prompts
You can now use custom AI prompts in the editor.
👉 When selecting some text
👉 When iterating on an AI answer
👉 Just by typing /ai in your editor
Some cool use cases: write a release note, PRD or story based on your doc content.

🏷️ In context property update
You can now update properties on the fly – no need to go to the settings to edit an option, do it right when you need it.
This works:
✅ When you create a new insight
✅ Inside any doc
✅ From a view

🔗 Property inheritance
When a property is shared between Feedback, Insight, and Feature, it will be inherited from Feedback to Insight and from Insight to Feature.
Watch the magic happen in this video. 🧞
👩🏻 Optional customer sync
Have a ... [cough cough] .. not cleaned customer database, but still you’d like to use our Slack, Intercom & Hubspot inte?
You can now decide to sync or unsync your customers from those apps.
When you sync them, we’ll import them all, no matter whether they have feedback in Cycle. If you unsync them, we’ll keep only the ones with some feedback. In both cases, you'll have 100% of customers that gave feedback.

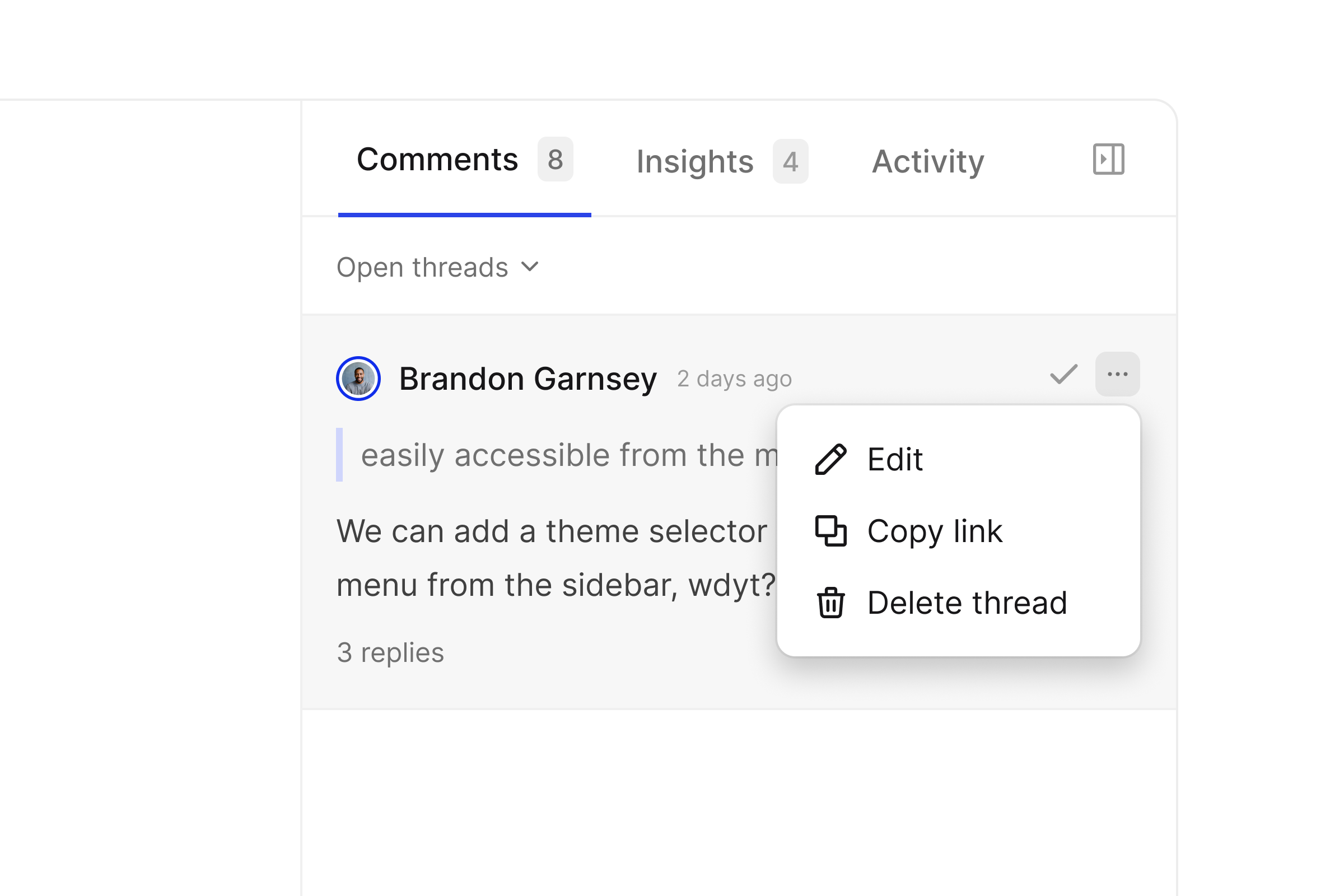
💬 Copy link to comment
Have already answered something in a comment? Just send its link!
Copy/paste links at the thread or comment level.


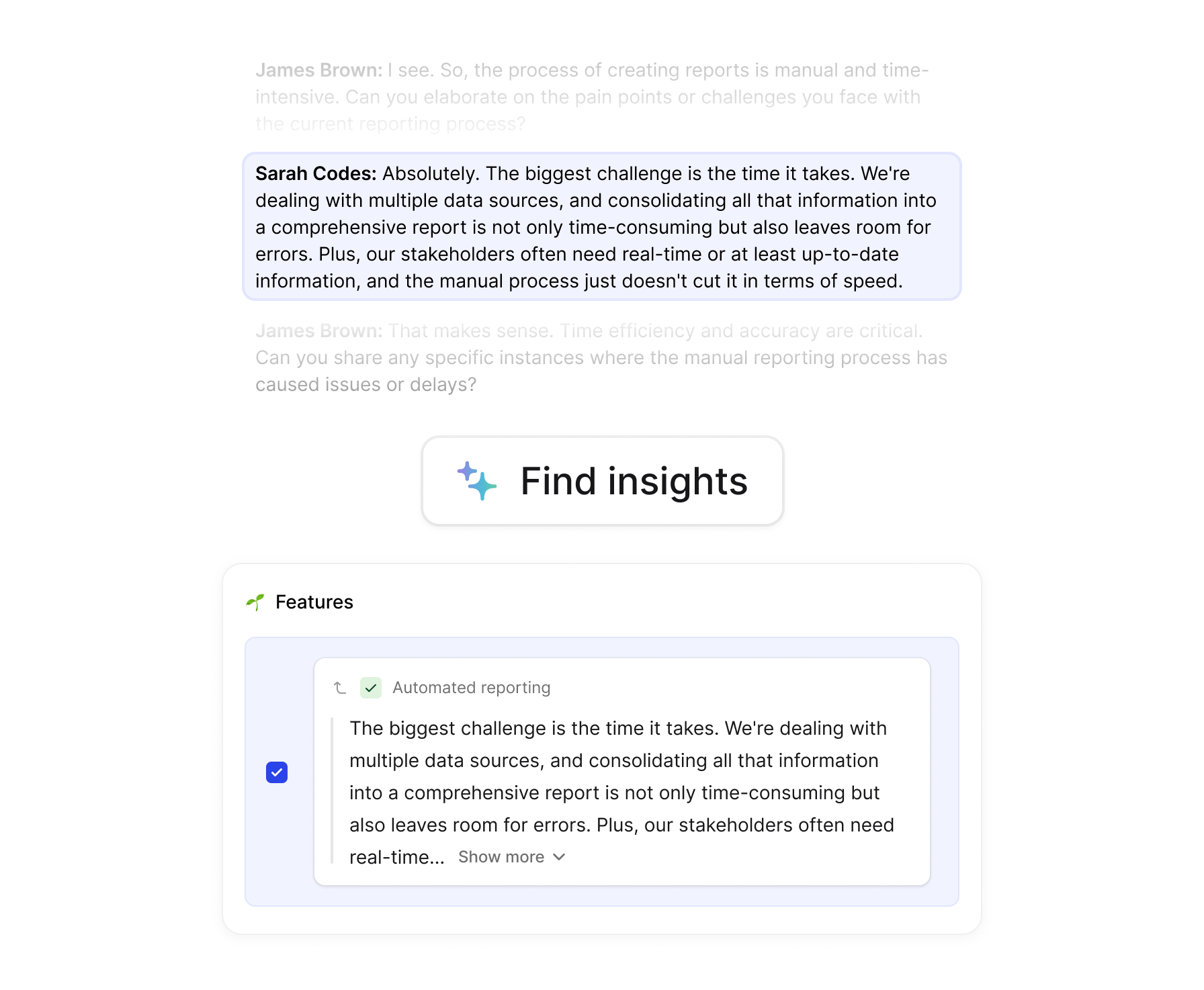
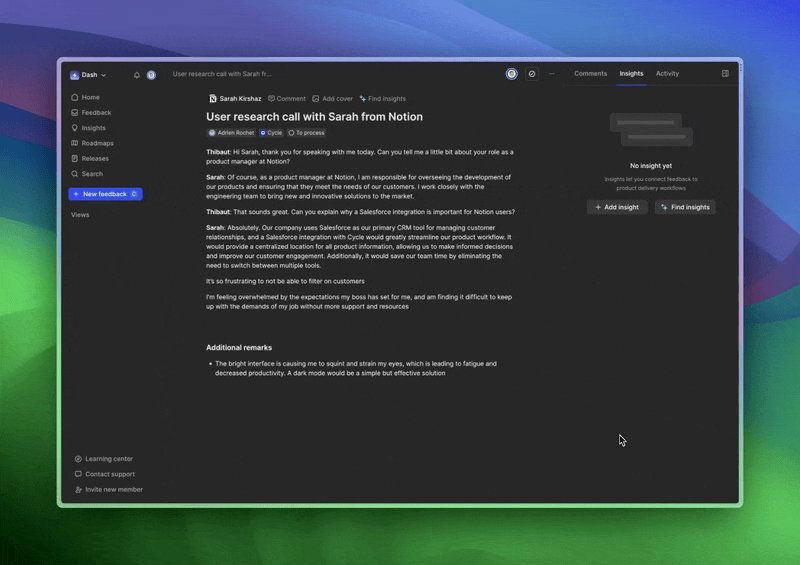
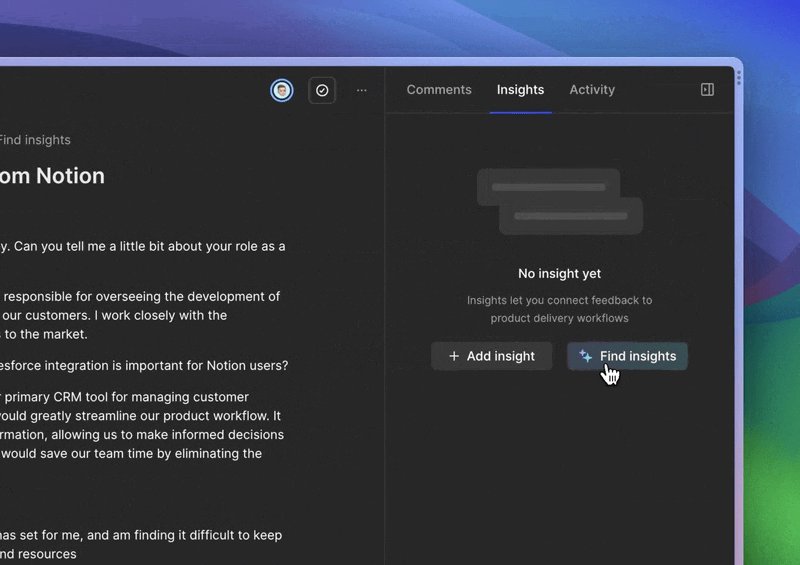
Many of you told us that insights are critical for writing PRDs with empathy & communicate solid release notes. Yet it takes time to process your feedback inbox, and time is scarce.
We’re glad to introduce a feature that will save you hours of manual processing. Our new AI will find insights for you so that you can focus your energy and time on stuff where you truly add value.

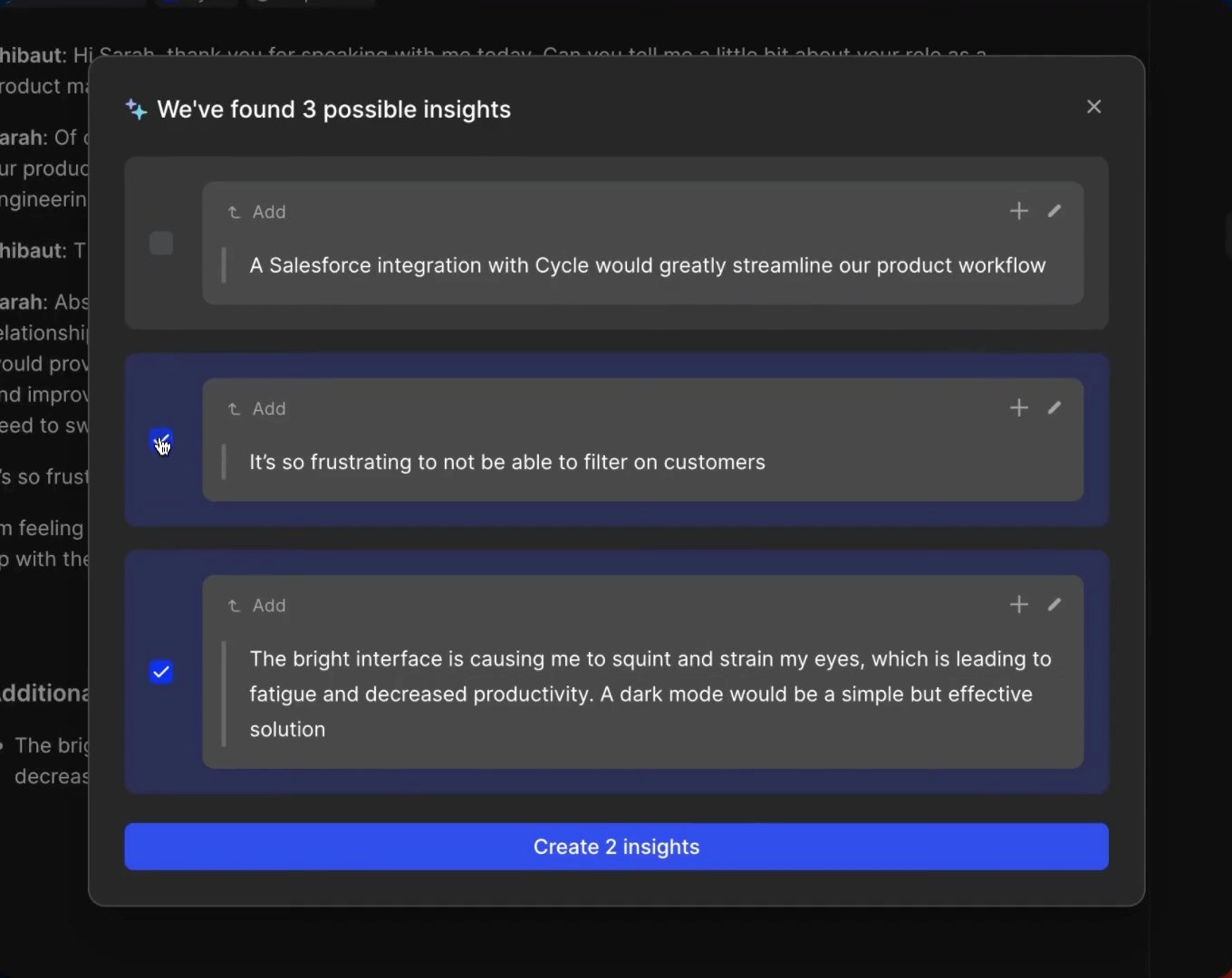
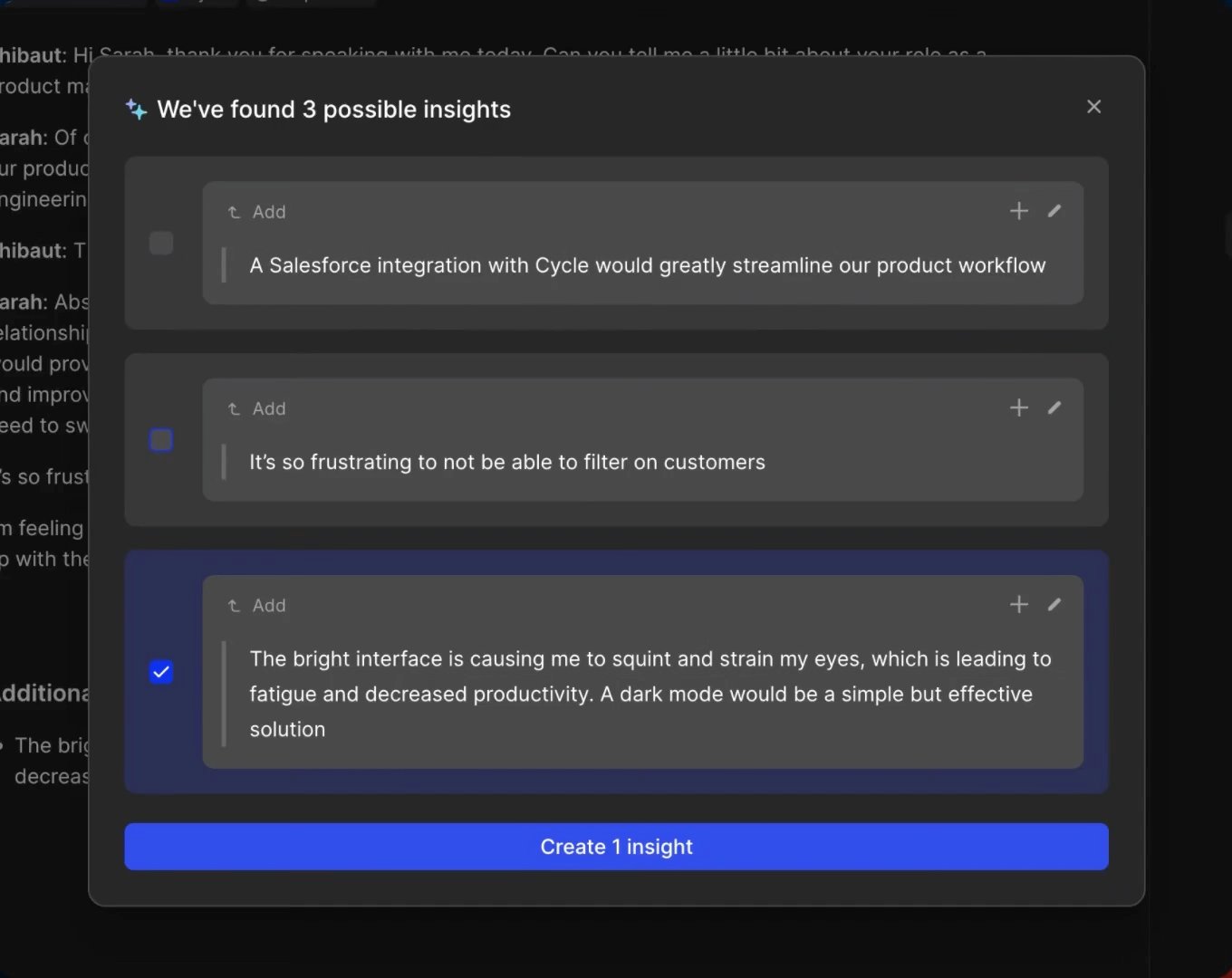
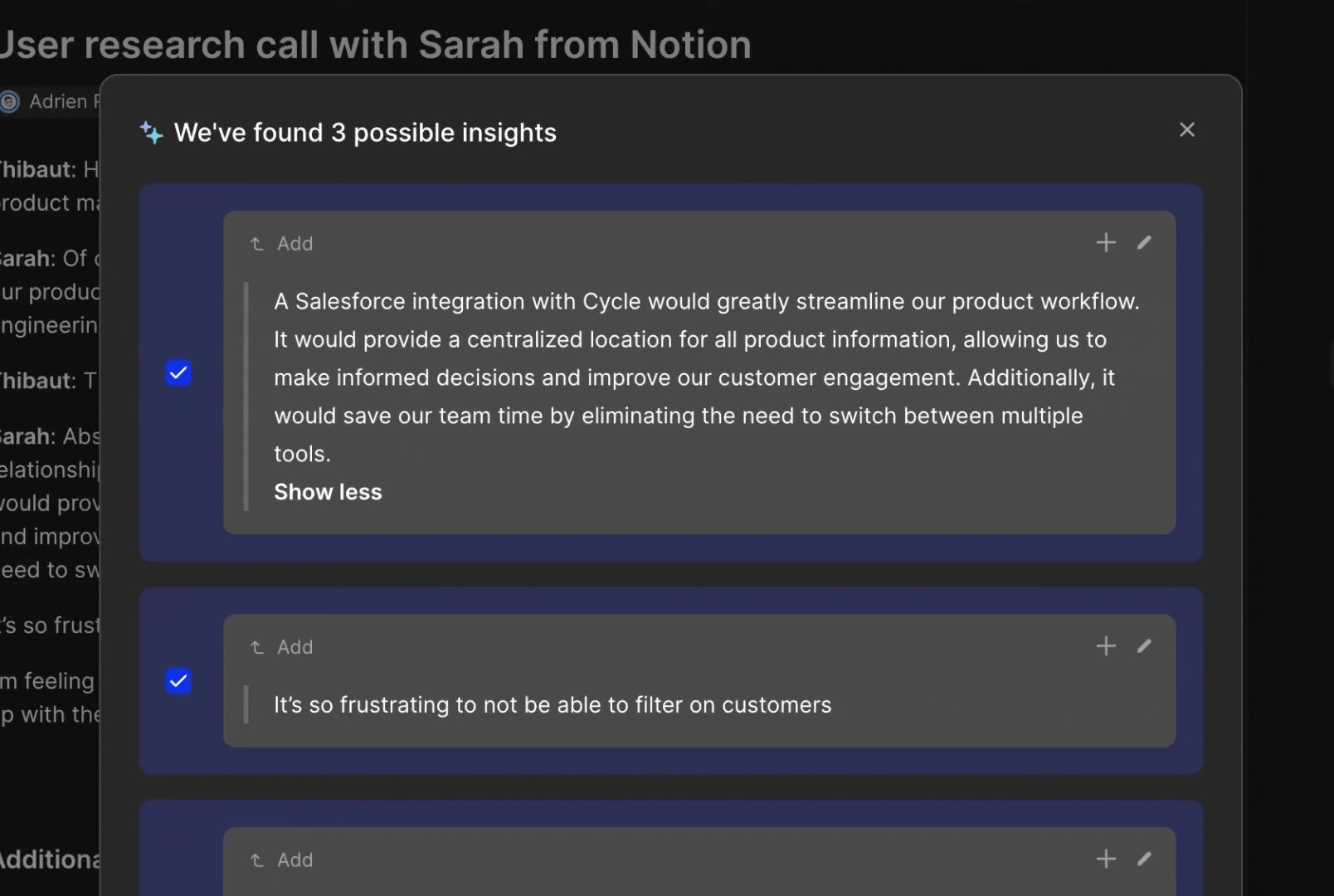
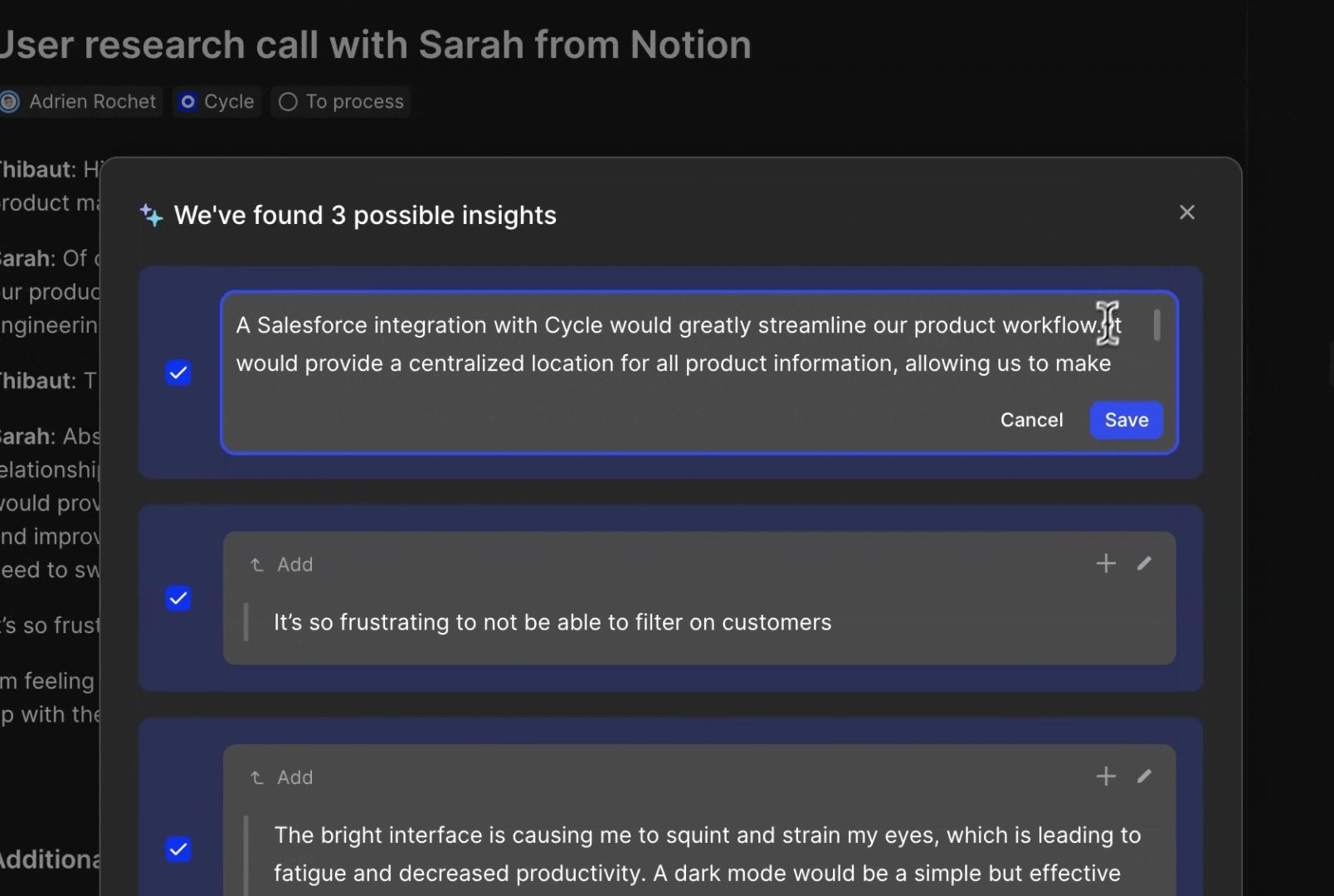
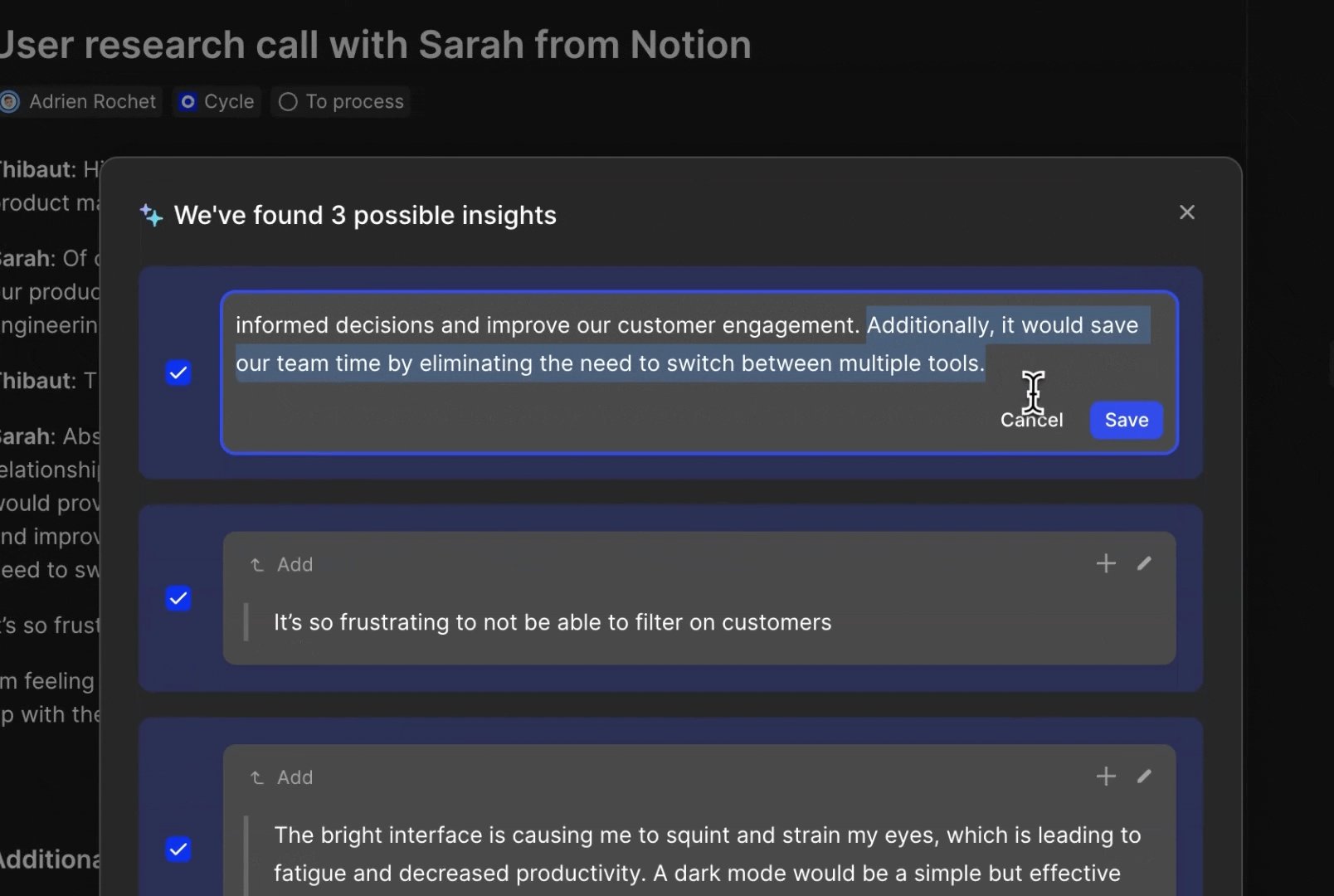
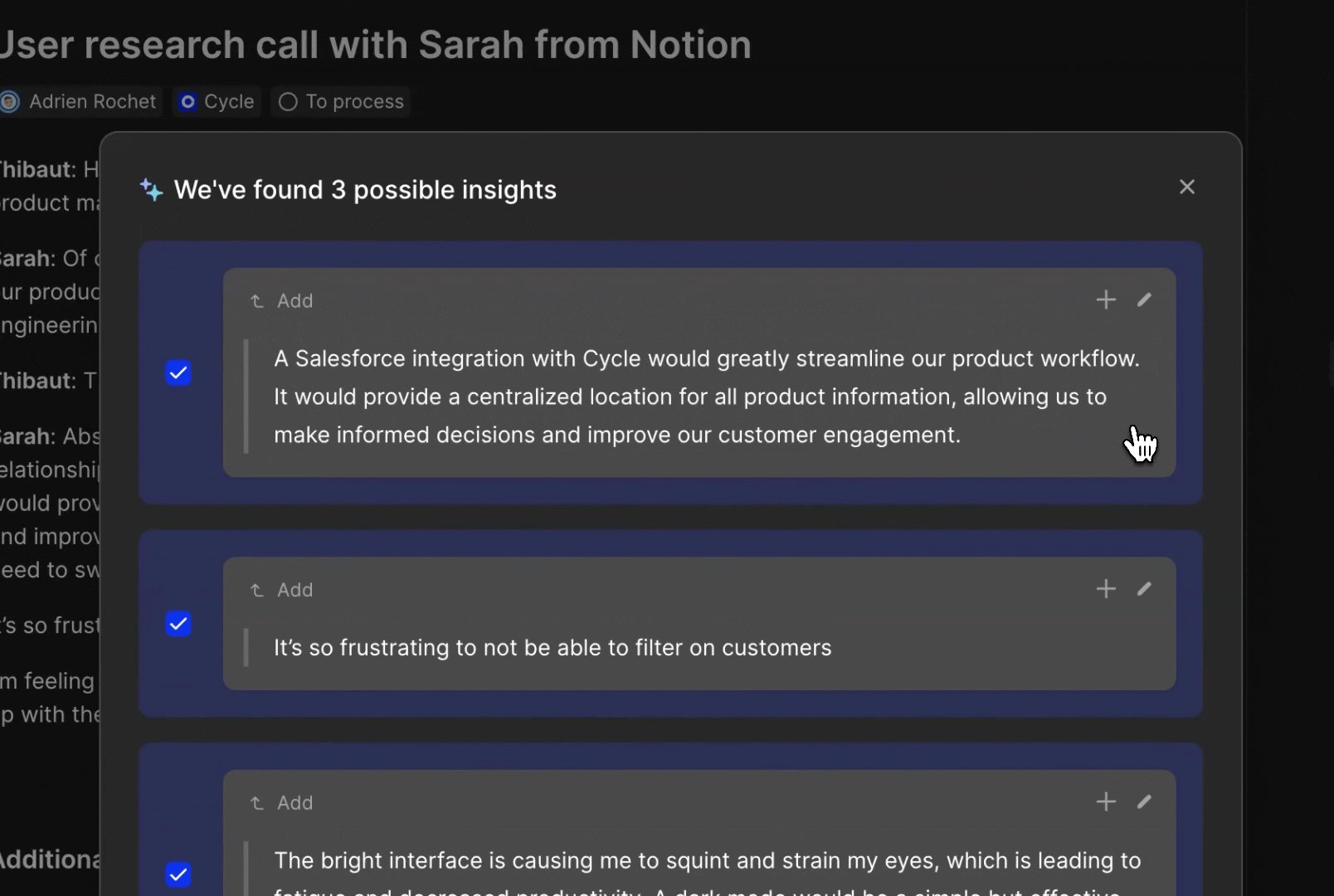
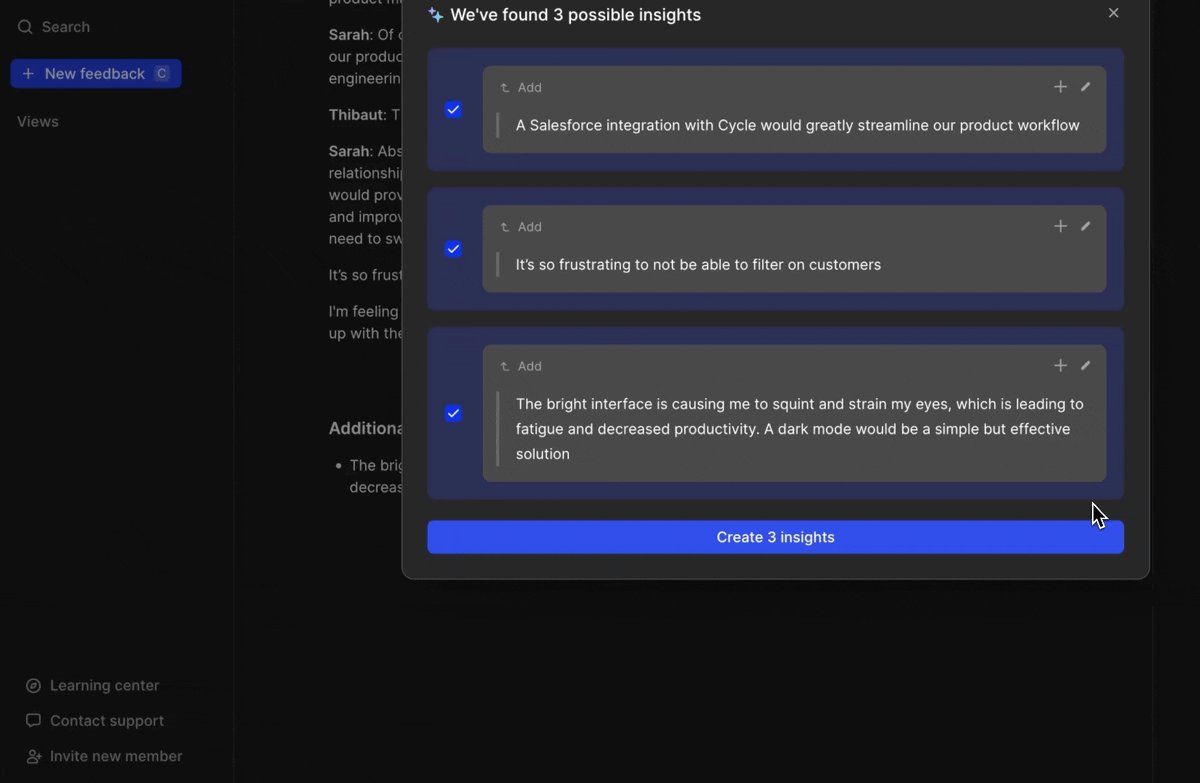
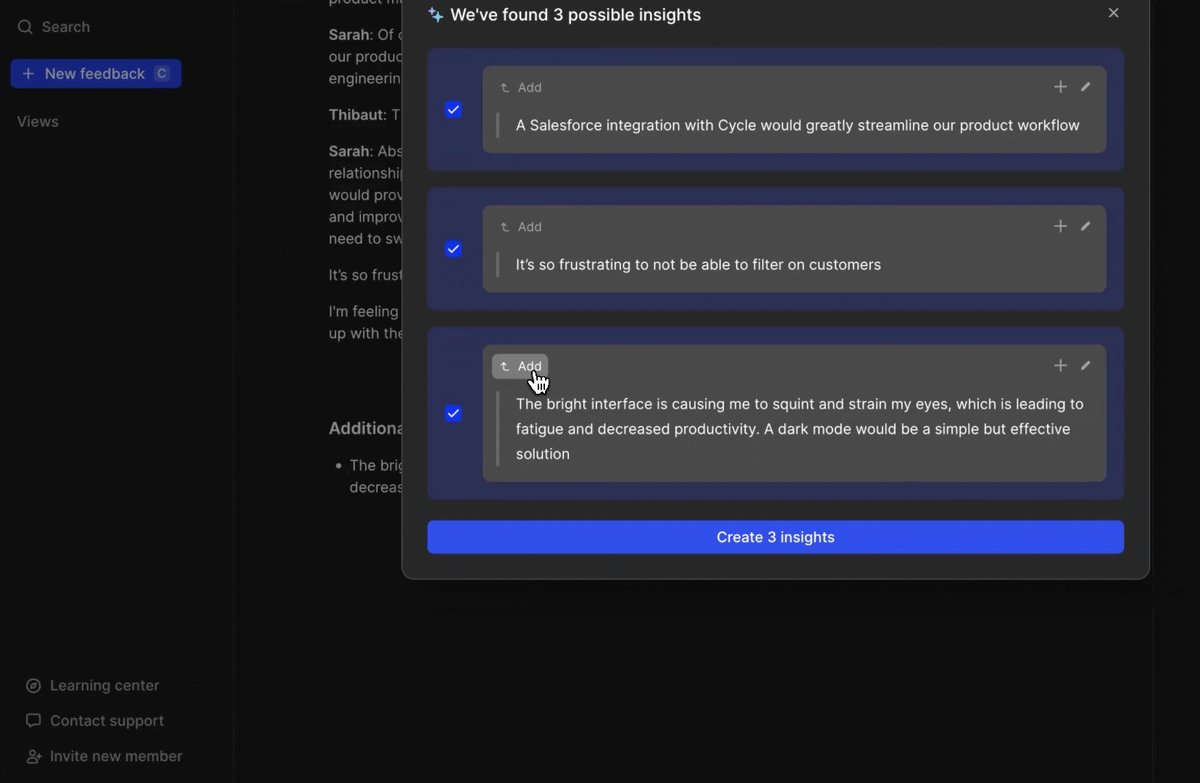
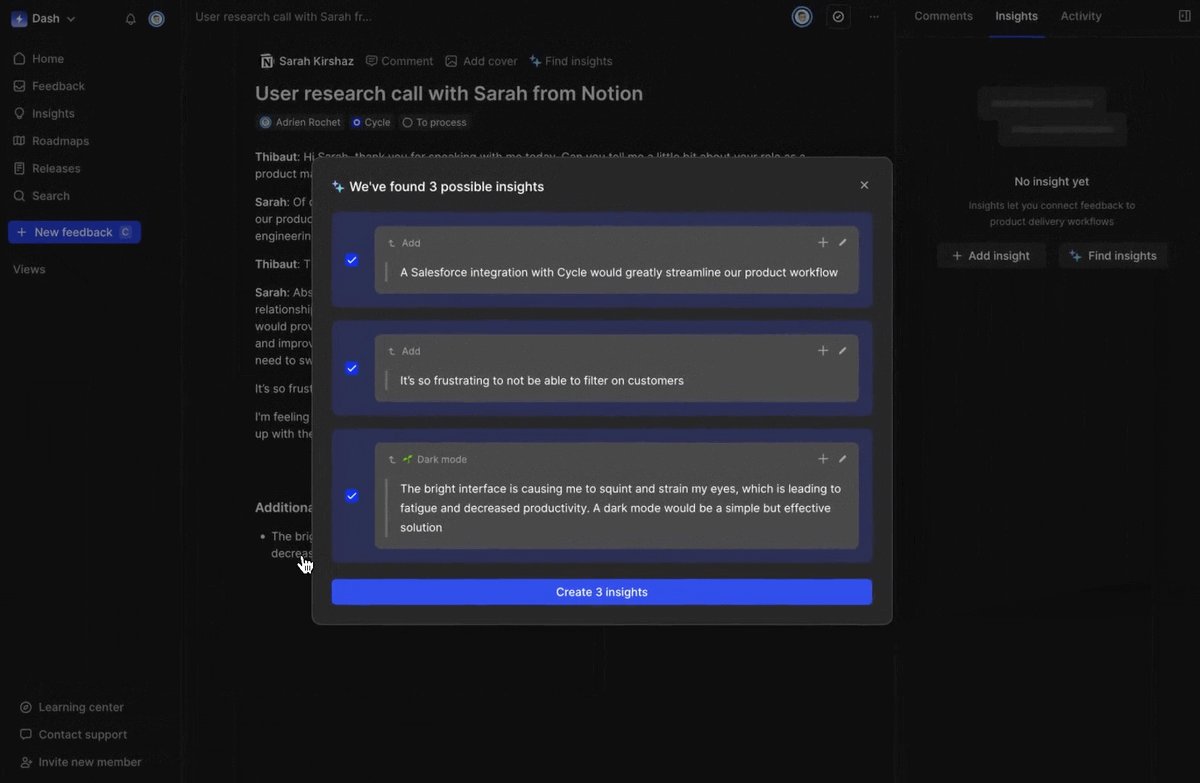
To get started, go into your inbox and open a (long) feedback. Go to the insight panel on the right. Click on "Find Insights" and the AI will start working. ✨
You'll be presented with a list of quotes that you can select/unselect. ✅

Want to adapt the wording? Do it. 📝

From there you can link each insight to the right feature – existing or new.

Looks all good? Perfect, then you can just confirm and watch insights magically appear on the right.👌
It's just a first step towards a much bigger vision. That's why we call it a beta feature. We can't wait to hear your feedback and co-create the next iterations with y'all! 🚀
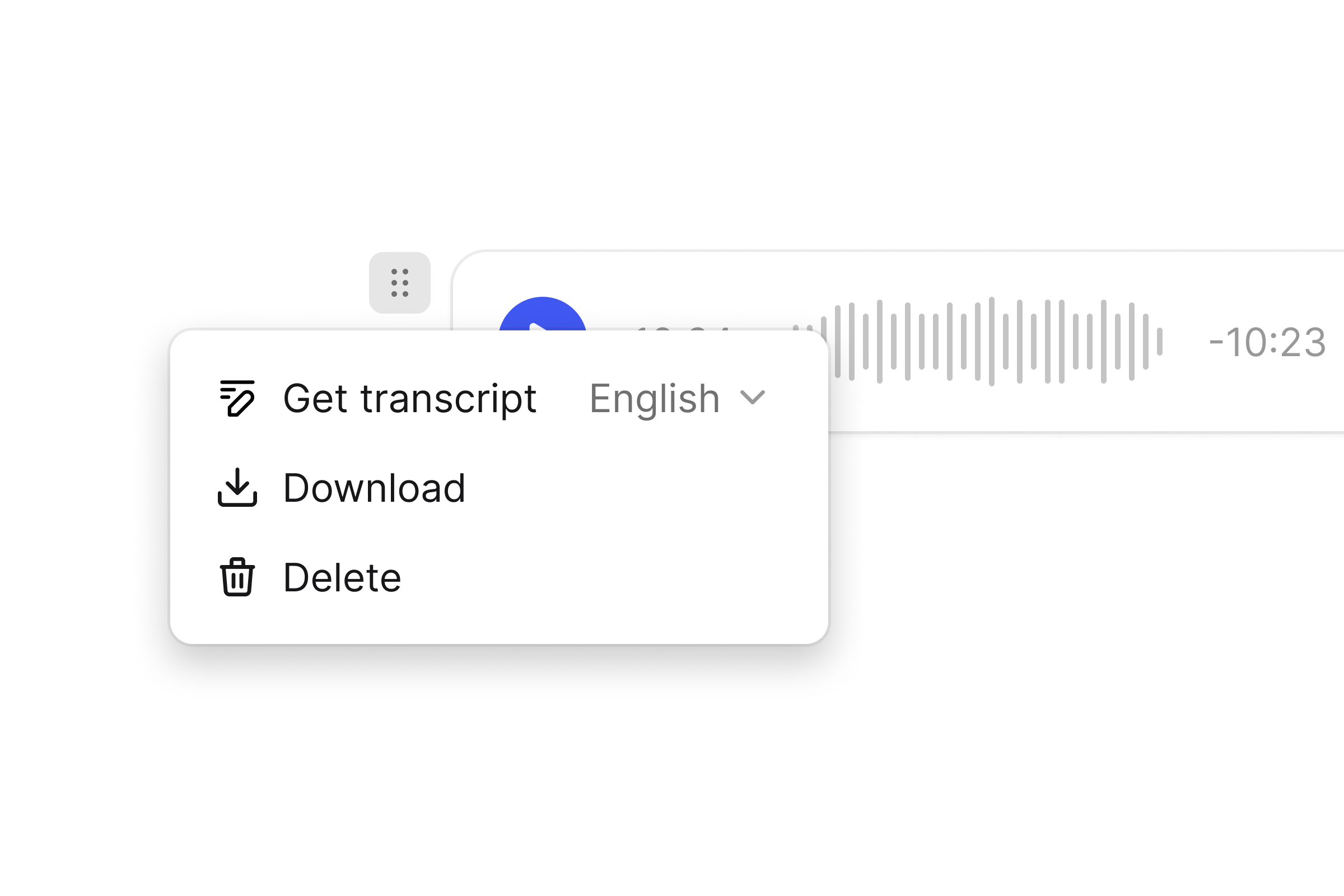
🗣️Transcript language choice
You know exactly the language spoken in your call and want a transcript in the same language, right?
You can now define it upfront to be sure to get the desired result.


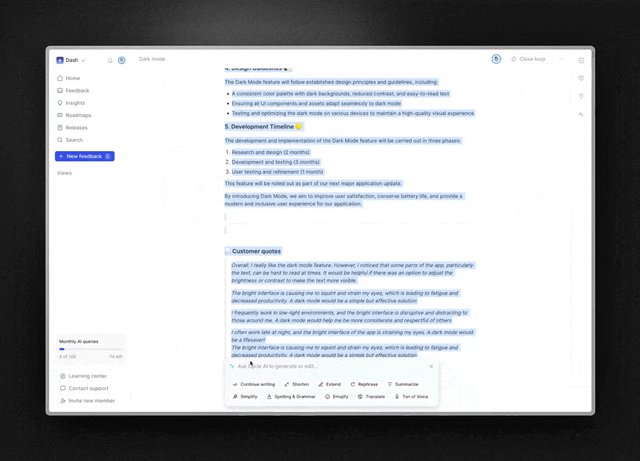
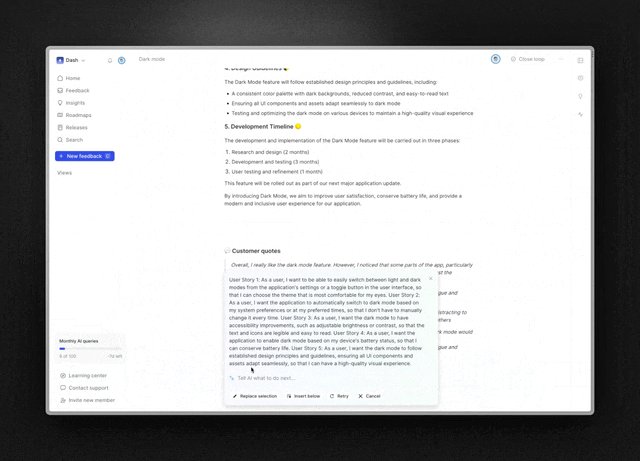
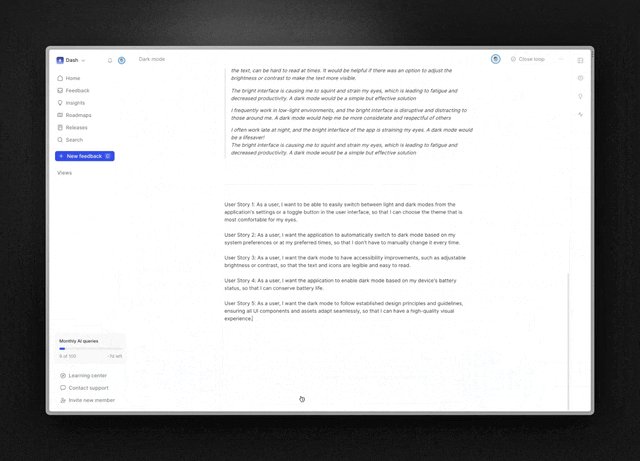
Aren't you tired of going back & forth from Cycle to ChatGPT to make generic prompts and lose your context? This stops now.
With our new AI-powered editor, makers will be able to:
📞 Summarize user research calls or insights
📝 Generate and refine release notes
🖊️ Write a V1 of your PRD & user stories
💯 Iterate on your documents
✅ Perfect your document's grammar
🗣️ Translate user interviews
... and much more!
Just select some text and click on one of the suggested prompts.

Once you preview the AI answer, you can choose how it fits into your doc - slide it under existing text, swap out old stuff or take another shot if it doesn’t hit right.

💻 Responsiveness improvements
We’ve made big upgrades that ensure you can now easily work in split-screen mode or on smaller screens while retaining all functionalities.

🎤 Record Audio
Record audio files right from Cycle. You'll see magic happening when you combine this with our transcript and AI features. Get a V1 for your PRD in minutes! 🚀
⌨️ Type /audio
🎤 Record your idea
🖱️ Click on “Get transcript” right after
🤖 Apply any AI command like Summarize


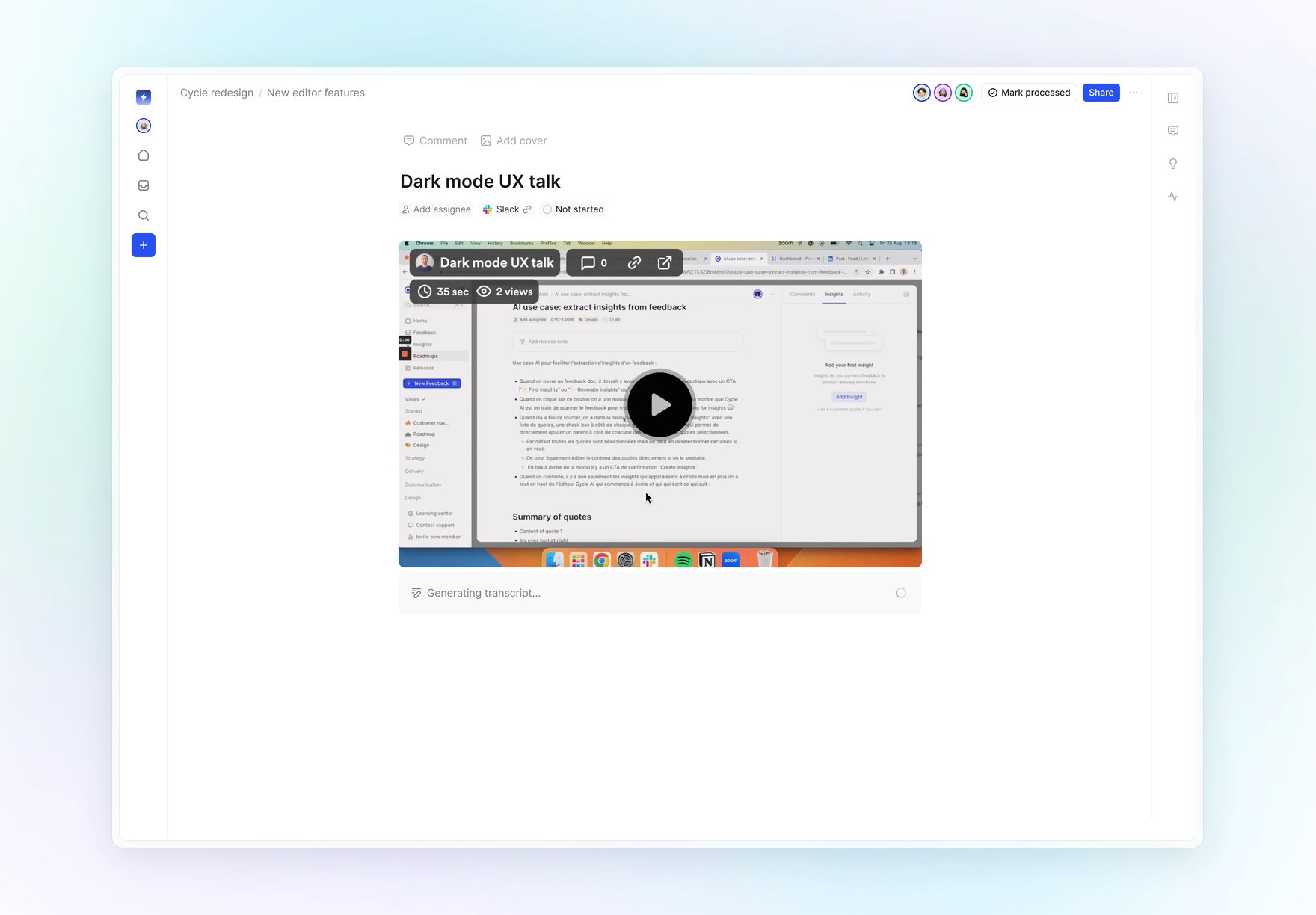
▶️ Video & audio player
Remember the last time you were stuck switching apps to play a bug recording?
Audio & video files can now be played right within Cycle.

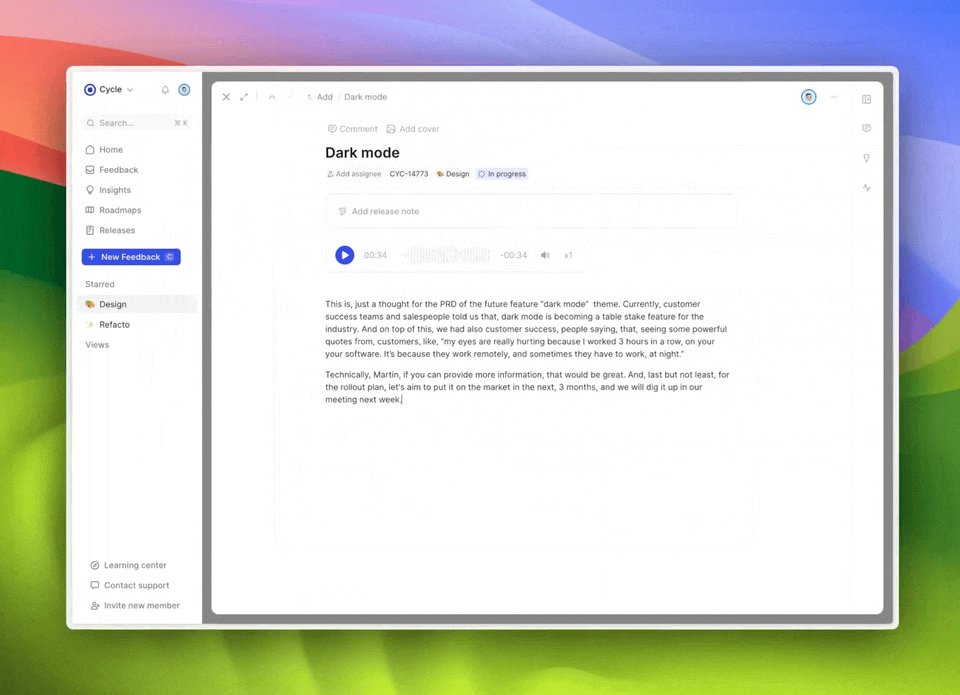
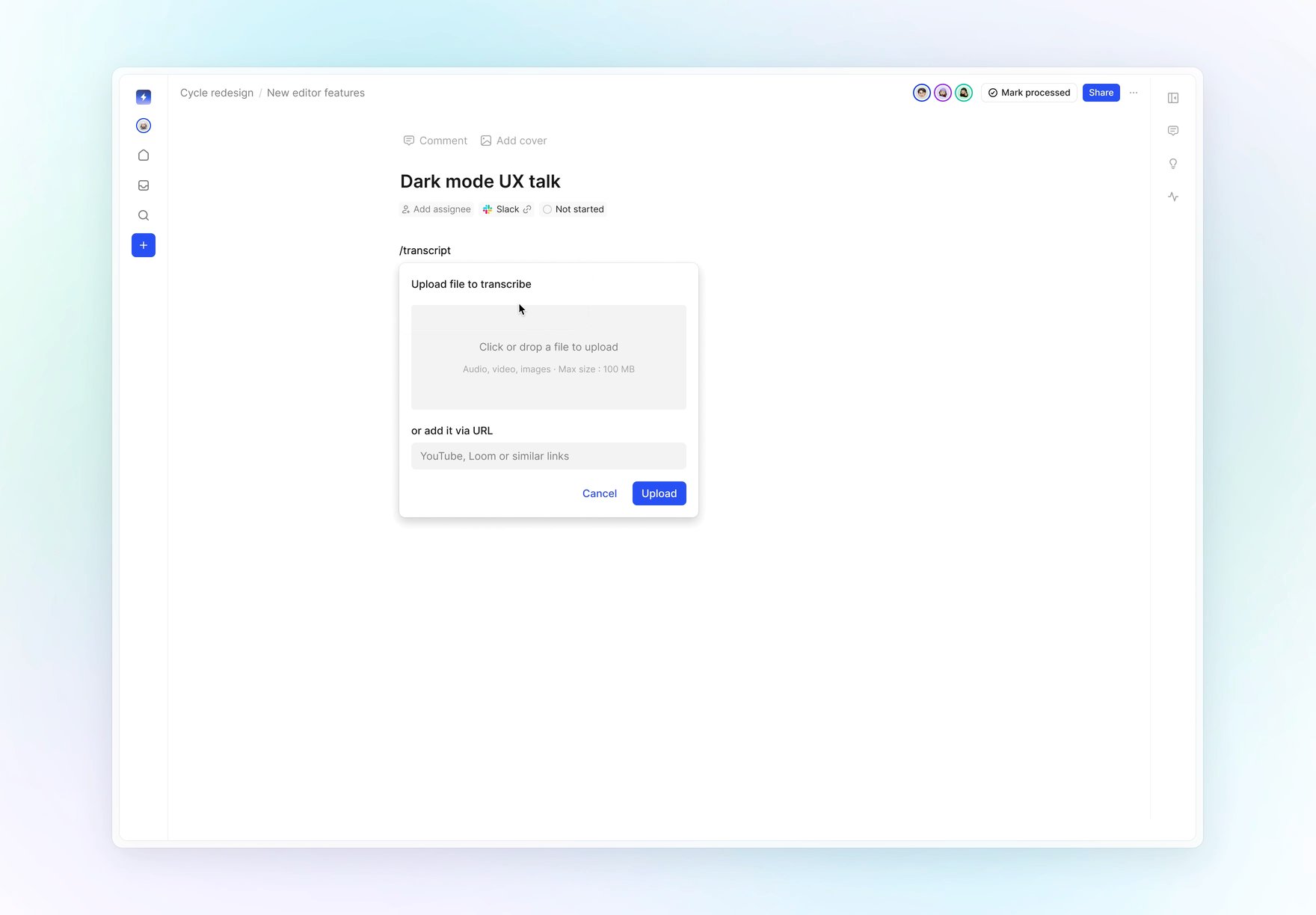
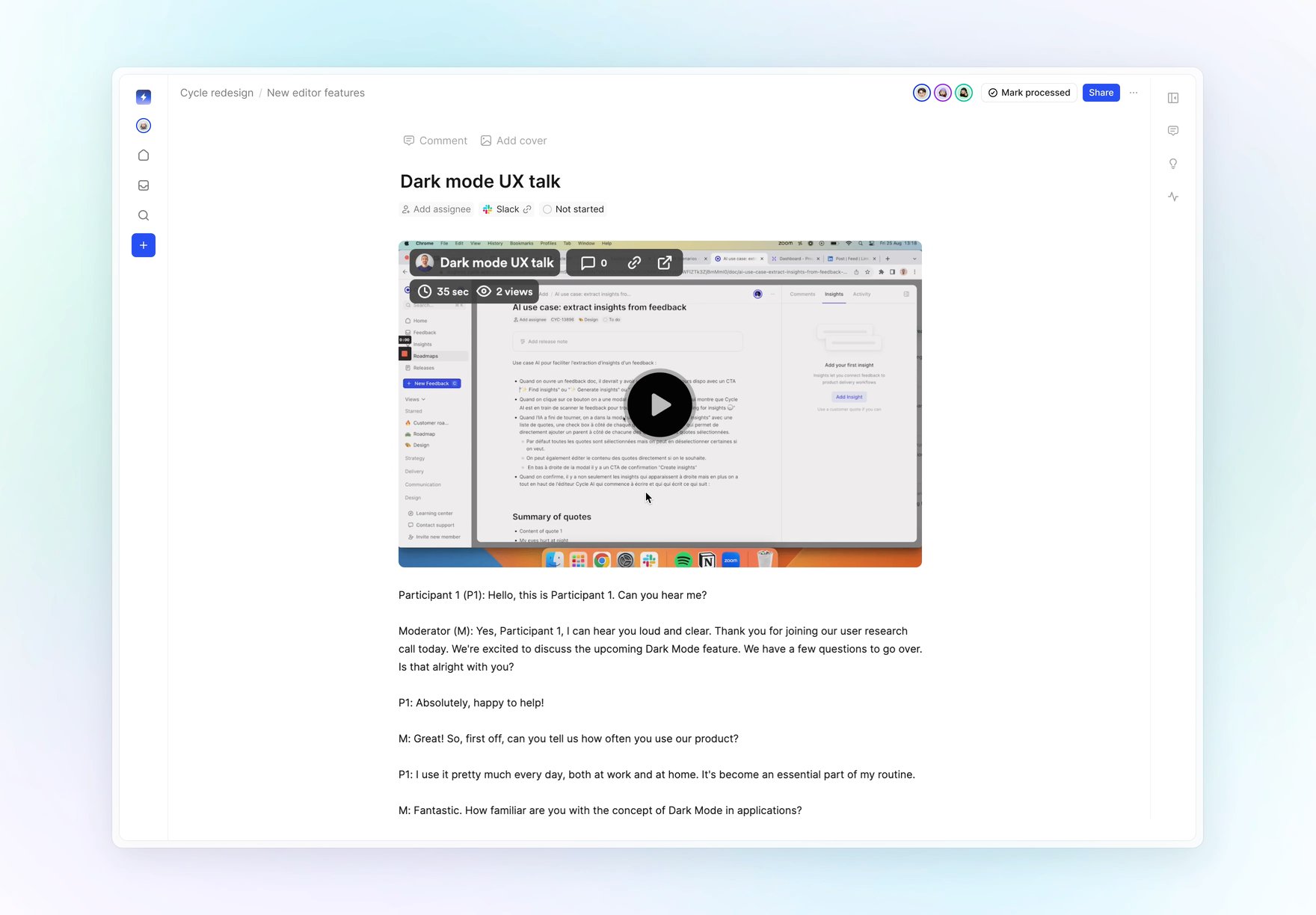
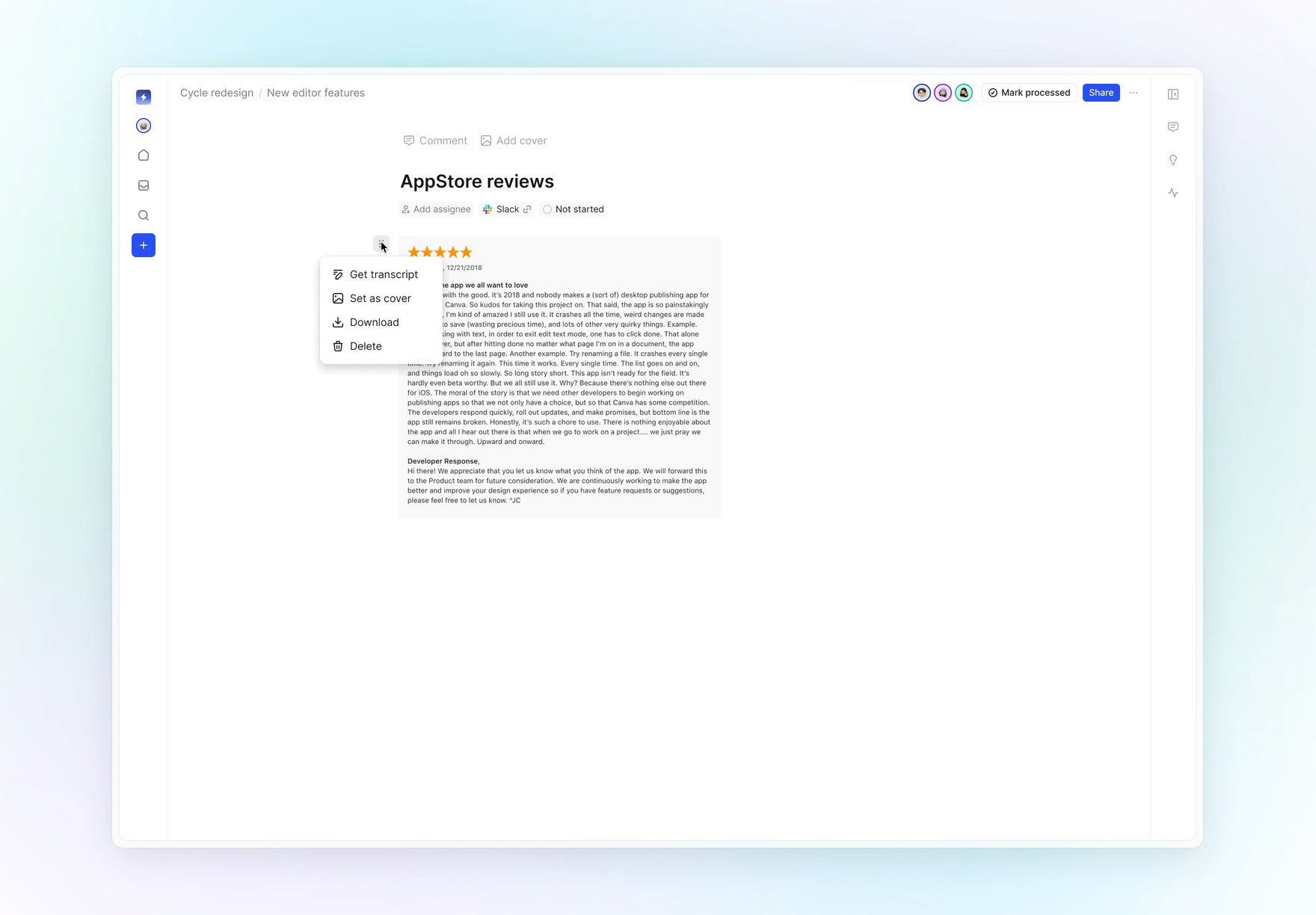
📝 Transcript
We know those sales calls, customer chats, and brainstorming sessions contain pure gold. But it’s hard to be in the moment and ask the right questions while taking notes. To change that, we're rolling out our Transcript feature.
Drop an audio/video file, hit "get transcript", and voila!
And yes, it's multilingual - works in over 20 languages!

📑 Text recognition
Similar to the transcript, you can get the text from any image/PDF. Just select it and click on “Get transcript”.

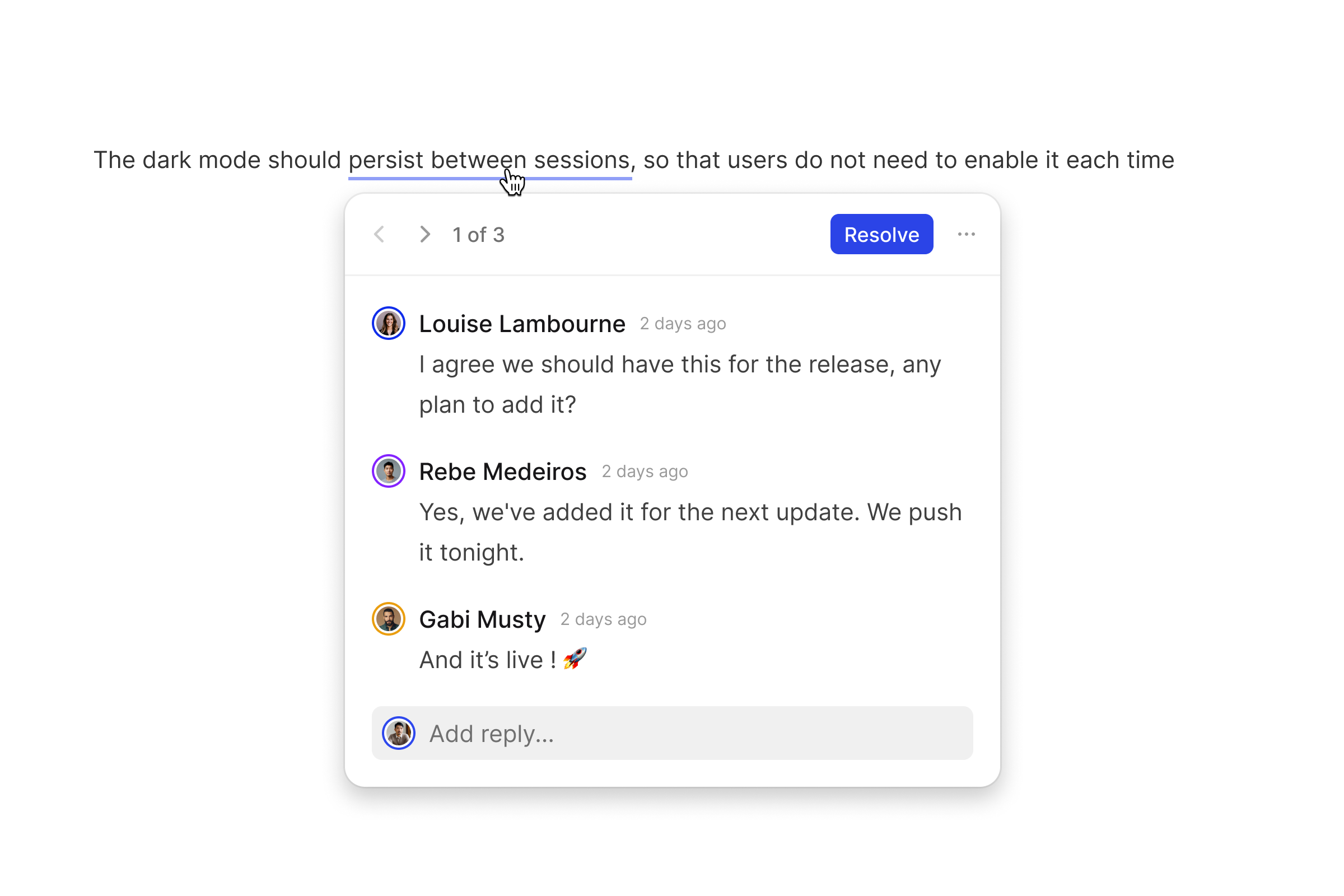
💬 Inline comments
Whether it's refining meeting notes, iterating on PRDs, or digging into doc details, inline comments were built for improving product teams’ communication.
Thread resolved? Just click and dismiss.

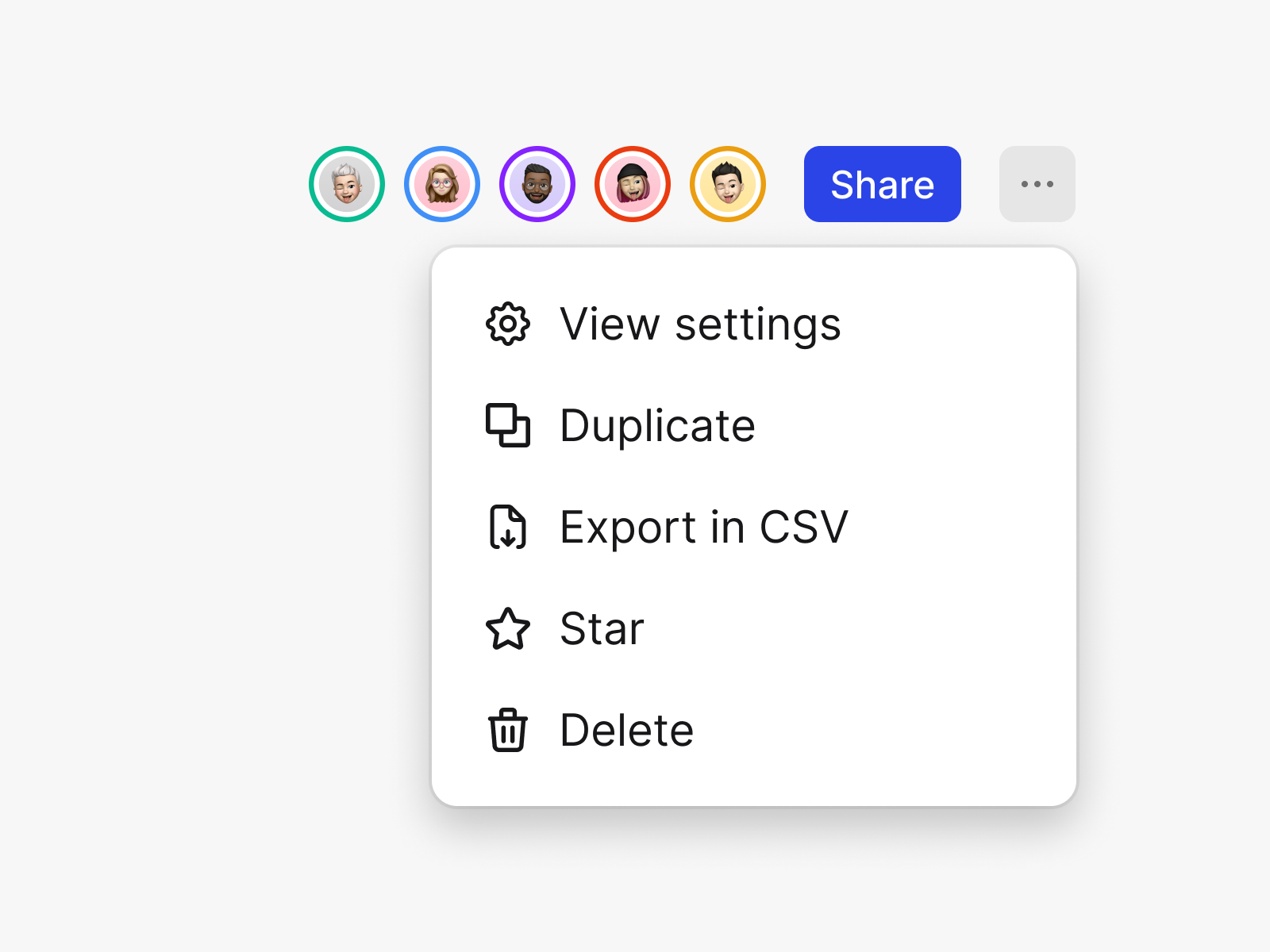
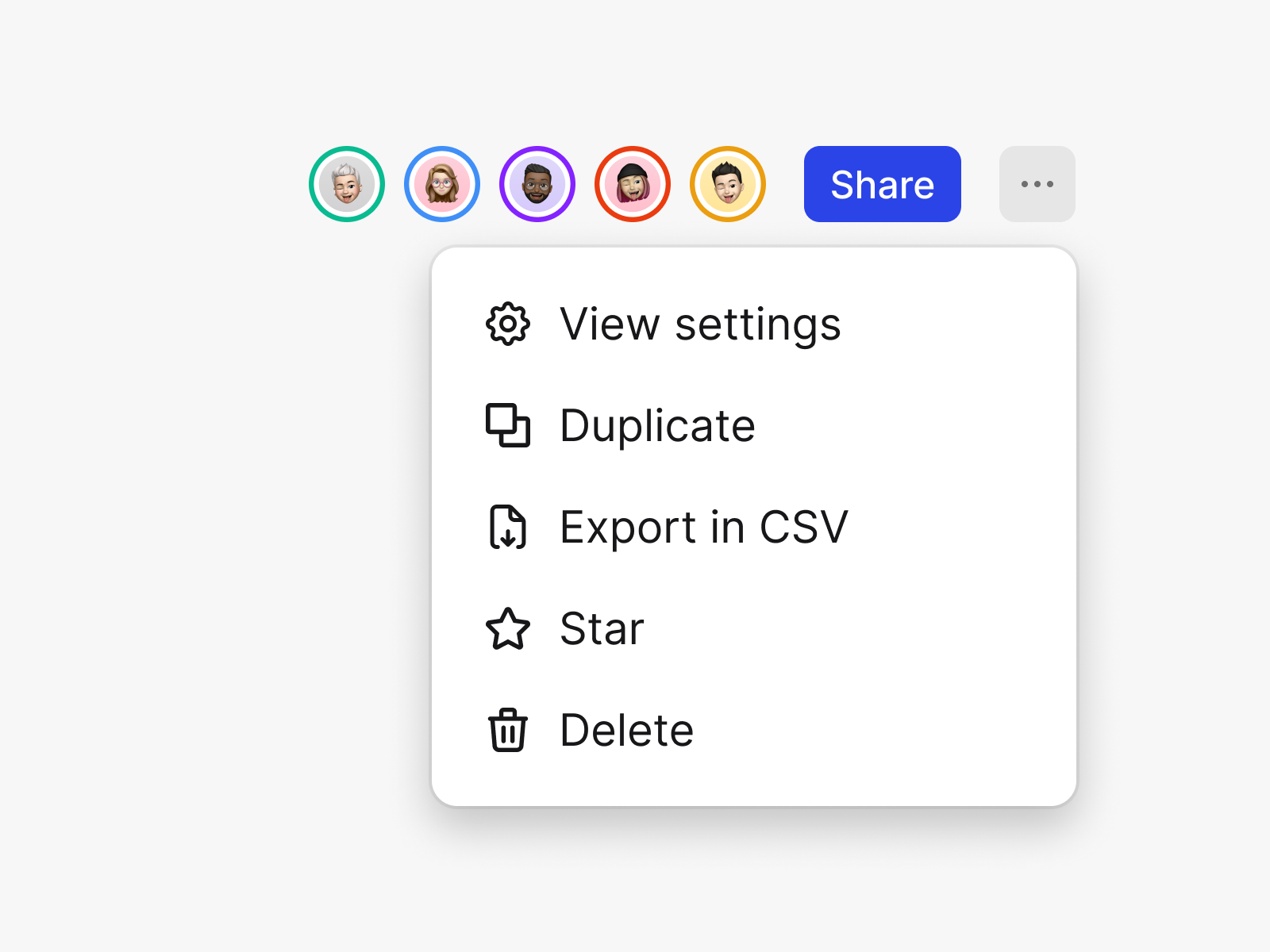
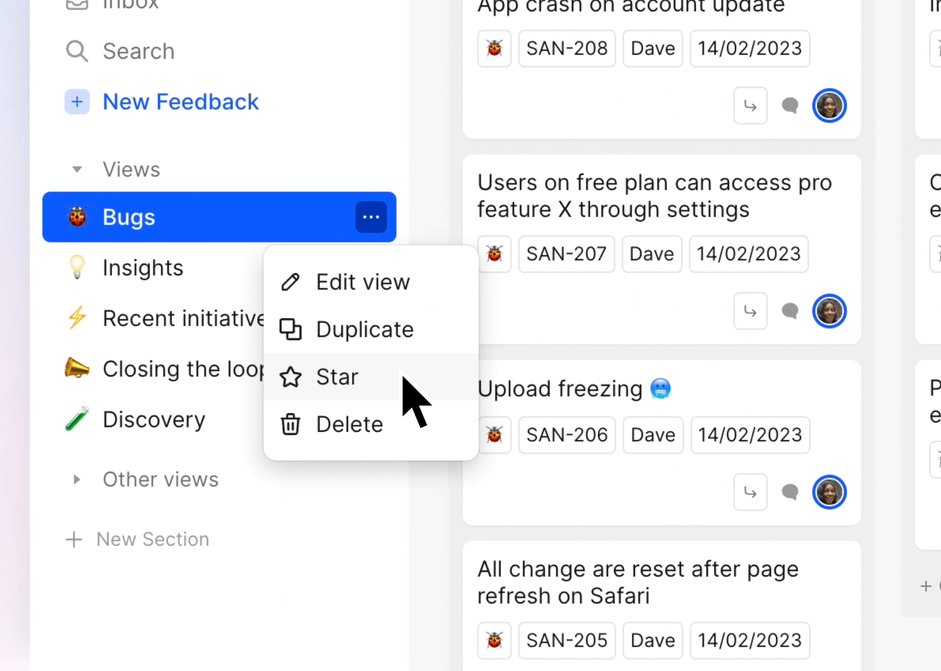
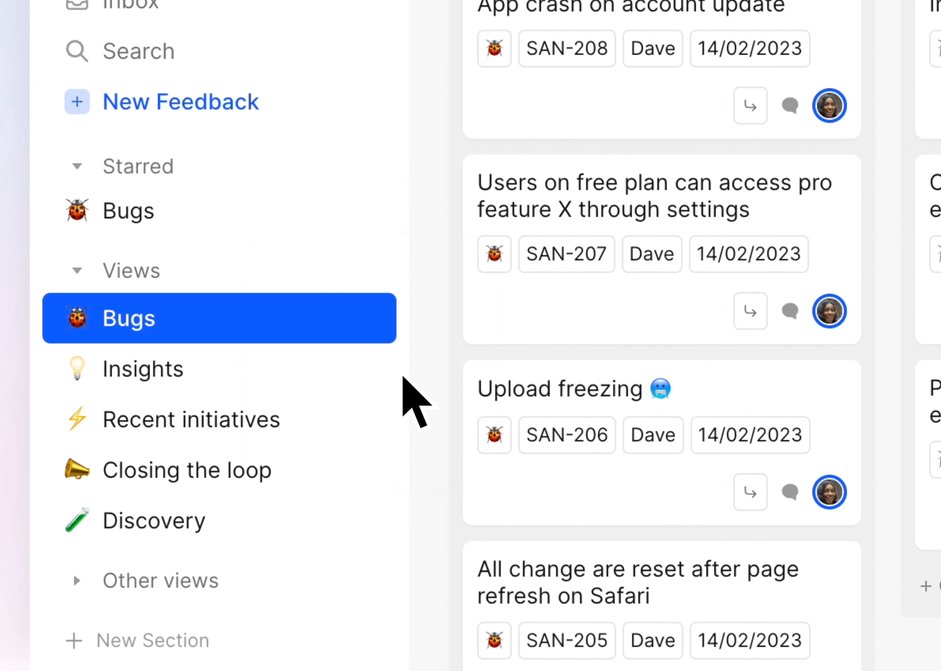
⭐️ Star views
Last but not least, you can now star any views and get quick access.


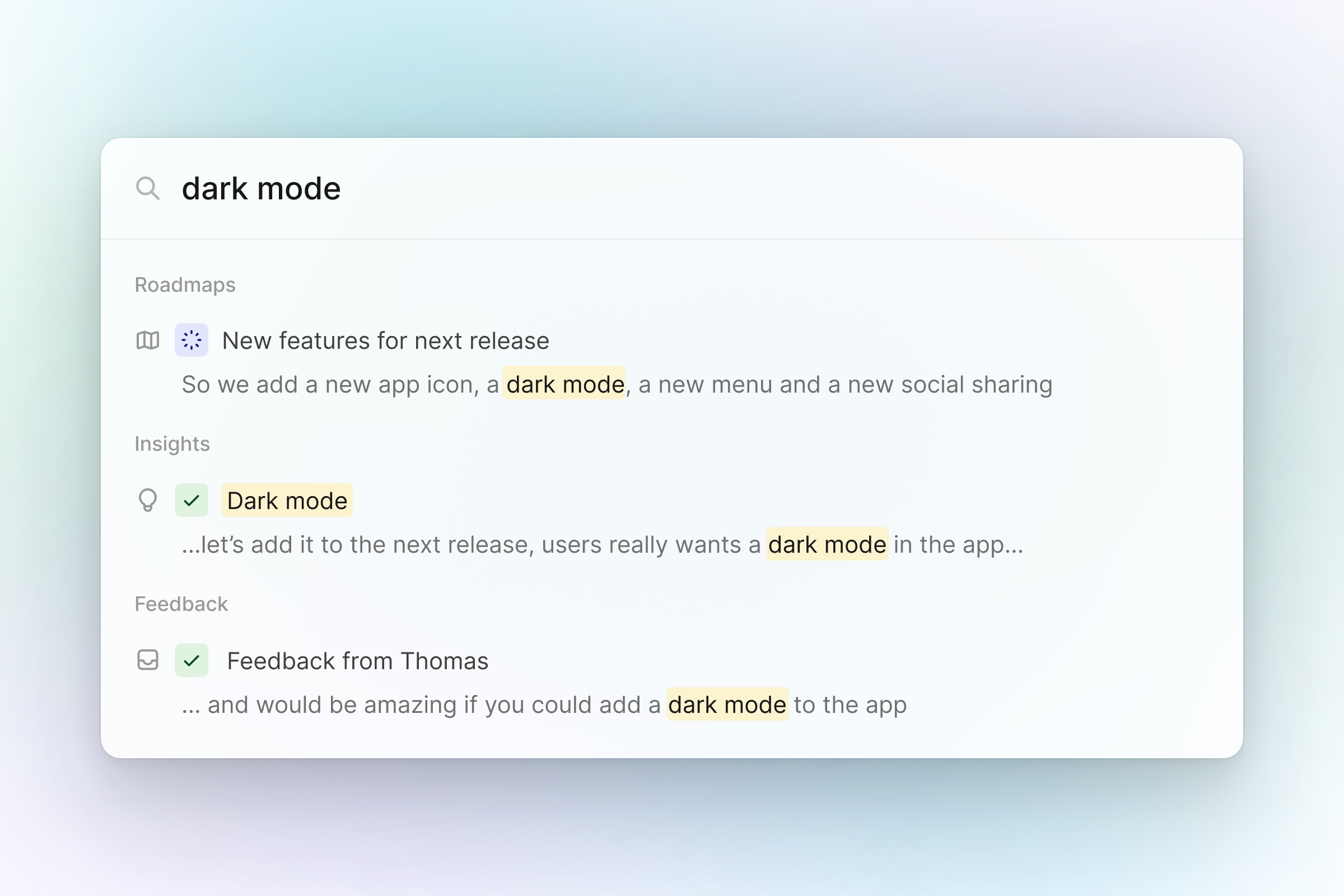
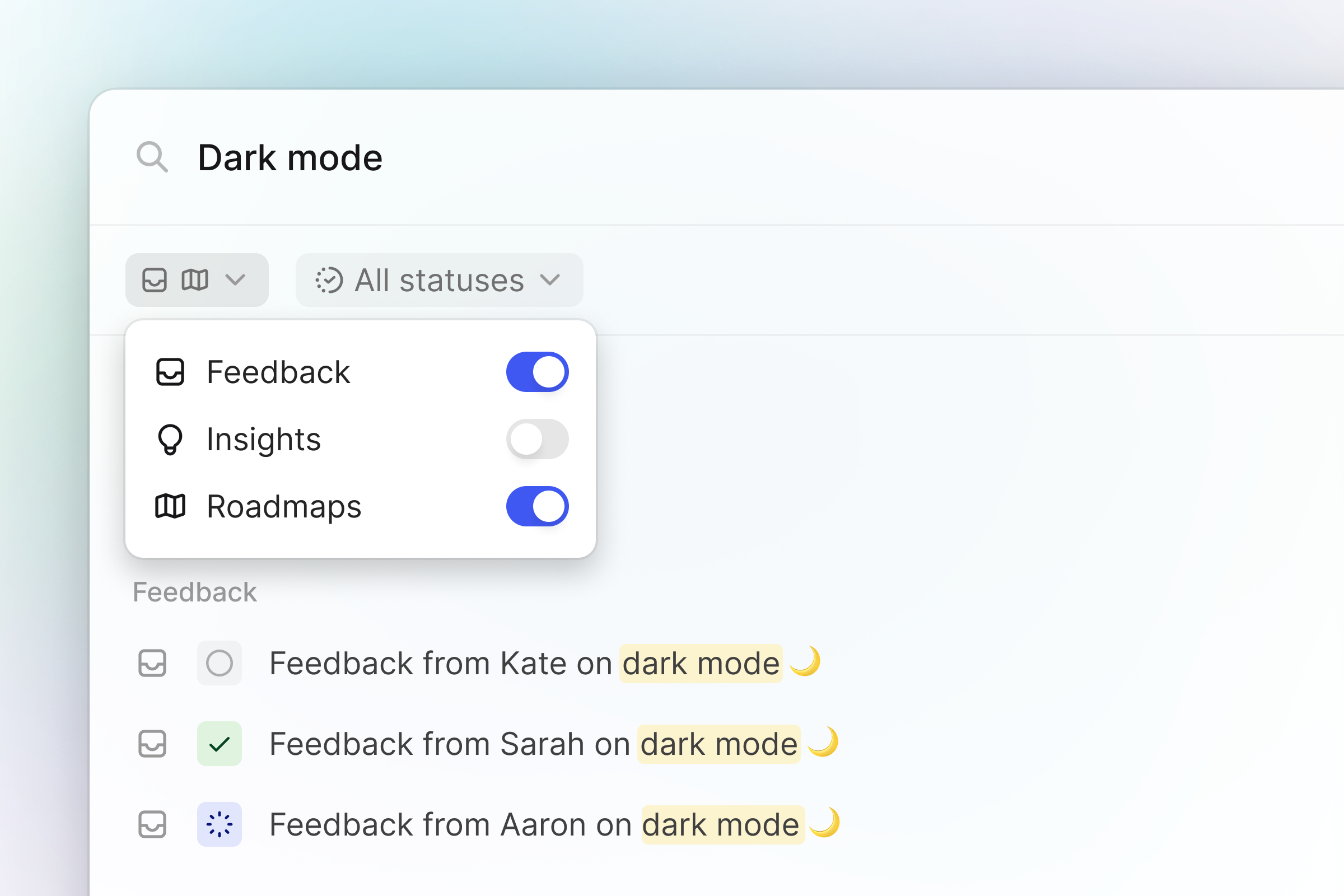
🔎 Search 2.0
You can now search through the content of any document.
Remember a sentence or an idea from a meeting and want to dig it up? Just hit Cmd+K and find it back!

Remember a sentence or an idea from a meeting and want to dig it up? Just hit Cmd+K and find it back!
Want to open several results? Hit Cmd+Click on the docs to open them in new tabs.
Want to do an advanced search? Filter the results by category.

🤖 Capture Slack threads
When you capture feedback from Slack, you can now decide if you want to fetch just the selected message or the entire thread. That way, when there’s important context in the replies, you can capture it all at once.
What's more, all files, along with senders' names and dates, are fetched too!
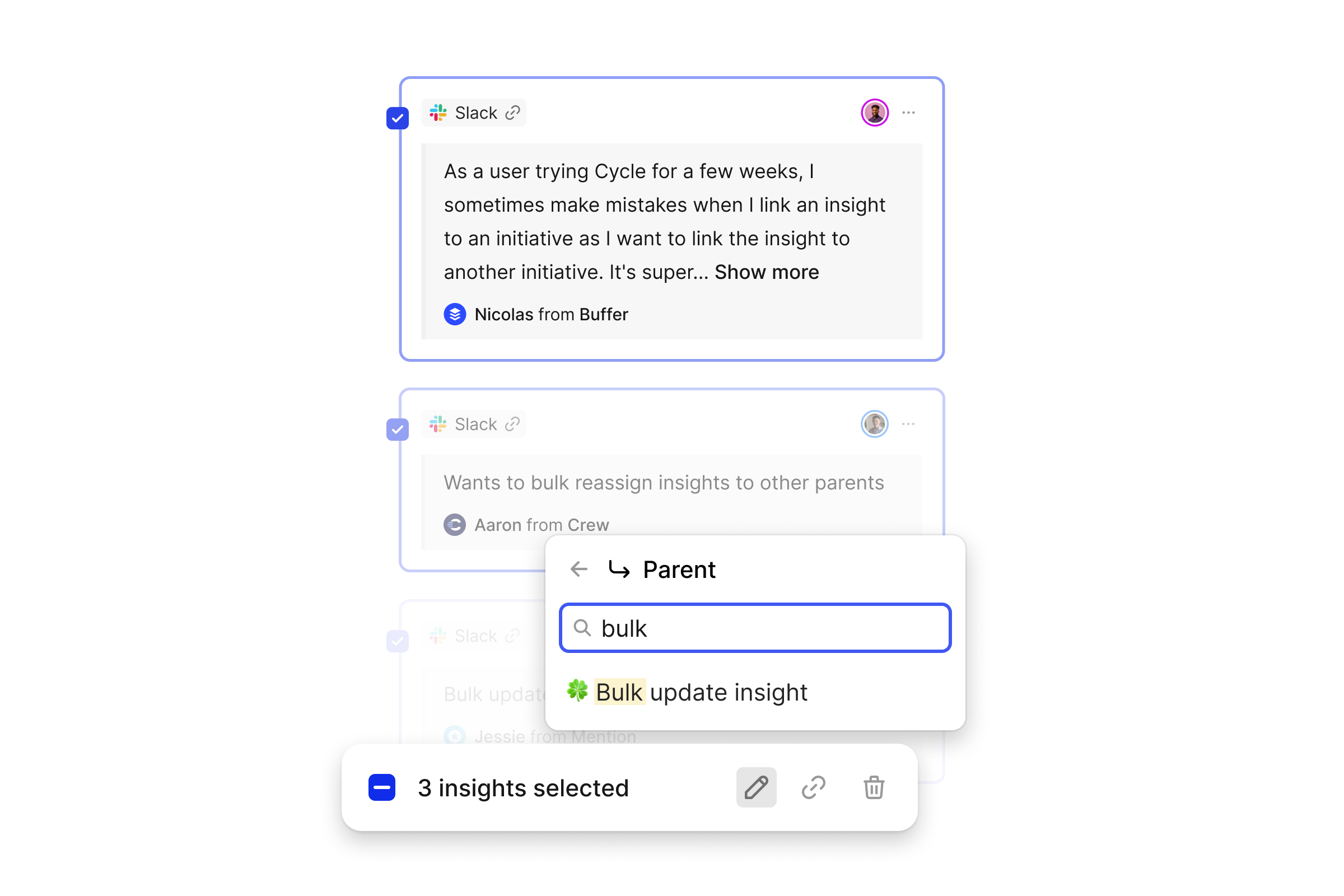
💡 Bulk update insights
Want to split a Problem into Features and roll down insights from one to the others?
Your wait is over, you can now do it in bulk!

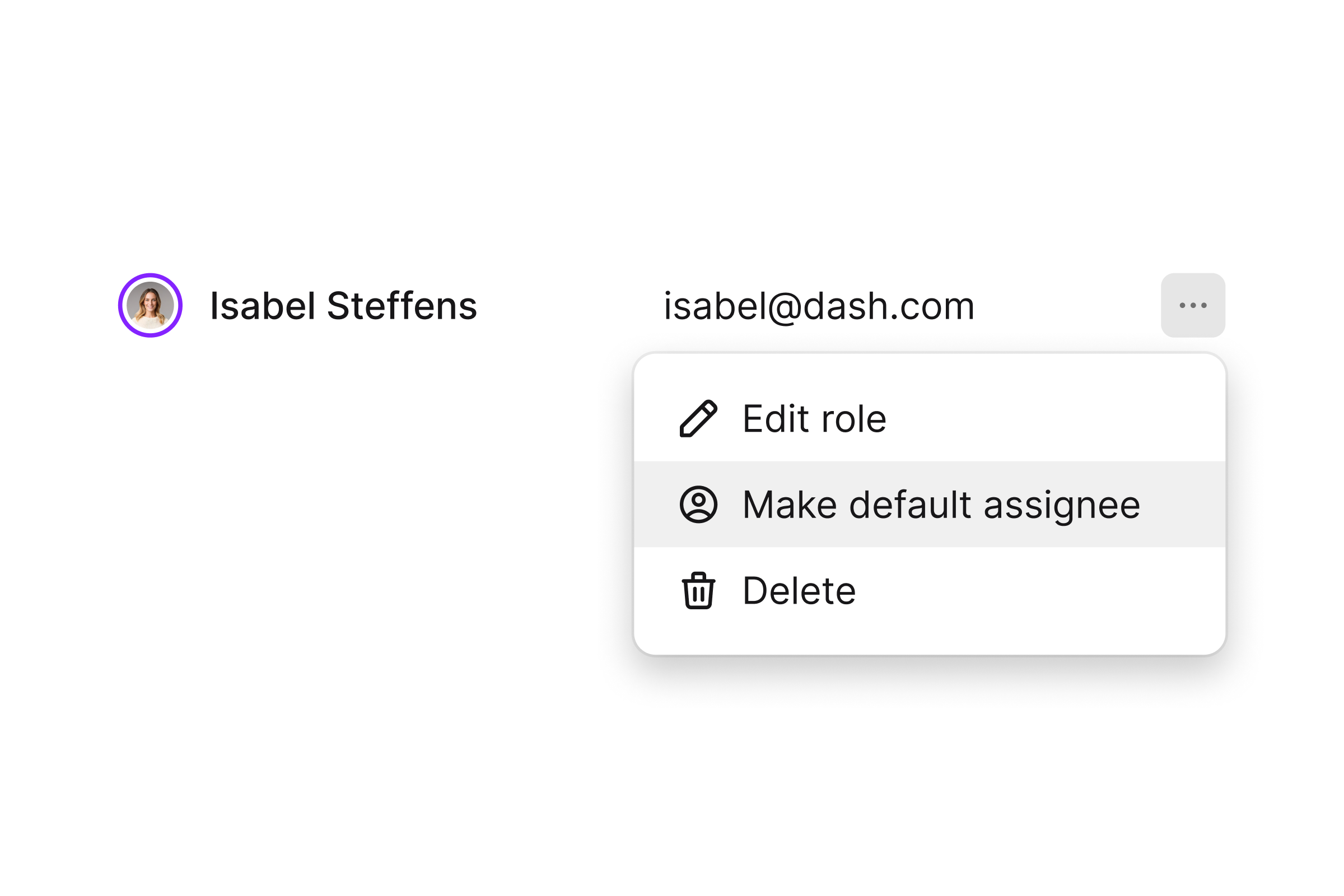
🧔🏻 Default assignee
You can now update the default assignee in your Workspace settings > Members. This person will be the fallback assignee for all situations with no assignee, like new forms coming through Zapier.


📊 Data accessibility in exports and API calls
Doc content in HTML and custom properties are now available in your CSV exports and they can be used in API calls. The impact?
👉 Many of you are already using our API to integrate Cycle with various tools and create custom workflows. Now, you can also use doc content as part of these workflows.
👉 We've received numerous requests for reports on who contributes the most with product feedback. This is available in the export.
👉 Before we ship in-app reporting features, you can use your export data and analyze it with tools of your choice. Want to know who contributes the most with product feedback? Or want to sort features by number of insights? It's all possible with exports.

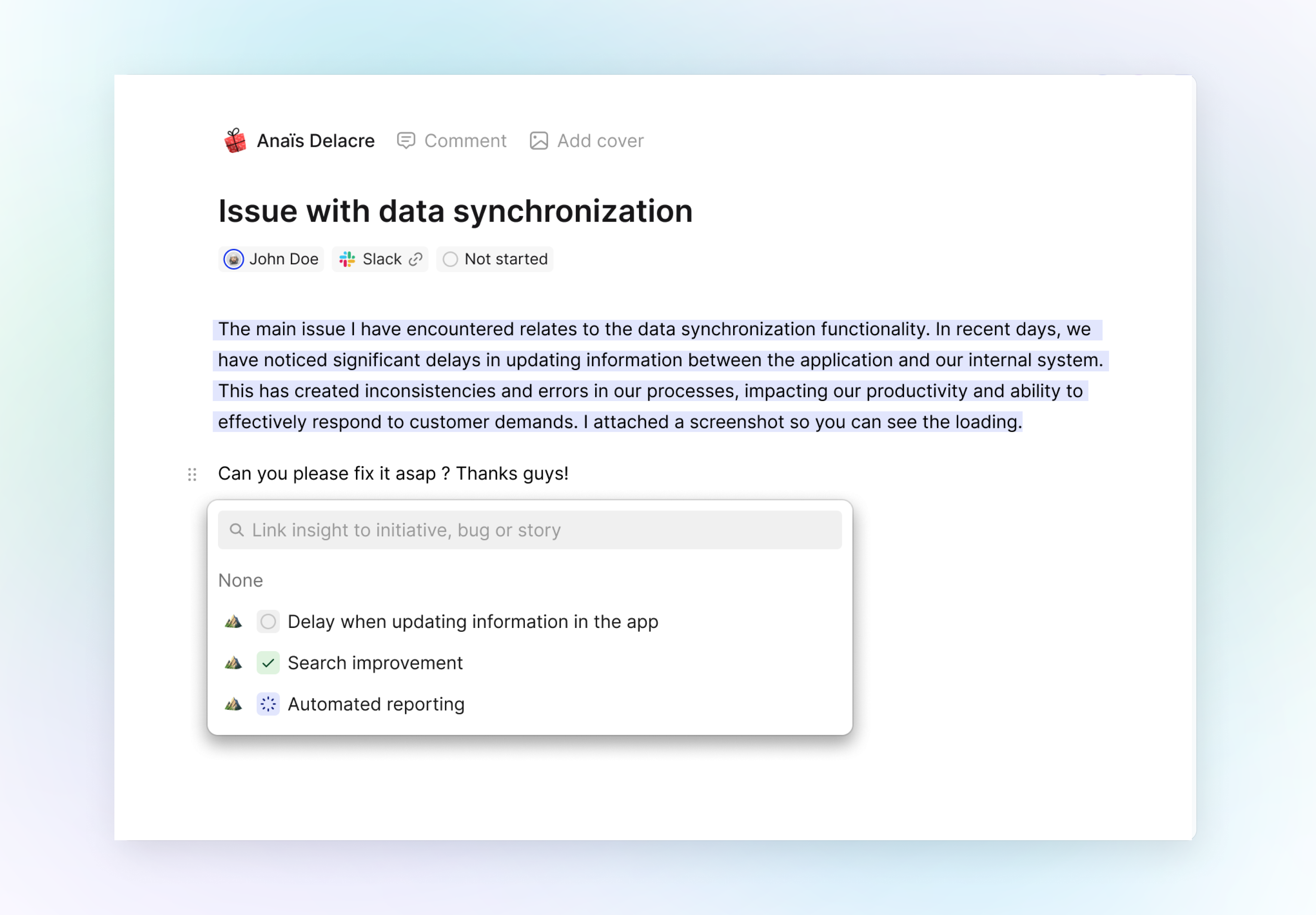
💡 Faster insight creation

Sometimes you just want to create an insight and categorize it later. To help with this workflow, you can now quickly create an insight without having to link it to a feature. Just select "None" or hit "Enter" right after clicking on "Create insight". You'll be able to link it later as you see fit.
Other improvement and bugs
- You can now see from your settings which member still needs to accept Cycle invitation and re-invite them in 1-click.
- You can now filter any view by customer name on top of his email.

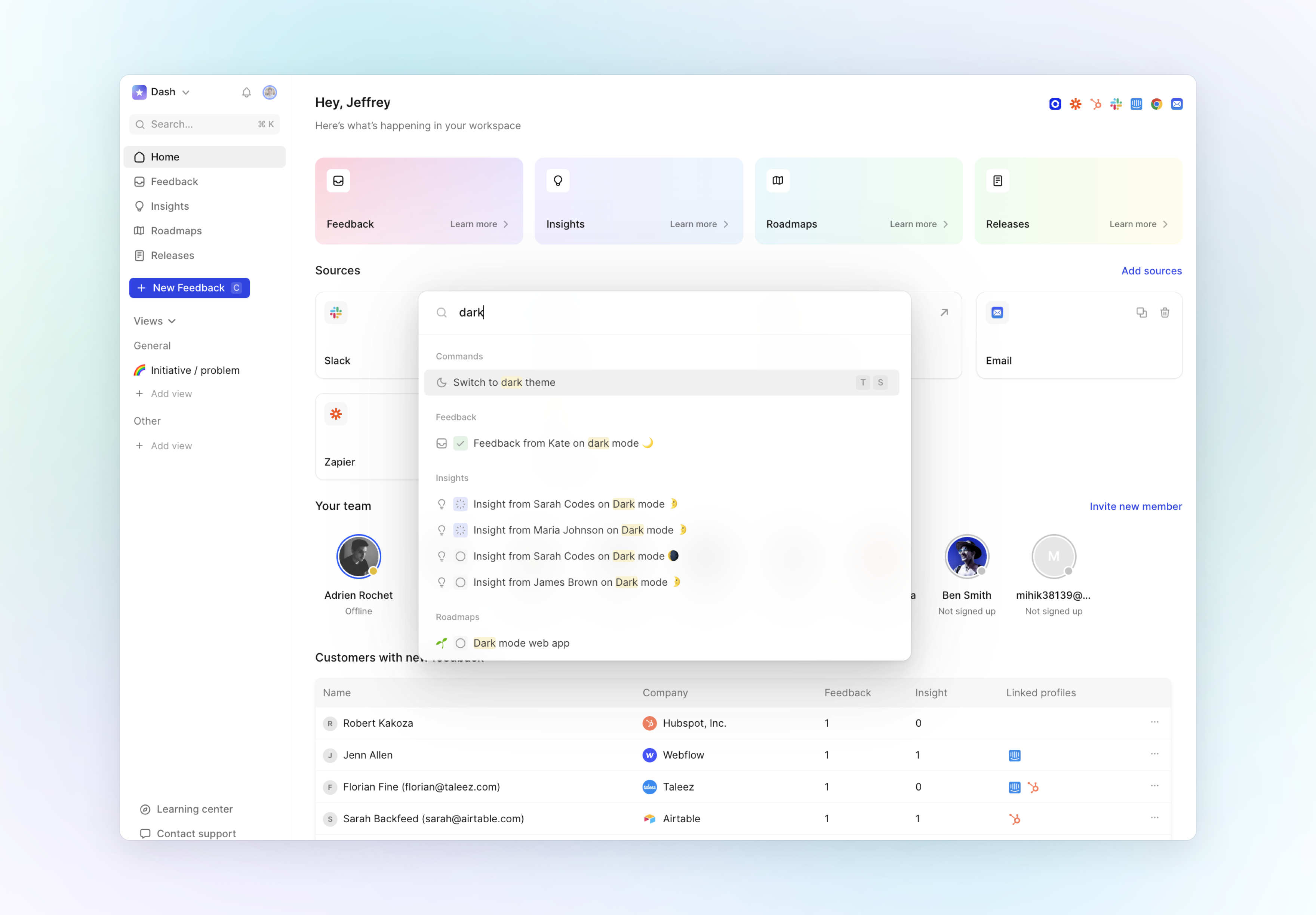
🔎 Improved search

The search just got better. You can now easily search for commands, views, feedback, insights, features, people & companies. Plus, you no longer have to open the docs to view their status – they’re visible right from the search results.
Hit cmd+K from anywhere in Cycle to check it out!
🏁 New onboarding flow

We’ve updated the onboarding flow to make it clearer according to the new app structure. You’ll also notice some nice animations at each step of the flow. Feel free to invite some teammates so they can experience it!
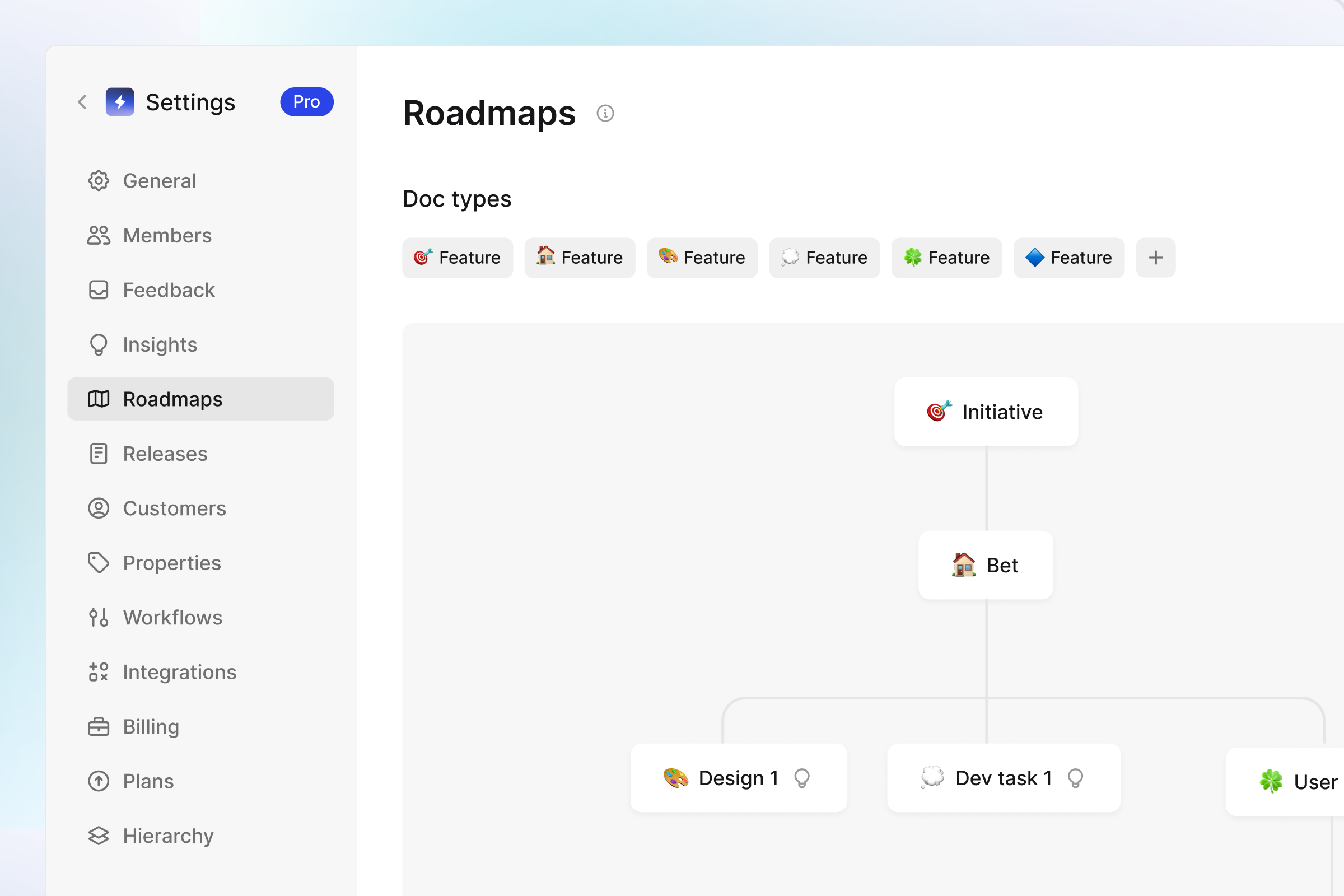
⚙️ New workspace settings

Most settings pages have been updated. We hope you'll appreciate all the little big details (empty states, tooltips, new icons, etc).
Want to customize templates, workflow, properties or hierarchy for some doc types? Just click on any doc name in Settings > Roadmaps.
Other improvement and bugs
- Ability to update the release note after closing the loop
- New feedback creation flow
- Clearer distinction clearer between assignee and customer roles
- New bullet list icons

"Should this be a custom property or an object?"
"This is getting messy, we're mixing problems & features"
"I'd like to separate bugs from features, we prioritize these differently"
No more of this 👆
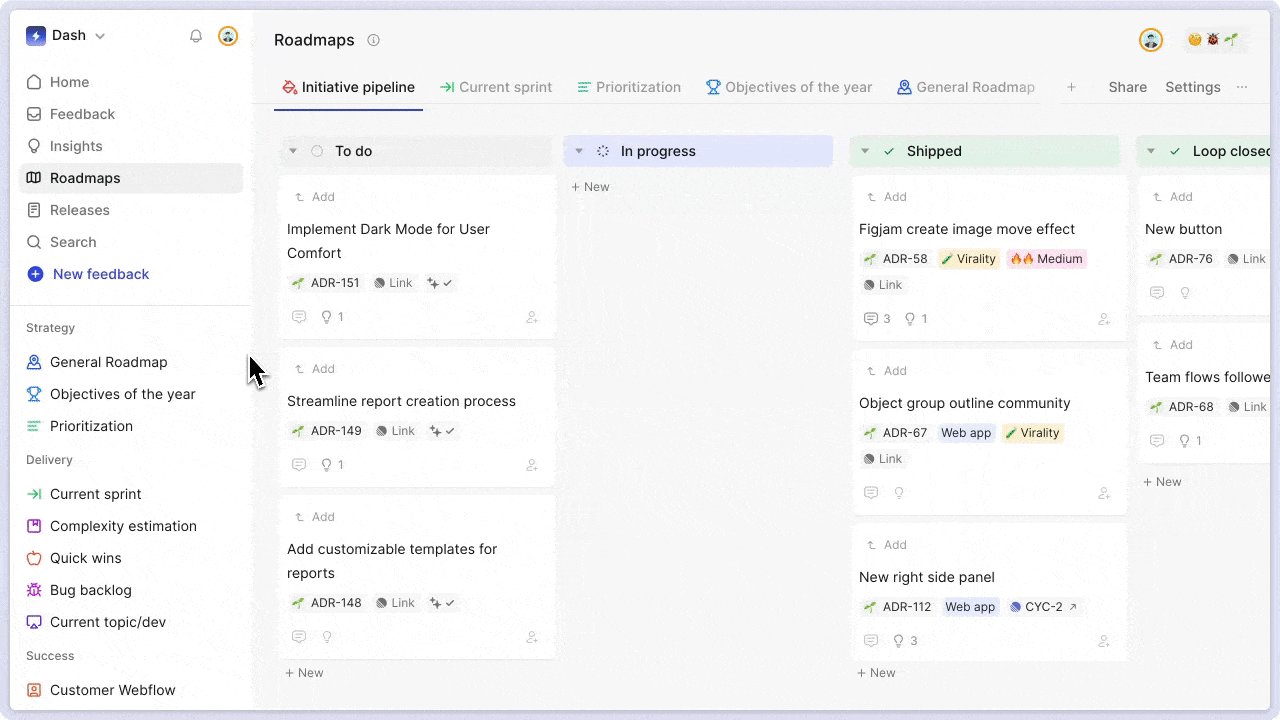
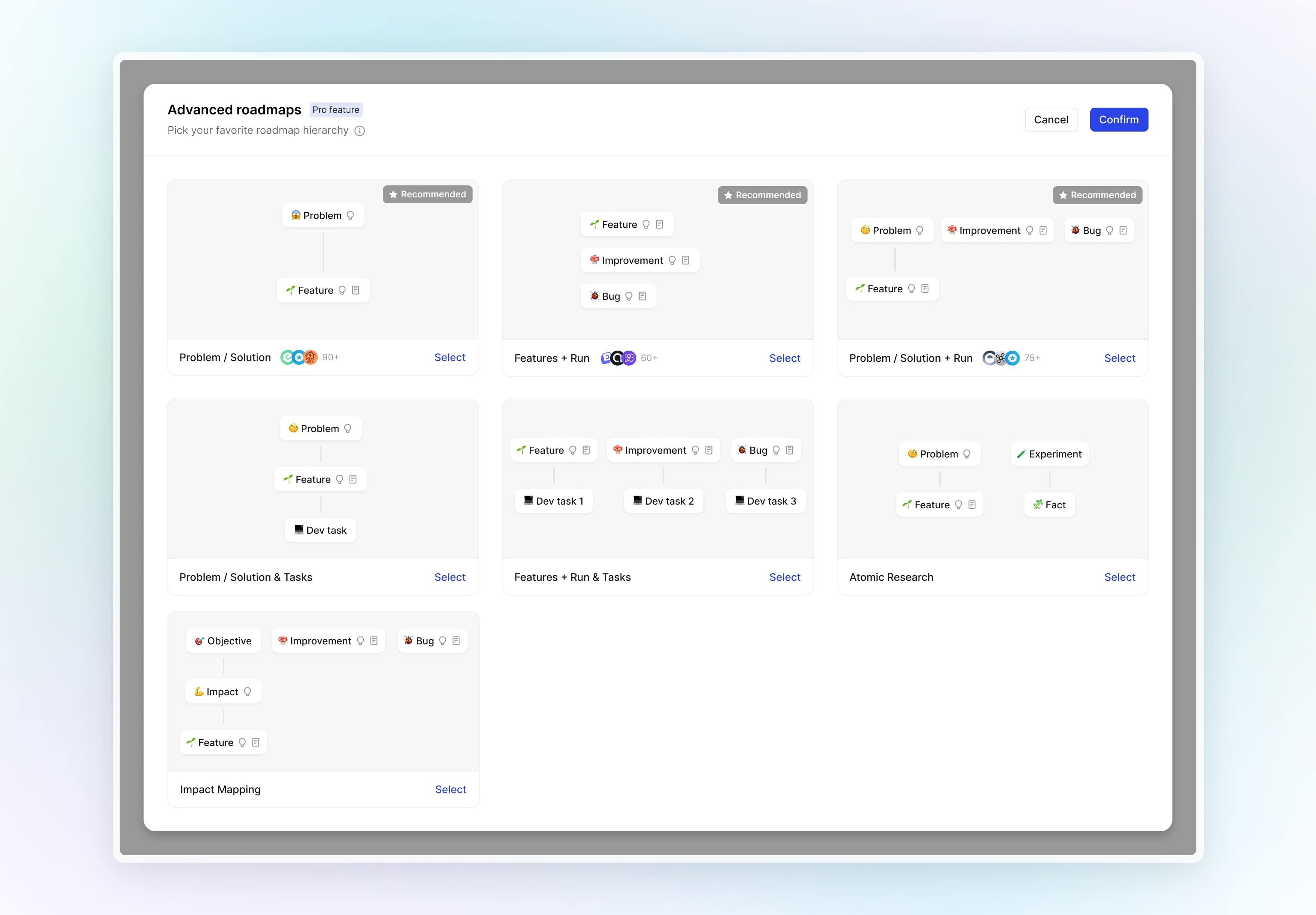
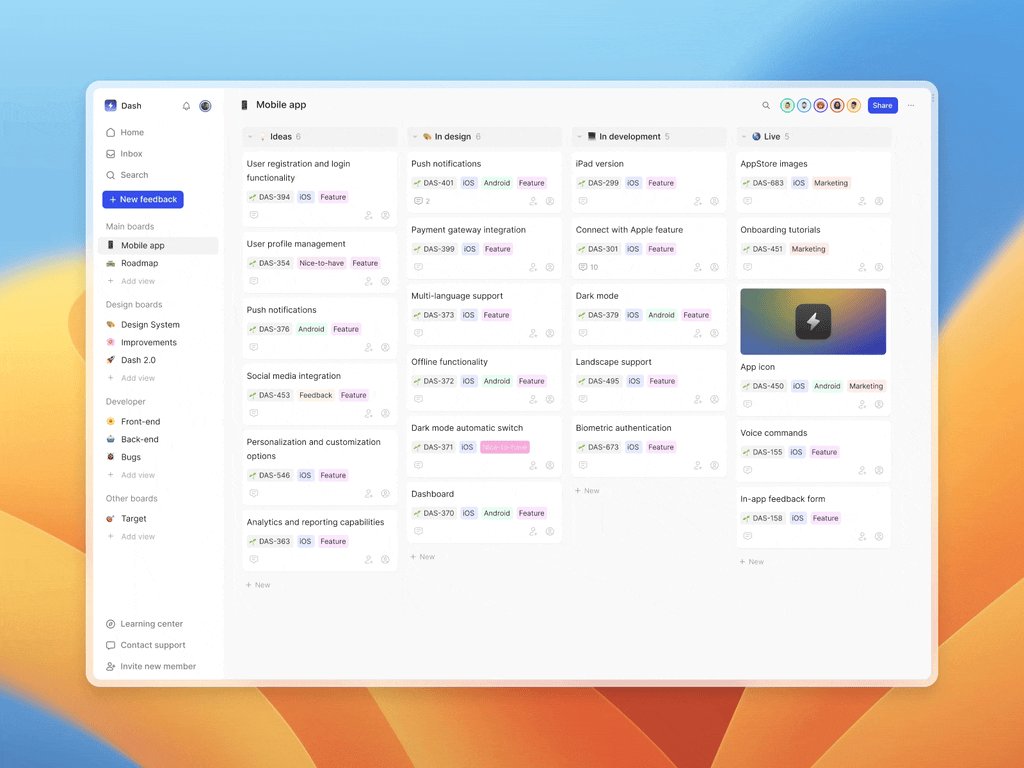
Introducing: Advanced roadmaps

In everything we do, we make product ideas go from complex to simple.
Advanced roadmaps are the simple way of setting up your (sometimes complex) product workflows and build roadmaps your team can work with.
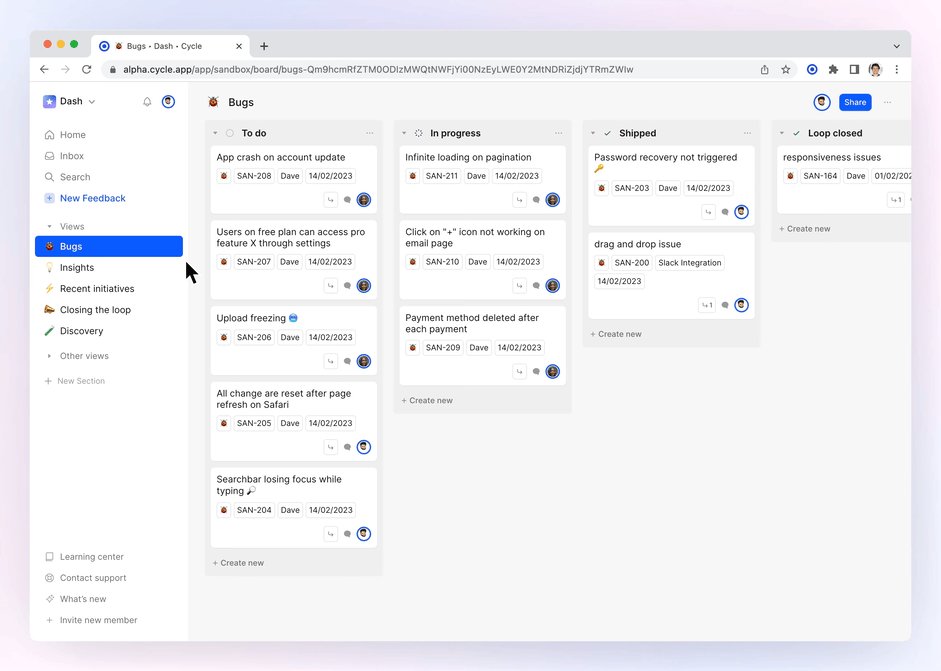
With advanced roadmaps, Cycle Pro users can create roadmap views displaying multiple doc types together. Want to show bugs & features in a same view? No problem 😎
And you don’t have to start from scratch. We created the best templates inspired by what other teams are doing in Cycle. Browse the library of templates and just pick your favorite one.

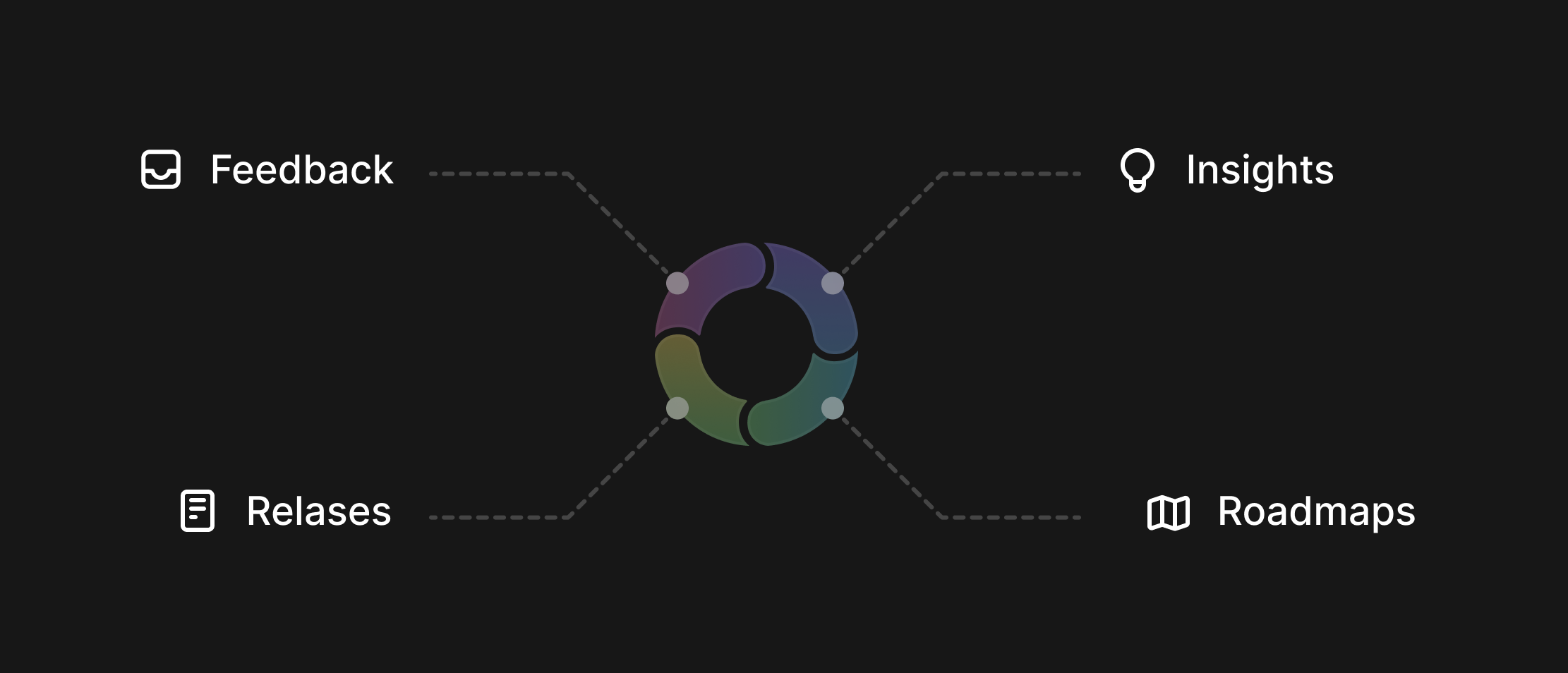
🗄️ Four sections, four fundamentals

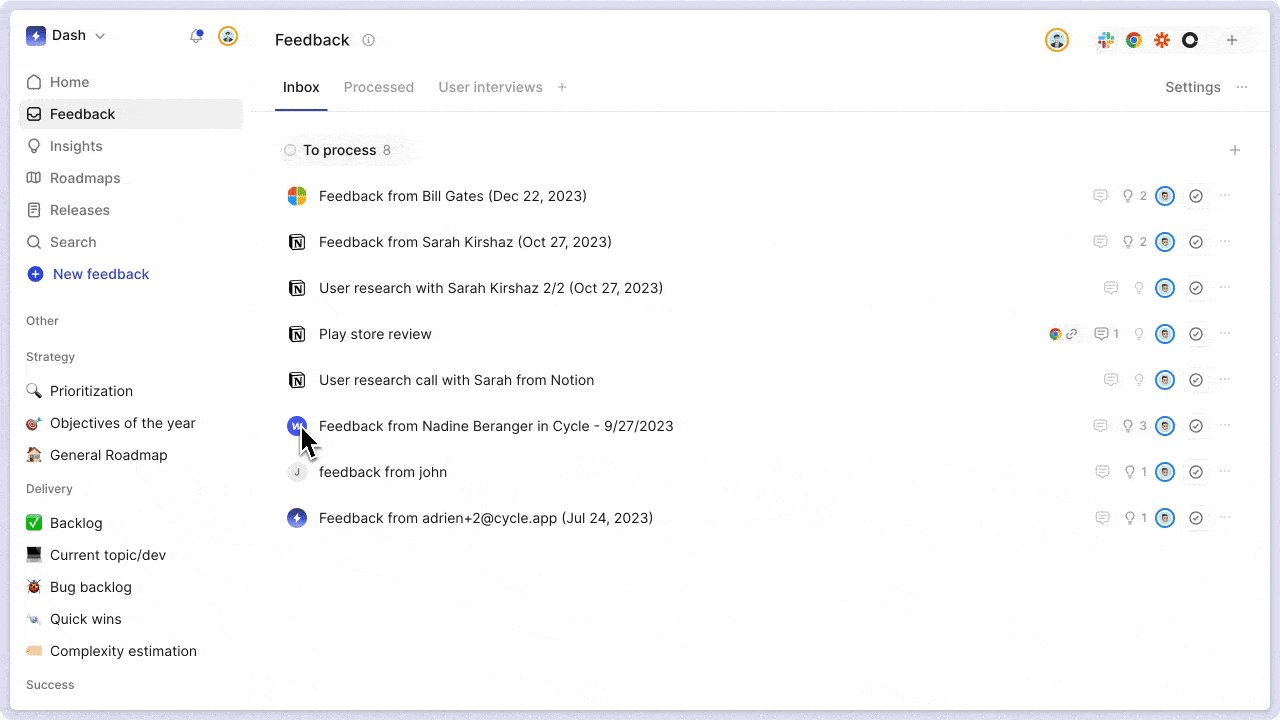
Feedback: with all new feedback, whatever the source.
Previously called Inbox, this section already existed and was renamed.
Insights: will all insights you extract from feedback.
Think customer quotes.
Roadmaps: with all your features, bugs, improvements, you name it.
Think features, but if you created additional doc types like problem, epic, or user story, you'll find them here too.
Releases: with all the features you ship and communicate on.
Think release notes and (soon) public change log. 👀
That's it! These four sections are the essence of your feedback lifecycle.
And it's a virtuous… cycle because your releases lead to new feedback, which fuel new insights, etc.
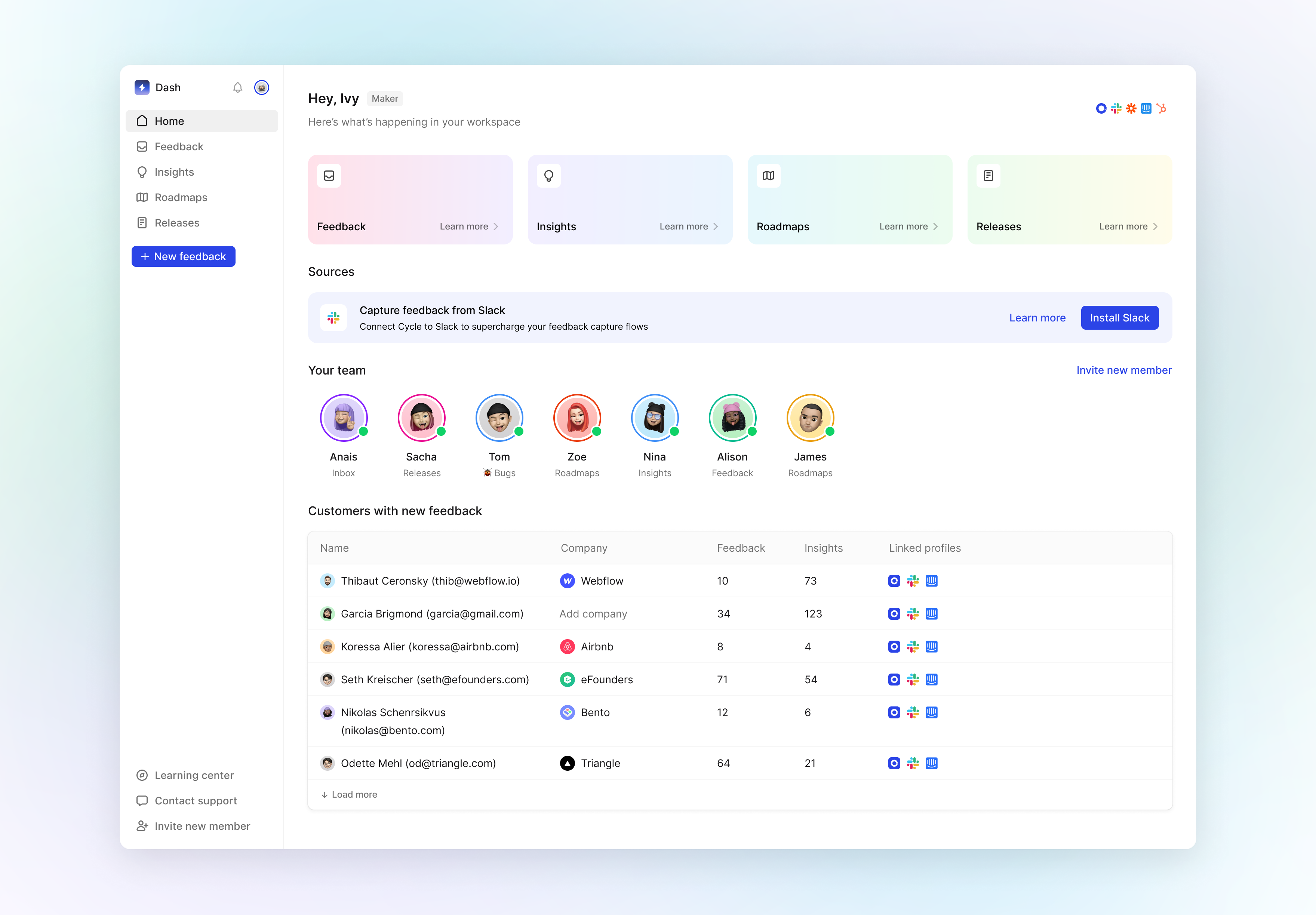
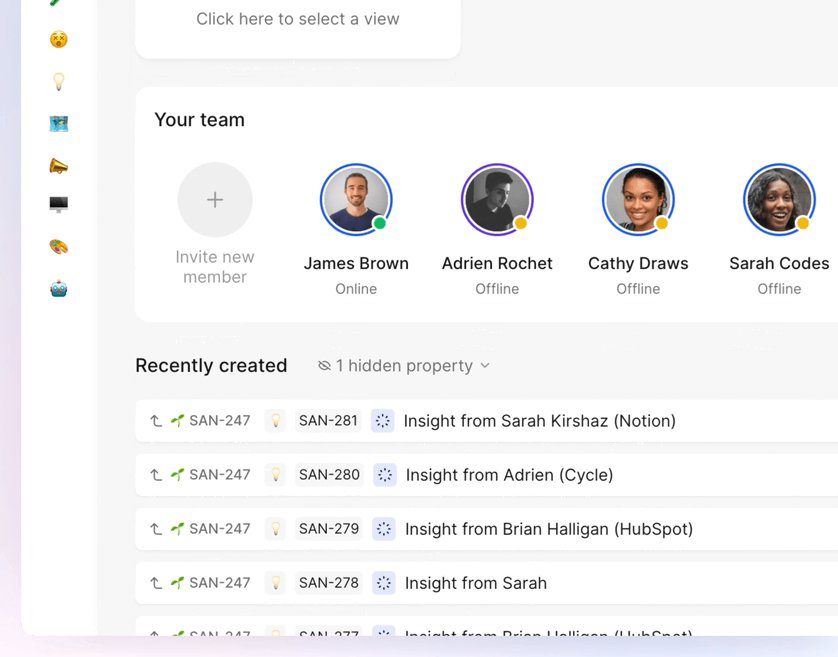
🏠 New Home & side nav

The four Cycle fundamentals are now reflected in your Home page as well as your side nav.
In the new Home, you'll find links to all sections, your sources, and customers with new feedback.
We hope you'll appreciate all the little big details. 🤗

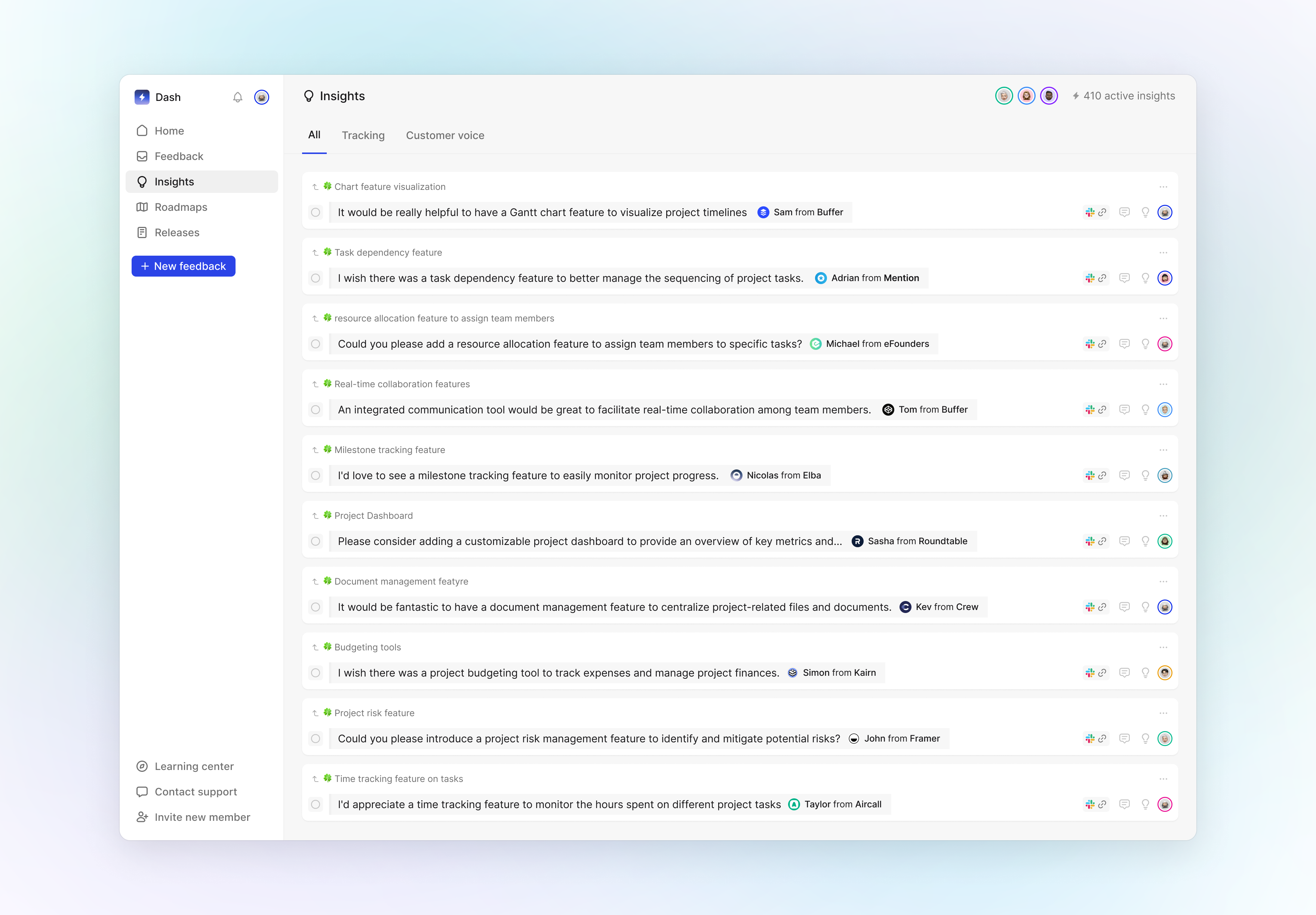
🗄️ New Insights section
A new default section was added on the left side panel to centralize your Insights. Your previous insights views have been migrated there.
This gives much more importance to customer quotes and will help your colleagues’ onboarding.

NB: You can still create custom views below those sections.
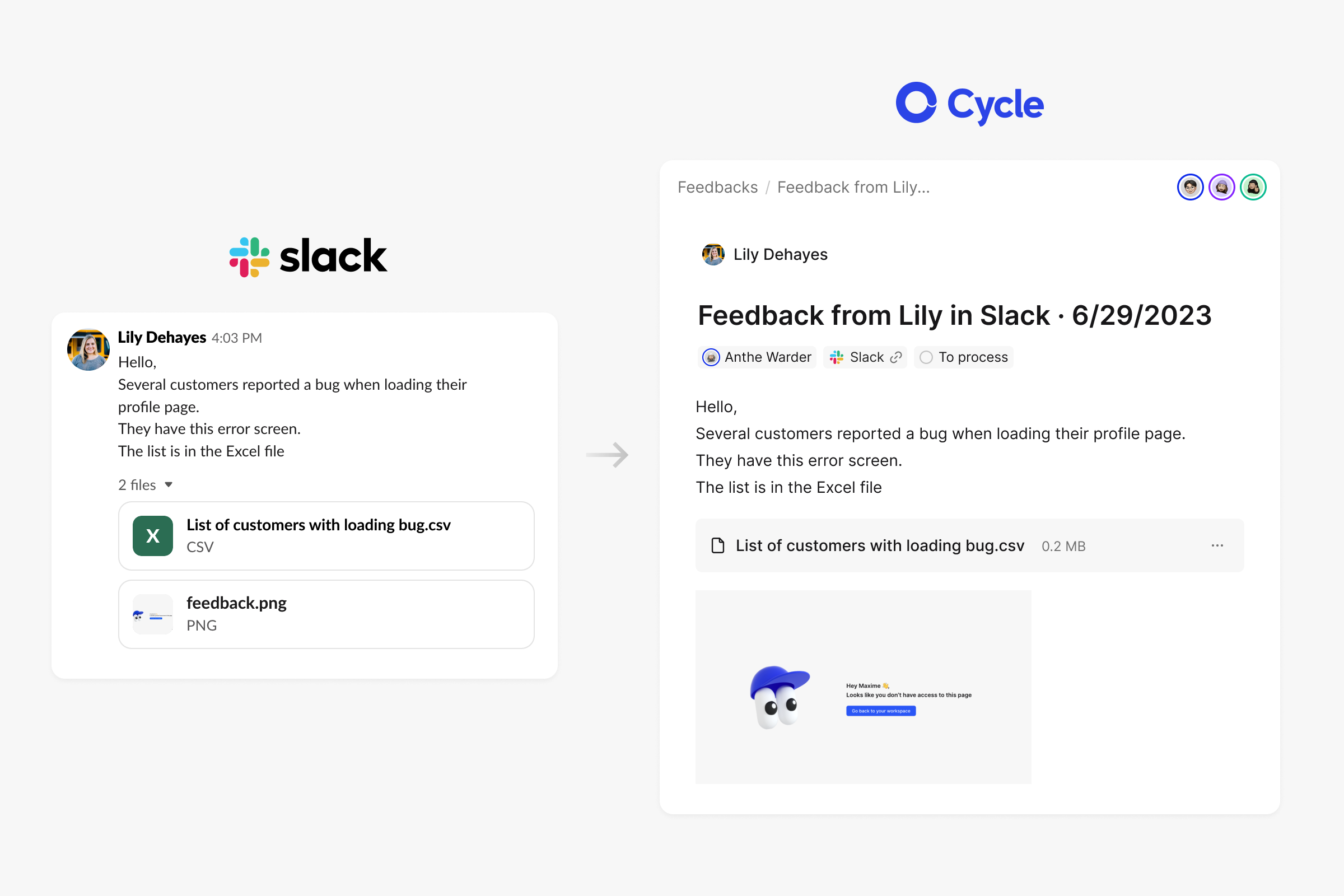
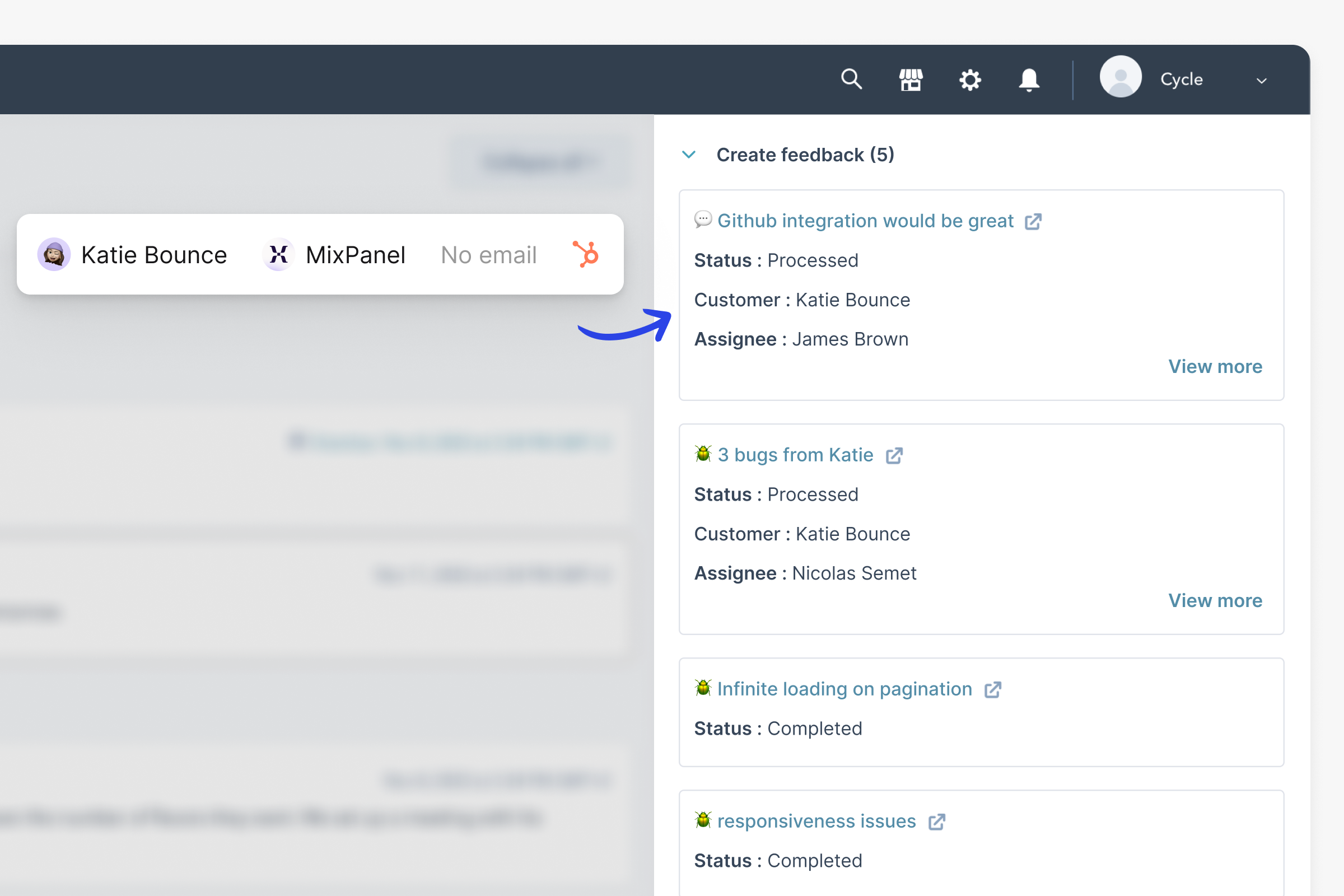
🌠 Cycle bot now captures images & files in Slack
Most of product feedback messages have images, and those are important for the context, right?
So from now on, the images are fetched into Cycle!
On top of this, when you create an insight from a part that contains an image, the image becomes the cover of the insight!

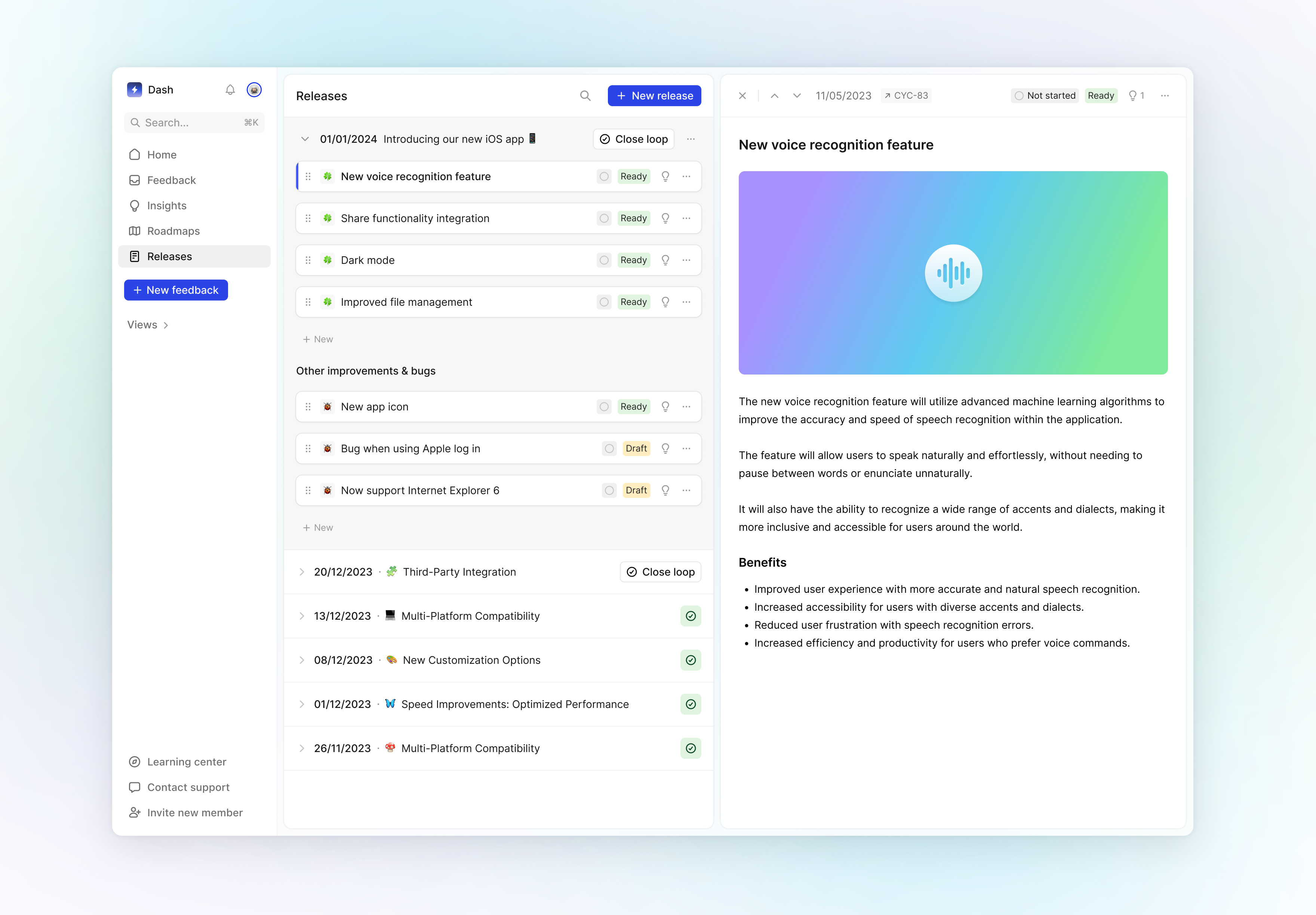
📣 Release feature improvements
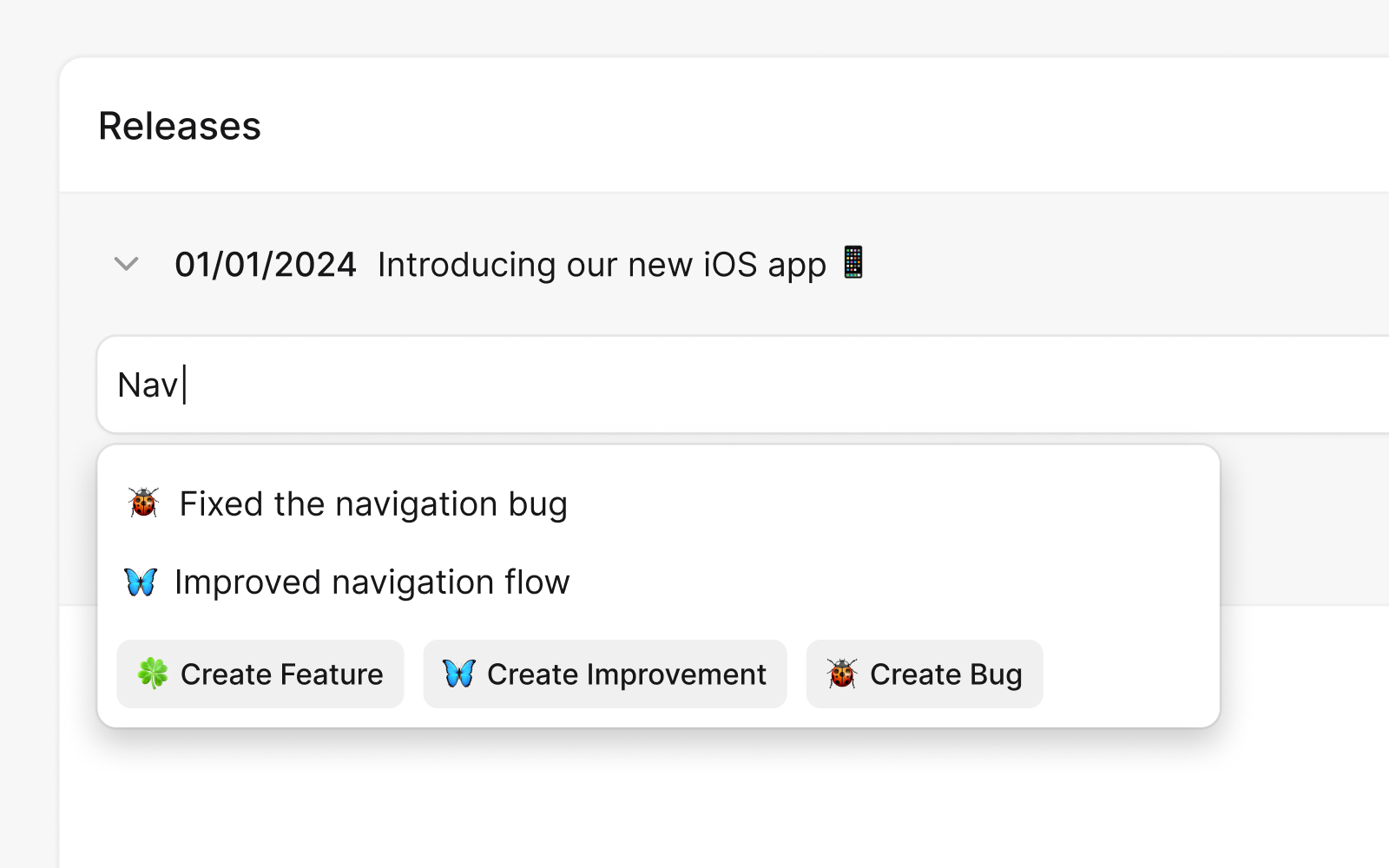
We shipped some improvements to the release feature. You can now:
👉 Link existing features to your releases, right from the Releases section.
👉 Copy the text of your release in one click (look for the copy button at the top of your release note).
👉 See the list of people that will be informed when you close the loop.

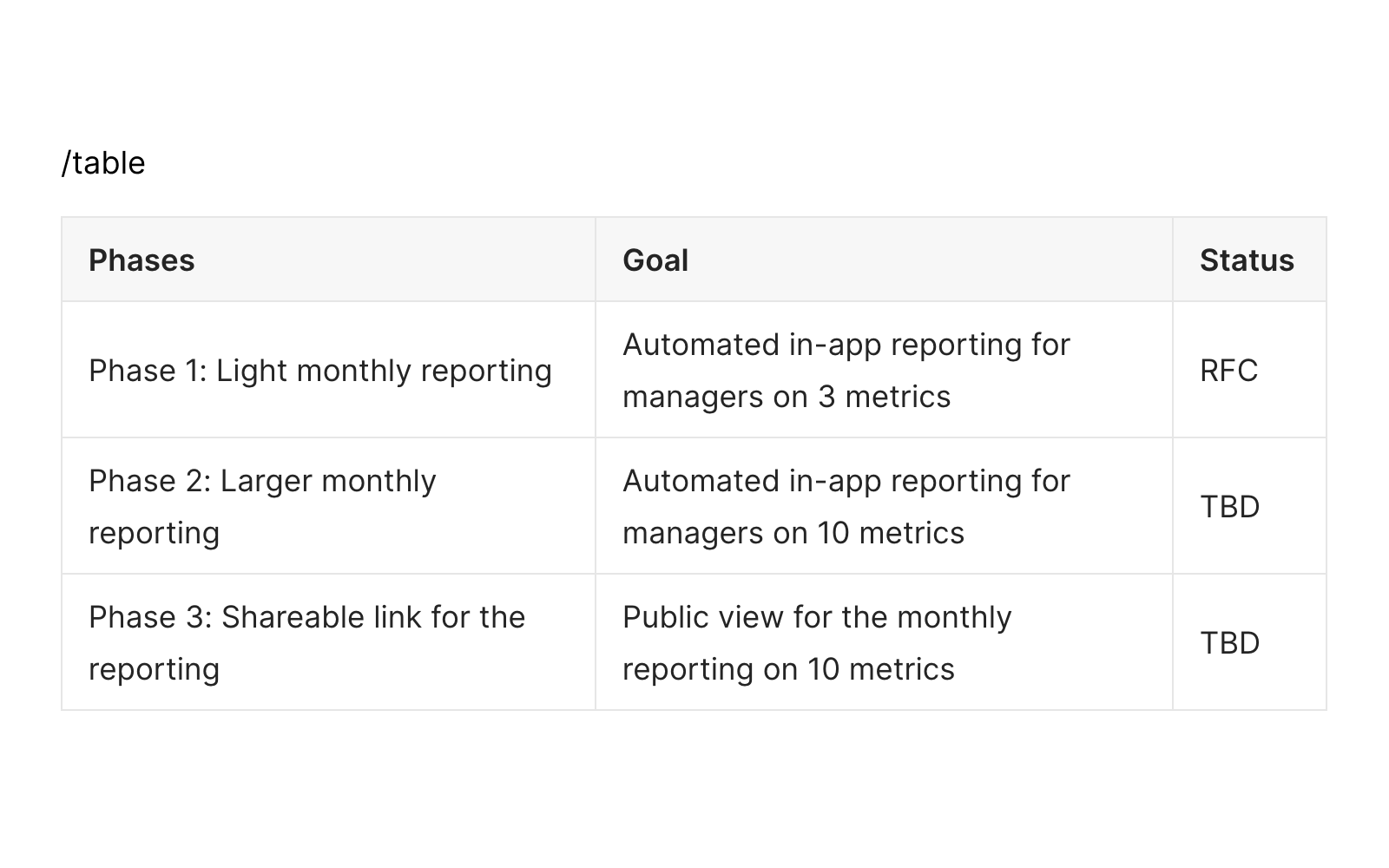
📝 Tables in editor
You asked. We delivered. Tables are now live in Cycle. Can’t wait to see how you’ll use them!


📣 Release property
You already have your customer feedback and product roadmaps in Cycle and it's amazing.
But what if you could turn your product roadmaps into release notes? And what if you could automatically send these release notes to all relevant people each time you ship a new release?
Well... now you can!

1. Create a new release – just pick a date and a release title
2. Add release notes to your release – either start from scratch or link existing features in your roadmap
3. Write your release notes, feature by feature, in the context of your customer quotes – with empathy
4. Mark your release notes as ready when they're properly documented
5. When all features within a release are completed, publish the release & close the loop with everyone in one click.
The notification will be sent to the relevant assignees & customers via Slack and / or email according to the user's preferences. 🔥 Soon this same action will also update the public change log.
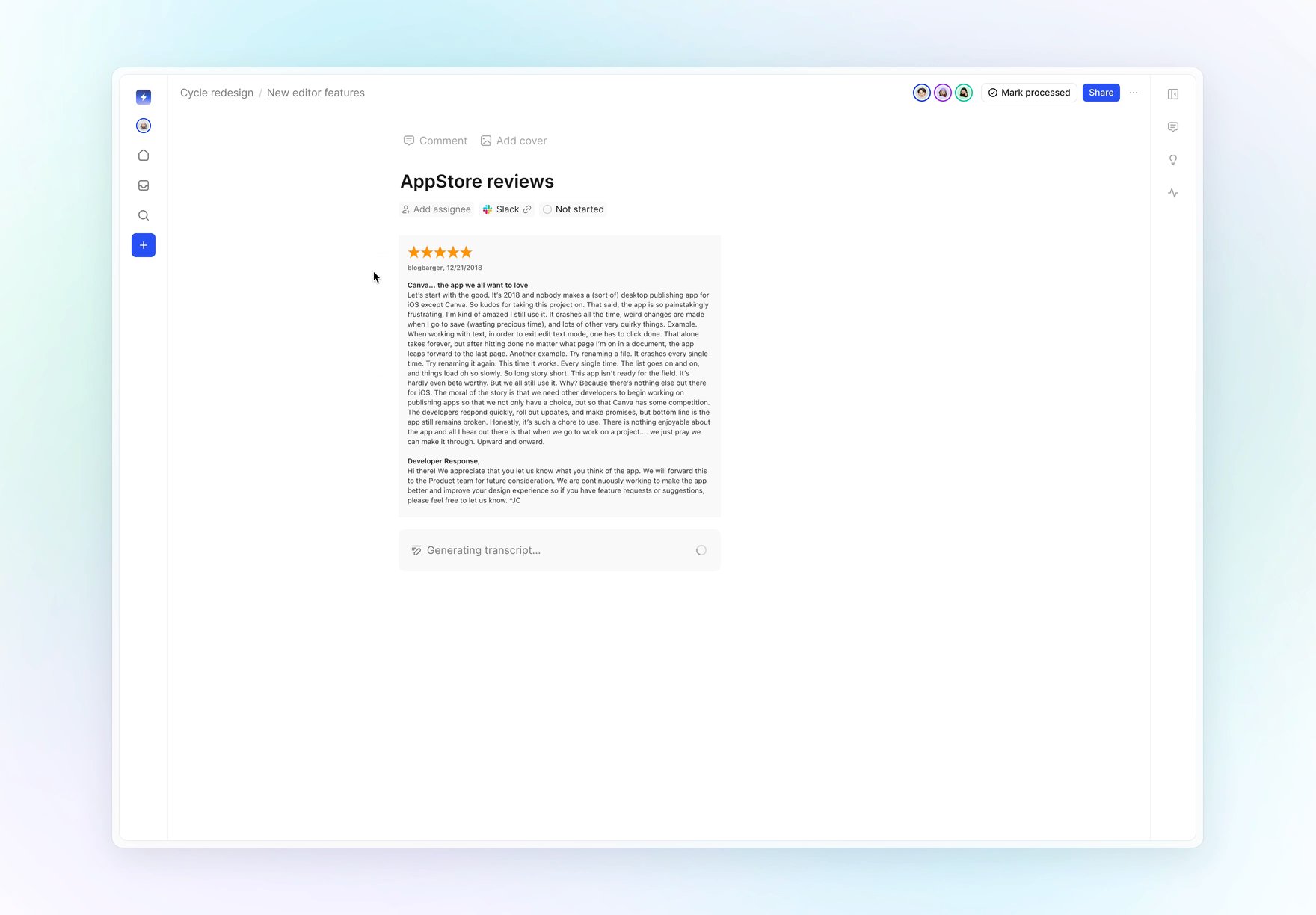
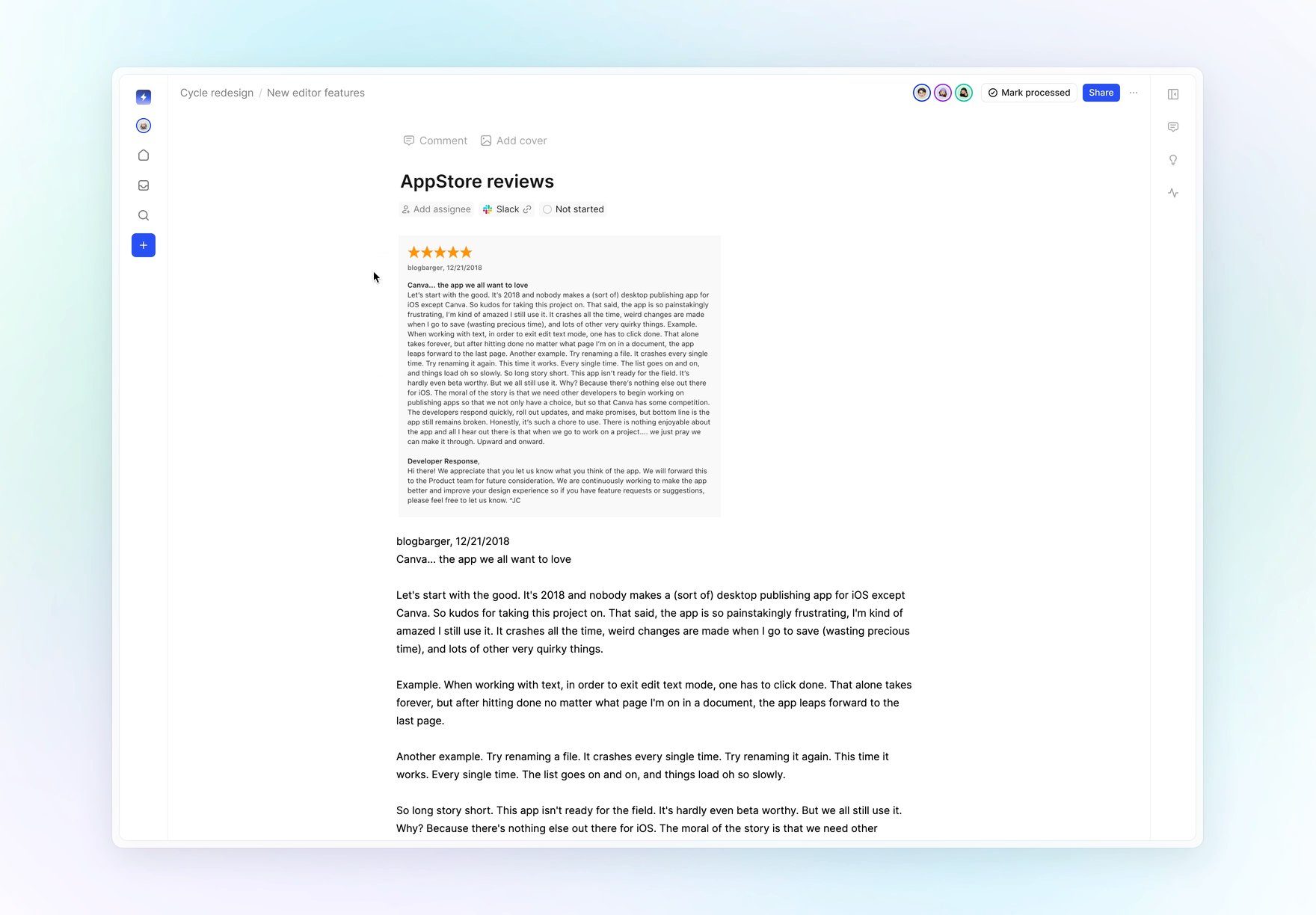
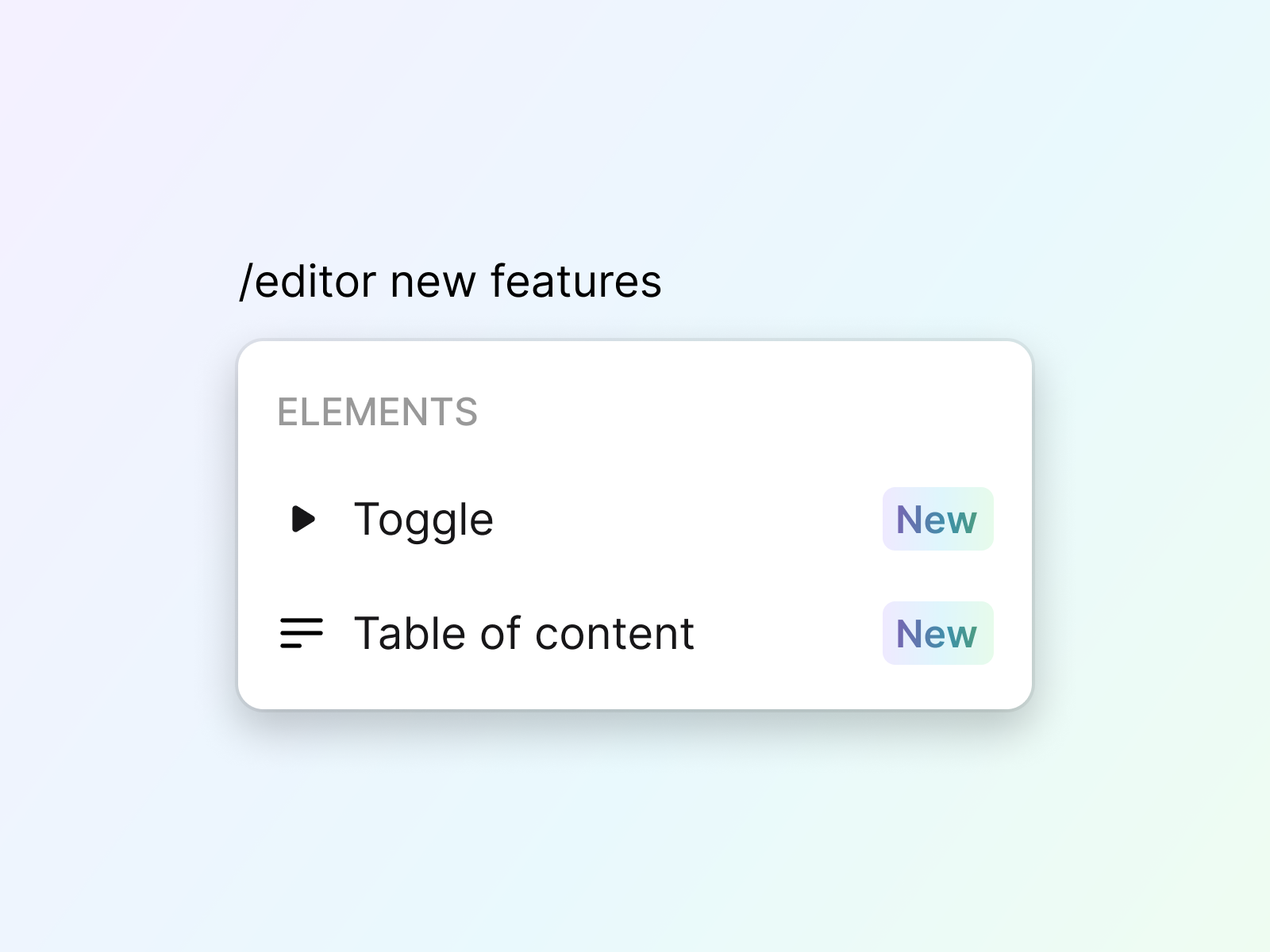
📝 New editor features
Table of content gives you a clearer view of your docs. You can also jump between sections.
Toggle lists will be a game changer for long documents, whether it's for user research or PRDs.

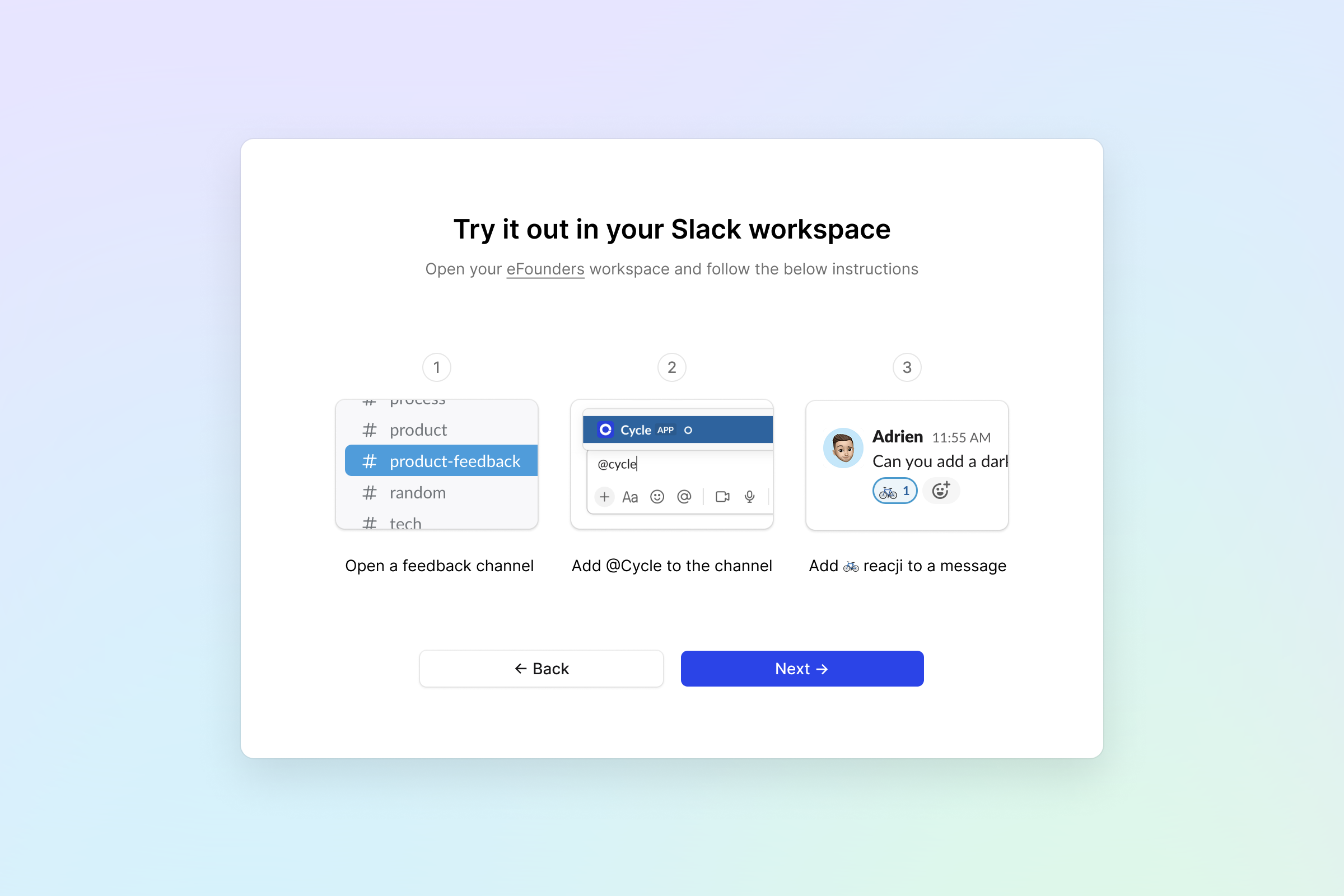
🔨 Slack install flow
Our new Slack installation flow fetches your avatar, guides you through defining your favorite product feedback channels, and helps you create your first feedback starting from a Slack message.


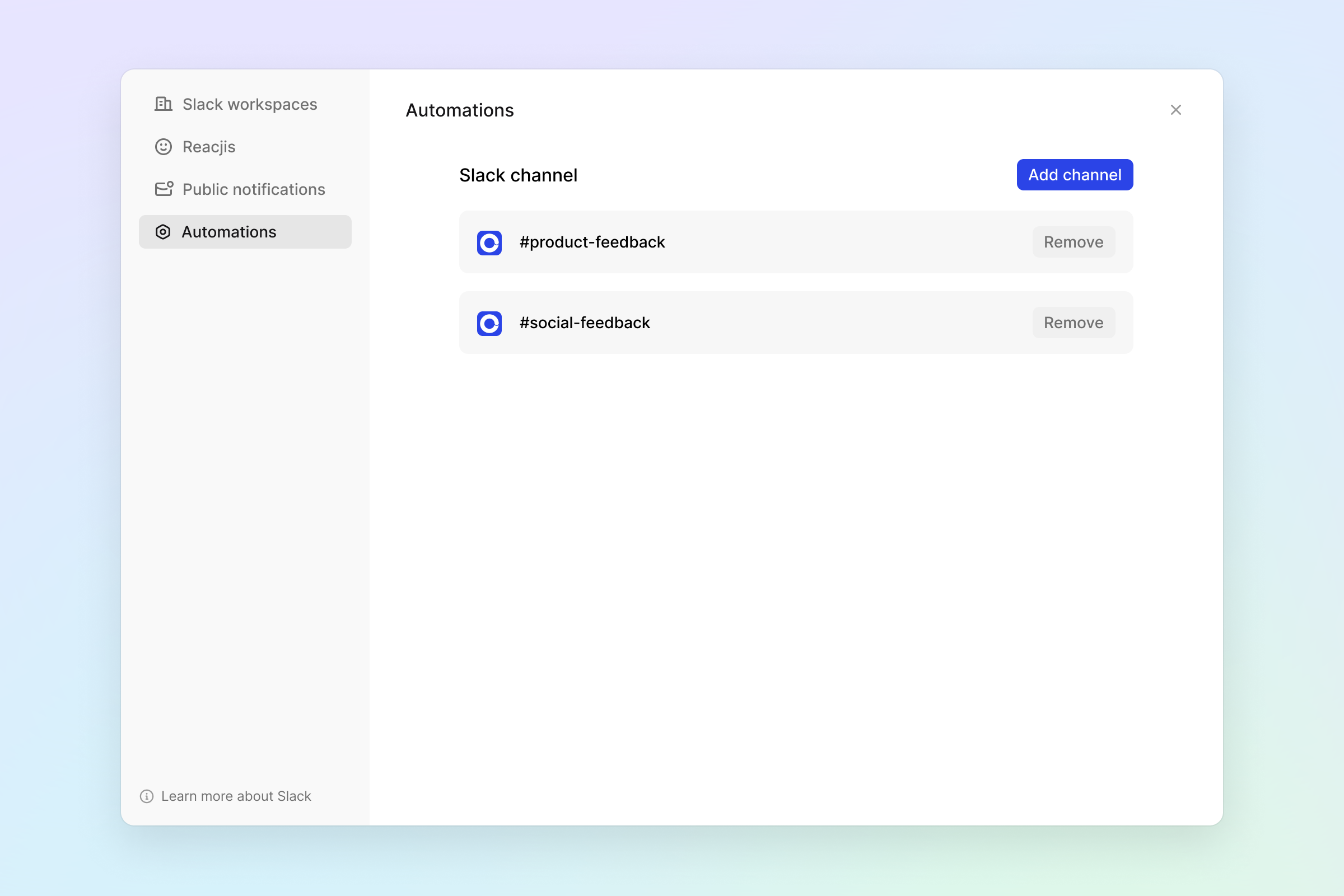
⚡️ Slack channel automation
Just pick a channel and that’s it: from then onwards all new messages in that channel will be sent to Cycle as feedback, automatically.

To update your automated channels, go to your Slack integration settings.
👉 Workspace settings → Integrations → Slack → Configure.
🚲 Slack reacji
Remember that you can create feedback with one simple reacji? Well, now you can customize it!
Head to your settings and choose your favorite emoji.

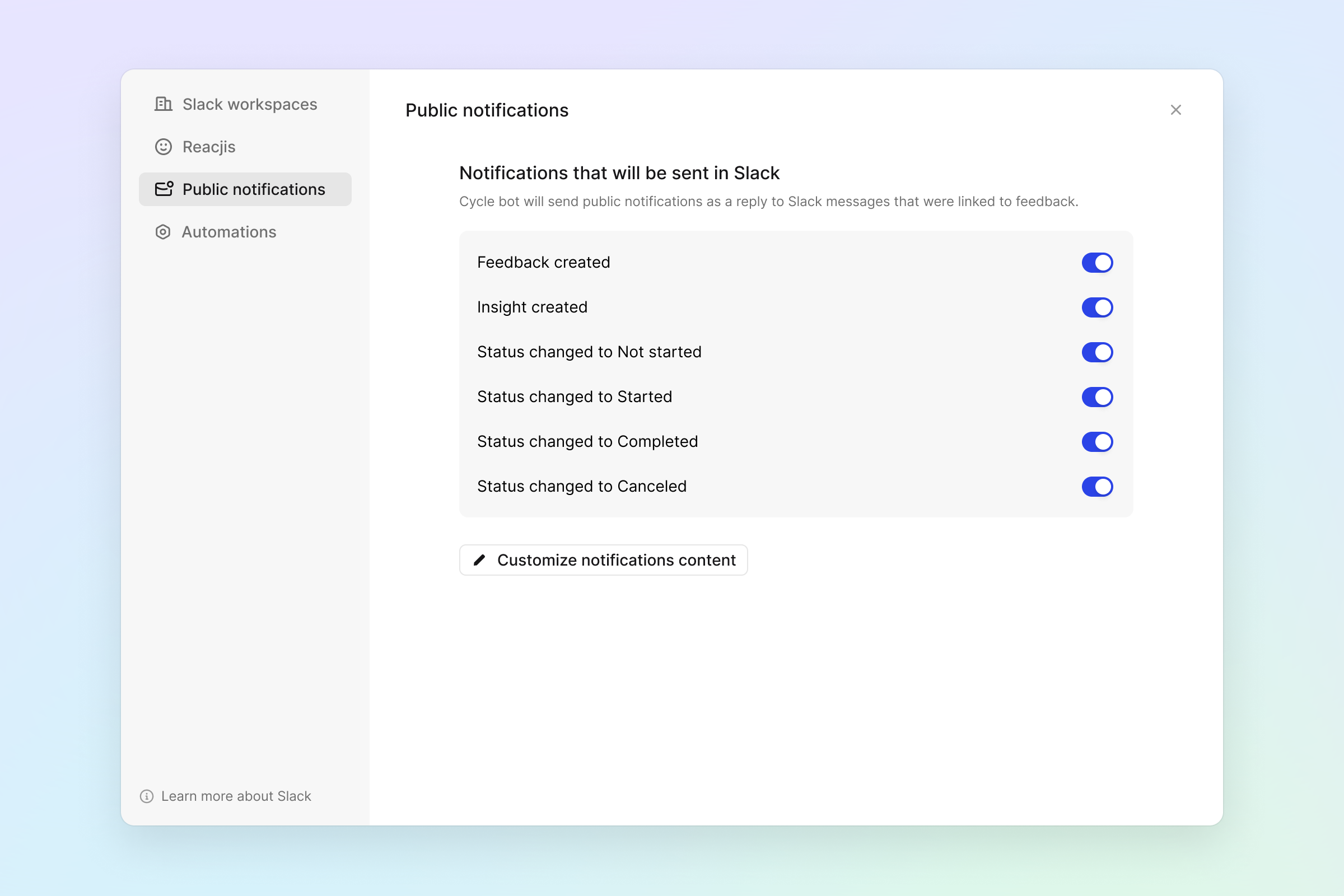
🤖 Slackbot public notifications settings
Tailor your notification preferences to keep stakeholders in the loop with what matters most.
Don’t want Cycle Slackbot to pop out for feedback that won't require action for a while? Or perhaps you only want updates on things that have been shipped? We’ve got you covered!

Public notifications are based on four status categories: Not Started, Started, Completed, and Canceled. Go to your Workspace settings → Workflow to get your status categorization.

We're inviting beta testers to try out our API and Webhook!
We're incredibly bullish about it! It opens up a world of thousands of use cases limited only by … well … your imagination.

Here are some cool initial use cases to get you inspired:
👉 Create an in-app form that generates Cycle feedback
👉 Receive notifications when a document changes status
👉 Sync customers from tools Cycle has not integrated yet
👉 Send Slack messages to internally announce what has been shipped during each product release
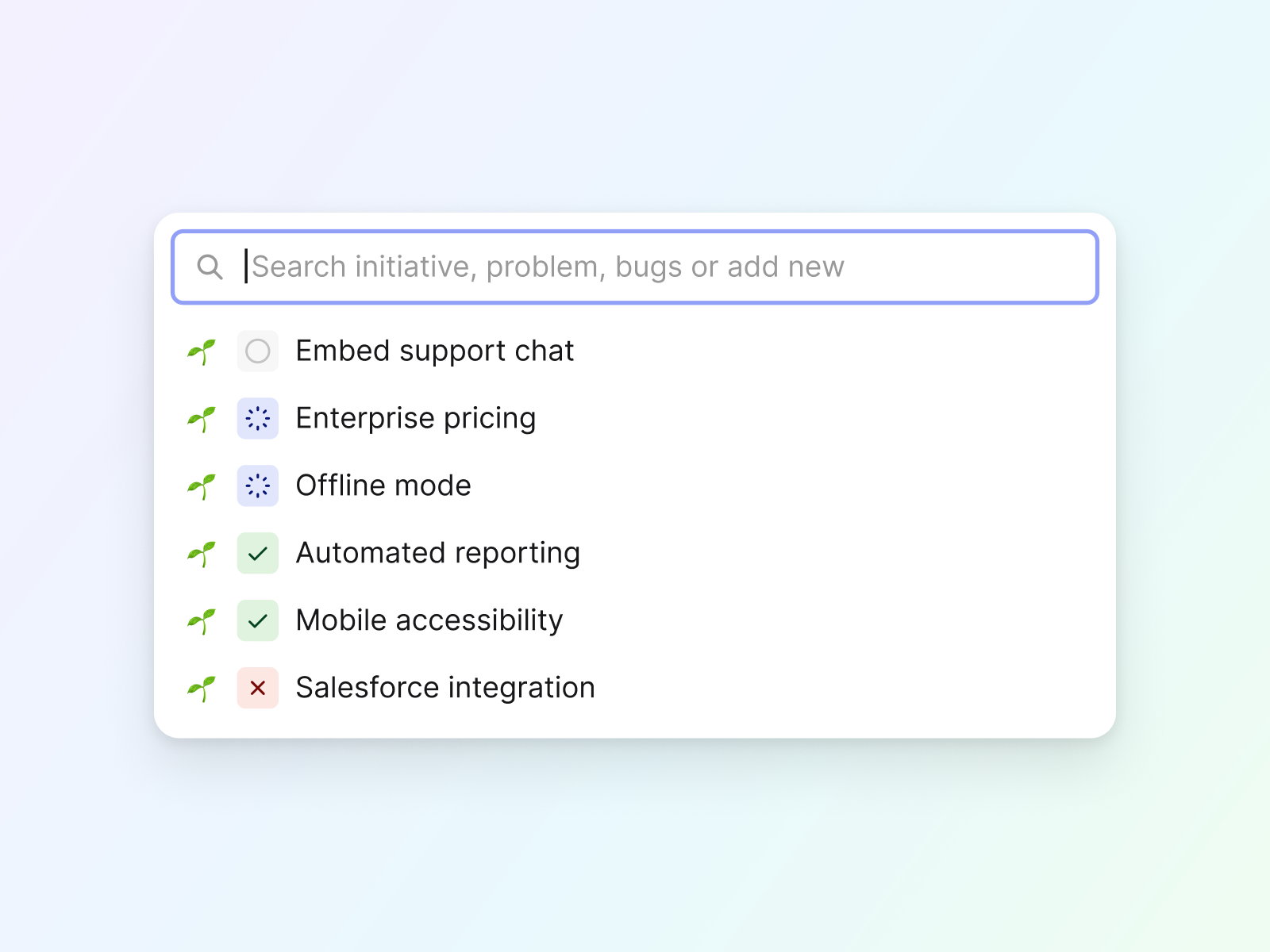
📝 Displayed status in insight creation flow
Now, when creating an insight, you can easily see the status of the features you want to link it to.
Prevent linking insights to canceled or shipped items. 😇

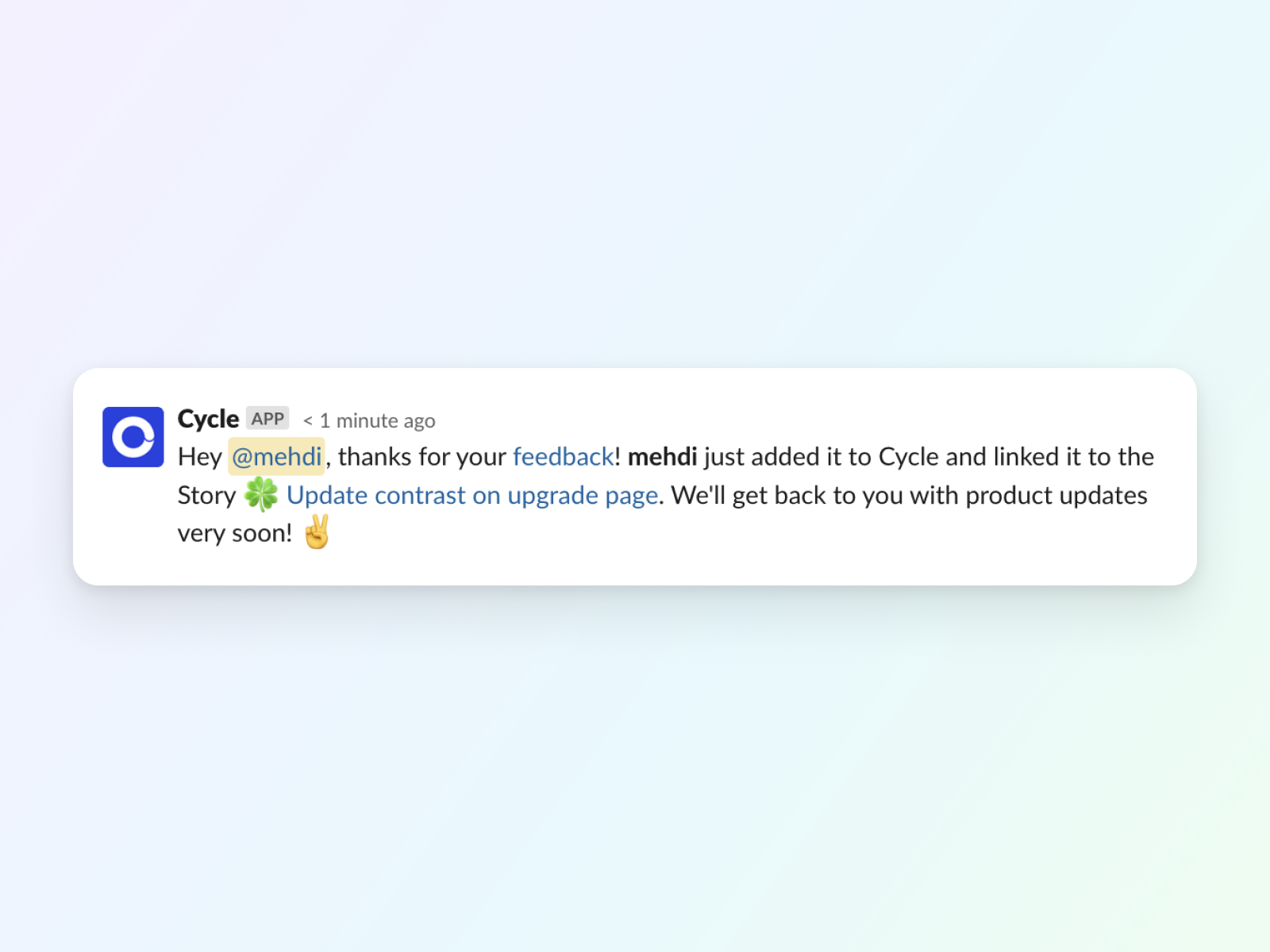
🔗 New Slack notifications
When you create some feedback from Slack and link it directly to a feature, the public notification now includes the title and URL of the selected feature

Don’t worry, only people invited to your workspace can open this link.
NB: When you link directly a message to an initiative in Slack, the feedback created is automatically marked as processed.
👧🏻 Avatar fetched from Slack
Save time in your Cycle profile setup. We'll fetch your Slack avatar.


🚲 Reacjis in Slack
If your feedback is more than one reacji away from your inbox, you're doing something wrong.
Just react to a Slack message with 🚲 and voila! Your Cycle feedback has been submitted.

PS: Uninstall & reinstall your Slack integration and make sure to invite @Cycle in your #feedback channels to make it work.
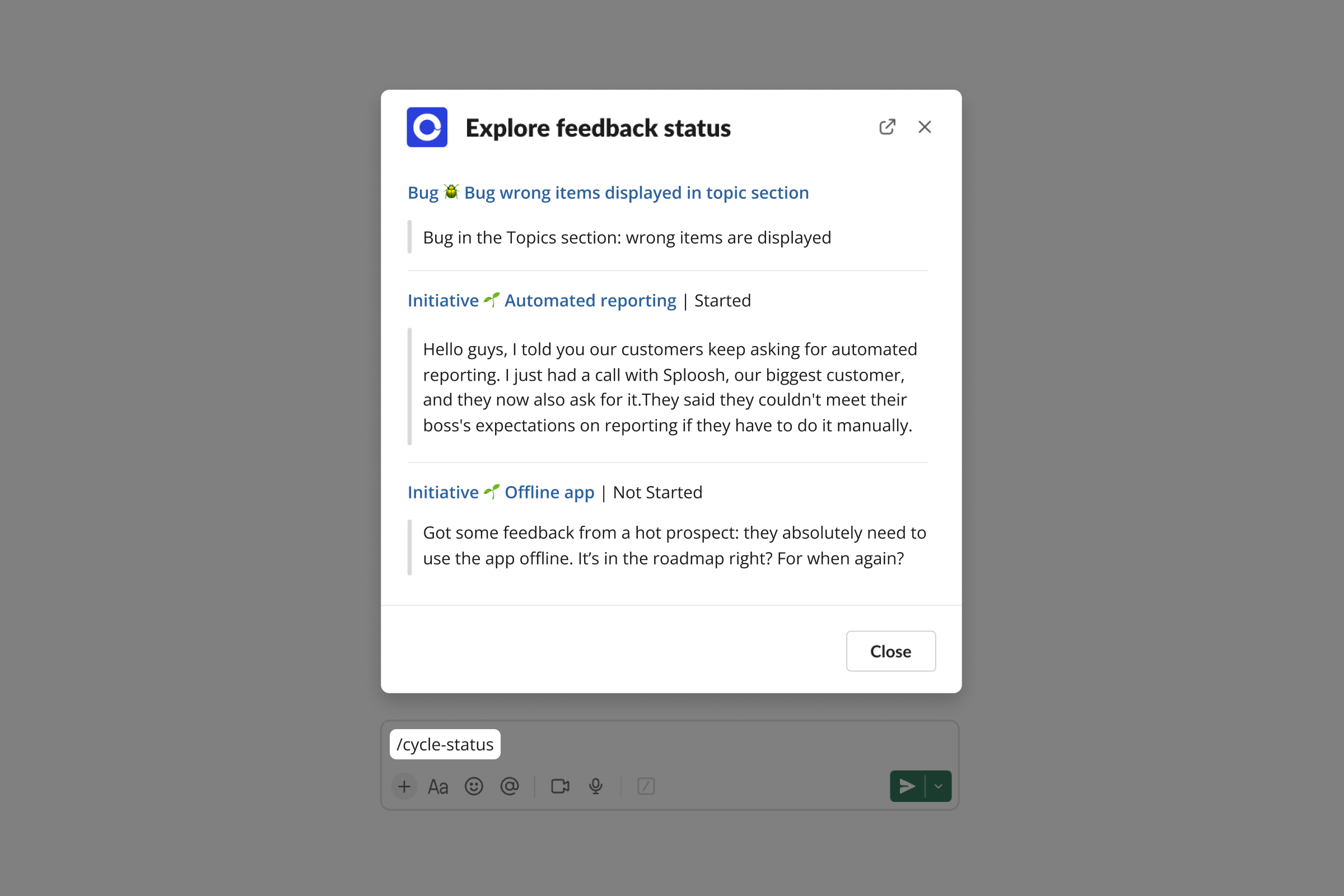
🔍 Get feedback status in no time
Want to get real-time status on feedback right from Slack? Just type /cycle-status, pick a customer and get an overview of all the features they requested.
Hint: you can pick yourself as a customer. Spread the word to your team – customer-facing teams will love this new visibility

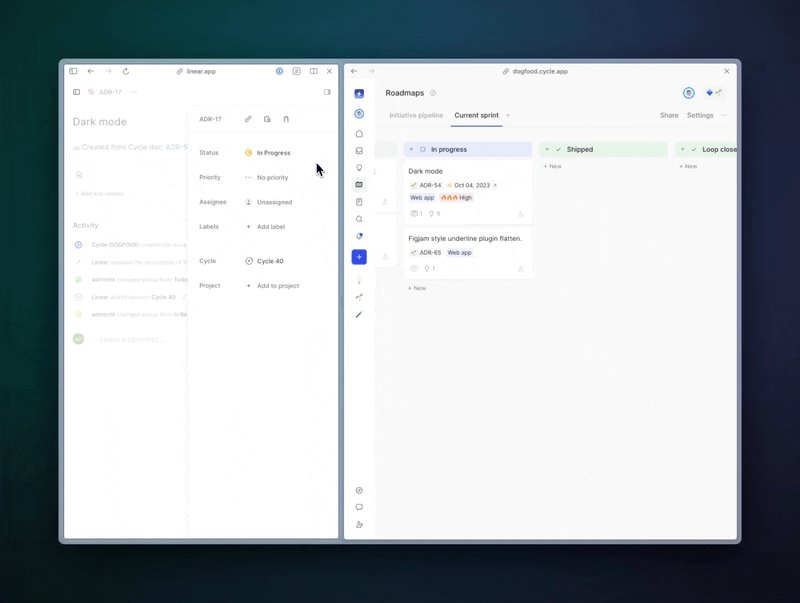
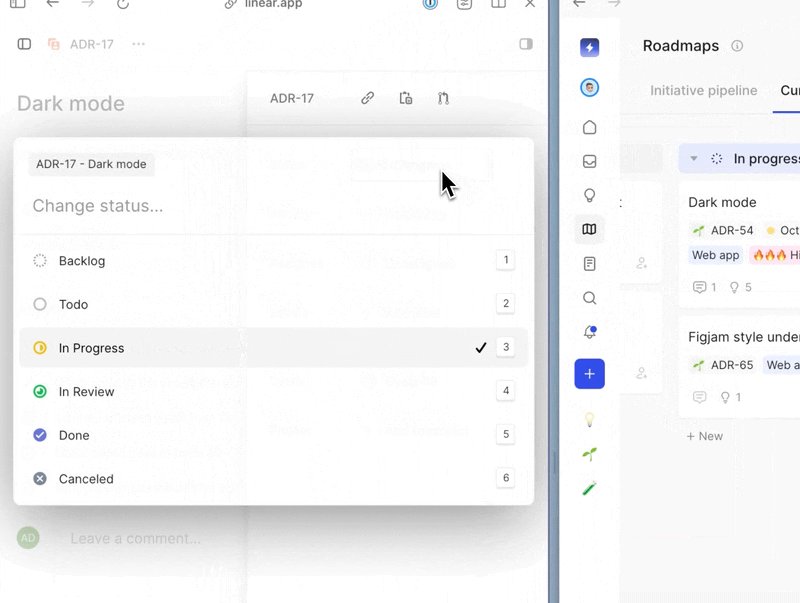
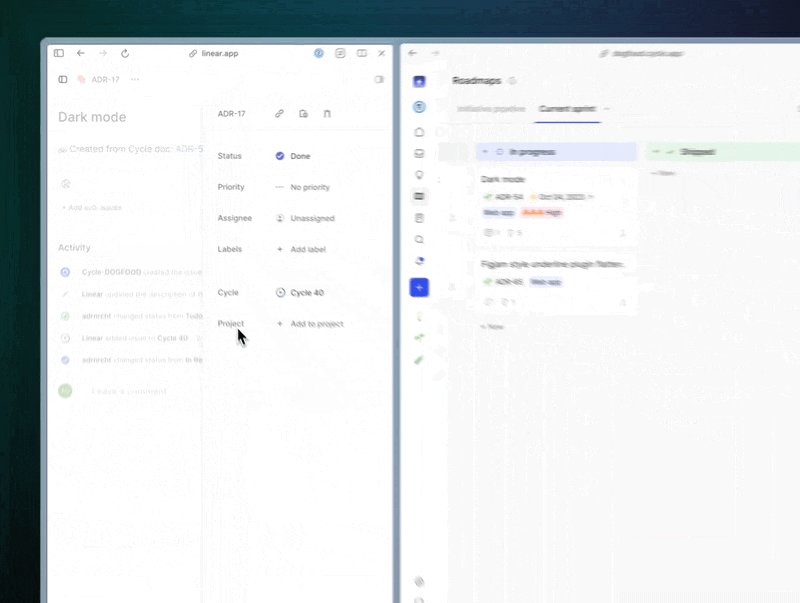
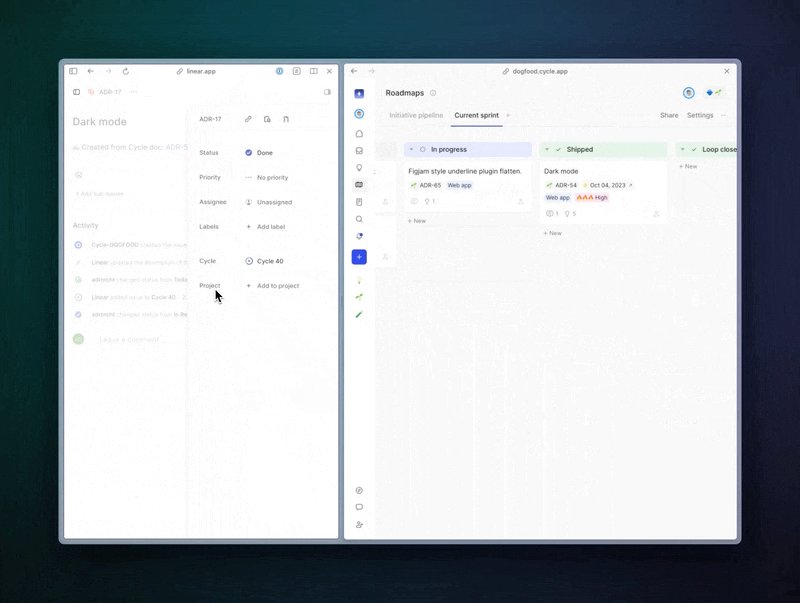
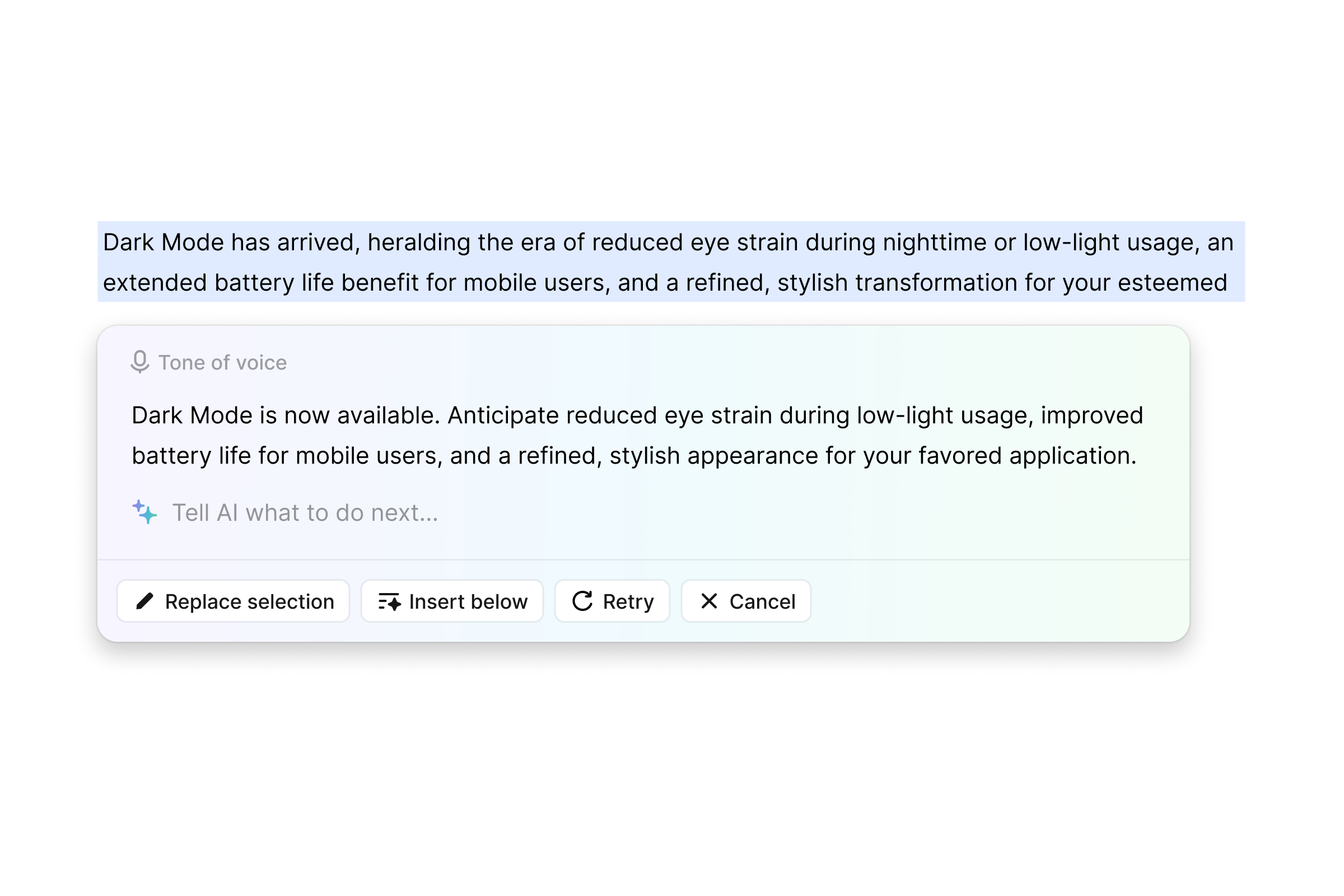
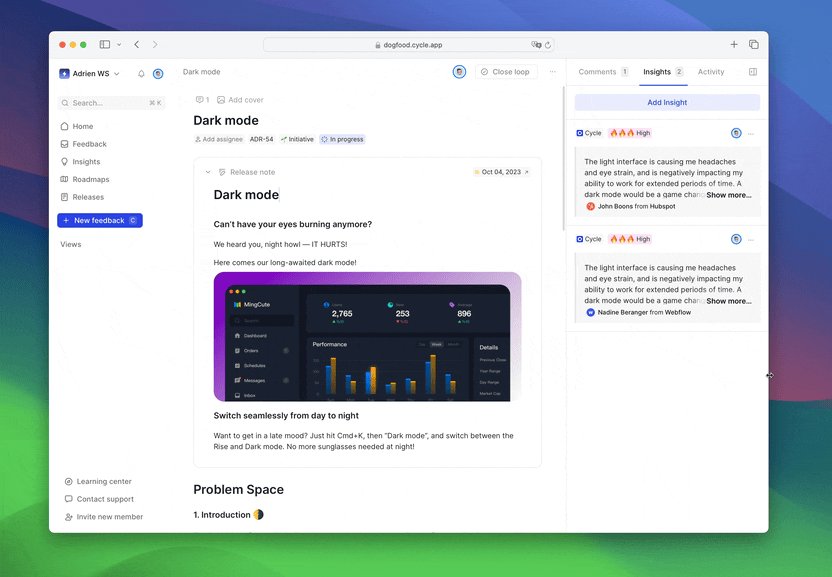
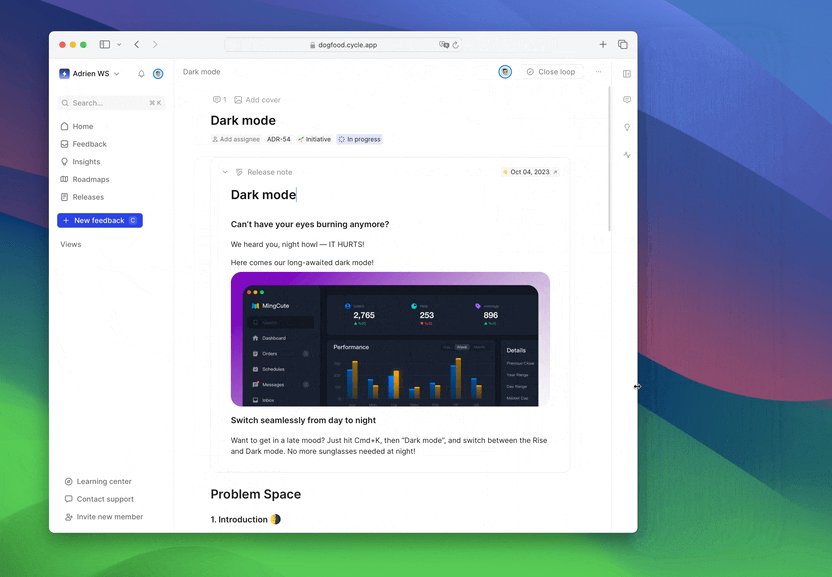
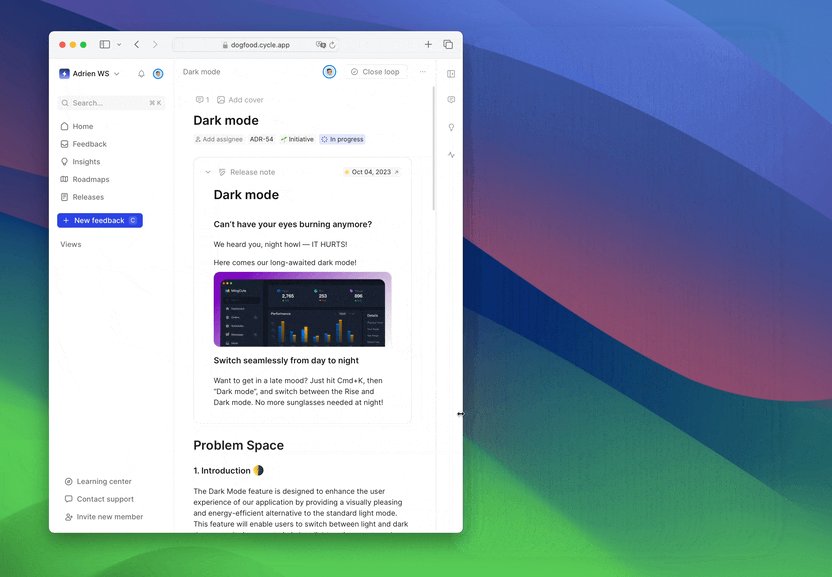
⚡️ Automatic Theme Sync
You can now sync with your computer's general theme, seamlessly switching between light and dark modes based on your system settings.

👉 Go to your account settings, and under appearance, tick Use system preference.
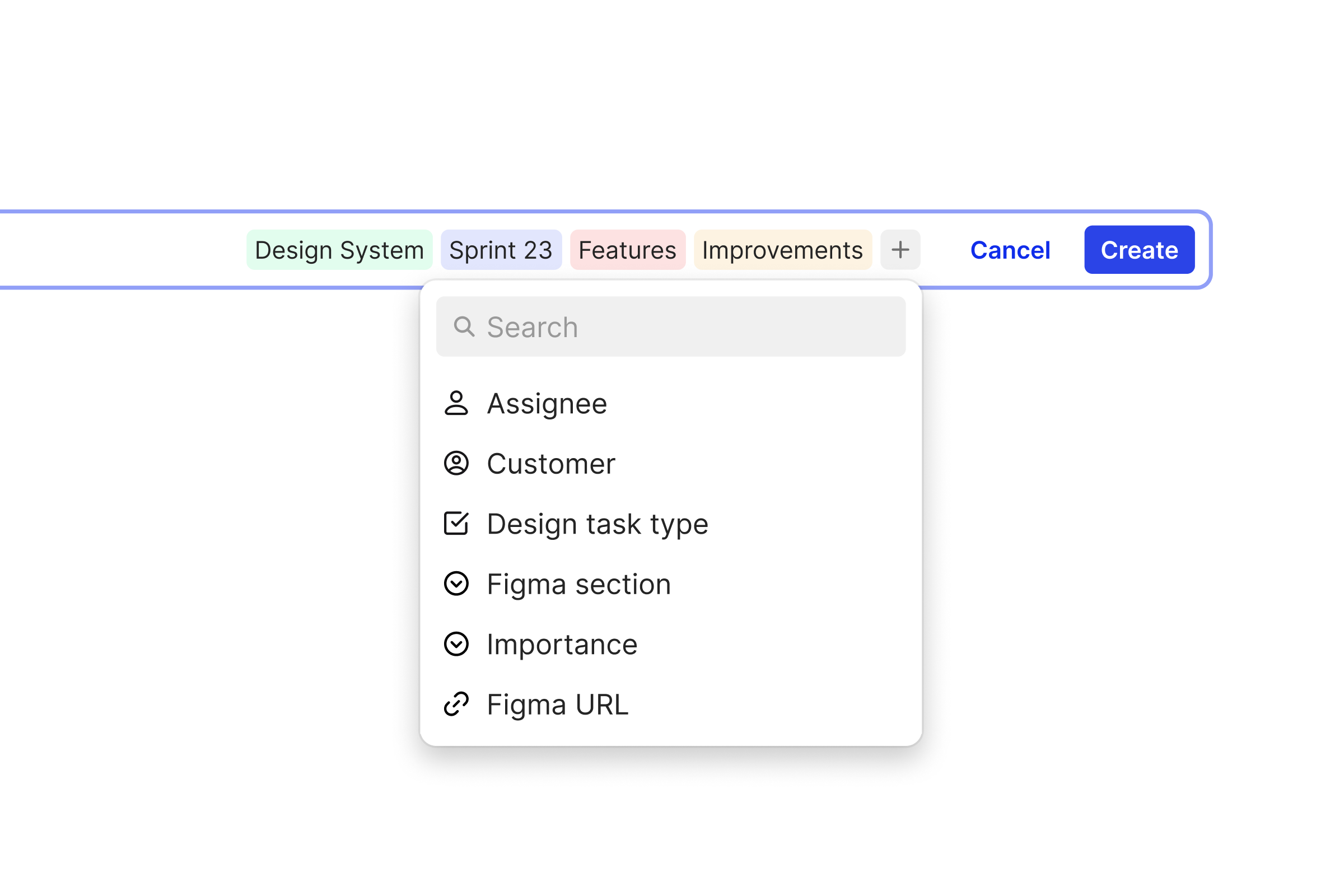
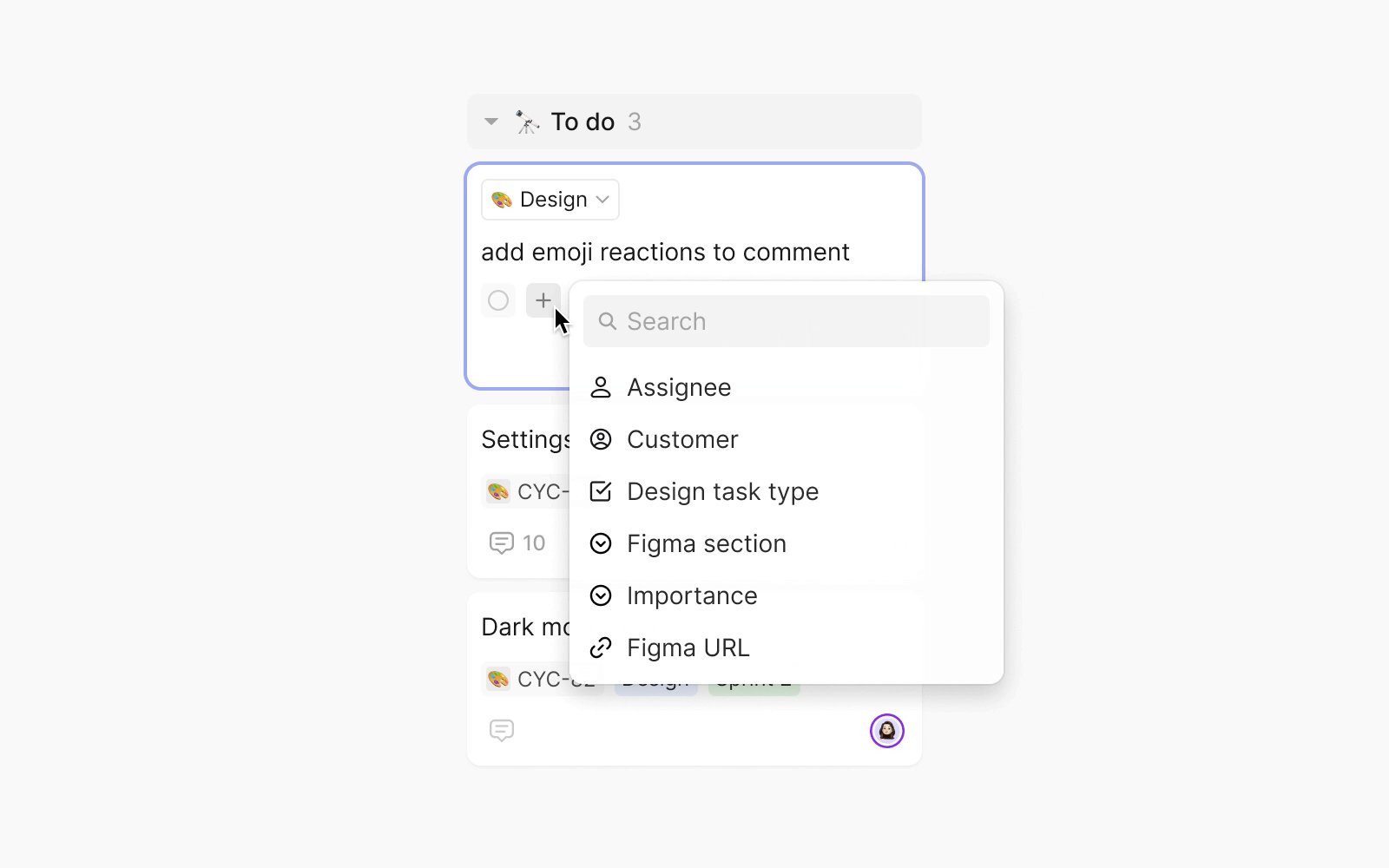
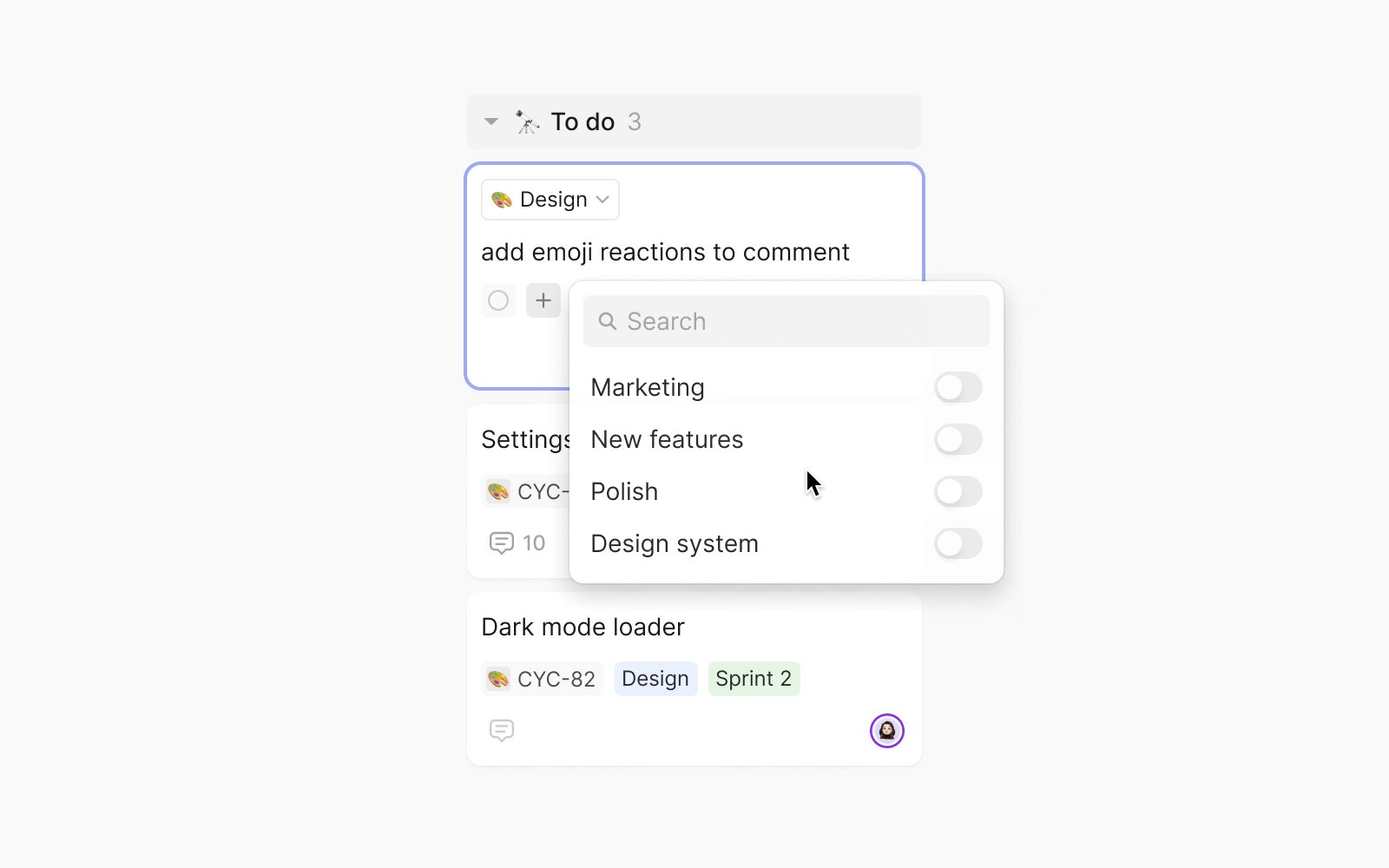
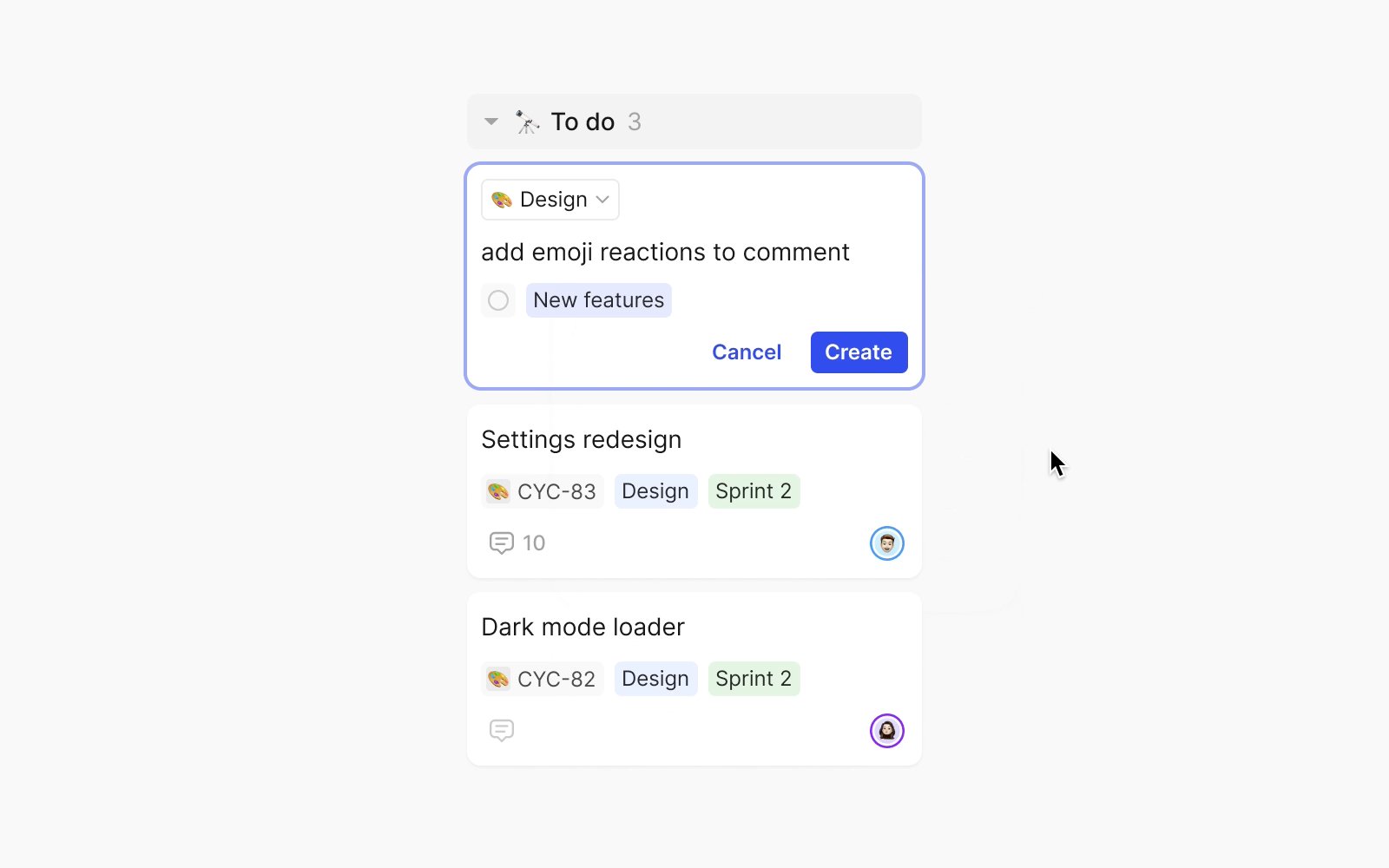
📝 Faster doc creation
When you create a doc in list view, you can now add properties directly – assignee, status, custom properties, parent, you name it.
Hint: if you want to create several docs in a row, just hit shift + enter instead of enter.


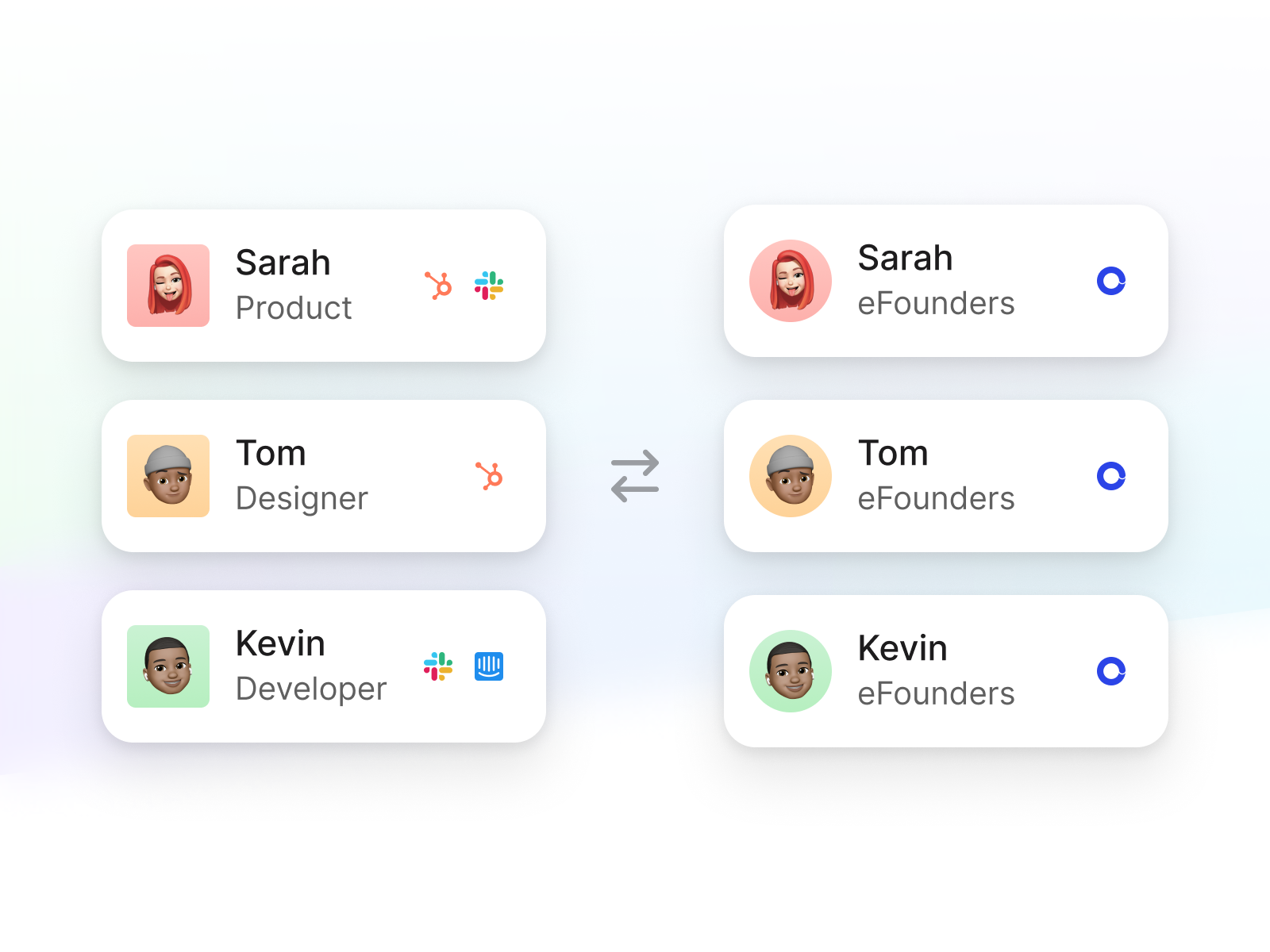
🗣️ New insights logic
Insights are key to connect the dots between feedback and product delivery workflows. That’s why we made them better.

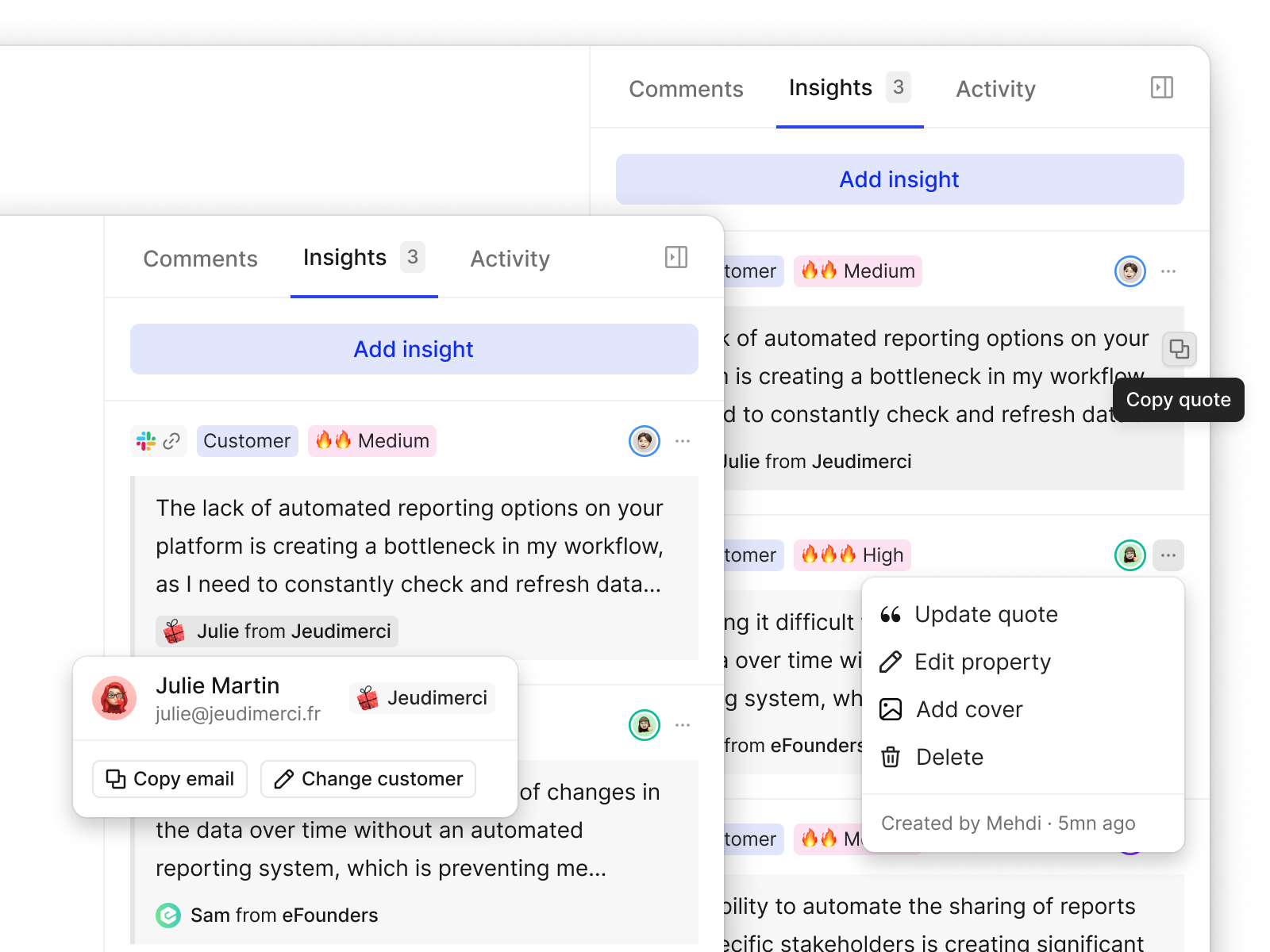
Among others, insight cards are more readable with clear customer quotes, insight creation flow is faster, it’s easier to switch between feedback and initiatives by clicking on insights that connect them, and you can now easily edit any insight’s parent, property, quote or cover picture.
Check out this Arcade – it shows a full insight workflow.
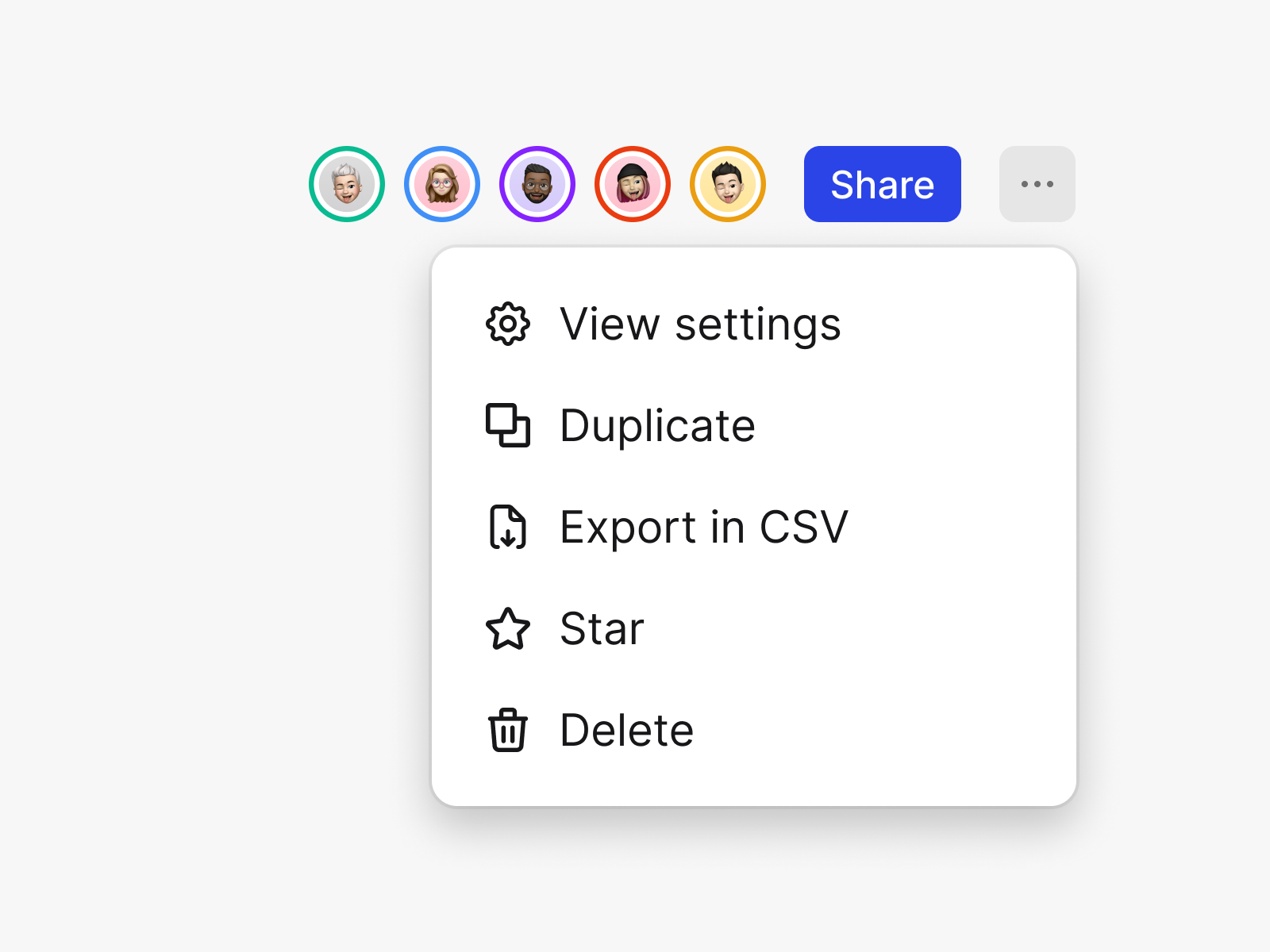
📊 Exports
You can now export Cycle data from any view – just click on “Export in CSV” and get the file by email.

Want to get a weekly export of your favorite view? That’s possible with our API in beta! Let us know if you’re interested in trying it out.
It's only a first step towards more in-app analytics! 📈
🌈 App redesign
We’ve made some sweet UI improvements. Hope you like them 🤗

💻 Performance boost
We've improved overall performance, especially the load time when you open or switch views as well as the initial load whenever you open or refresh the app – let us know if you can feel it! ⚡️
Note that you may see a few changes in doc positions within groups as a consequence because we simplified the doc order logic, but be reassured, no data was lost or affected.

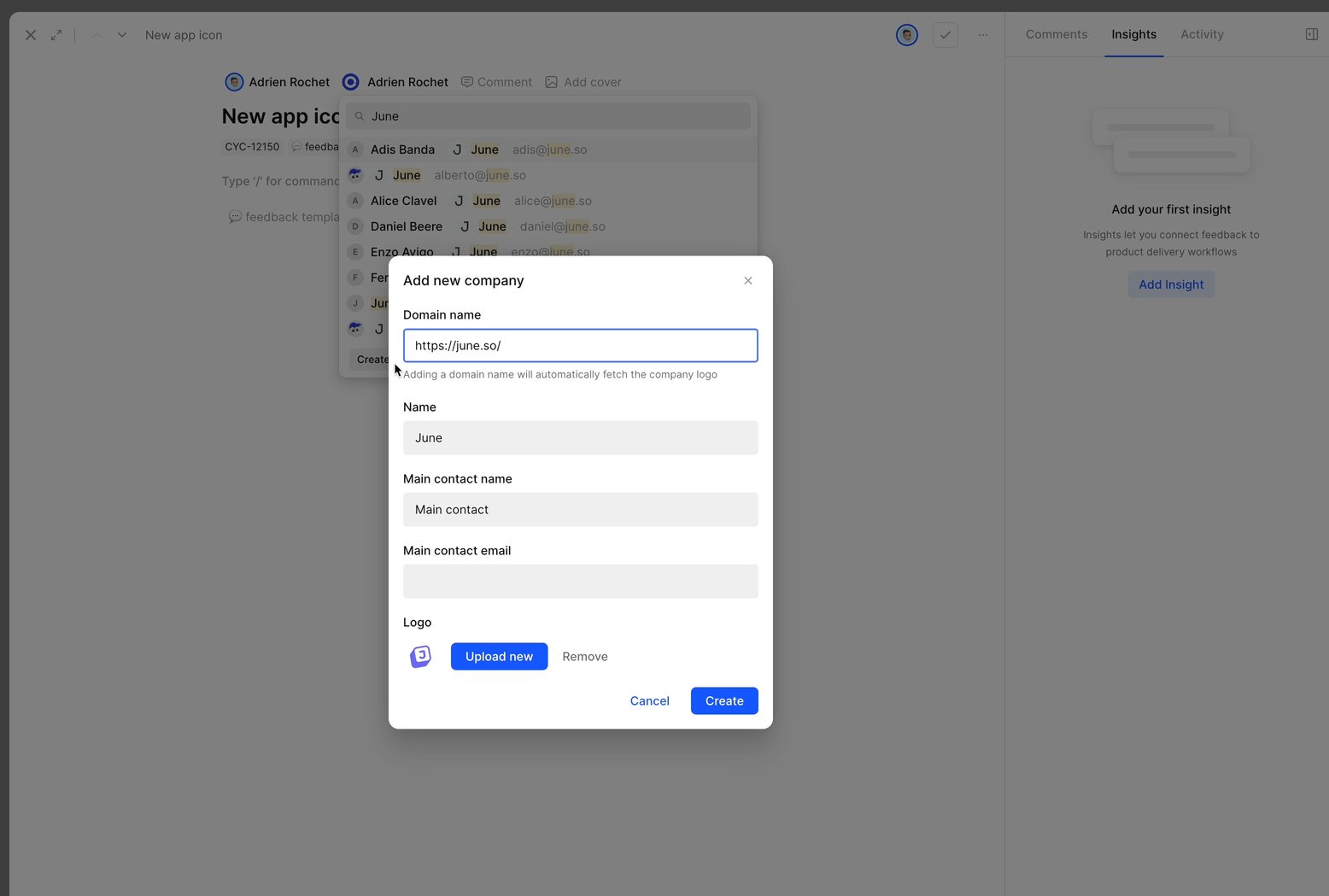
👩🏻 Improved Customer Visibility
When creating a company, the logo is now automatically fetched. Not as expected? Just add a URL and the logo will update.
Together with last week's improvements in the customer flow, you will have much clearer visibility on companies in all views. 🤗

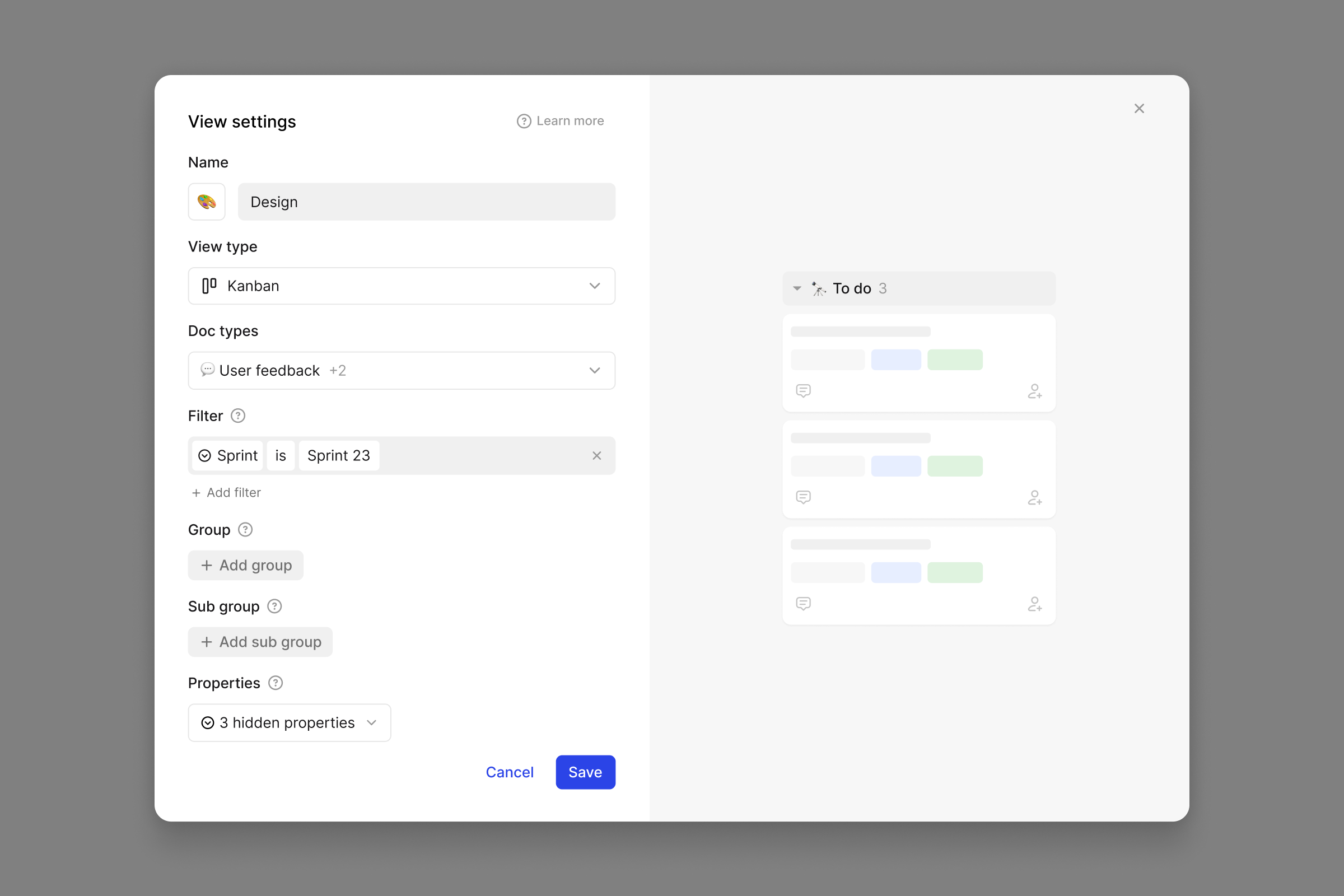
👀 Enhanced view creation
You can now configure filters & displayed properties when you create a view. A preview is also available right next to your config.
Set up parameters, check the result, make any changes, and preview it again until you get it just right. 👌

🔄 Sync customers without emails
Good news for our Hubspot & Intercom users! You can now sync your customers even if they don't have emails. Just uninstall and reinstall the integration and we'll link them through their ID.


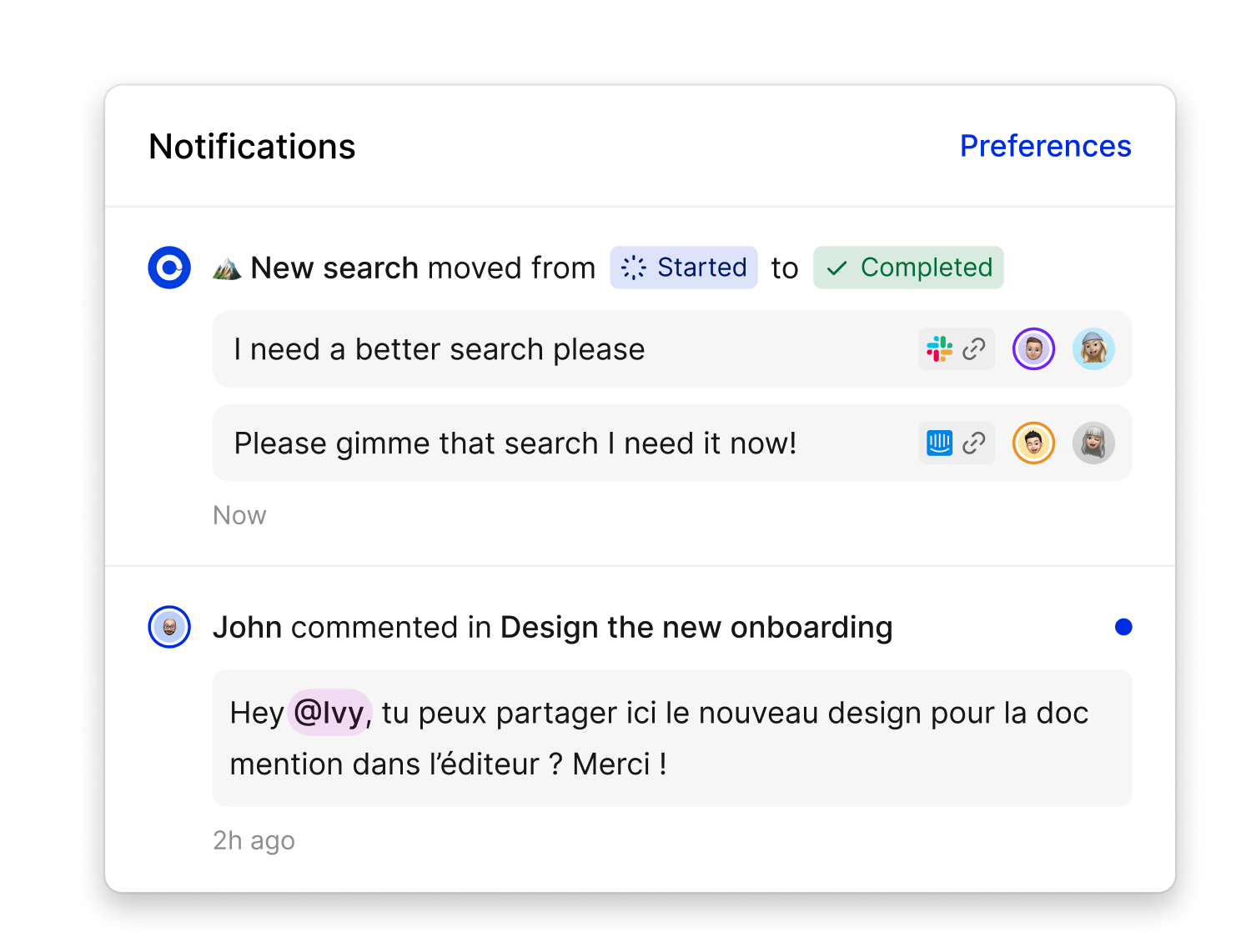
🔔 Status notifications
How often do you close the loop with stakeholders when you start working on something they gave you feedback on?
If the answer is "gloups", don't worry you're like most product folks. 😅 And this will now change!
With status notifications, you are now able to trigger product updates to all relevant people with a simple drag & drop from one status to another.
Here is a full workflow starting with a CSM providing feedback on Slack.
Think about it:
👉 How much time would you save per quarter?
👉 How many deals could sales folks reopen with real-time status on projects?
👉 How many churns would CSM prevent by closing the loop on bugs and requests?
You got it, we are quite excited about this new feature!

Cherry on the cake: in their settings, stakeholders will be able to customize how they would like to be notified (Cycle, Slack, Email).
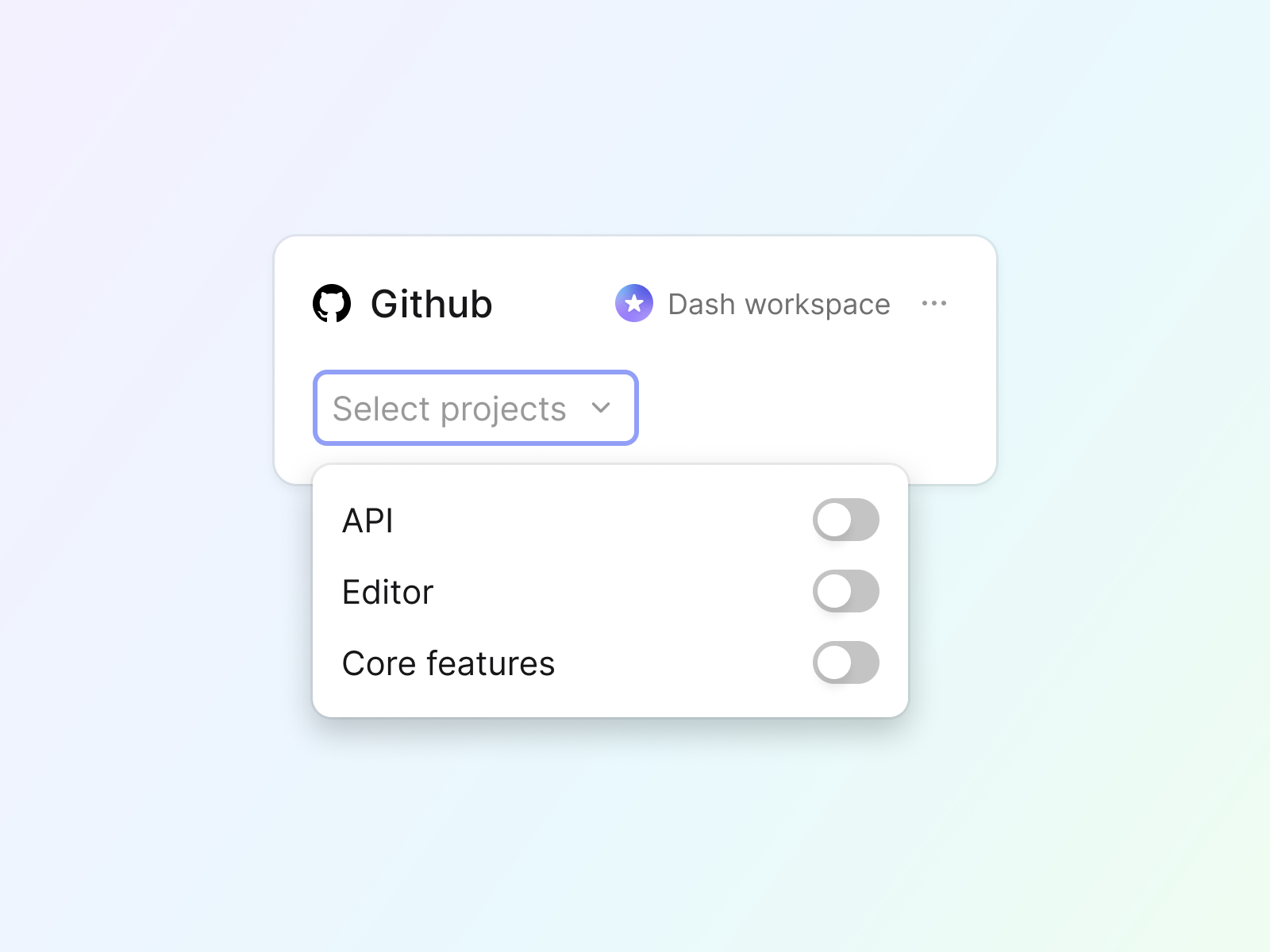
🗂️ Multi GitHub projects
You can now link issues in multiple GitHub projects. Select the ones you need, and you're all set!

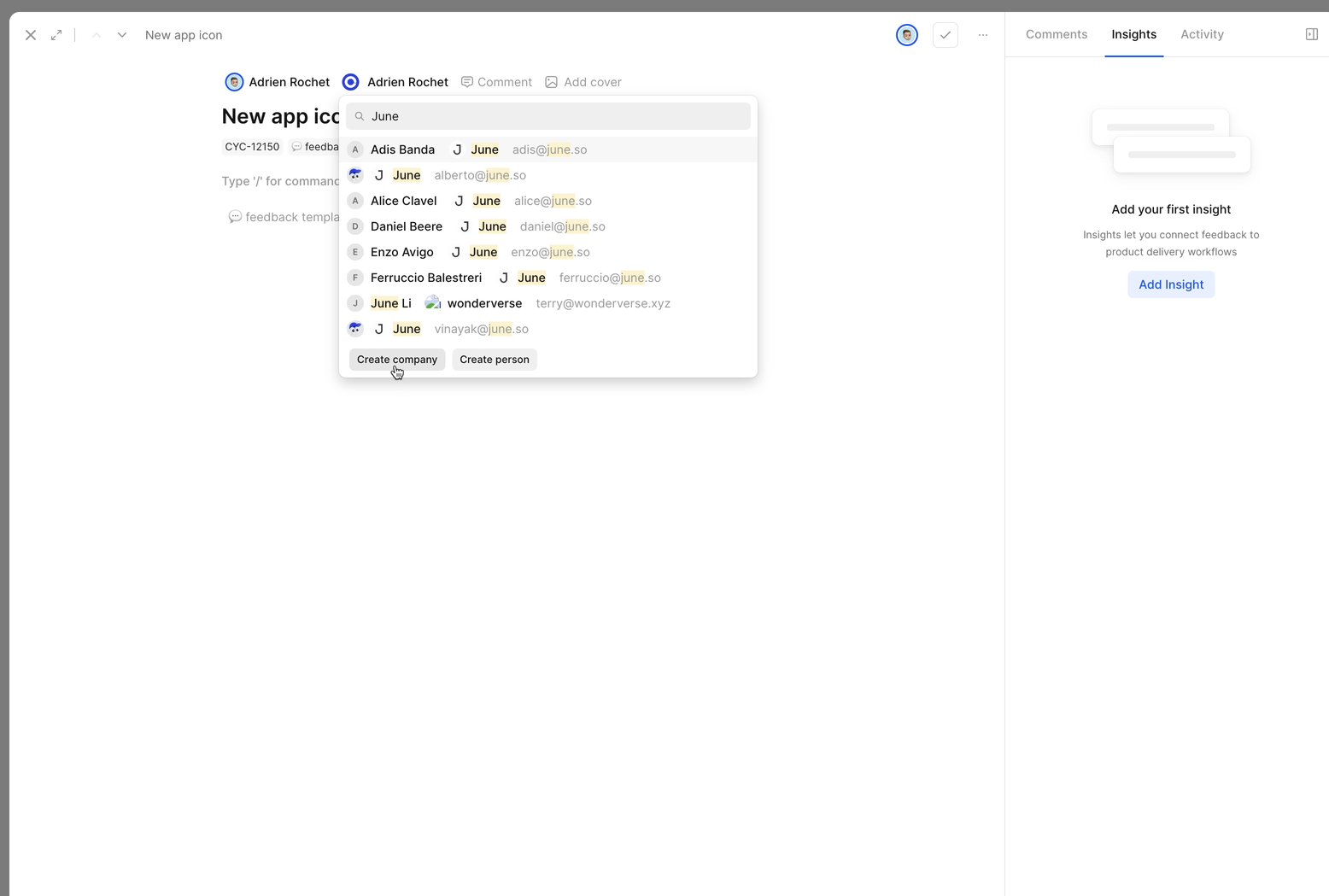
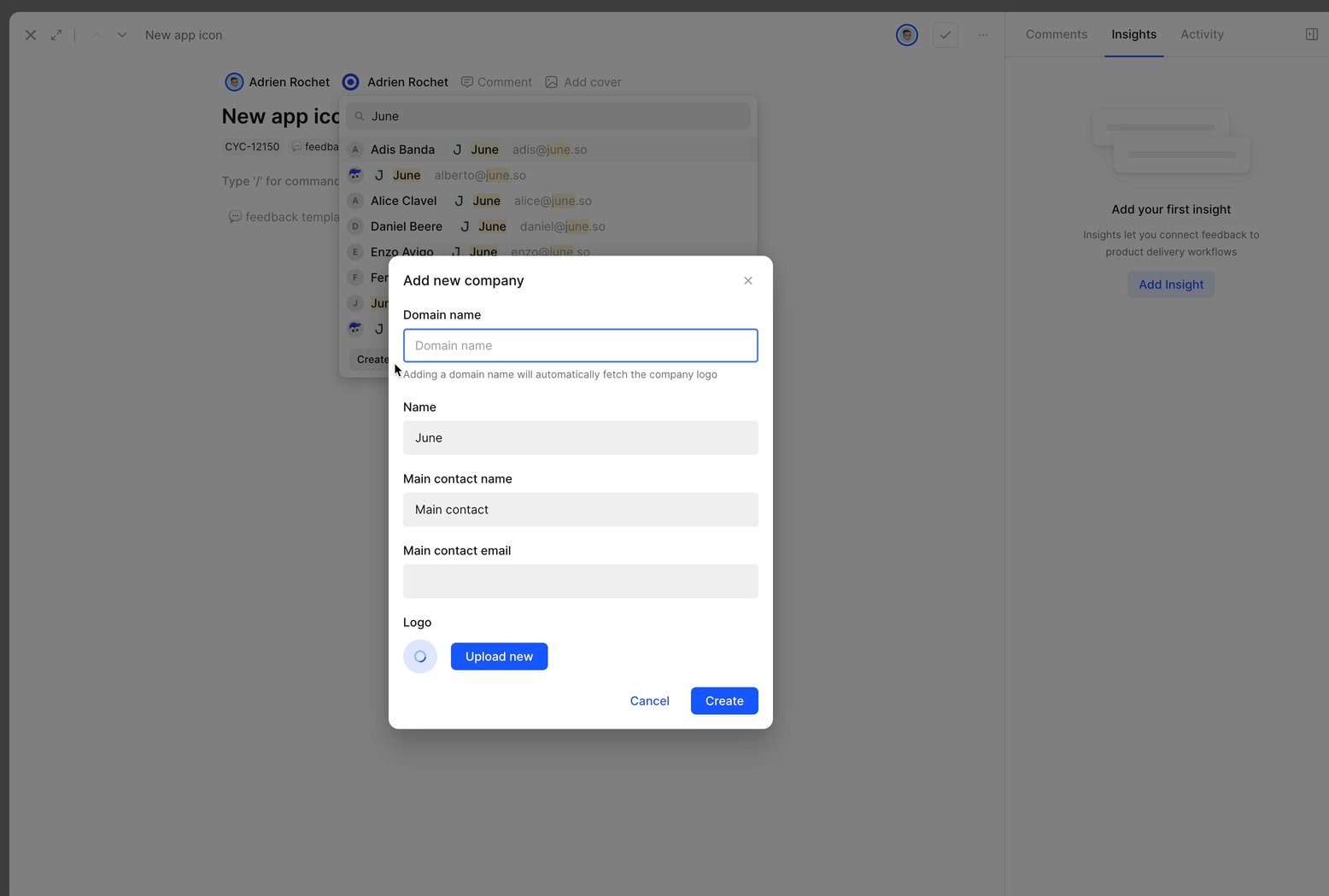
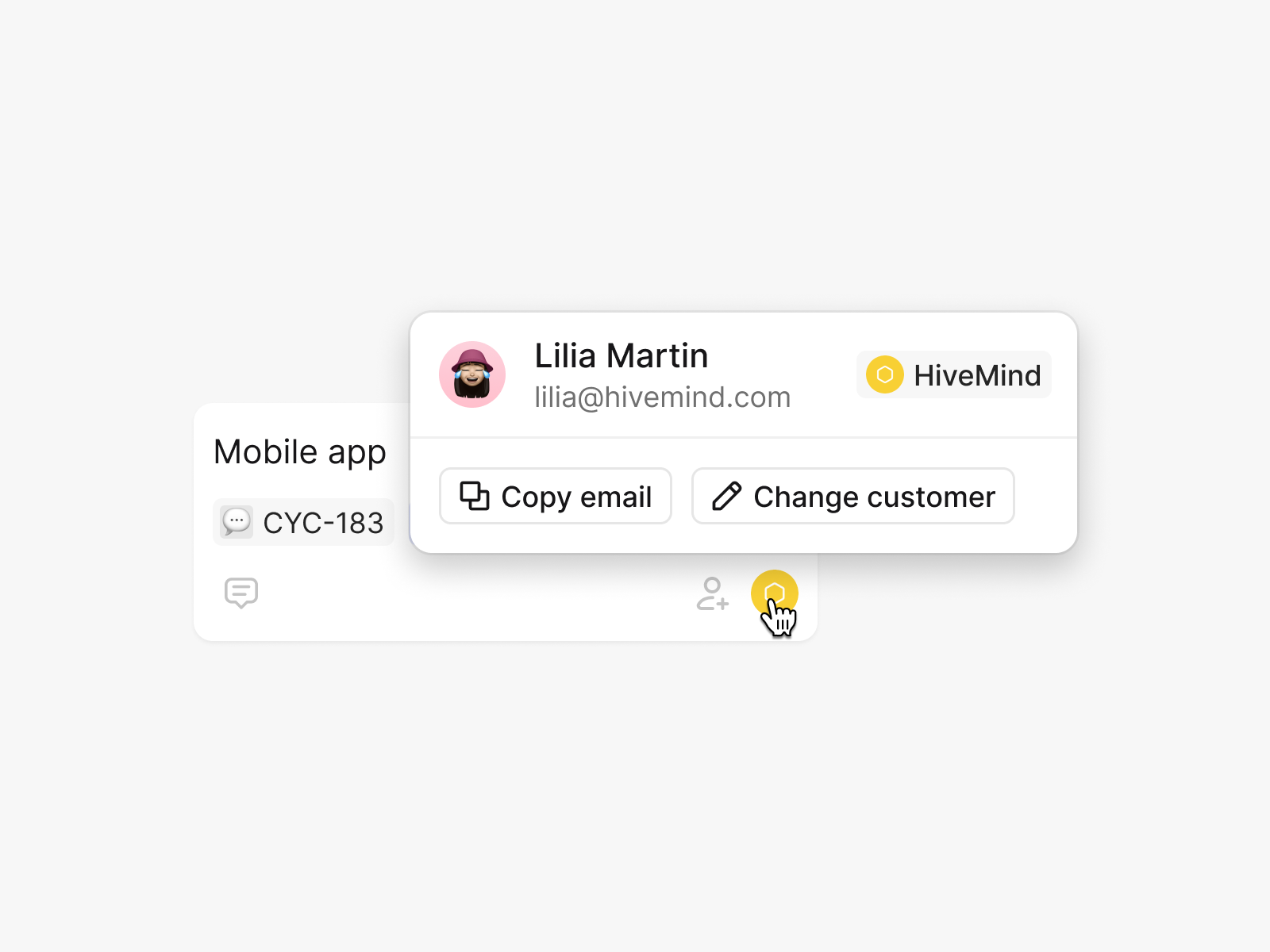
👥 Enhanced UX for companies
For all of you B2B folks, we've made it easier to manage your customers. First, you can now search for a company name and find all the people that work there.
Second, when you add some feedback, you can now directly link it to a company (new or existing) without hassle.
Third, we now automatically fetch company logos so your Cycle workspace looks nice 🤗


Introducing our nested list view that enables you to effortlessly move between levels of your docs.
👉 Create children docs in 1 click
👉 Toggle docs
👉 Use Tab & Shift+Tab to go back & forth ⌨️
Leverage your hierarchy diagram, keep your focus and improve your productivity! 💪
.png)
Some cool use cases?
➡️ Product Skeleton: objectives split into initiatives split into stories. Create directly from this high-level view the children of your docs while you have them in mind, and fuel them right after.
➡️ User research: break down problem areas into initiatives.
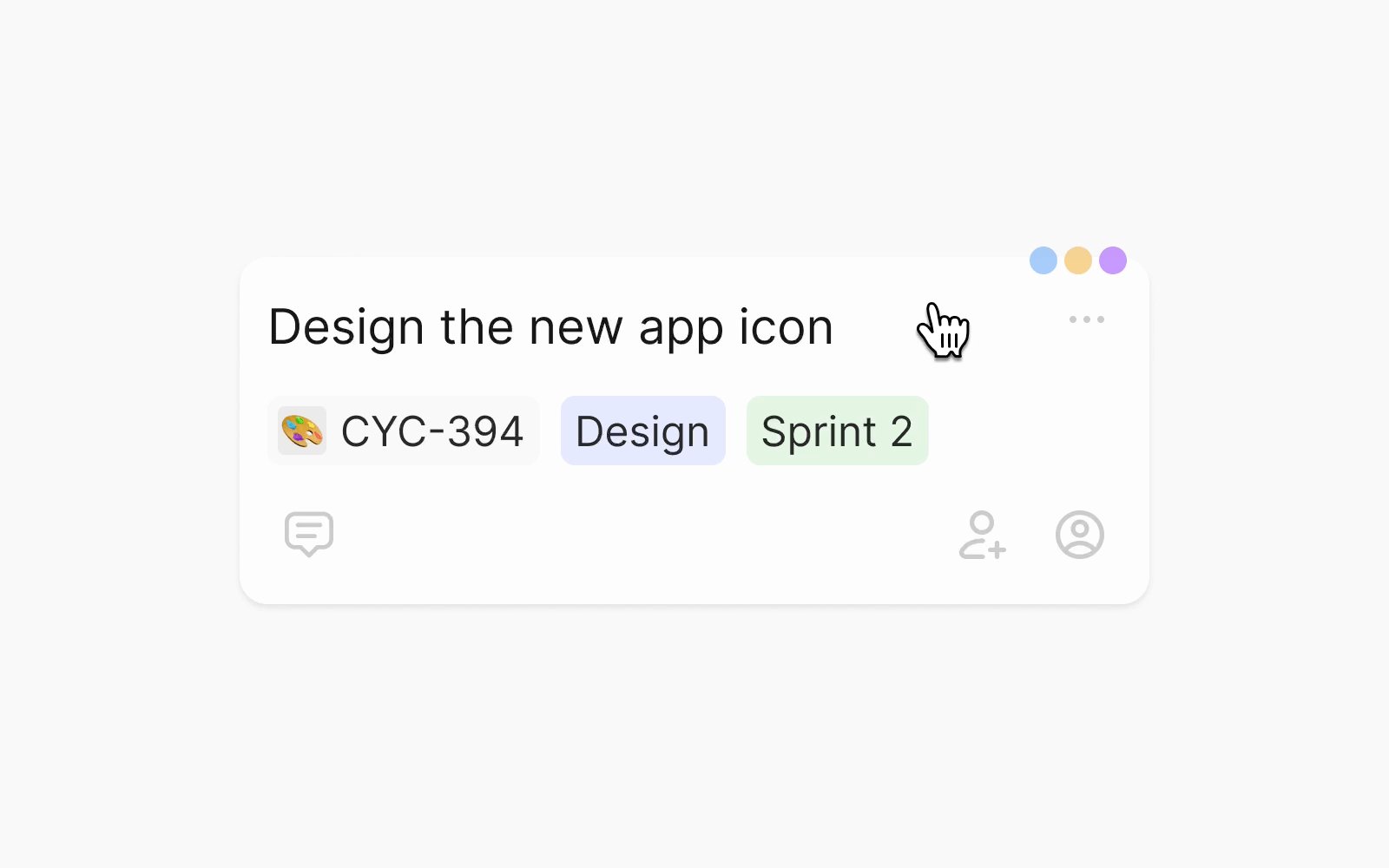
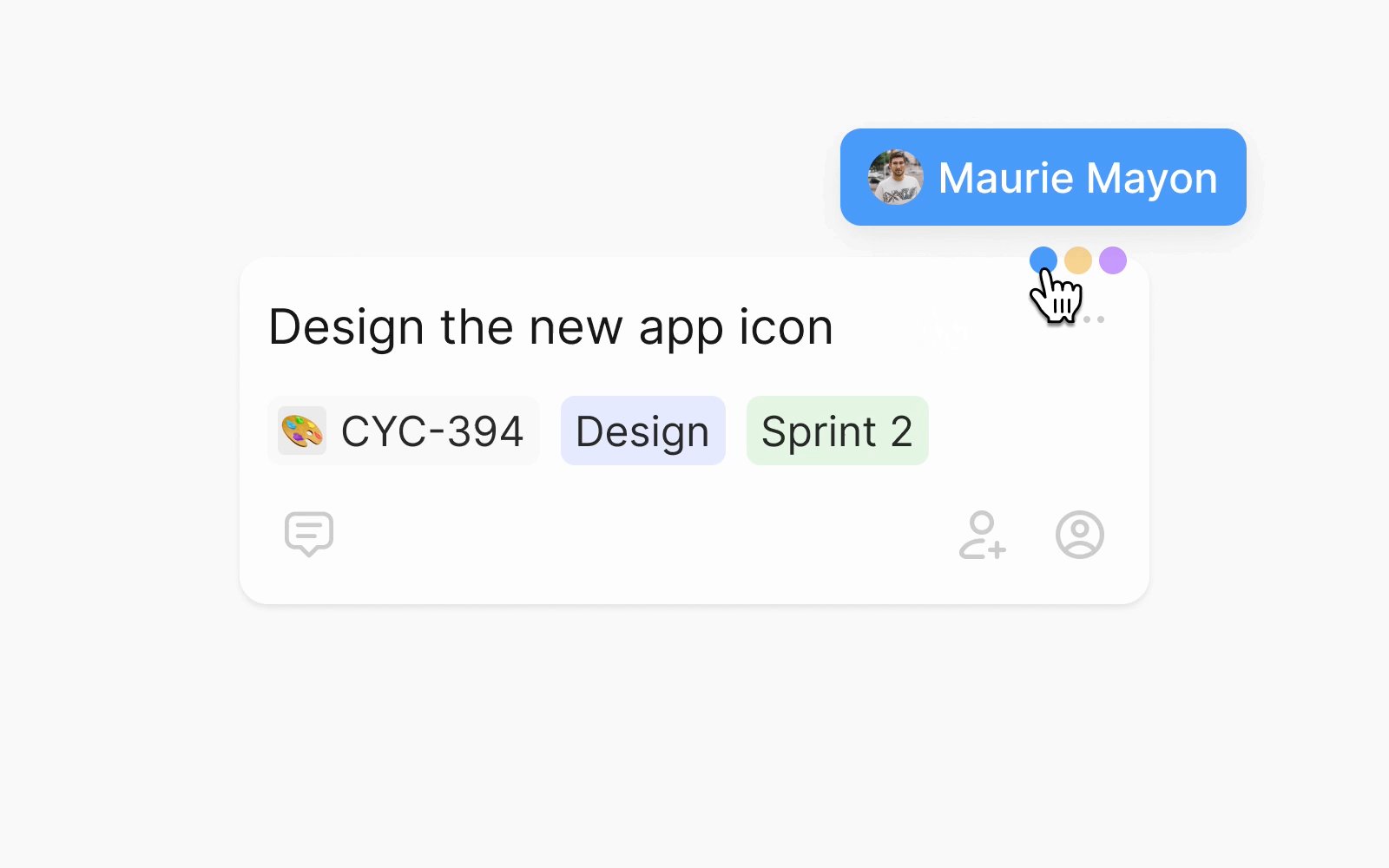
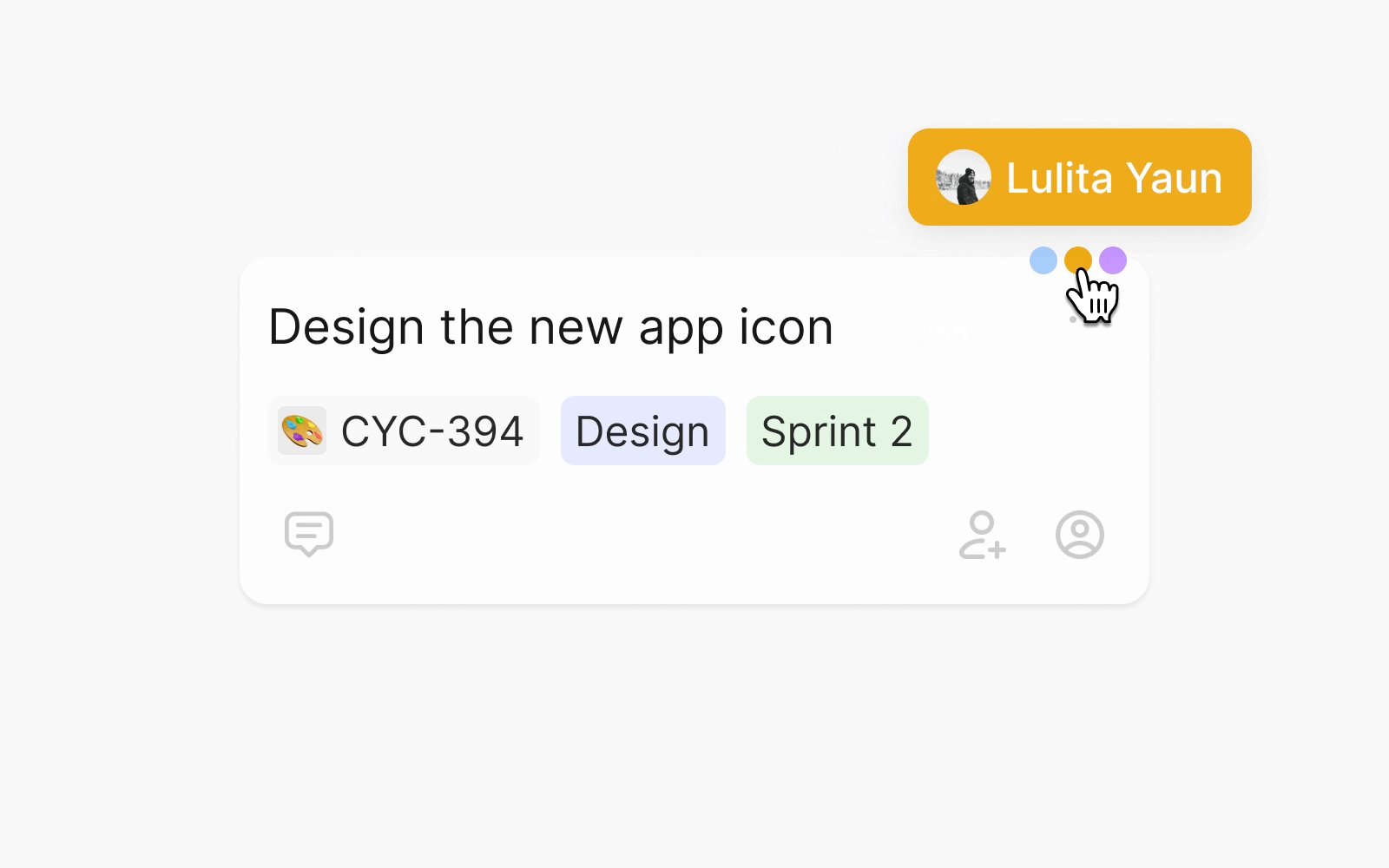
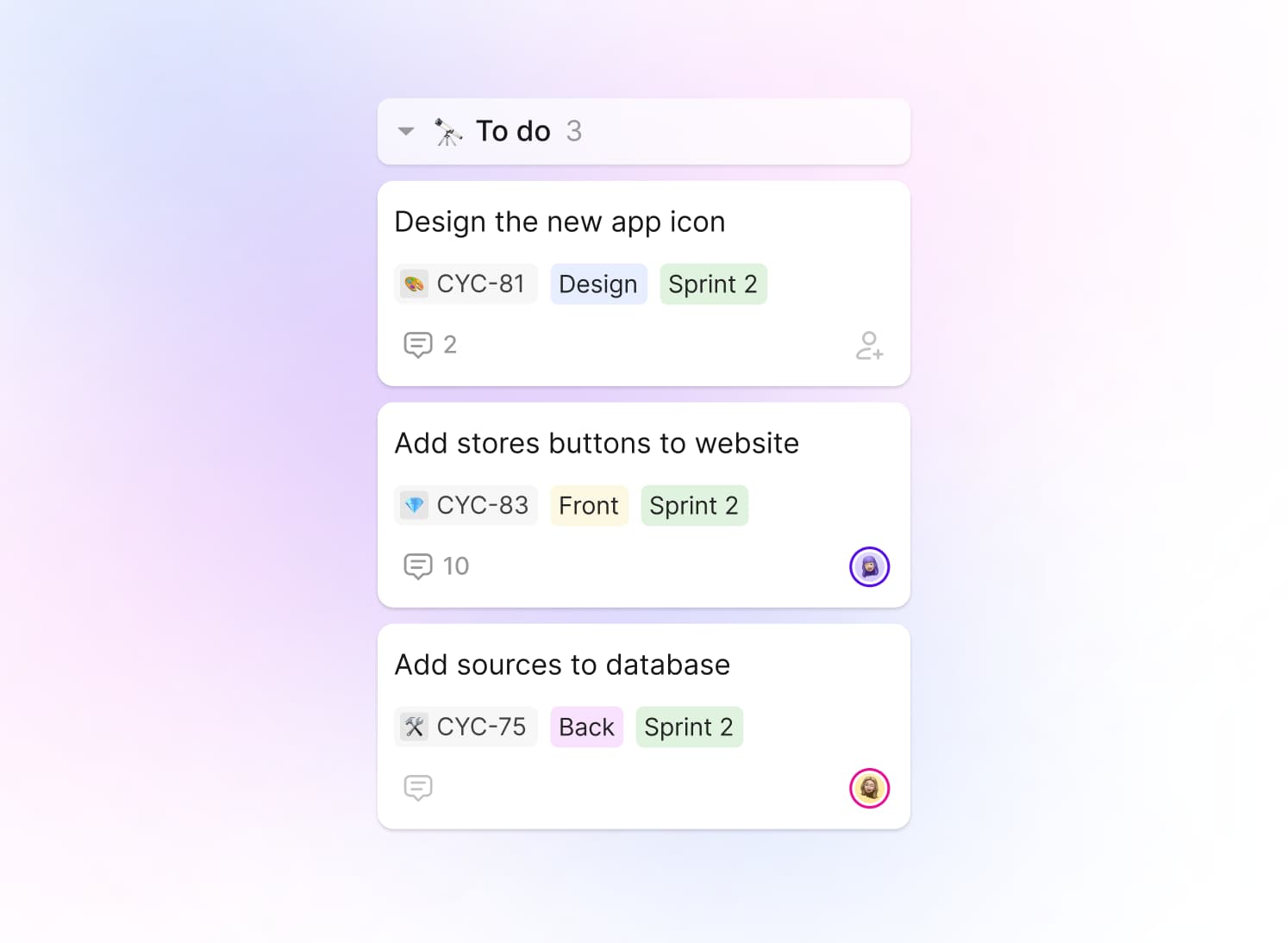
🌟 Real-time collaboration
Want to know who's working on what? Just hover over the colored dot.
This works from any Cycle view. 🧑💻

📈 Comments count
See how much discussion a work is getting in a glimpse and follow the comments straight from the right panel. 💬
.png)
🔄 Always Up-to-Date
With our new automatic update feature, you'll never have to worry about using an outdated version of Cycle again.
Whenever a new version is ready, you'll see a banner at the top of the app that lets you refresh and update quickly and easily.
.png)

✉️ Rearrange your inboxes
Easily re-order those with a simple drag & drop. Keep your feedback organized with your most important inboxes at hand.

🔎 Enhanced Linear search
Need to quickly find a specific linear issue? Just type in the ID and voila!

✅ Checkbox property
Checkbox type property is now available for all your docs.

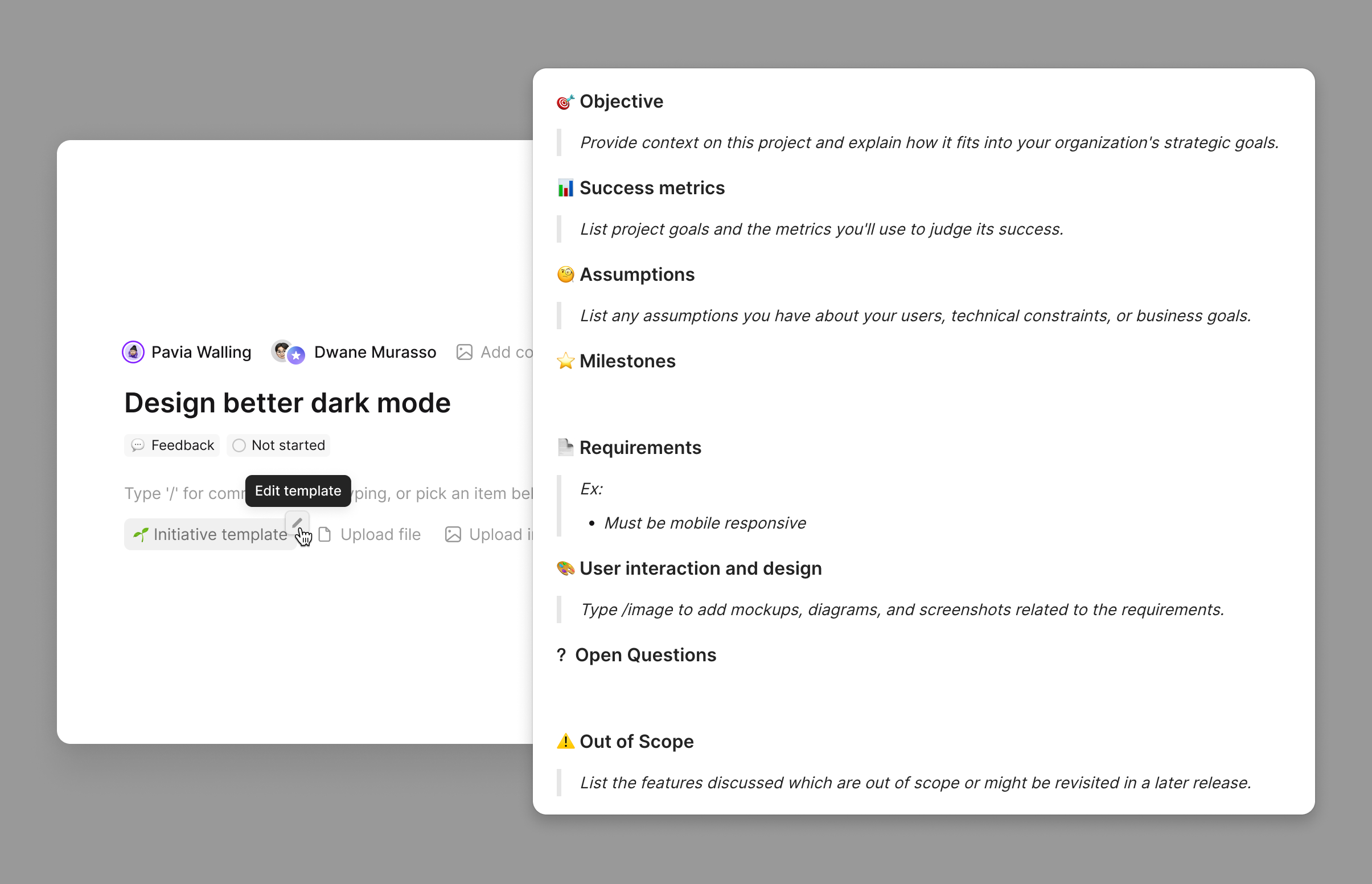
✍️ Update your templates on the fly
Doc templates are now also editable right from doc views. No need to go to the settings specifically.


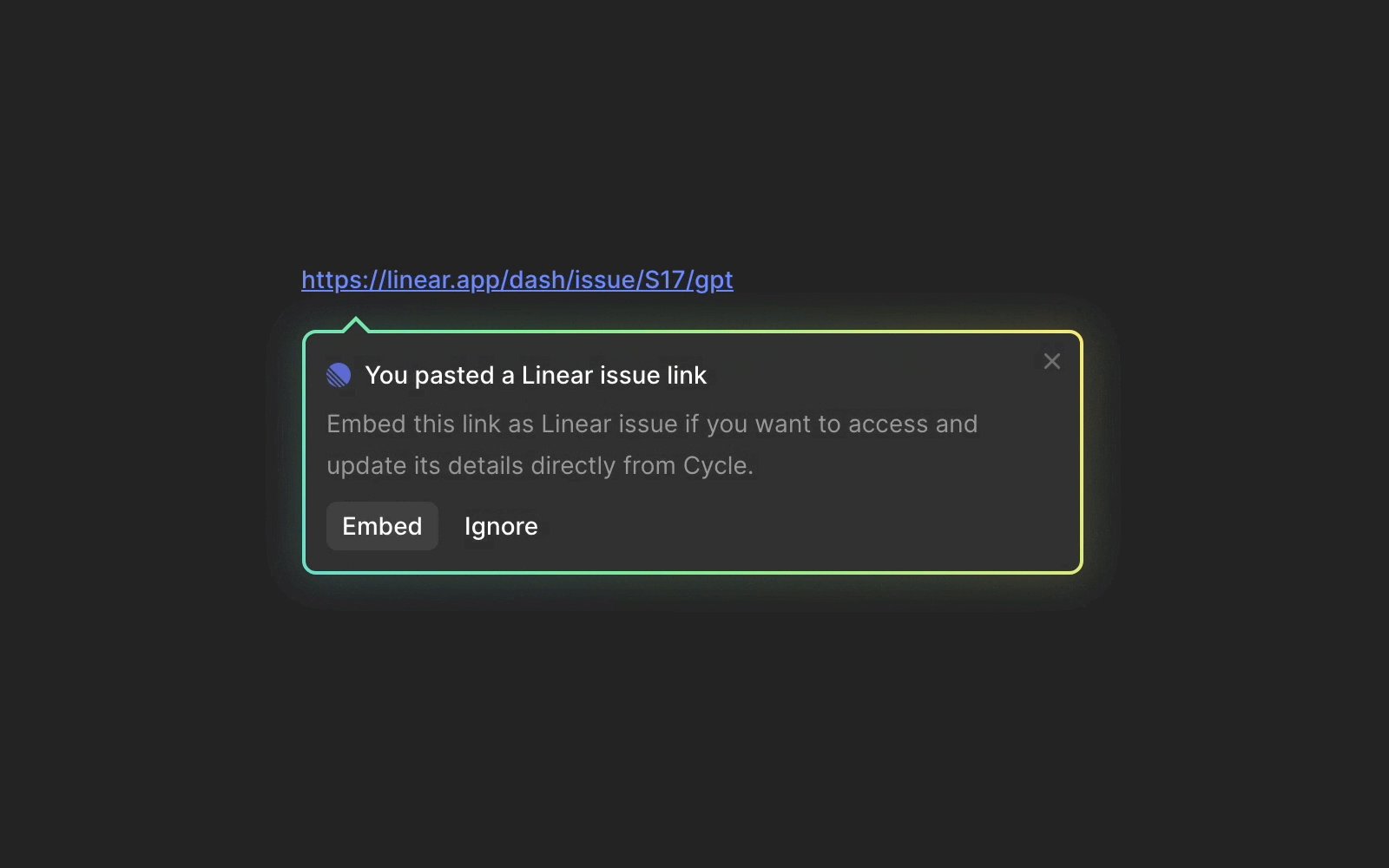
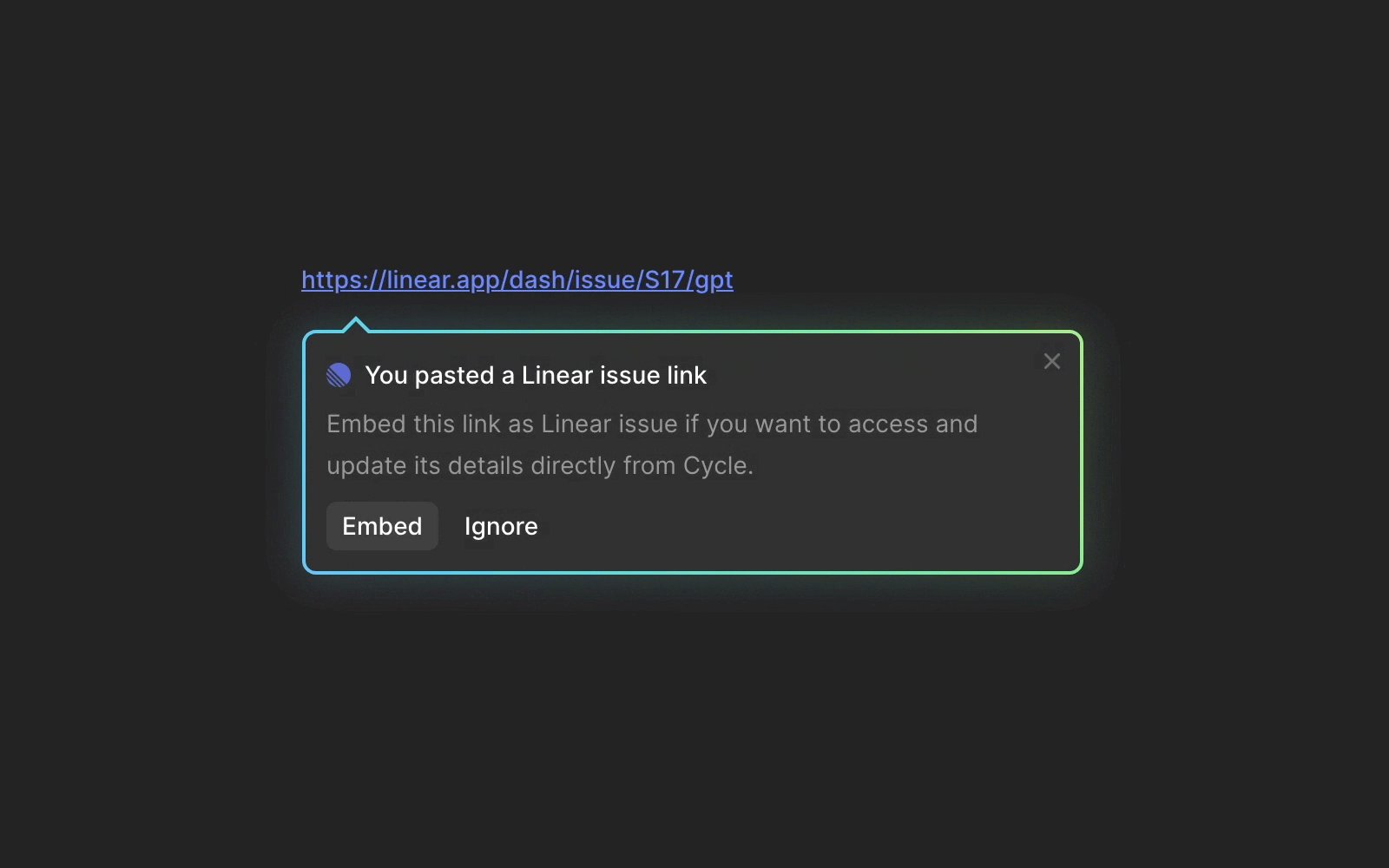
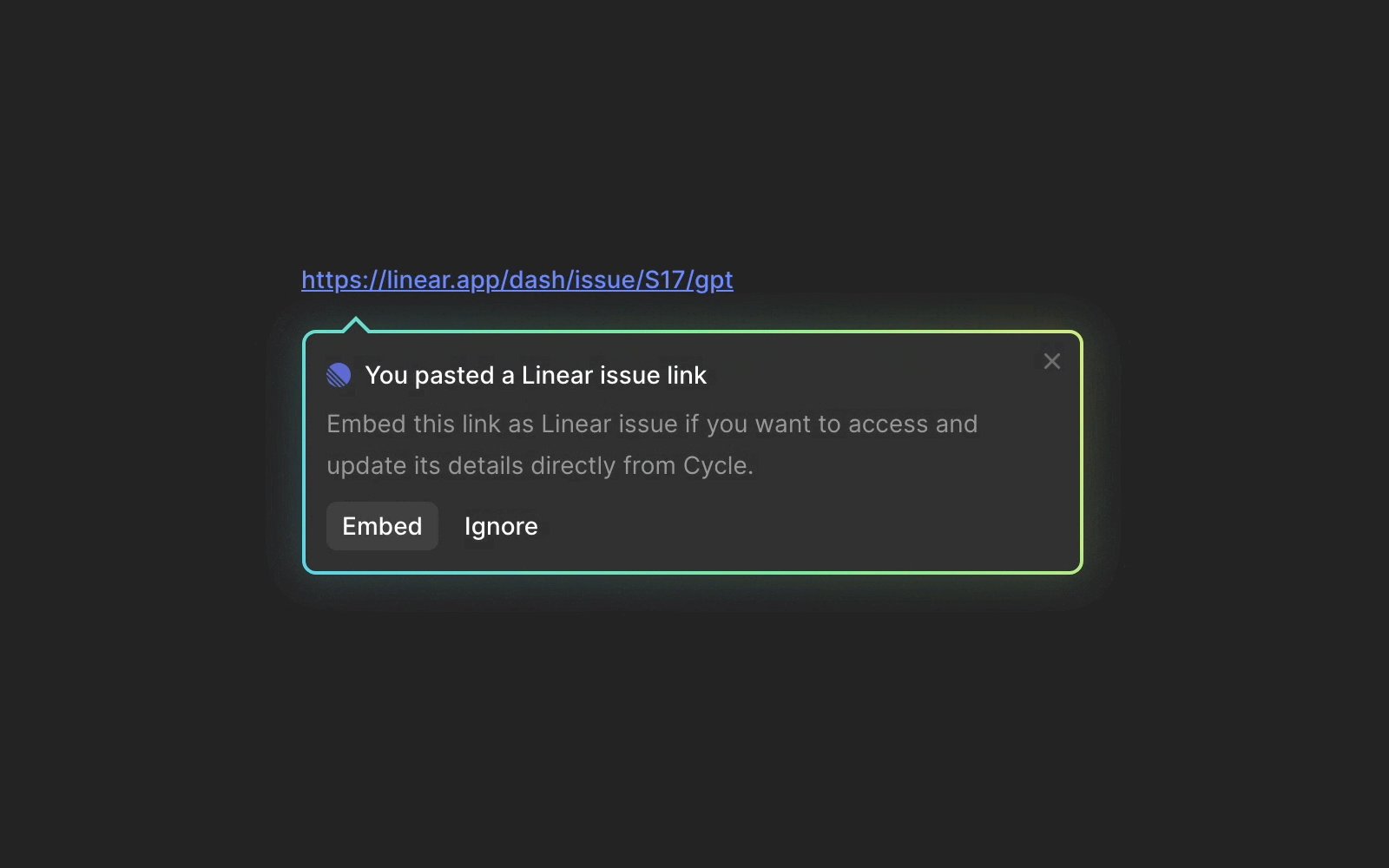
🔗 Turn URLs into embeds with glowing tooltip✨
You can now embed links to your favorite tools directly into your workspace. Think Figma, Linear, Notion, GitHub or Loom.
Just paste the link and hit enter! ⌨️

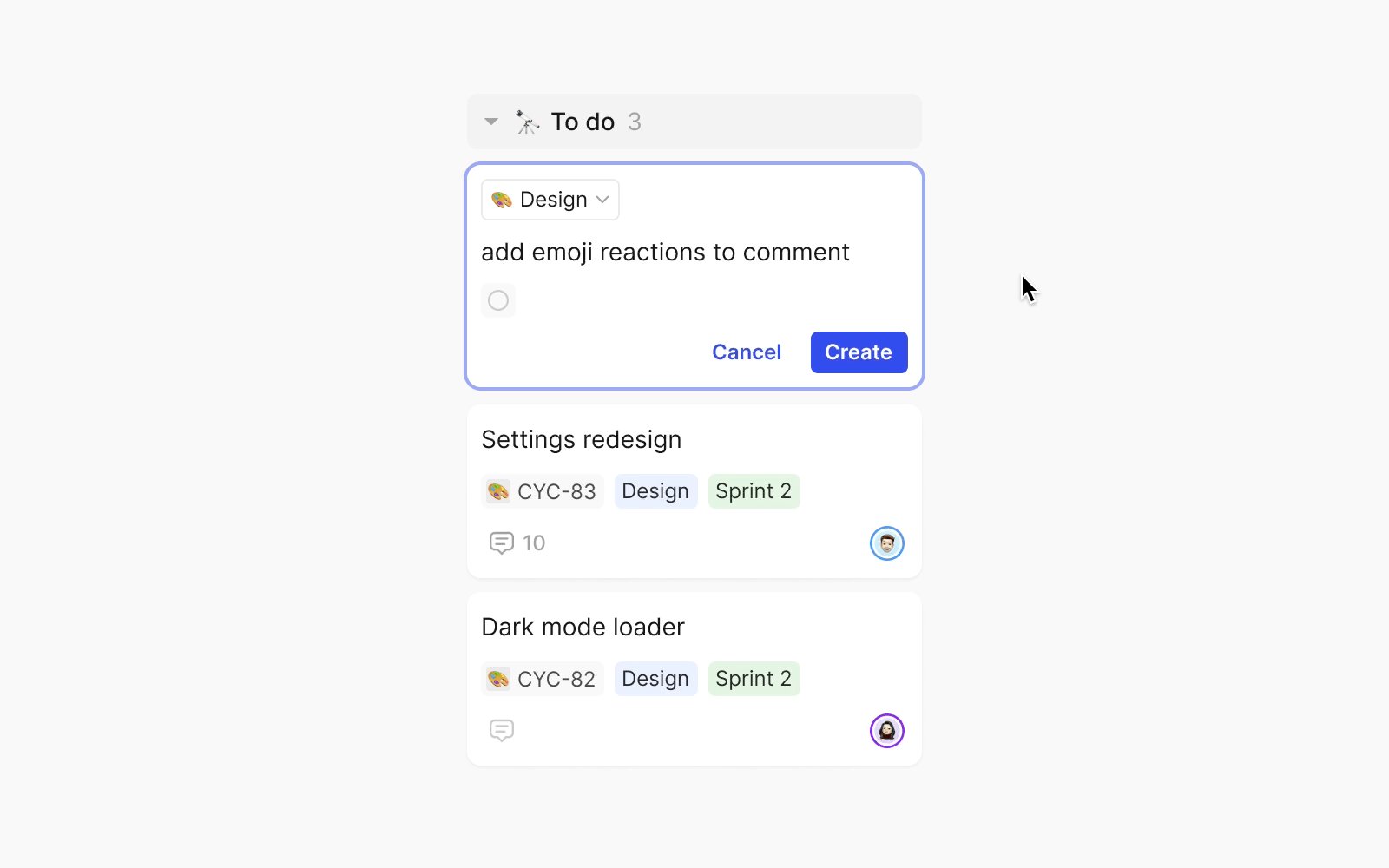
📝 Streamlined kanban doc creation experience
A brand new experience is ready for you. Select the assignee, status, and product properties during the doc creation.

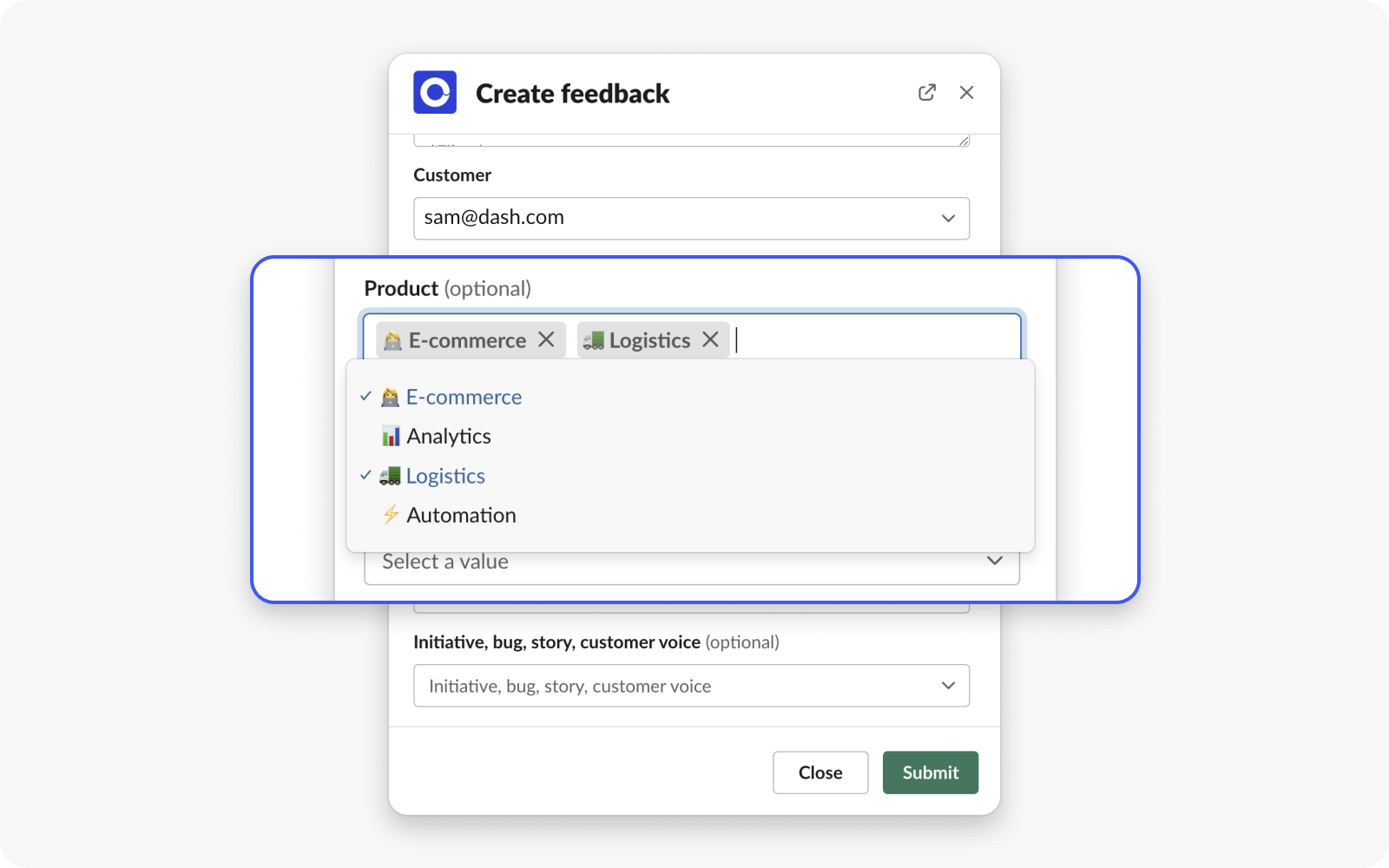
🏷️ Multi-select properties
Categorizing feedback from Slack and Intercom just got easier with the multi-select properties. This will help you process it more efficiently later.

🤓 Typo-free commenting
“I like writing fast but sometimes I make some TYPOsxx.”
Well, now you can keep writing comments fast and correct the typos directly.


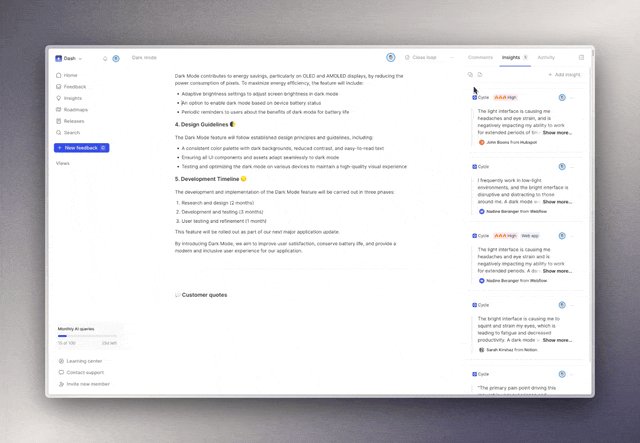
👀 New way to visualize insights
You can now visualize your insights as customer quotes. Just create a view filtered by insights and you’ll see the customer quotes within the insight cards. Great for your customer voice reports!
.jpg)
Some cool use cases
👉 Get a feel for what pain points your customers have
👉 Check the status of your customer insights
🚀 Improved navigation: move between docs with ease
For the shortcut lovers out there, you can now navigate smoothly between your docs using your keyboard's arrow keys.

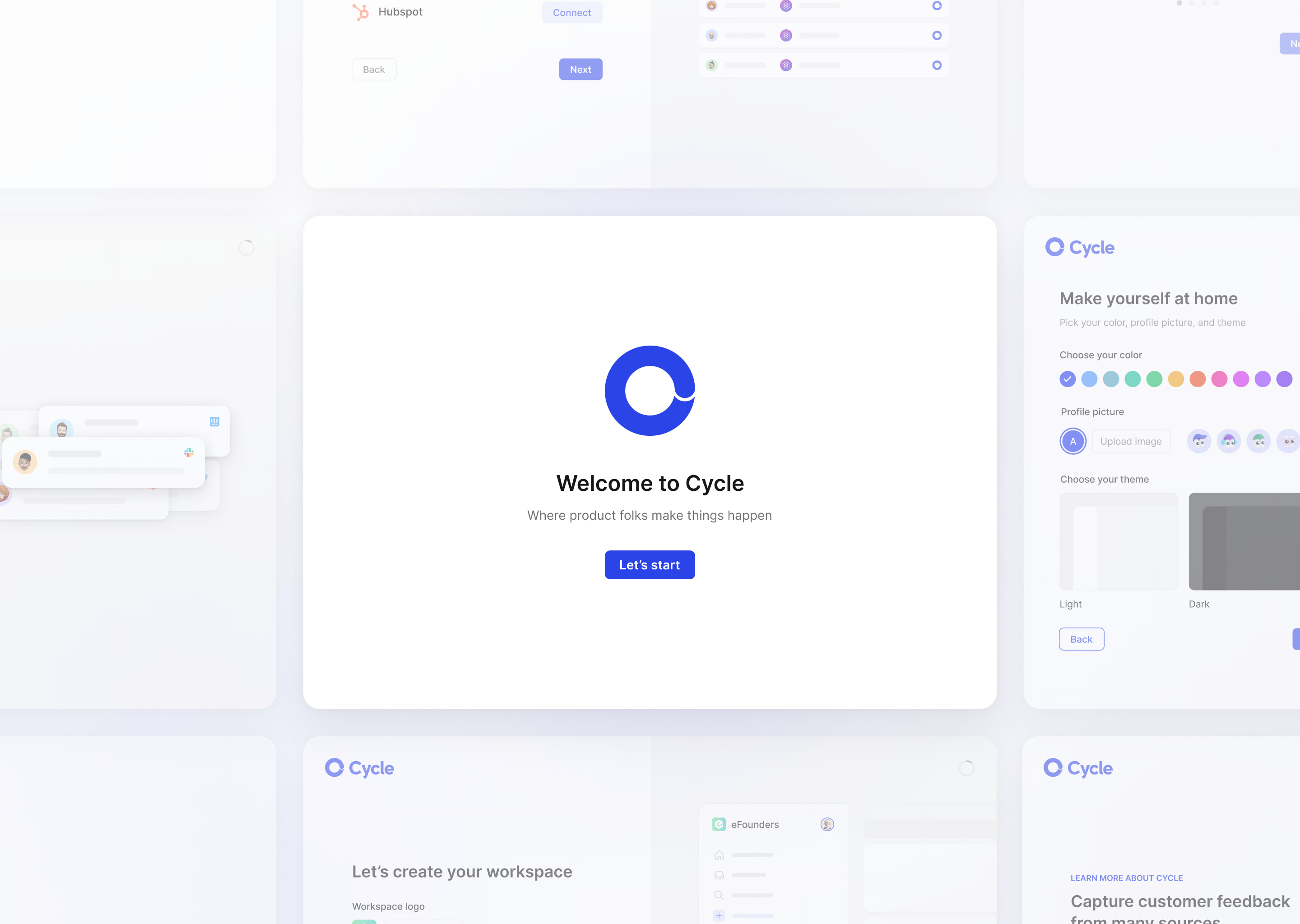
👋 New onboarding flow: get up and running in no time
We’ve made it easier and more fun to get started in Cycle. We’ve added some little big details like subtle animations, quick product explainers, and the ability to make yourself at home with a personalized theme right from the start. Feel free to invite some teammates to your workspace so they can try it for themselves.

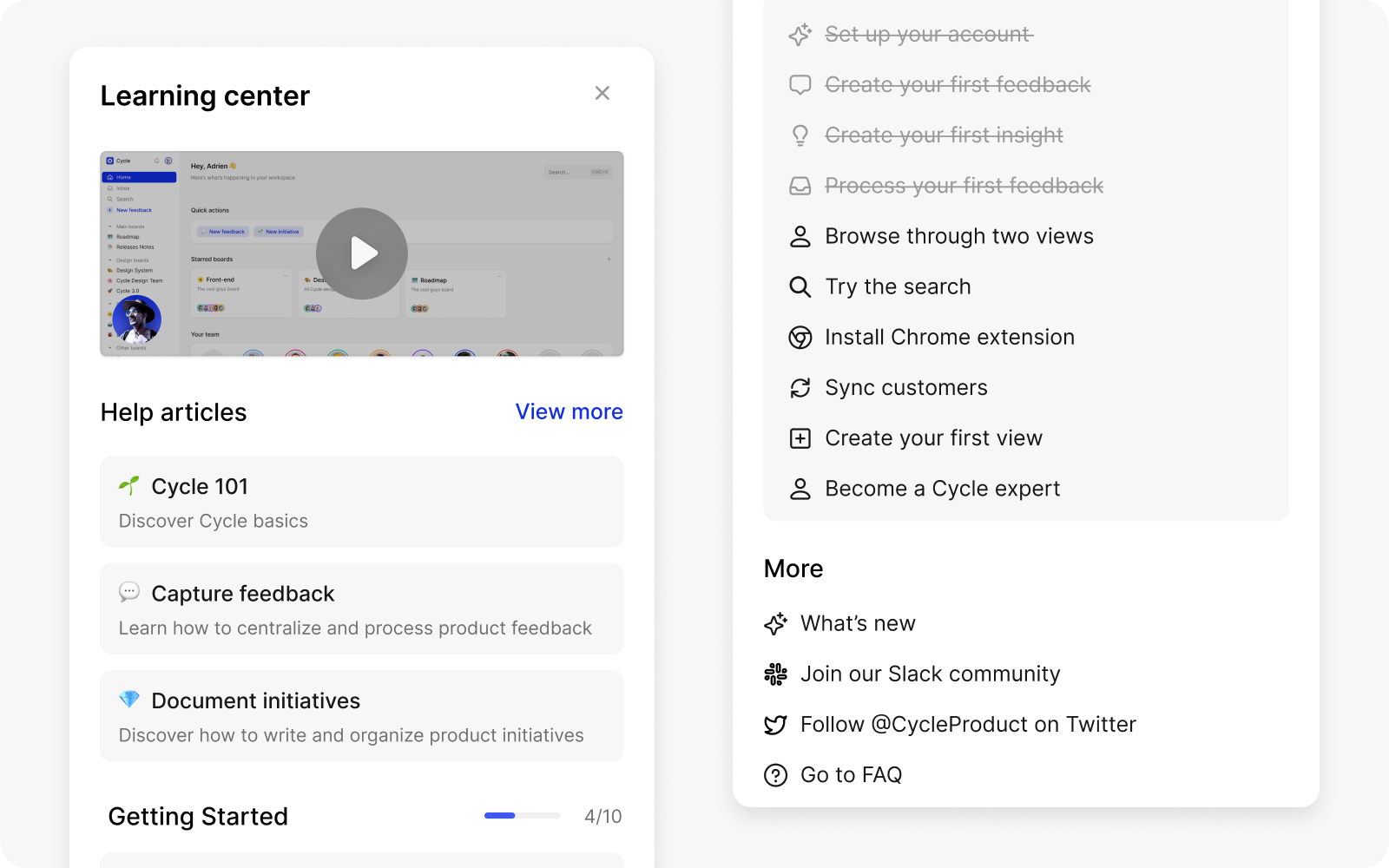
📚 Learning center: get the help you need, when you need it
A brand new learning center is ready for you. It’s got a product demo, some introductory docs, and links to interesting resources that will help you become a Cycle pro!


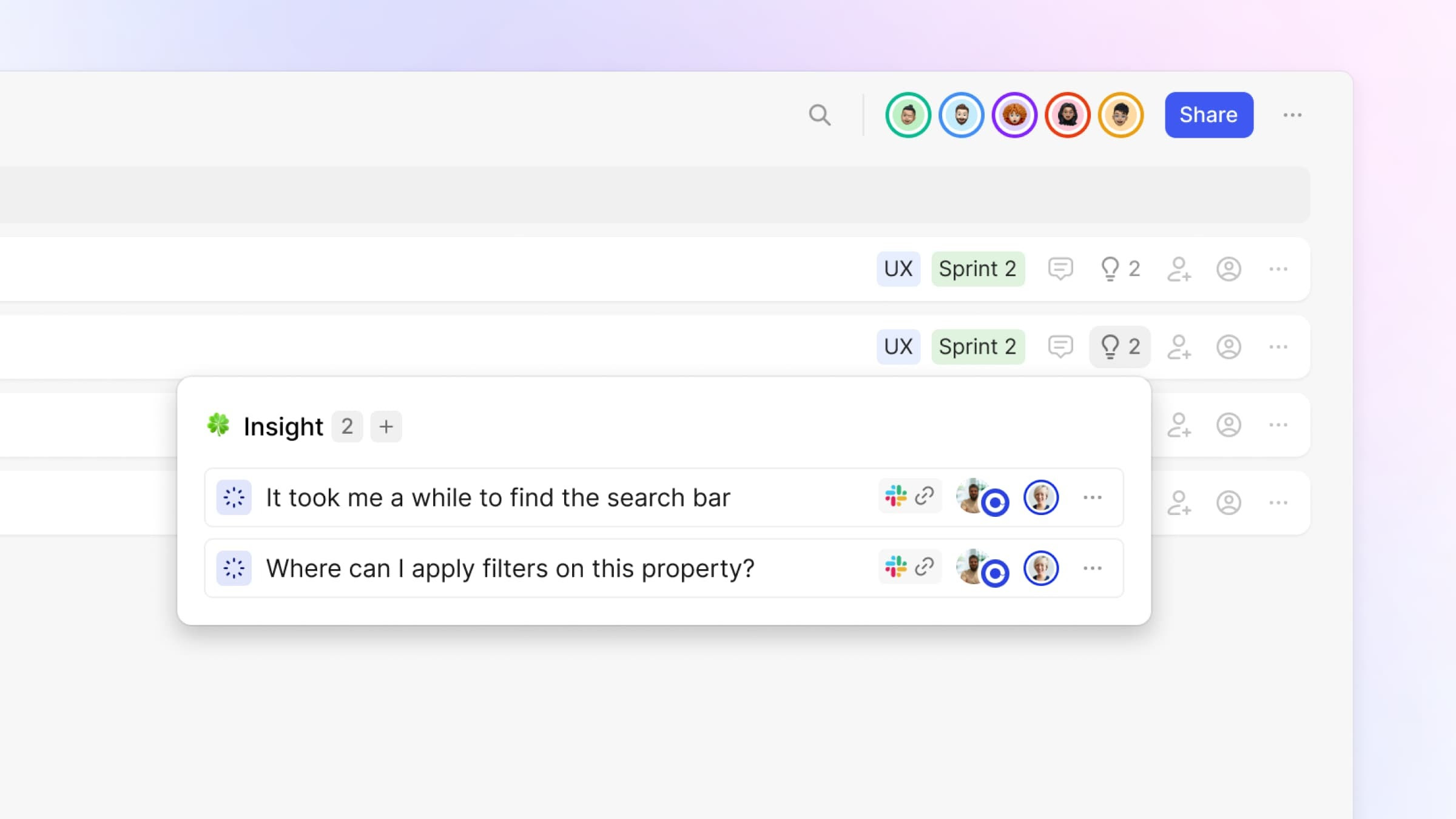
Peek at insights
We've made it easier to get a big-picture view of your initiatives by displaying the number of insights you have for each one.

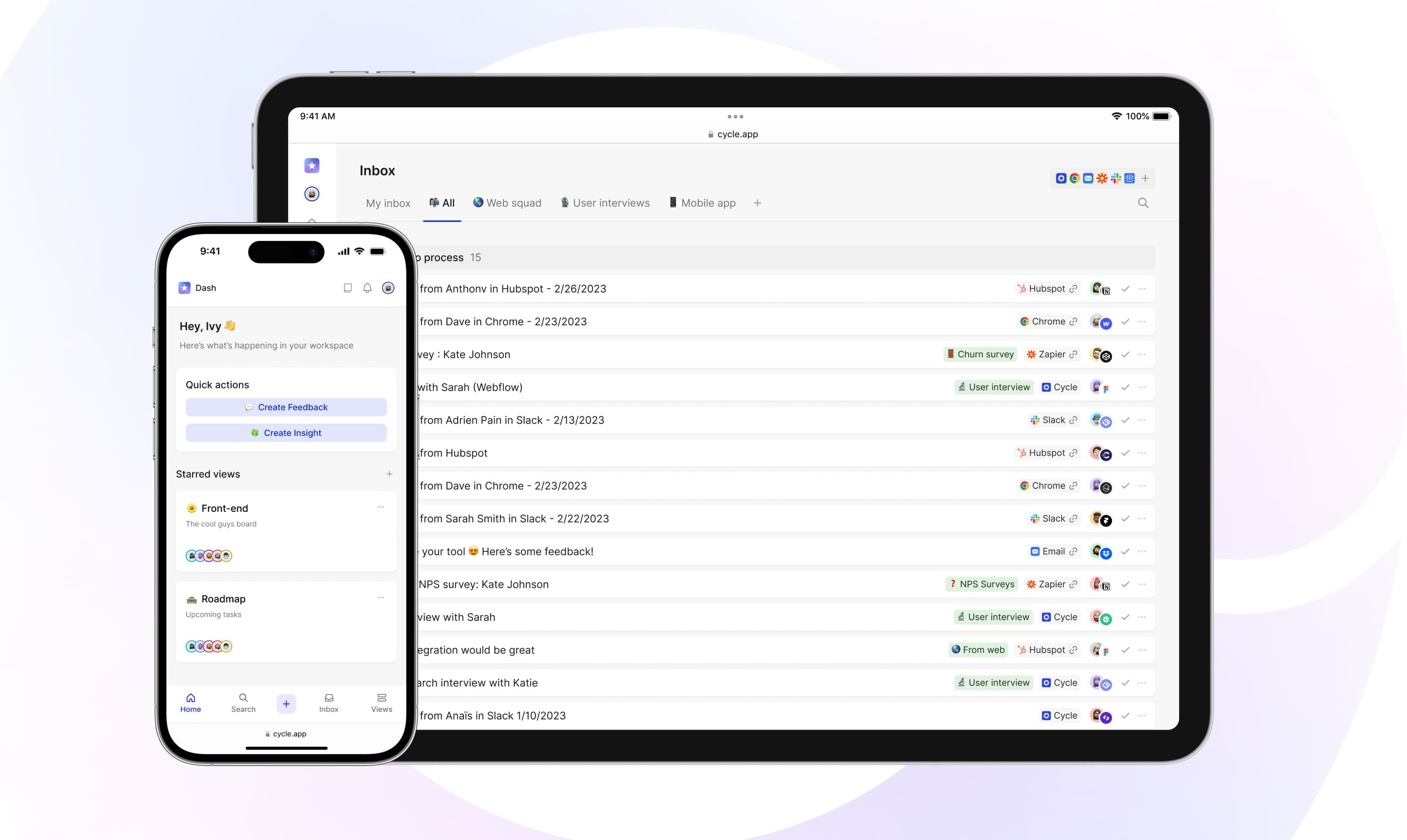
Cycle is now mobile responsive
You can now have the full Cycle experience directly on your phone browser.
👉 Capture feedback on the fly during industry meet-ups and unexpected situations.
👉 Stay productive during your commutes.
👉 Create a Cycle shortcut on your mobile home screen

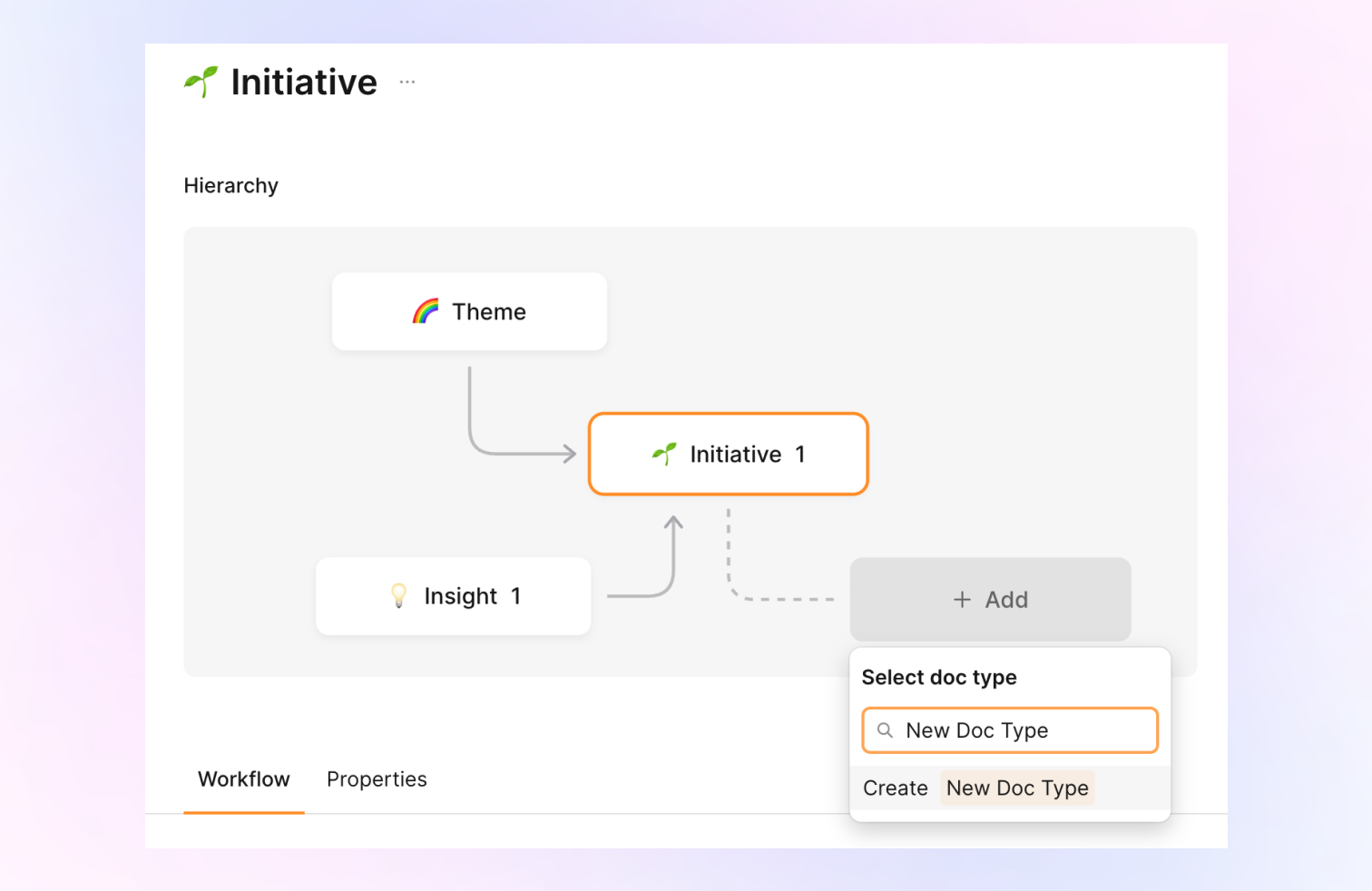
UX improvements that matter
You can even more customise your product workflows:
👉 Create Doc types from hierarchy diagram
👉 Create properties from Doc type view
👉 Power your documents with Embed Graphy charts


Find customers in the command panel
👉 Hit “⌘+k” to open the command panel and search for a customer or company.
👉 The command panel now also shows "views" for quick navigation.
👉 Recently created feedback now appear on the home page.
.gif)
Polishing Cycle's UI
👉 Doc items have been redesigned
👉 We removed the gray boxes around doc items in the views
👉 Lots of tiny other design improvement here and there 😃


One status property, multiple workflows
- Cycle now has a built-in “status” property so you create your own workflows
- Each doc type can have its own statuses, which can also be shared with other doc types.
- Statuses are grouped into four categories: Not started, Started, Completed, and Canceled.
Automatic status updates
- For insights, status will automatically update based on the initiatives they’re linked to. It means that when an initiative is shipped, all related insights will automatically move to “shipped” as well, so you can close the loop with customers
- Manually updating a status can easily be achieved using the keyboard shortcut: “ctrl + shift + s”

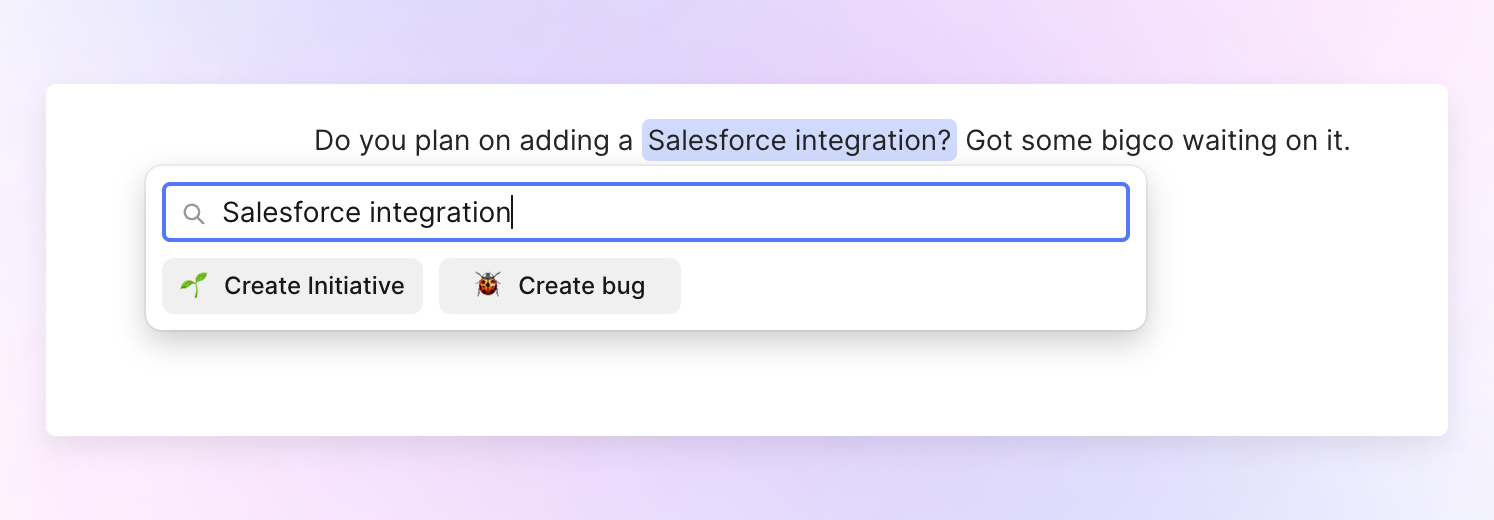
Create insights & initiatives directly from Slack
- When capturing an insight in Slack, you can directly link it to an initiative without leaving Slack.
- If the initiative doesn’t exist, you can now create one straight from the Slack integration (think bug reports or quick-fixes that do not require a whole feedback doc)
%20(2).jpg)
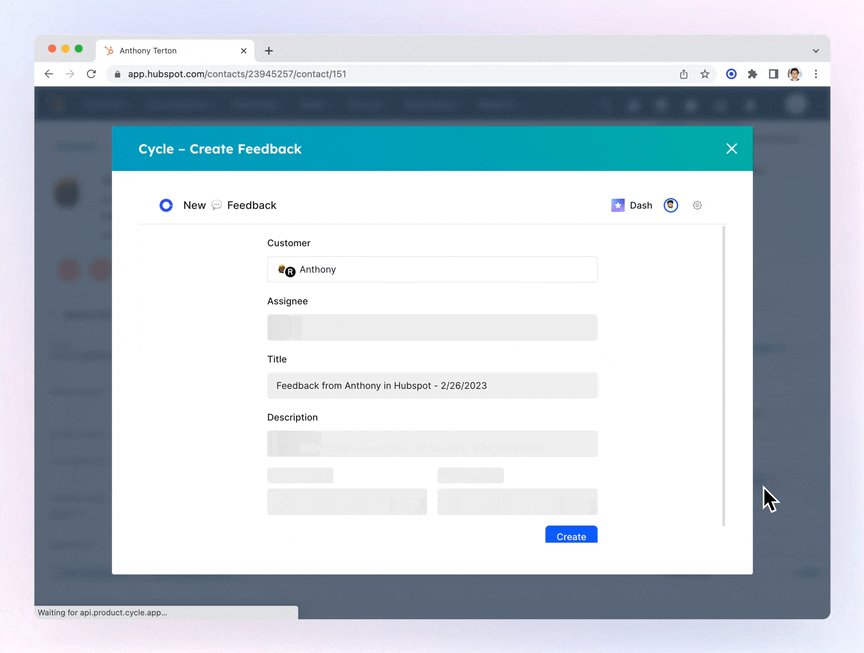
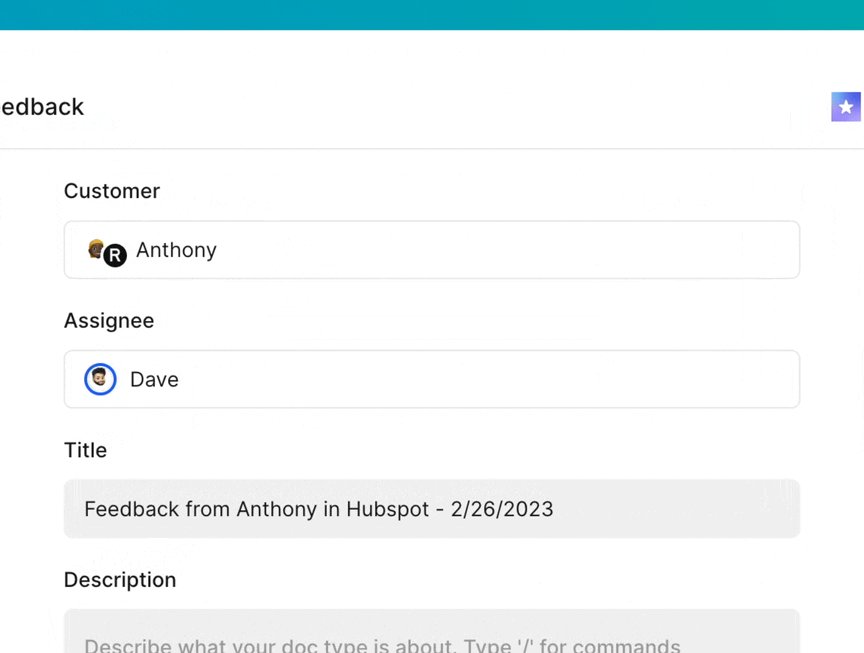
Improvements
- When creating a feedback from a Company or Deal view in HubSpot, Cycle will now automatically link it to the associated customer.
- Try creating feedback manually from the sidebar, you will automatically be mapped as its customer and assignee so that it never gets lost.
- Settings for “Views” have moved over to the left, you’ll find a cog icon ⚙️ next to the view’s name.
- We’re removing the “claps,” but we’ll be back with an improved upvoting feature, stay tuned!

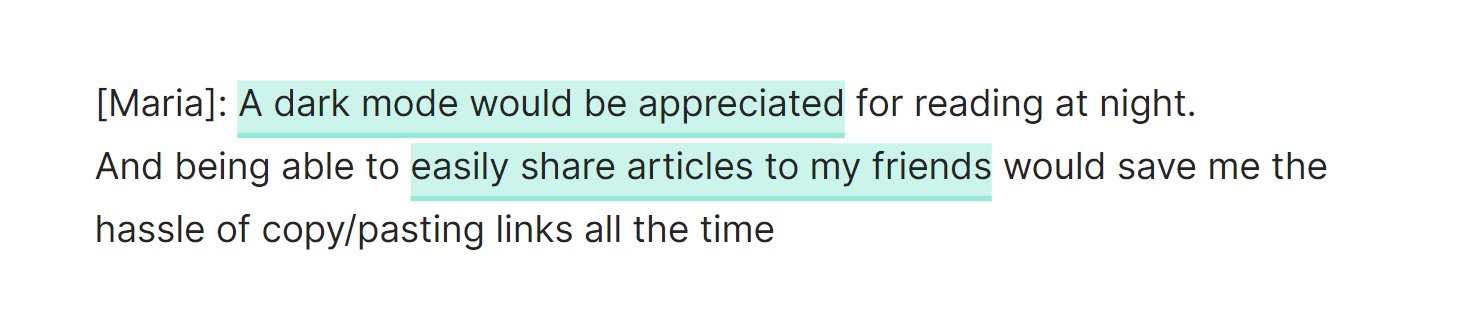
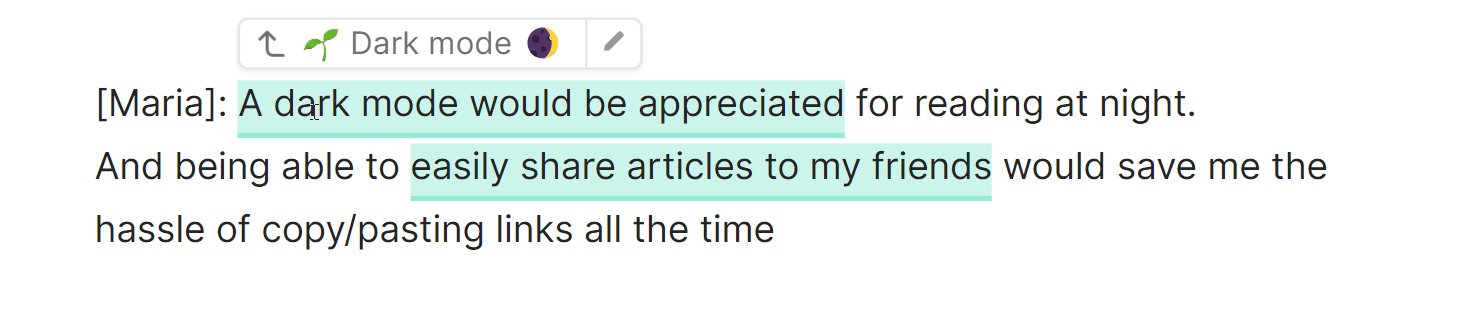
Extracting insights from feedback
- Hovering a highlight will scroll the insights panel straight to the corresponding insight
- No more back and forth navigation between feedback and insights, edit insights with the feedback embedded just above
- Insights are automatically get a title "Insight from {customer} on {linked initiative}"
.gif)
Writing PRDs next to customer insights
- Expand long insights and copy customers’ verbatim right into your PRD
- Create insights manually


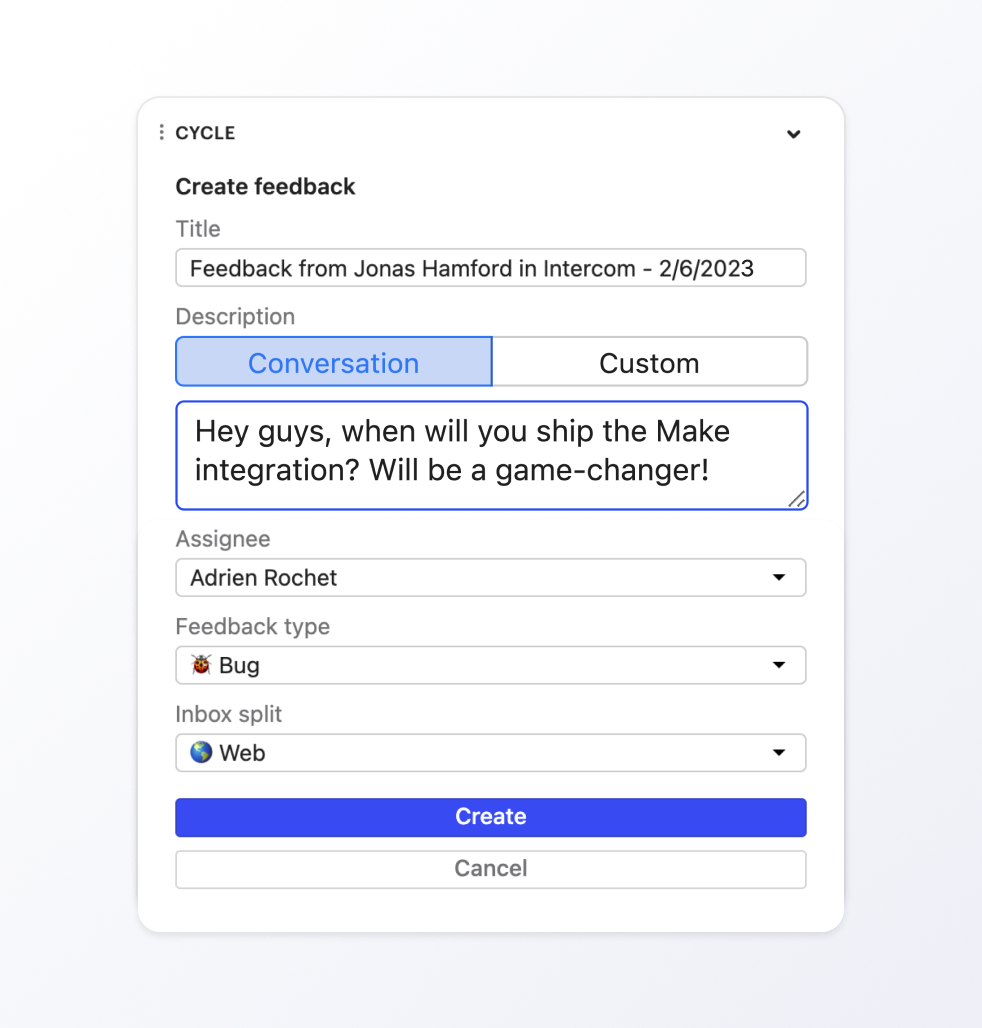
Intercom integration
- Send the whole Intercom conversation or a custom text
- Use content templates to pre-format the feedback sent from Intercom
- See all feedback and product initiatives related to a customer, directly in Intercom, along with their status and assignee
- Map custom properties of feedback straight from Intercom
.jpg)
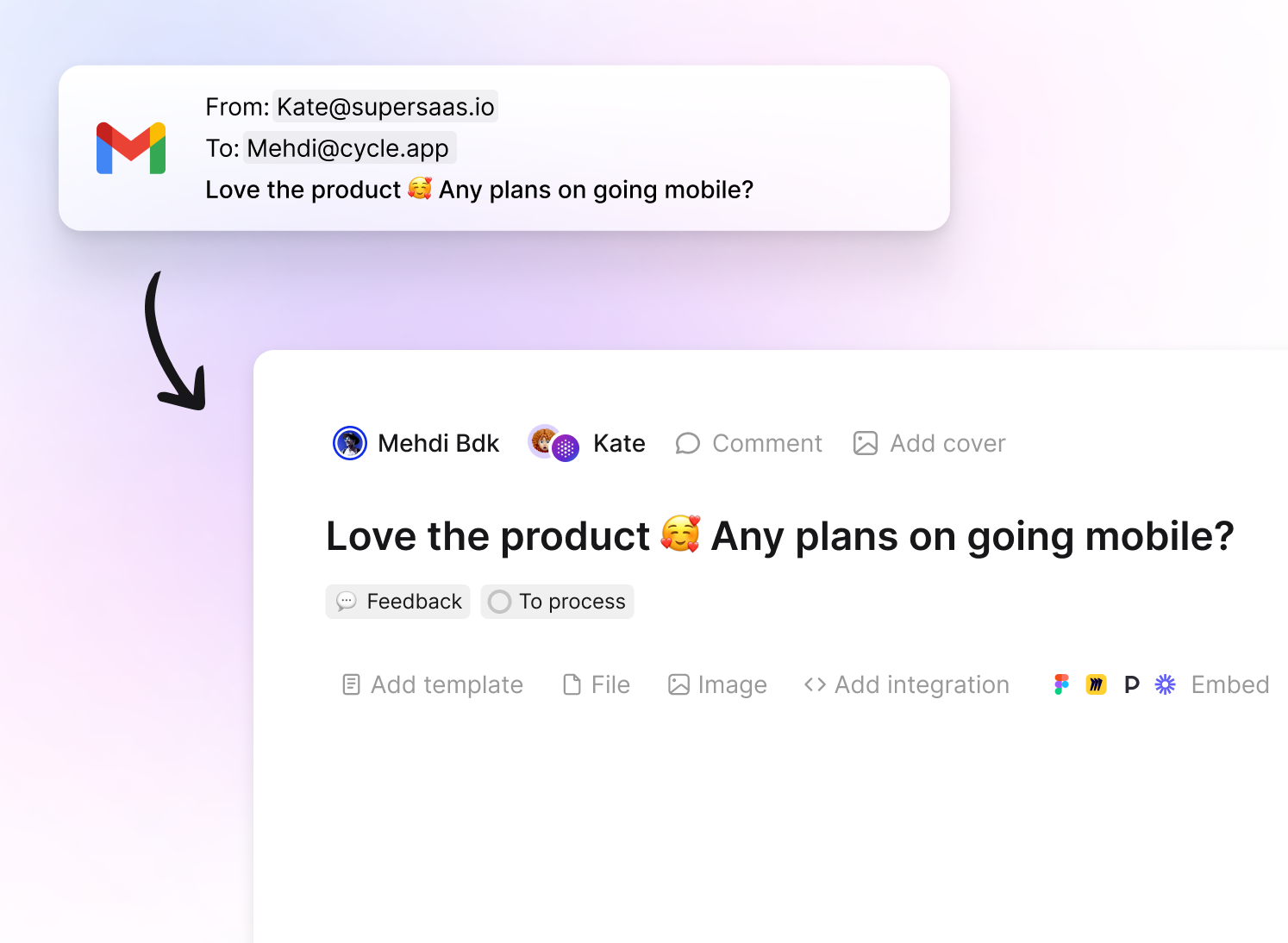
Email integration
- Transfer an email with feedback to your Cycle workspace
- Cycle automatically maps the sender of the email as a customer (or creates a new one).
- The recipient of the email is used as assignee of the feedback

Chrome extension
- Map feedback to a customer in Cycle directly from the extension
- Assign the feedback to a team member, the extension automatically loads your workspace's members
- Custom properties of feedback appear as fields of the extension
- Drag and drop screenshots in the extension to include them in the feedback
- Use Cycle markdown editor from the Chrome extension to better structure the feedback
- If you've set up a content template for feedback, it will be available in the Chrome extension.
.jpg)
Improvements
Improved UX to create initiatives when linking an insight


Beefed up Zapier integration
- Use custom properties of feedback docs in your Zapier automations. Great way to customize how feedback gets organized in your Cycle workspace.
- Map customers & assignees to feedback docs
Content templates in Slack & HubSpot integrations
- Pre-fill feedback docs with the structure and formatting you want by adding Cycle content templates to your Slack & HubSpot integrations
- The content template will appear automatically when creating a new feedback from HubSpot or Slack
- In Slack, use the /Cycle command to use the template you selected for the “Feedback” Doc type.
- If the customer exists in Cycle, the integrations will automatically fetch them when creating a new feedback


It's all about context
- Hover highlighted text to see which initiative it is linked to
- All your insights now live in the context of the feedback they came from and stay linked to the right customer.
- Even better, the side panel on the right gives you a quick view of all the related product initiatives and their linked insights.

- You can find all the insights of a product initiative at the bottom of its doc to help you write a stellar product requirements document.
- If an insight you got isn’t linked to something a customer said specifically, you can create an insight manually from the side panel too.
.jpg)

Everything in one place
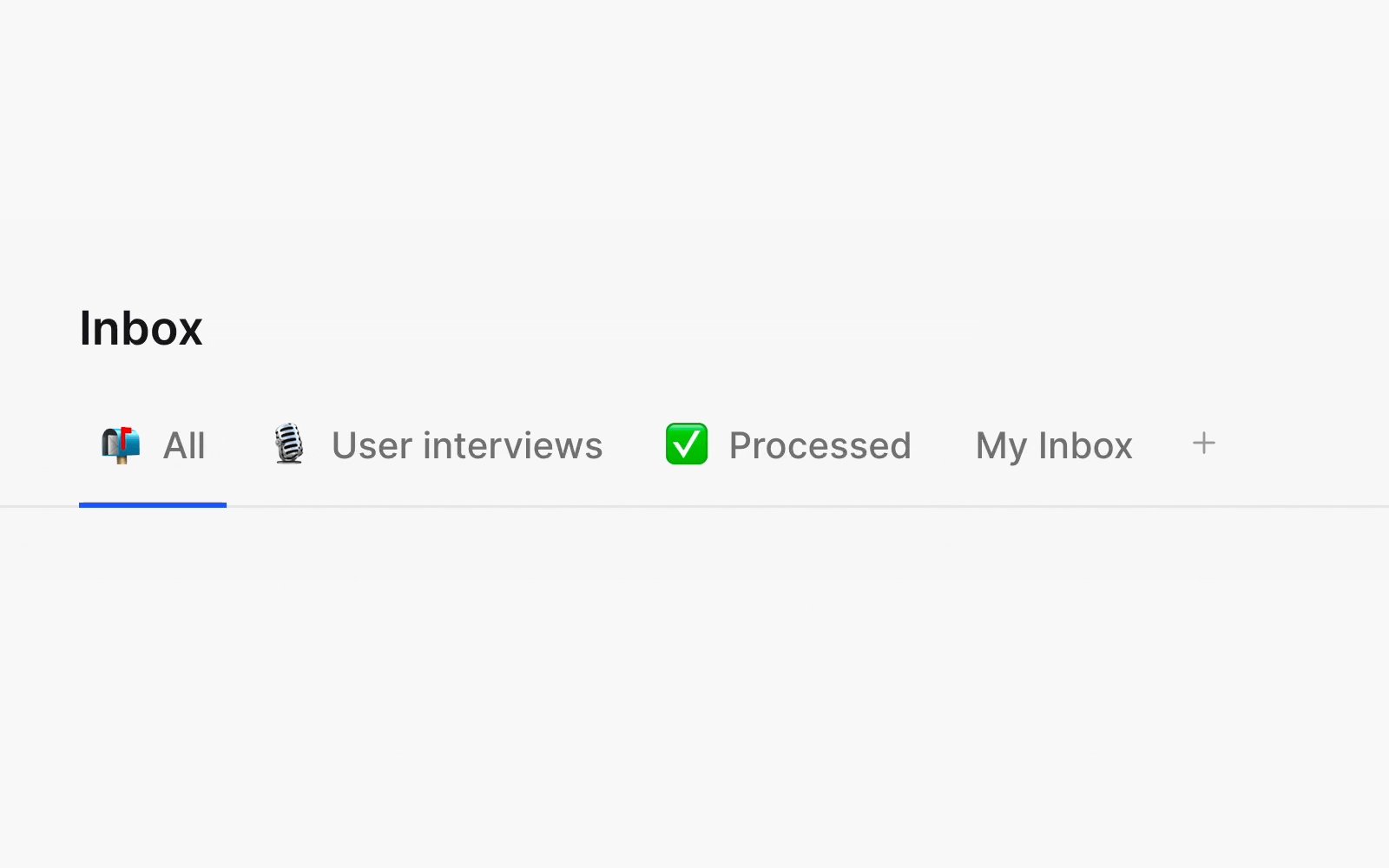
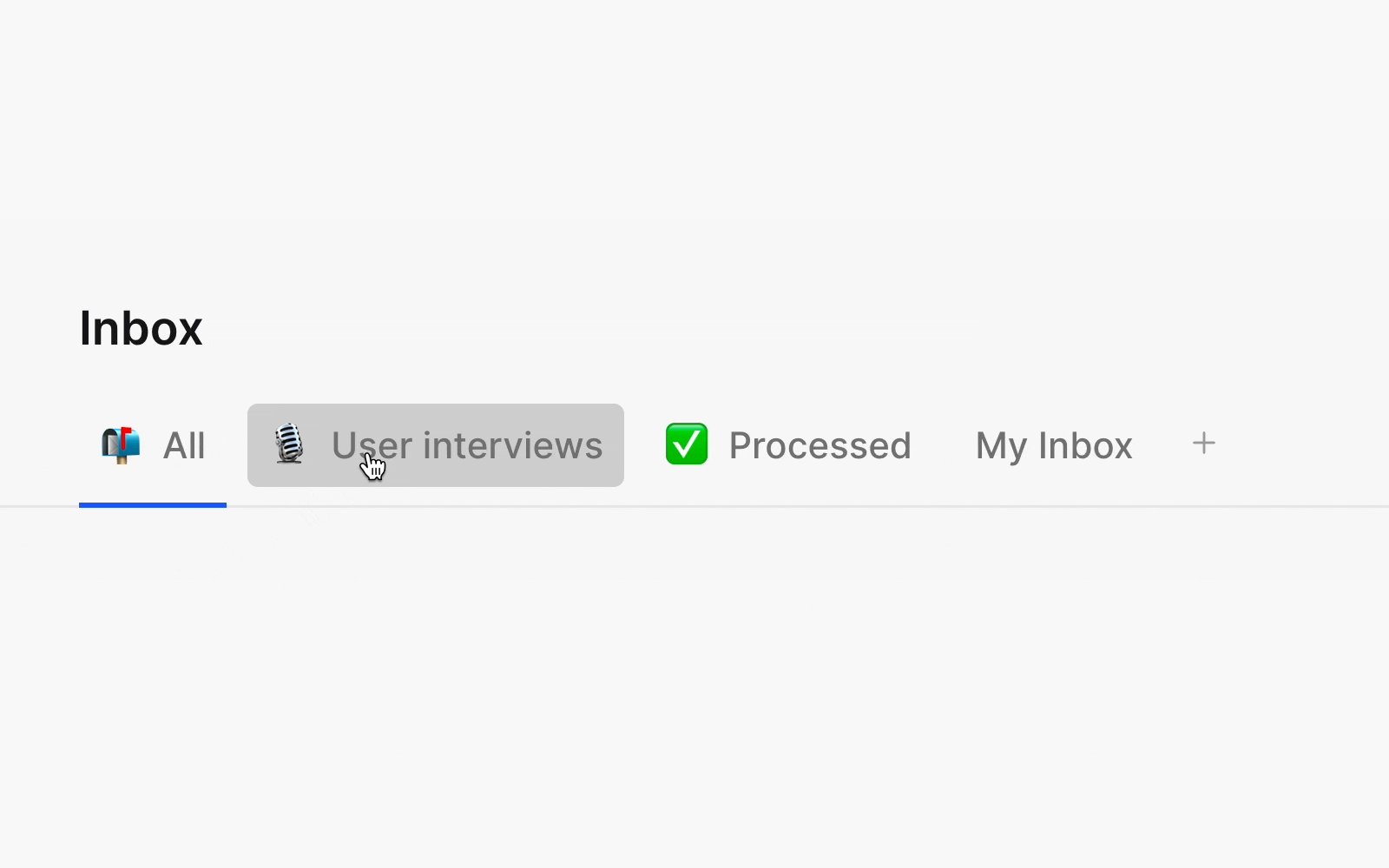
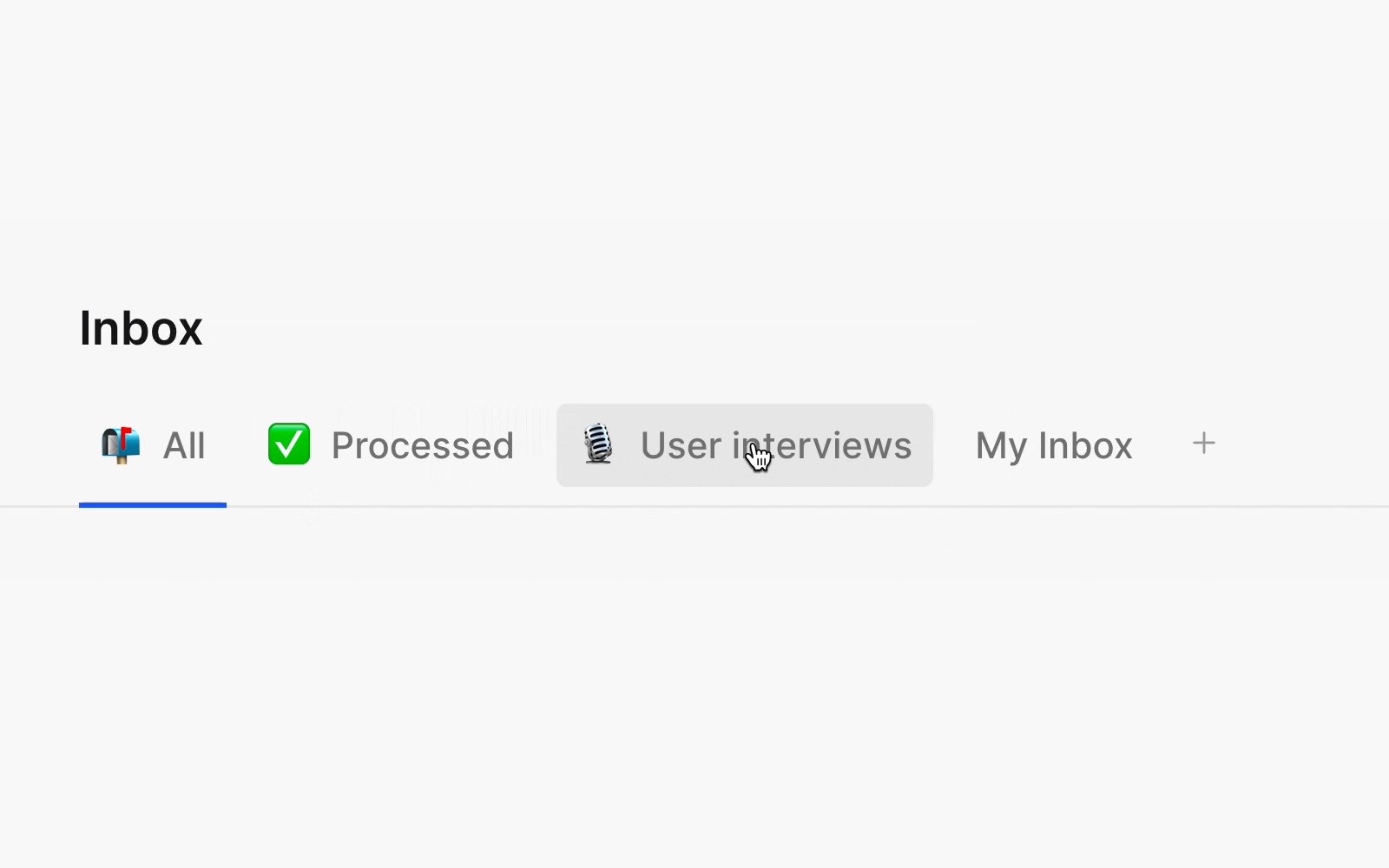
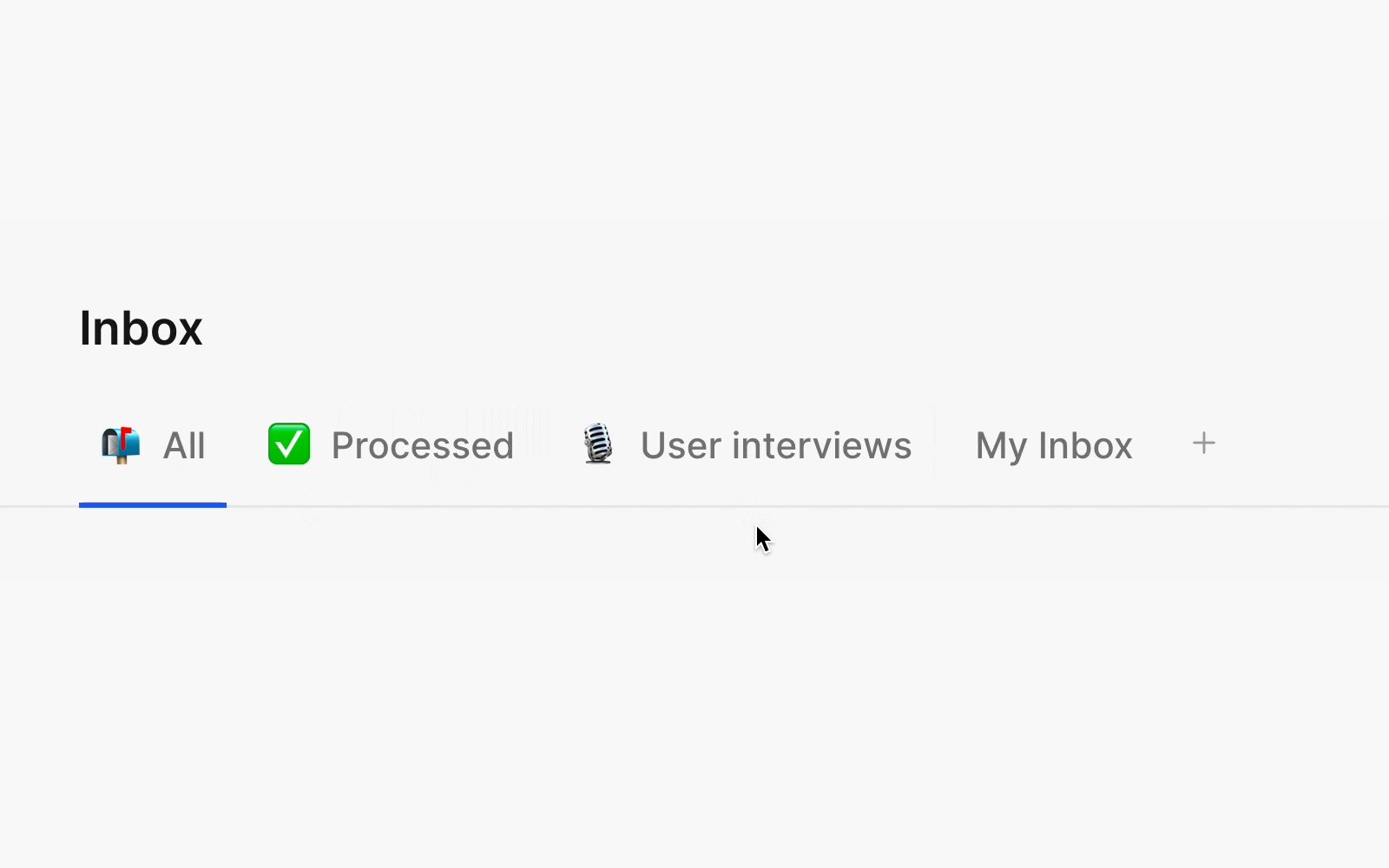
- Cycle already captures feedback through integrations with Slack, Intercom, HubSpot and more via Zapier. Now, all of that feedback comes directly into your Inbox.
- Split your inbox into filtered views: Divide your inbox into different areas of focus — based on the types of feedback you receive most often.
- "My Inbox": Everyone has a personal inbox view by default, letting you see what’s most relevant to you.
- The source where the feedback came from is automatically saved so you can trace it back for more customer context or close the feedback loop later on
.png)
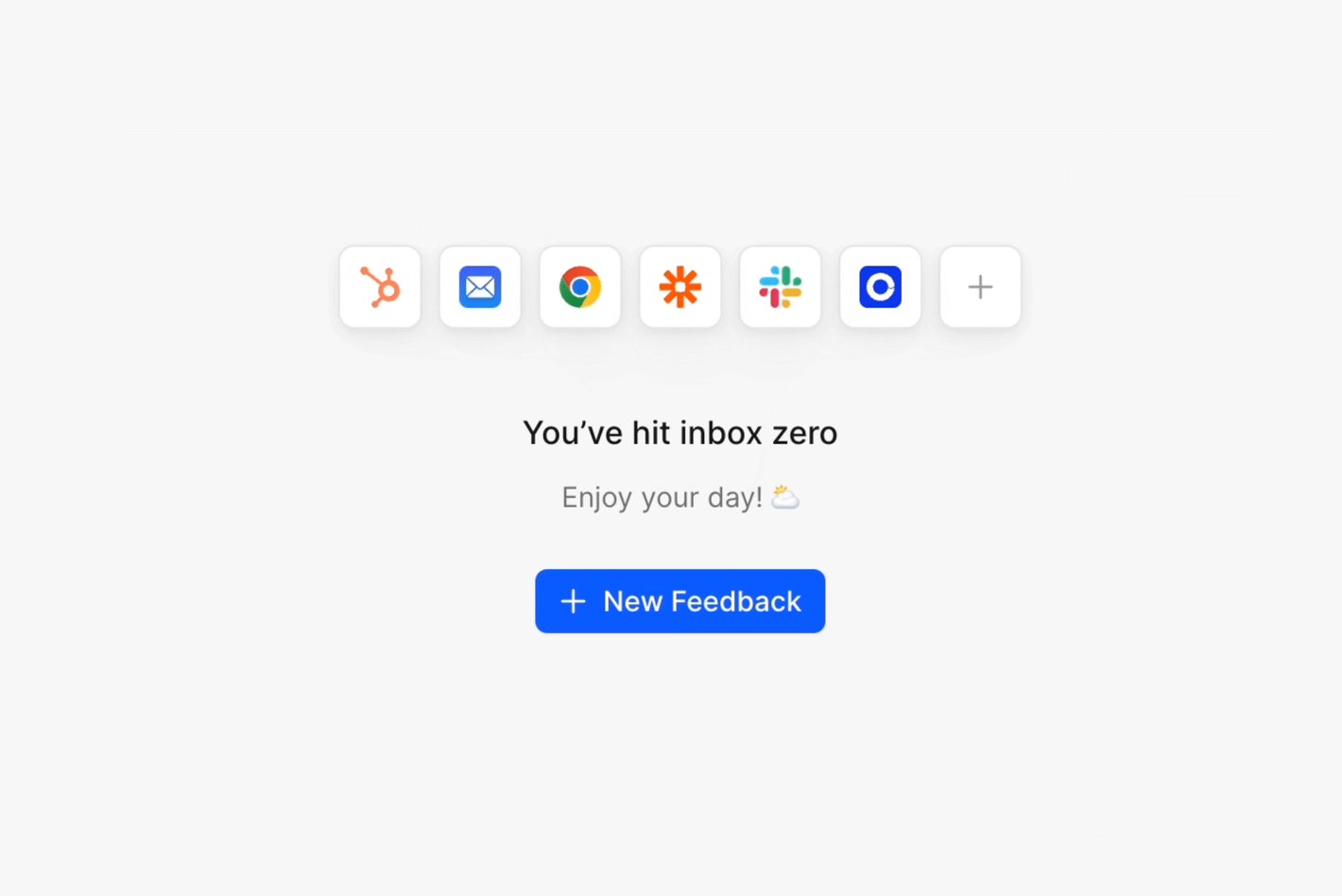
Get to Inbox Zero
Our goal is to get you to Inbox Zero. After you’ve worked through a piece of feedback and extracted all the insights you need, you can mark it as processed and move to the next one, meaning you’ll be at inbox zero in no time.

Keyboard first
Inbox has been designed from the ground up to be keyboard first. That way, you can process, sort and move through your feedback without breaking your focus.
- Ctrl + ⇧ + E to mark as processed
- Ctrl + ⇧ + J to move to next feedback
- Ctrl + ⇧ + K to move to previous feedback
- ⇧ + space to preview
Improvements
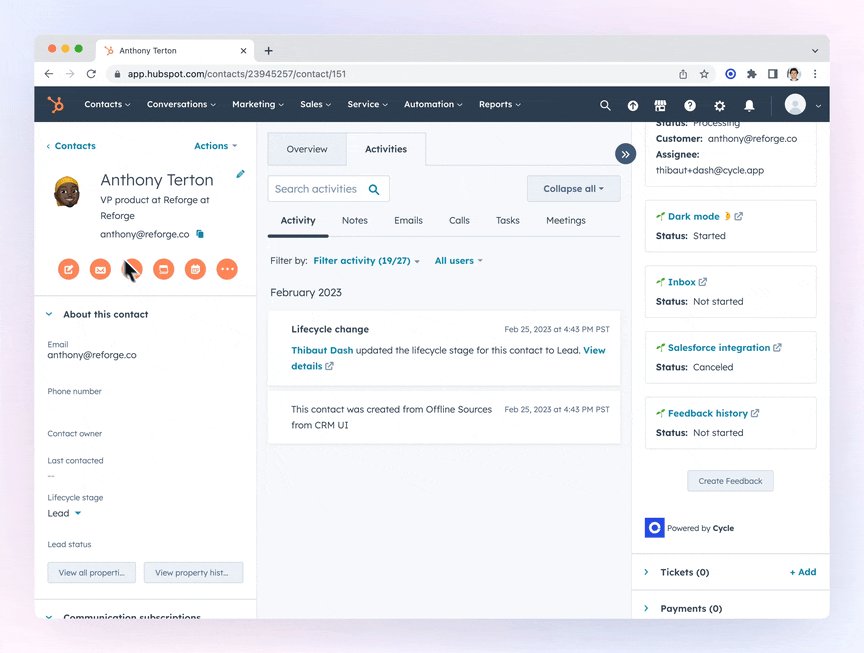
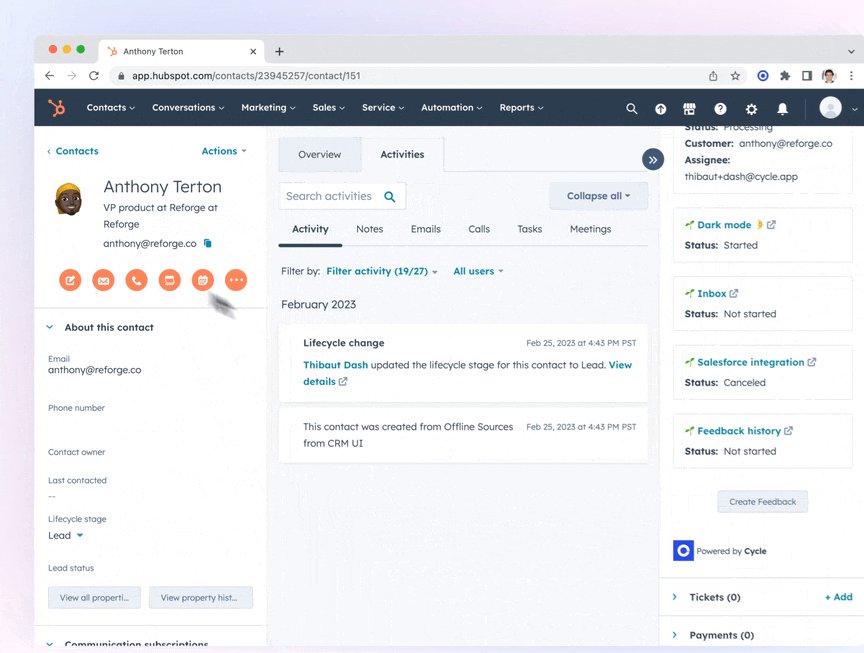
The HubSpot integration now supports creating feedback from the company and deal view

Create and view feedback in HubSpot
➡️ Any teams using HubSpot can send customer feedback straight to Cycle. The feedback will automatically be linked to the corresponding customer in Cycle.
⬅️ All feedback from a customer in Cycle can be displayed in HubSpot (no matter which feedback source it came from), so you’ll always have an up to date view of what has been shared by a customer, straight from your CRM
A single & better view of all your customers

- Cycle automatically merges your HubSpot contacts with your existing contacts in Cycle based on their email address, adding any contacts that are missing without duplicating anyone.
- You can then use the small HubSpot icon next to a customer in Cycle to jump directly to that contact in HubSpot! 🦘
- Find the "Customers" view in the settings. Customers will automatically merge and sync beautifully across the feedback sources you added 😎.
- Open a customer's profile to see an aggregated view of all the feedbacks a customer has given
- Customers are mapped to their companies. Open a company profile to see its related customers and the number of feedbacks and insights they've given.

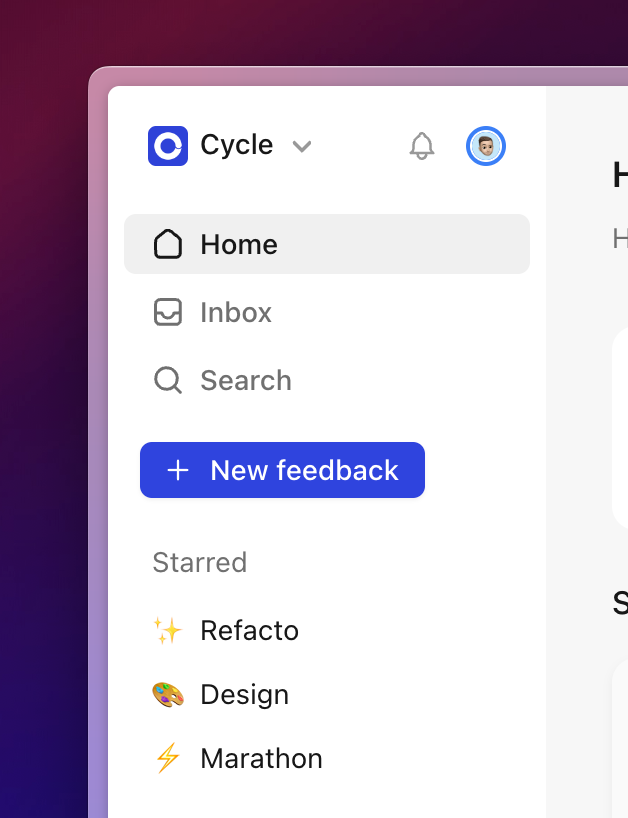
Your sidebar, made better
Up top 👆
- The top of the sidebar is now focused on the most important things - Home and Search - and will soon be joined by Inbox
- Starred boards in the sidebar mean your favorite boards are only a click away
- Notifications have been brought up to the top next to your profile
Down low 👇
- In the footer you’ll find Cycle’s new learning center, with sections on getting started, how to use our new features, a glossary, and shortcuts
- Invite new team members directly from the footer
See what’s new
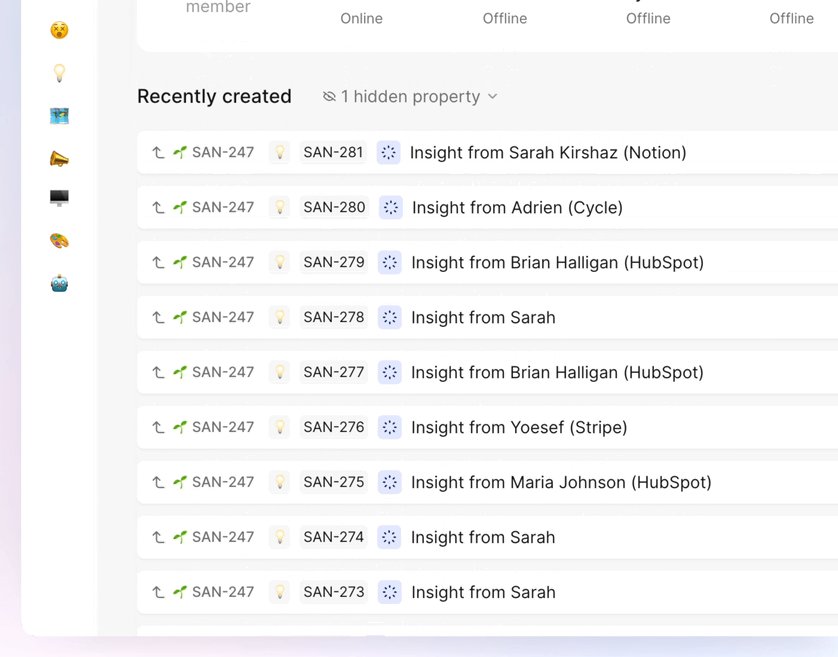
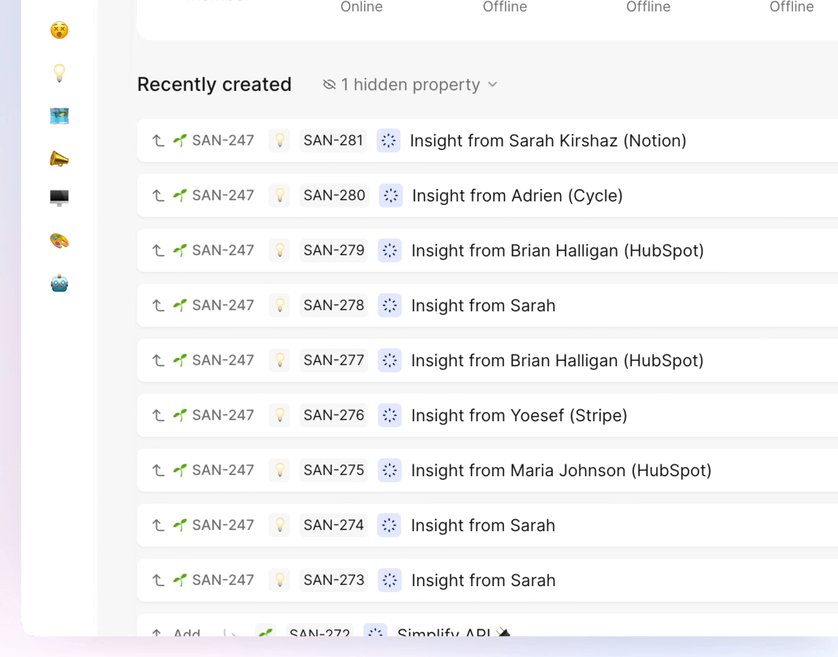
Like keeping up to date? Check out the new Recently created section on your Home page! As with everything in Cycle, it’s easy to add and change filters - whether you want a view of everything that’s new or only the features you’ve been assigned to.


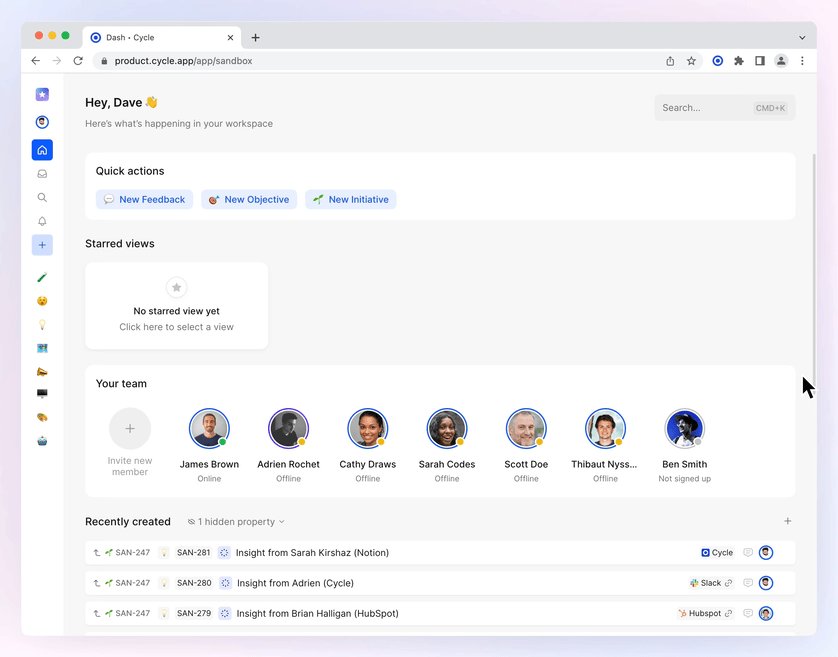
Your new Home page
Next time you log in you’ll notice your Cycle dashboard looks a bit different:
- Quick actions are available straight from the home page. Add a new initiative? Do it from the home page. Create a new view? Do it from the home page. Capture a new piece of feedback? Do it from…you get the idea
- See who in your team is online and what they’re working on 👀
- Your starred views are now front and center.
Speaking of starred views…
A star is born ⭐
- You can now star your favorite views from the side panel or from the home page. Just one click and your most used views are easily accessible from your Cycle dashboard!
- There’s no limit to how many views you can add as a favorite, but your full list of views will always be available in the side panel.

Goodbye, search — hello, command bar
- Everything you loved about search (Cmd + P) has been merged into the command bar (Cmd + K).
- Now you only need one shortcut for searching and navigating your Cycle workspace.
.jpg)
Put your best foot(er) forward
Cycle has got a new and improved footer:
- New to Cycle, or need to brush up on your skills? Check out our brand new learning center, with everything from getting started, to detail on all of our features, a glossary, and shortcuts.
- Plus, you can now invite new team members to Cycle without going to the settings. Saved you a click.
Improvements
- Updates on company profile
- It's now easier to setup your notifications preferences

Flexible yet opinionated
Cycle is a full-fledge NoCode tool, with the particularity of leveraging two consistent built-in concepts: Feedback and Insight (both integrating the notion of Customer). On top of this, it’s up to every team to lay out their ideal product process.
Here is our ideal workflow:
- Customer feedback is captured through a mix of integrations
- Feedback gets split into specific insights
- Insights are mapped to an overarching product initiative-
💡 bonus: we like to have our initiatives organised under strategic objectives)
This empowers product teams with both hyper flexibility and product management workflows. There are as many ways to do product management than there are product teams!
Create customers without email
Customers can now be created without an email address. Talked to a customer via Twitter? Caught interesting feedback from an influencer on a Reddit page? Map them to your insights!
Data imports for customers and hierarchy
You’re now able to import a list of you customers into Cycle, so you can map them to your various feedback and insights. You have a list of product initiatives already linked to specific insights? No worries, Cycle’s import functionality will keep all links alive!

Comment saved as draft
Don’t loose your comment’s content when closing the comment window!
Your comments are automatically saved, so you can edit/send them later.
Peace of mind 🧘
Tag yourself
You’re now able to tag your teammates as a user in a Cycle doc.
Assign tasks between team members, or get yourself some auto reminders!
Improvements
- Linear integration got some developers’ love
- Chrome extension improvements
- Notion integration improvements
- Another round of small design improvements, like every week!

Something interesting in your web-based CRM you’d like to send to Cycle? Seeing something relevant regarding your product on Reddit?
👉 Highlight any text and click on the extension: it will create a feedback in a click!
Cycle makes it super fast and frictionless to enrich your customer insights, without having to leave your working environment!
Playground
- Every maker will now have a dedicated section for performing quick analyses.
- They can create specific views (filtering, grouping, etc), only visible to them — which they can save to shared boards if they choose to.
It’s sort of our first version of private views! More on this is coming obviously … 👀
Capture feedback from Slack messages
- The Slack app now captures data from external integrations, which means the content of any form or survey will show up in your Feedback inbox.
What’s the difference with our Zapier integration? 🤔 Depends on how much you want to filter what you send in Cycle vs. automating it all. That’s really up to you, Cycle is flexible! 🤸♂️
Improvements
Roles are now editable in the settings!

Send survey responses straight to Cycle using Zapier
Create your own Zaps and automate feedback collection straight into Cycle!
Are you gathering feedback from forms, surveys, and public portals? We know it’s a lot to manage… Get a centralized repository of them all in your 💌 Feedback Inbox 🤩
CSV import
You’ll now be able to import your existing product roadmap and feedback (or user research) data in your Cycle workspace!
No need to spend time migrating data from your other tools — it will take a minute to feel at home in Cycle 🏠

Roles
You’ll now be able to assign segmented roles (and respective actions to be performed) to various members in your team. Admins, makers, collaborators, .. all working hand in hand in Cycle 🤝
Let them see our new onboarding flow by inviting some teammates in Settings > Members > Add!
Feedback built-in doc type
Cycle is getting more opinionated towards product management: 💬 Feedback is now a built-in discovery doc type, that will be automatically set up with your various source integrations.
Improvements
- We’ve done an extensive design polish session to end the summer season in good shape! 💅
- You can now filter your boards based on the company property
- We’ll keep on improving the onboarding flow every week!

Forward emails as feedback to your Cycle workspace
- Forward any conversation that seems relevant — or send your own content — to a dedicated Cycle email address.That’s it! Your feedback is in Cycle.
- Cycle manages images and threads, you'll never lose any customer context.
- And to make sure you can close the loop, Cycle maps the sender of the email as customer of the feedback doc.
New onboarding flow
- Cycle’s onboarding flow has been entirely revamped!
- Every new user will be guided through a sequence of steps that will make him understand — and perform! — the most fundamental actions to be done in Cycle.
- It’s interactive and real-time! You’ll be able to craft elements of your own workspace even before having entered it. Welcome, home sweet home! 🏠
.png)
Improvements
- We added customers avatars and company logos to make it easier to identify who you're getting feedback from
- “No value” for single select properties can be renamed directly from any view
- Images can be downloaded from Cycle docs

Customer view improvements
- You can now see the number of feedback and insights a customer provided straight from the customer list view
- Customers’ avatars and companies’ logos are now inherited from the feedback source! 😎
- We'll now show you the date of the latest feedback shared by each customer.
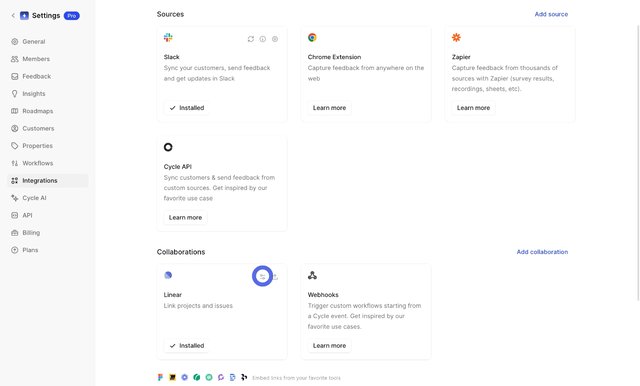
New integrations settings page
- Integrations are now sorted by type: source (like Slack, Intercom, etc) and collaboration (Linear, GitHub issues, Notion, Miro, Loom, etc).
- Also, setup is much simpler now as linked doc type is set automatically 💪

Improvements
- You can now Cycle in Brave & Firefox with a similar experience to what you have in Chrome.
Cycle remains fully optimized for Chrome, but we’ll bridge the gap more and more ☝️
- You can now disable the automatic Slack notifications of the Cycle bot that trigger when you capture feedback.